24 How To Make Counter In Javascript
javascript runs on the browser and store all the variable in the browser so the scope of a variable is in the browser. you can use local storage but if all user uses the same browser which is not your need so only way to persist data is to save count (data) into the server and fetch count (data) on a load of the page. How to make a click counter in HTML/JAVASCRIPT. Sup guys and girls. Thank you so much for 21 subscribers it means a lot. But today I'll be doing a tutorial s...
 Javascript Counters Making A Simple Counter In Javascript
Javascript Counters Making A Simple Counter In Javascript
Starting with some simple HTML, an h1 for the display of the current count and Buttons for adding and subtracting <h1 class="counter-display">(..)</h1> <button class="counter-minus">-</button> <button class="counter-plus">+</button> You can another tag for the counter display if you feel like. I'm just using a h1 for this example.

How to make counter in javascript. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Mar 26, 2012 - I would rather not use a prompt window but rather an input type textbox for the variable. When I click the stop button, I want this to write the number that the counter was stopped on and then start again and keep doing this same cycle over for ten times. I have spent three days trying to figure this javascript ... Counter Project in JavaScript. By Mohit Goswami. In this tutorial, we are going to do a JavaScript counter project in which we will show a value on the custom HTML page and this value will increase by 1 when we click on the + button and decrease by 1 when we click on the - button.
The main programming to implement, the behavior using JavaScript. onclick="…. ( )" : To trigger the function. Creating a class with the name Counter. Using a constructor to initialize the class. Creating the method/function with the name shoot ( ) for animation. Calling the method shoot from the class Counter. Jan 16, 2021 - This article gives the reader a guide on how to create an animated counter in a web application using JavaScript. We will do this with a few JavaScript helper methods and by setting the duration for the animation. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Execute the code and get the counter added at the bottom of the webpage. It will show a simple counter with their icon, as shown in the output below: CSS code example. Now, we will create the CSS to use with the above code for styling the counter section. This code will help to make the counter structure design more attractive by providing styling. Apr 20, 2017 - A basic understanding of JavaScript is needed to follow this tutorial. Dashboards are a common feature of modern day applications. Users like to see an overview of their performance, on a single page, and a really great way to improve that experience is to make the information shown to them be dynamic, or realtime! Counters ...
Jun 02, 2020 - Browse other questions tagged javascript or ask your own question. ... How do civil courts handle denial of evidence as forged, tampered, or claims that 'I did not sign it' or 'That's not me'? Why does Google Maps say that driving from San Francisco to Seattle via Portland is 30 minutes faster ... First, declare a variable counter and initialize it to 1. Second, display the value of counter in the Console window if counter is less than 5. Third, increase the value of counter by one in each iteration of the loop. Since the for loop uses the var keyword to declare counter, the scope of counter is global. Mar 26, 2021 - While visiting different shopping websites like Flipkart and Amazon you have seen a counter on each product, that counter is used to specify the quantity of that product. Hence, counter is very useful part for many websites. In this article, we will design a counter using HTML, CSS, and JavaScript.
How to Make a Word Counter with JavaScript You will see that there are many websites on the internet that are much more popular for counting words or characters. I will try to explain in this tutorial a basic structure of how these designs work. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use JavaScript to code interactions and make your page dynamic. For example, you can build a counter that go up every time you click a button. Upload a screenshot of the page you make.
With the parameters NOT NULL and UNIQUE, you can also make sure that no double entries will be displayed. You can use either VARCHAR or TEXT as the data type for this field. access_counter: The actual visitor counter for the HTML pages hides behind the INTEGER field 'access_counter'. Each time the 'access_page' is accessed, the value is ... Click Counter on a Button Using JavaScript. Click Counter on a div Using JavaScript. Click Counter - The Unobstructive Approach. Remarks. A click counter records the number of clicks and displays it on the screen. The counter makes use of the Javascript click event to increment the counter value. JavaScript Function: Exercise-22 with Solution. Write a JavaScript function that accepts two arguments, a string and a letter and the function will count the number of occurrences of the specified letter within the string. Sample arguments: 'w3resource ', 'o'. Expected output: 2. Pictorial Presentation:
May 26, 2016 - Highly active question. Earn 10 reputation in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript html click counter or ask your own question. To count elements of an array in JavaScript, use the length property. The length property sets or returns the number of elements in an array. The value of a length property is the integer with a positive sign and a value less than 2 to the 32nd power (2^32). Hey folks new to the site and to javaScript I am trying to add a counter for how many times the background color changes before the user clicks the button and the output how many time the color cha...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In the JavaScript code we added a function called reset_counter that, if called, will use the removeItem method of localStorage to remove a key/value pair from the local storage. In the last line we use document.getElementById ('reset') again to identify the HTML button, and then we attach an event listener using the addEventListener method. JavaScript code snippets to make a live word counter that will show the number of words inside an HTML textarea. This is a simple and easy tutorial.
