33 How To Get Div Content In Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Welcome to a tutorial on how to display dynamic HTML content in Javascript. Yes, the Stone Age of the Internet is long over, and we now live in an age of non-static HTML pages. Be it refreshing the shopping cart after adding an item, loading more content, or updating a section of the page.
Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers.

How to get div content in javascript. In this article, we will be explaining to you how to create an editable div using HTML, CSS, and JavaScript. An editable div is one on which is you will click then it will generate an editable text area to edit or to write any text on your browser itself. 1 week ago - The textContent property of the Node interface represents the text content of the node and its descendants. Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly.
Mar 26, 2021 - </div> <script> let div2 = ... after the existing div </script> ... DocumentFragment is a special DOM node that serves as a wrapper to pass around lists of nodes. We can append other nodes to it, but when we insert it somewhere, then its content is inserted ... 22/10/2012 · Here I will explain how to get div id value or div content using JavaScript in asp . Description : In previous articles I explained Redirect to another page after some time delay , jQuery Remove first/last character from string , jQuery Drag and Drop Example , and many articles relating to JavaScript and JQuery . Introduction to JavaScript Get Element by Class. Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface.
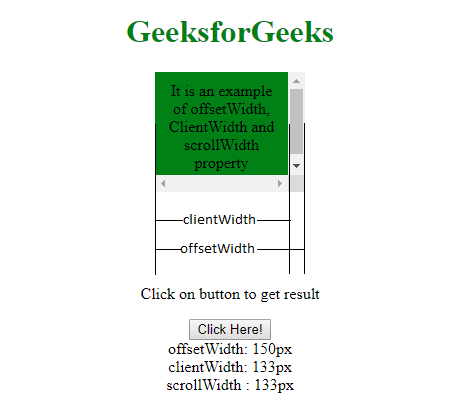
Output: Before clicking the button: After clicking the button: Method 2: Using clientHeight property: The clientHeight property of an element is a read-only property and used to return the height of an element in pixels. It includes only the padding applied to the element and excludes the borders, margins or horizontal scrollbars. 1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
To load external HTML into a , wrap your code inside the load() function. To load a page in div in jQuery, use the load() method. Firstly, add the web page ... To get the content of div which contains JavaScript script blocks, use the html () method. You can try to run the following code to get the content. With html (), get the content of div, which includes the JavaScript script. Some of the definitions are given below: getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of ...
1 week ago - The innerText property of the HTMLElement interface represents the "rendered" text content of a node and its descendants. To change contents of H1, P, and DIV and content tags can be possible through (innerText, innerHtml). innerText: To get and set change text of the element. innerHTML: To get and set change text of the element. How to Get the Value of Text Input Field Using JavaScript In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element.
The result of the .text() method is a string containing the combined text of all matched elements. (Due to variations in the HTML parsers in different browsers, the text returned may vary in newlines and other white space.) Consider the following HTML: The code $( "div.demo-container" ).text() ... Both the methods, that I have described above has its pros and cons. Use it judiciously, as both fits in different situations.Remember, if you are using innerHTML property to add extra or new content to an existing content, use "+=" after the property. Or else, it will remove all content along with elements (nodes etc.) and add completely new content the element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
A JavaScript changes the content (innerHTML) of that element to "New Heading" Changing the Value of an Attribute To change the value of an HTML attribute, use this syntax: Let's see how we can align the content of a div to the bottom by using the modern way with flexbox. Also see examples! The div where the content is replaced has id="example3div". The JavaScript below the div specifies the container id and the number to count down from. When the page is loaded, it sets an interval for the countdown timer function. The interval is set at 1000 milliseconds.
