21 Javascript Stop Event Propagation
May 30, 2014 - Any event handler may choose to prevent further event propagation by calling the stopPropagation method of the Event interface. If any EventListener calls this method, all additional EventListeners on the current EventTarget will be triggered but bubbling will cease at that level. Dec 23, 2017 - Event Bubbling and Event Capturing is the most used terminology in JavaScript at the time of event flow. In the JavaScript, Event Flow process is completed by three concepts : Events are responsible…
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
You can use the Event.stopPropagation() method in JavaScript to stop further propagation of events in the bubbling or capturing phases. Basically, it stops f...
Javascript stop event propagation. But this obviously will ONLY work for few particular event (e.g. click, dblclick, mouseup, mousedown) because L.DomEvent.stopPropagation(e) and L.DomEvent.preventDefault(e) are just calling e.stopPropagation() and e.preventDefault() respectively otherwise it will try to access the originalEvent object inside the event. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. 20/4/2020 · Stop Propagation of Events. To stop an event from further propagation in the capturing and bubbling phases, you call the Event.stopPropation()method in the event handler. Event.stopPropagation(); Code language:CSS(css) Note that the event.stopPropagation()method doesn’t stop any default behaviors of the element e.g., link click, checkbox checked.
If event handlers registered with addEventListner () or attachEvent () must call the preventDefault () method. Or it should set the returnValue property of the event object. In browsers that support addEventListner (), you can cancel the default action for an event by invoking the preventDefault () method of the event object. The event propagation can be stopped in any listener by invoking the stopPropagation method of the event object. This means that all the listeners registered on the nodes on the propagation path... Javascript stop event propagation. Stop Event Bubbling Angular 6 Code Example. Javascript Interview Questions Event Propagation In. The 3 Phases Of Event Propagation In Javascript Explained. 3 Phases Of Javascript Event Bubbling Target Capturing. In Depth Look At How Events Propagate In Javascript.
Since the .live() method handles events once they have propagated to the top of the document, it is not possible to stop propagation of live events. Similarly, events handled by Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. any click event on any element in the document will eventually bubble up to the document and thus fire this general event handler. Only when a previous event handling script explicitly orders the event to stop bubbling, it will not propagate to the document. Uses. Because any event ends up on the document, default event handlers become possible.
You are here: Reference > JavaScript > client-side > event handling > methods > stopPropagation (event) ... Disables the propagation of the current event in the DOM hierarchy. Oct 12, 2020 - By default an event on a DOM element is fired on the specific element clicked (say, a button) and will be propagated to all its parent elements tree, unless it’s stopped. I want to make sure the event is handled in my event handler, and it will “stop” there. The stopPropagation() method prevents propagation of the same event from being called. Propagation means bubbling up to parent elements or capturing down to child elements.
Note: As of v17, e.persist() doesn't do anything because the SyntheticEvent is no longer pooled. Note: As of v0.14, returning false from an event handler will no longer stop event propagation. Instead, e.stopPropagation() or e.preventDefault() should be triggered manually, as appropriate. Supported Events . React normalizes events so that they have consistent properties across different ... Event propagation in a nutshell. Event propagation is a way to describe the "stack" of events that are fired in a web browser. In our table example above, clicking on the a tag is the first event that we will fire, but there are other events too. To understand that concept, you must understand that the elements on a web browser are nested. Since the .live() method handles events once they have propagated to the top of the document, it is not possible to stop propagation of live events. Similarly, events handled by
HTML DOM stopPropagation () Event Method: The stopPropagation () method is used to stop propagation of event calling i.e. the parent event is called we can stop the propagation of calling its children by using the stopPropagation () method and vice-versa. Question: How do I cancel event bubbling or stop event propagation? Answer: Sometimes, event bubbling may have unintended consequences. For example, in the event bubbling demo clicking the Reset button triggers not only the button's own event handler function resetTable(), but also another, higher-level onclick event handler, which has the unintended consequence of colorizing the entire page. However, generally speaking you should be avoiding inline event handlers if you need to to anything complicated like stopping propagation. Writing your event handlers separately and the attaching them to elements is a much better idea in the medium and long term, both for readability and maintainability.
5/11/2020 · We use a method of the Event interface called stopPropagation (). Essentially, stopPropagation () does what the name describes: it stops the propagation of a bubbling event from going further up the tree of elements that it's occurring in. (It's important to note that stopPropagation () doesn't stop the default action of an element from occurring. The stopImmediatePropagation () method of the Event interface prevents other listeners of the same event from being called. If several listeners are attached to the same element for the same event type, they are called in the order in which they were added. The event.stopPropagation () method is an inbuilt method in jQuery which is used to stop the windows propagation. In the DOM tree when setting an event with the child element and the parent element as well then if you hit on the child element event it will call both child and the parent element as well.
Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. 26/8/2020 · JavaScript DOM — Stop propagation of an event August 26, 2020 Atta To prevent an event from further propagation in the capturing and bubbling phases, you can call the Event.stopPropation () method in the event handler. Propagation of an event means bubbling up to parent elements or capturing down to child elements. The stopPropagation() method of the Event interface prevents further propagation of the current event in the capturing and bubbling phases. It does not, however, prevent any default behaviors from occurring; for instance, clicks on links are still processed. If you want to stop those behaviors, see the preventDefault() method.