March 11, 2015 Webtechball education, JavaScript counting words, How to count WORDS in JavaScript, How to make word counter in JavaScript, javascript, javascript examples, wetechball, word counter This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed. 25/2/2014 · • Count how many colors are shown before the user clicks “I like this color” o Create a counter as global scope (outside of a function) o Increment the counter in the changeColor() function o When the user clicks the I like this color button, use local storage to store the count • Read from localStorage o When the document starts, access the count that was saved in the above step.
In this tutorial, we have seen how to create a word counter using JavaScript. We also set a word limit on the number of words. You can check out the source code as a reference. Share Article: counter, tutorial, word. Kelvin Gobo. Kelvin Gobo is a Frontend Developer with a demonstrated knowledge in building web applications. He is skilled in ... Under the js-word-counter (or whatever the name you have given 😆) create an HTML file called index.html and a CSS file called style.css. Your folder structure should look like this:. ├── index.html └── style.css Now, let's write the HTML code first! You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ...
Count object properties with Object.keys () You can also use JavaScript's Object.keys () method to count all the enumerable properties (more about that in a sec) on an object. Let's reuse the dog object from before, but now we pass the dog object to Object.keys () and calculate its length with the length property: 14/9/2017 · The Javascript. You can play around with the values in the counter_list variable to change the display on the screen. The time interval set using Javascript's setInterval () function is currently set at 1000 microseconds (1 second), you can also alter this to change the counting interval. 4 weeks ago - A tutorial to make or create counter with javascript
While visiting different shopping websites like Flipkart and Amazon you have seen a counter on each product, that counter is used to specify the quantity of that product. Hence, counter is very useful part for many websites. In this article, we will design a counter using HTML, CSS, and JavaScript. The function countWord () is defined which takes the text present in the textarea and counts the number of spaces present in it. The input text in the textarea is selected by using the getElementById () method. Large Collection of JavaScript source code. Choose from thousands of free scripts. JavaScript tutorials with example code. Excellent reference material for JavaScript. If you need help with JavaScript. JavaScript Made Easy is the place to find it.
How To Make Counters On Website Using HTML CSS JavaScript | Create Counter Up ️ SUBSCRIBE: https://goo.gl/tTFmPb ️ Complete website Using HTML and CSS ️ 8 Co... Mar 05, 2021 - Home » Software Development » ... » JavaScript Counter ... Counter is one of the important components for using dashboards in the application while we used in the web application it will be creating with some script codings and also it makes a simple vote counter for to count the ... 27/3/2021 · let count=0; //set initialize count. Next, we have to select “value” and buttons. To select “value” in Javascript code we have to use querySelector and assign it to a variable. As “value ...