16/5/2019 · To print the content of div in JavaScript, first store the content of div in a JavaScript variable and then the print button is clicked. The contents of the HTML div element to be extracted. Then a JavaScript popup window is created and the extracted contents of the HTML div elements are written to the popup window and finally the window is printed using the JavaScript Window Print command. In JavaScript, you can use the clientHeight property, which returns an element's height, including its vertical padding. Basically, it returns the actual space used by the displayed content. For example, the following code returns 120, which is equal to the original height plus the vertical padding. The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
To get the text content of the div element on button click, you have to use the text () of jQuery. The below script contains the jQuery click event to find the click of the button and execute the script code under the click event. Also, it contains the alert message box to show the resulted text content in the alert message box. The .contents() method can also be used to get the content document of an iframe, if the iframe is on the same domain as the main page. As of jQuery 3.2, .contents() returns contents of <template> elements as well. Consider a simple <div> with a number of text nodes, each of which is separated ... Last Updated : 04 Apr, 2019 JavaScript provides the functionality of clearing the content of div. There are two methods to perform this function, one by using innerHTML property and other by using firstChild property and removeChild () method.
I just wanted to be able to change the div's content (it's inner html) with selecting one of "A" or "B" radio buttons, but div#content does not have javascript attribute "value", so I am asking how it can be done. First, select the div element with the id note by using the getElementById () method. Then, display the text of the node by accessing the textContent property. Now we want to get the child element of the parent div element in JavaScript. JavaScript already has childNodes property that can return a collection of a node's child nodes, as the NodeList JavaScript object. It can help us to do what exactly we want. I am not going to tell you in detail about the childNodes property.