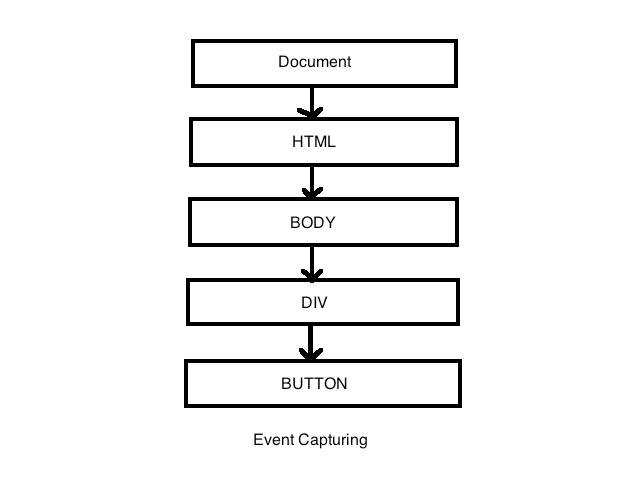
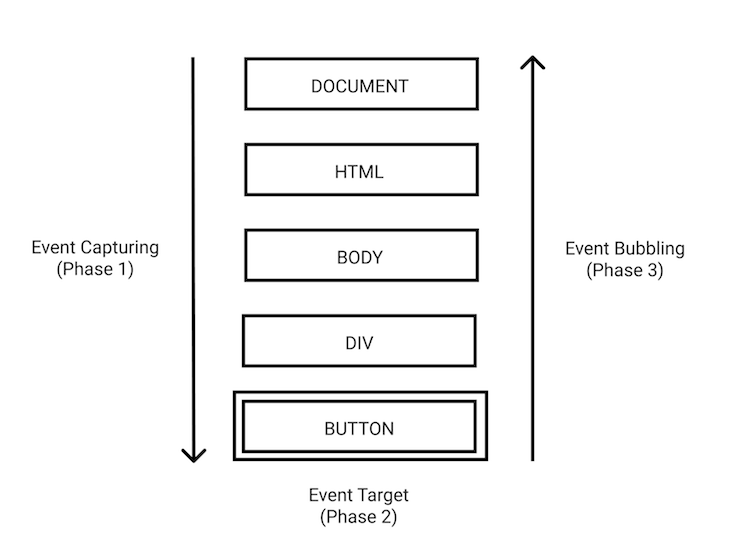
event.stopPropagation () Prevents the event from bubbling up the DOM, but does not stop the browsers default behaviour. For an in-depth explanation of event bubbling, I'd recommend this article... There are three phases in a JavaScript event, Capture Phase: Event propagates starting from ancestors towards the parent of the target. Propagation starts from Window object. Target Phase: The event reaches the target element or the element which started the event. Bubble Phase: This is the reverse of capture. 19/6/2010 · function showMenu (event, element) { alert ("div clicked"); // Don't propogate the event to the document if (event.stopPropagation) { event.stopPropagation (); // W3C model } else { event.cancelBubble = true; // IE model } } Then change the call to pass in the event: div id="fooddmenu" onclick="showMenu (event, this);">Click inside this ...
event.stopImmediatePropagation () If an element has multiple event handlers on a single event, then even if one of them stops the bubbling, the other ones still execute. In other words, event.stopPropagation () stops the move upwards, but on the current element all other handlers will run. event.stopPropagation() This method is used to prevent the propagation of an event as defined in the capturing/bubbling phase of the flow of an event in the browser. Stopping the Event Propagation You can also stop event propagation in the middle if you want to prevent any ancestor element's event handlers from being notified about the event. For example, suppose you have nested elements and each element has onclick event handler that displays an alert dialog box.
The event.stopPropagation () method stops the bubbling of an event to parent elements, preventing any parent event handlers from being executed. Tip: Use the event.isPropagationStopped () method to check whether this method was called for the event. The stopPropagation () method stops the bubbling of an event to parent elements, preventing any parent handlers from being notified of the event. You can use the method event.isPropagationStopped () to know whether this method was ever called (on that event object). Dec 04, 2017 - Stopping event propagation is not just something recommended by bad Stack Overflow answers; it’s also found in some of the most popular libraries in use today. To prove this, let me show you how easy it is to create a bug by using Bootstrap in a Ruby on Rails app. Rails ships with a JavaScript ...
 Deep Dive Into Javascript Event Bubbling And Capturing
Deep Dive Into Javascript Event Bubbling And Capturing
 59 Learn Event Bubbling In The Event Listeners Stop The Bubbling Using Stoppropagation
59 Learn Event Bubbling In The Event Listeners Stop The Bubbling Using Stoppropagation
 Event Stoppropagation Vs Event Preventdefault Vs Return
Event Stoppropagation Vs Event Preventdefault Vs Return
Event Bubbling And Event Capturing In Javascript Edureka
 Stop Event Bubbling Angular 6 Code Example
Stop Event Bubbling Angular 6 Code Example
 Javascript Event Propagation Tutorial Republic
Javascript Event Propagation Tutorial Republic
 React Nested Component Touch Event Stop Propagation Is Not
React Nested Component Touch Event Stop Propagation Is Not

Event Stoppropagation Doesn T Stop Event Propagating To
 Event Bubbling And Capturing In Javascript Javatpoint
Event Bubbling And Capturing In Javascript Javatpoint
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
 In Depth Look At How Events Propagate In Javascript
In Depth Look At How Events Propagate In Javascript
 Browsers And The Dom Overview W The Document
Browsers And The Dom Overview W The Document
 Createportal Support Option To Stop Propagation Of Events In
Createportal Support Option To Stop Propagation Of Events In
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
 Event Bubbling And Event Capturing In Javascript Explained
Event Bubbling And Event Capturing In Javascript Explained
 Event Bubbling And Capturing In Javascript By Dulanka
Event Bubbling And Capturing In Javascript By Dulanka
 Stop Event Propagation For Chrome Page Action Stack Overflow
Stop Event Propagation For Chrome Page Action Stack Overflow
Stop Event Propagation In Nativescript Ios Tap Event Issue

0 Response to "21 Javascript Stop Event Propagation"
Post a Comment