A simple count-up animation with JavaScript. Say you want to display a numeric value on a webpage with a count-up animation, like this: There are a few popular libraries that will do this for you, often with lots of configurable bells and whistles. I'm always reluctant to add a dependency to my application that I could write myself in under ... 6 days ago - Inside our JavaScript, we only need to target a single DOM. If you go back to the HTML and check the counter H3, you’ll see that we have a class inside the H3 tag. It is the count tag and is available on every counter header. So, in JavaScript, to target this DOM we can use the querySelectorAll ...
 How To Create Hand Counters In Javascript By Tazzmaniac
How To Create Hand Counters In Javascript By Tazzmaniac
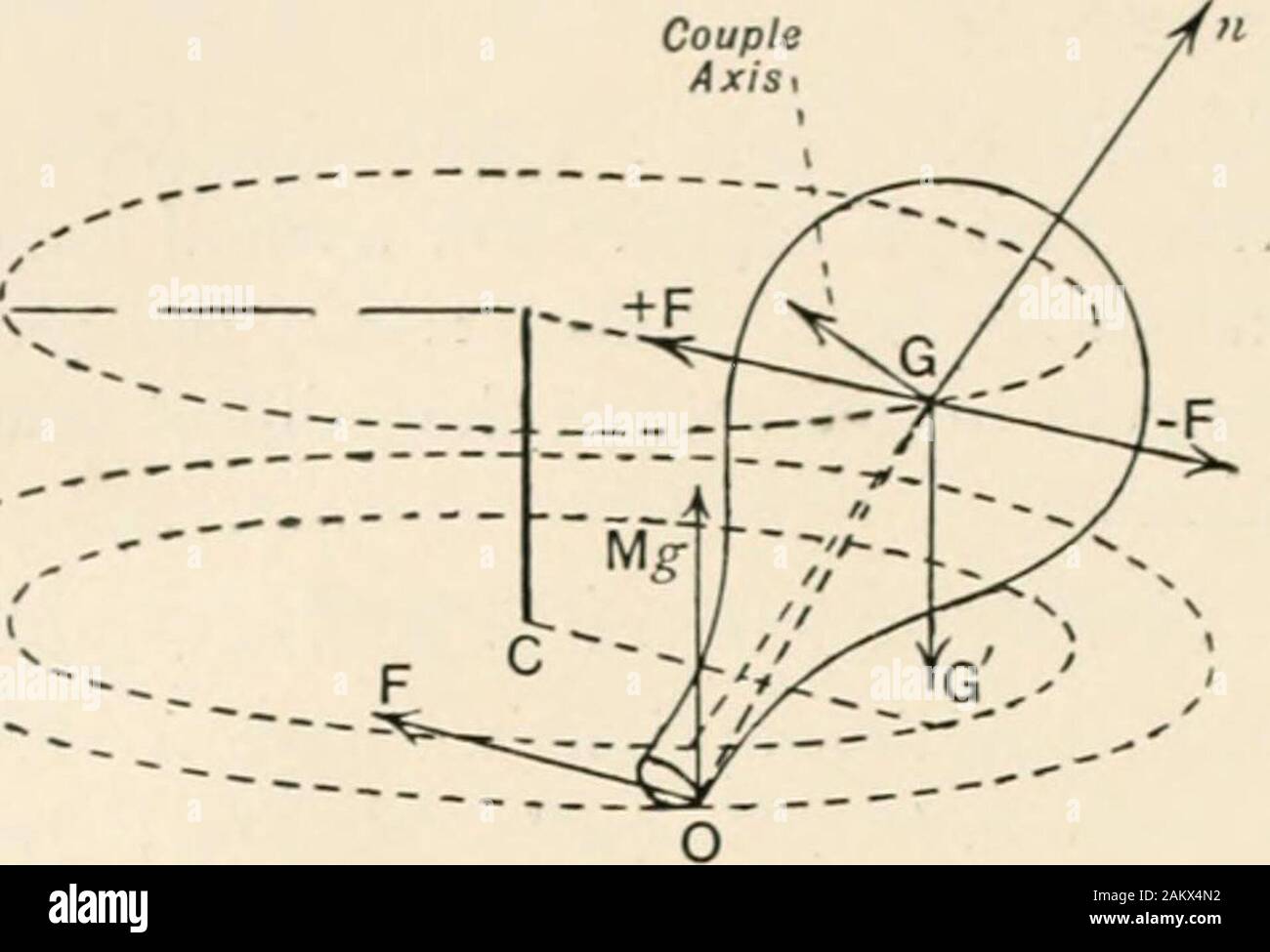
 A Treatise On Gyrostatics And Rotational Motion Initially
A Treatise On Gyrostatics And Rotational Motion Initially
 Github Mikhaelgerbet Jquery Incremental Counter Jquery
Github Mikhaelgerbet Jquery Incremental Counter Jquery
 How To Make Letter Counter Javascript Input Event Javascript Count Letter Javascript Projects
How To Make Letter Counter Javascript Input Event Javascript Count Letter Javascript Projects
 How To Make A Simple Digital Display Counter Using Arduino
How To Make A Simple Digital Display Counter Using Arduino
 Javascript Increment Counter Code Example
Javascript Increment Counter Code Example
 How To Make A Page Counter In Pdf In React Js Stack Overflow
How To Make A Page Counter In Pdf In React Js Stack Overflow
 React Javascript Interview Exercise
React Javascript Interview Exercise
 Animated Counter Using Javascript With Html Css Javascript
Animated Counter Using Javascript With Html Css Javascript
 Onclick Increment Number Globally Javascript The
Onclick Increment Number Globally Javascript The
 Creating Counter With Javascript In Order To Create
Creating Counter With Javascript In Order To Create

 Draft Js Counter Plugin Examples Codesandbox
Draft Js Counter Plugin Examples Codesandbox
 Product Counter In Javascript With Source Code Source
Product Counter In Javascript With Source Code Source
 Let S Count To 9 Using Javascript And Css Uicard Io
Let S Count To 9 Using Javascript And Css Uicard Io
 Hello This Is Great Your Word Counter But The Only Problem Is
Hello This Is Great Your Word Counter But The Only Problem Is
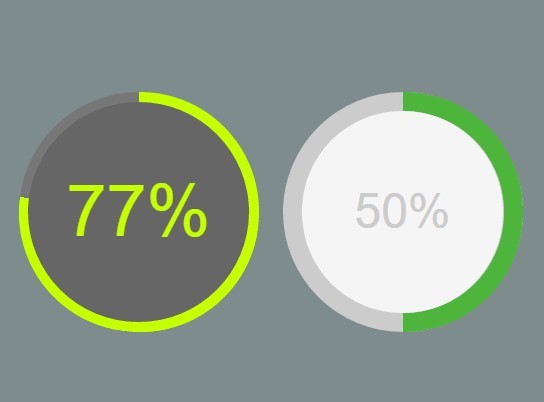
 Create Percentage Circles With Jquery And Css3 Percircle Js
Create Percentage Circles With Jquery And Css3 Percircle Js
 Stylish Incremental Counter Plugin With Jquery Free Jquery
Stylish Incremental Counter Plugin With Jquery Free Jquery
 Plain Count Up Timer In Javascript Stack Overflow
Plain Count Up Timer In Javascript Stack Overflow

 Javascript Counter How Is Counter Done In Javascript
Javascript Counter How Is Counter Done In Javascript

0 Response to "24 How To Make Counter In Javascript"
Post a Comment