Get Content - text(), html(), and val() Three simple, but useful, jQuery methods for DOM manipulation are: text() - Sets or returns the text content of selected elements html() - Sets or returns the content of selected elements (including HTML markup) val() - Sets or returns the value of form fields The following example demonstrates how to get content with the jQuery text() and html() methods: Dec 28, 2011 - Your JavaScript is trying to manipulate HTML elements that haven't been loaded into the DOM yet. (2) Your assignment of HTML content looks jumbled. (3) Be consistent with the case in your element ID, i.e. 'DIV2' vs 'Div2' (4) User lower case for 'document' object (credit: ThatOtherPerson) Get content of DIV using javascript, .innerHTML not working? 0. Python set value is undefined for JS. 0. HTML + JS: button onclick not working-2. How to know the content of a li in a list? 0. How do I copy specific text from one area to another? 0. send content of dynamically changing div to database.
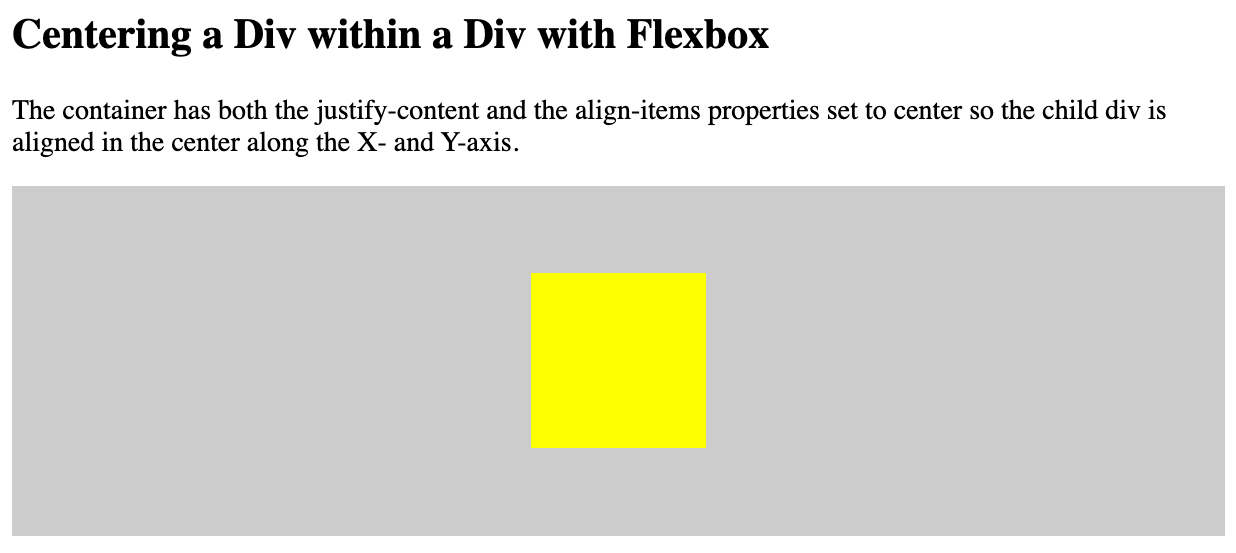
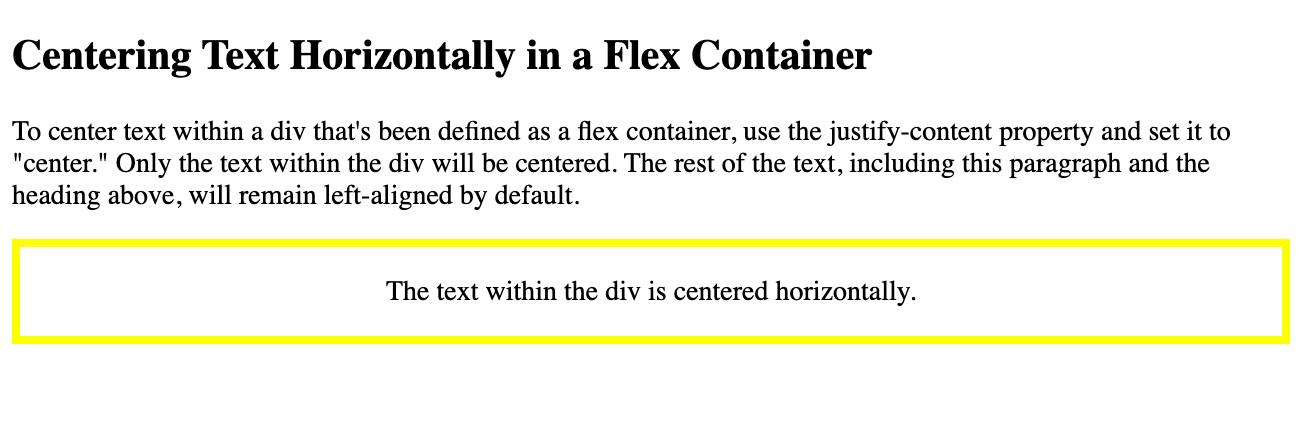
Dynamic content properties; innerHTML : The complete content (including HTML tags, if any) of an element. Supported in all browsers. innerText : The complete textual content of an element. Non standard, supported in IE only. textContent : Similar to the IE proprietary innerText property above, textContent gets or Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Solutions with CSS ¶. You can use the CSS justify-content property, which will align the items when they do not use all the available space horizontally. In the example below, we set the justify-content property to "center" and add the display property specified as "flex". We set the text-align property to "center" and specify the border ...
You can simply use the jQuery .length property to find the number of elements in a DIV element or any other element. The following example will alert the number of paragraphs in a <div> element having the class .content on document ready event. In an HTML document, .html() can be used to get the contents of any element. If the selector expression matches more than one element, only the first match will have its HTML content returned. Consider this code: In order for the following <div>'s content to be retrieved, it would have ... Nov 09, 2016 - Is there any way to get the value using simple Javascript no jQuery Please! ... You'll probably want to try textContent instead of innerHTML. Given innerHTML will return DOM content as a String and not exclusively the "text" in the div. It's fine if you know that your div contains only text ...
