23 Google Oauth Authorized Javascript Origins
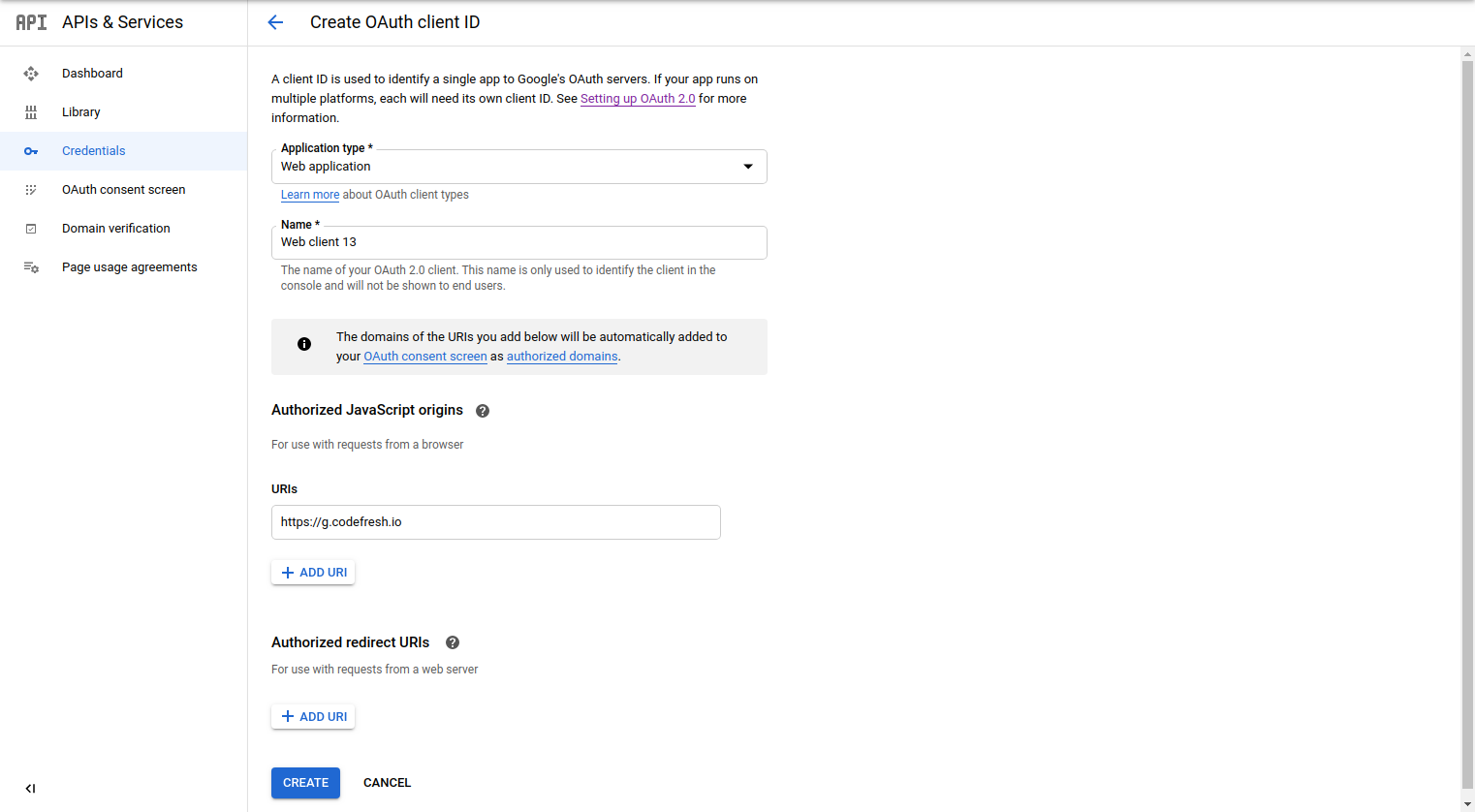
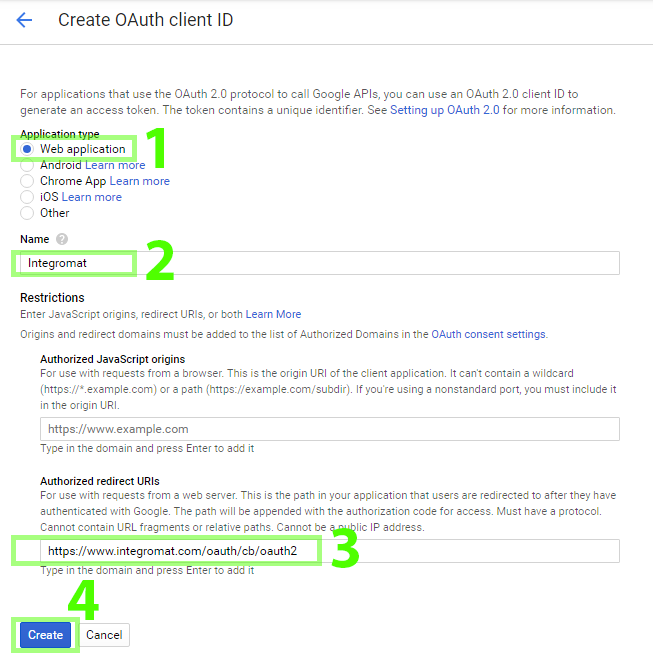
Under Application type, select Web application. Register the origins from which your app is allowed to access the Google APIs, as follows. An origin is a unique combination of protocol, hostname,... Applications that use JavaScript to make authorized Google API requests must specify authorized JavaScript origins. The origins identify the domains from which your application can send requests to...