28/9/2010 · Viewed: 119,169 | +83 pv/w. In JavaScript, you can use getElementById () fucntion to get any prefer HTML element by providing their tag id. Here is a HTML example to show the use of getElementById () function to get the DIV tag id, and use InnerHTML () function to change the text dynamically. HTML…. <html> <head> <title> getElementById example ... I wish to get all the data from the children DIV elements using JavaScript. Let’s add more <div> with values, inside the parent div. I’ll show you how you can get all the children using the children Property in JavaScript. jQuery Solution: Get all the Child DIV ids inside a DIV using jQuery.map () function Dec 24, 2020 - All methods "getElementsBy*" return a live collection. Such collections always reflect the current state of the document and “auto-update” when it changes. In the example below, there are two scripts. The first one creates a reference to the collection of <div>. As of now, its length is 1.
documents.get.... so s was making problem that is get invisible for us :D :D. Well But No doubt Its Done Remarkably. Thanks a Lot once again and ha do u have any idea regarding Div Box moving around Browser, I started one of the thread regarding this, but not much feedback for me.... I make an demo but it was a browser problem at the end May 23, 2020 - Set a random message as the textContent of the `div.alert` element. ... function showMessage(message){ document.getElementById('message').textContent = message; } why is it not returning a value ... Unclosed regular expression. (E015)jshint(E015) ... javascript create a function that counts ...
 How To Set The Width And Height Of An Element Using Javascript
How To Set The Width And Height Of An Element Using Javascript
 How To Print Page Area Using Javascript Codexworld
How To Print Page Area Using Javascript Codexworld
 How To Show Hide Div In Html Javascript Code Example
How To Show Hide Div In Html Javascript Code Example

 Add Div Embedded Widgets To Html Pages Sap Help Portal
Add Div Embedded Widgets To Html Pages Sap Help Portal
 How To Find The Width Of A Div Using Vanilla Javascript
How To Find The Width Of A Div Using Vanilla Javascript
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 Print Dynamic Content Using Javascript Jquery And Php
Print Dynamic Content Using Javascript Jquery And Php
Html Lego Hidden Phishing At Free Javascript Site Trustwave
 Click Replaces One Div With Another
Click Replaces One Div With Another
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Calculating Percentage Margins In Css Hongkiat
Calculating Percentage Margins In Css Hongkiat
:max_bytes(150000):strip_icc()/GettyImages-157317812-56e489e85f9b5854a9f90c43.jpg) Show And Hide Text Or Images With Css And Javascript
Show And Hide Text Or Images With Css And Javascript
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 How To Make A Div Take The Remaining Height Whitebyte
How To Make A Div Take The Remaining Height Whitebyte
 Jspdf Tutorial To Export And Print Div Html Content To Pdf
Jspdf Tutorial To Export And Print Div Html Content To Pdf
 11 Ways To Center Div Or Text In Div In Css
11 Ways To Center Div Or Text In Div In Css
How To Make Side By Side Divs In Html
 Web Scraping With Beautiful Soup Pluralsight
Web Scraping With Beautiful Soup Pluralsight
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 11 Ways To Center Div Or Text In Div In Css
11 Ways To Center Div Or Text In Div In Css
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 How To Print Contents Of A Div Using Javascript
How To Print Contents Of A Div Using Javascript
 Javascript Get Value Of Input Which Is A Div In A Div Without
Javascript Get Value Of Input Which Is A Div In A Div Without
 How To Get Elements Of Specific Class Inside A Div
How To Get Elements Of Specific Class Inside A Div
 Find Max Height Of Div By Dynamic Content In Javascript
Find Max Height Of Div By Dynamic Content In Javascript
 Dynamic Page Replacing Content Css Tricks
Dynamic Page Replacing Content Css Tricks
 7 Alternatives To The Lt Div Gt Html Tag By Zac Heisey Medium
7 Alternatives To The Lt Div Gt Html Tag By Zac Heisey Medium
 Css Layout Horizontal Amp Vertical Align
Css Layout Horizontal Amp Vertical Align
How To Refresh A Div Content With Javascript Ercanopak Com

0 Response to "33 How To Get Div Content In Javascript"
Post a Comment