 Filestack Docs Setup Oauth For Google Drive
Filestack Docs Setup Oauth For Google Drive
Applications that use JavaScript to make authorized Google API requests must specify authorized JavaScript origins. The origins identify the domains from which your application can send requests to...

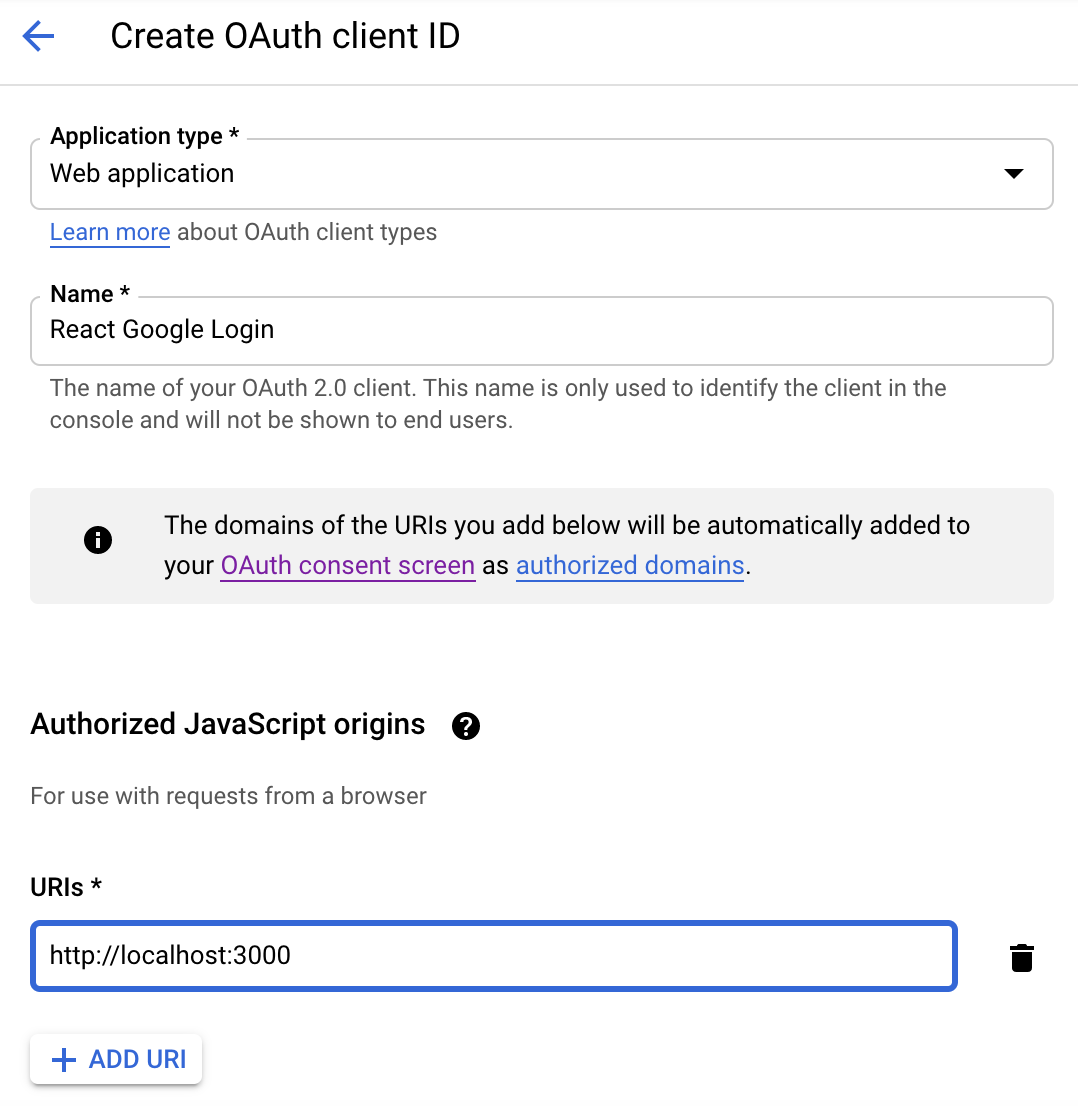
Google oauth authorized javascript origins. mern-google-login. Authentication flow for MERN stack application using google OAuth 2.0. This oauth flow is more secure and you don't have to reload your react app and go through multiple redirections to authenticate client. App flow. And the image blow is from google docs. Installation 1. Clone the repository & install dependencies Add your website domain in "Authorized Javascript origins". Goto OAuth Consent Screen. Create OAuth client id OAuth Consent Screen will show you a form where you can enter the text you want to show to the user in the login prompt. If you already have a project for the Sign In With Google button or Google One Tap, use the existing project and the web client ID. If your project doesn't have a Web application-type client ID, click Create credentials > OAuth client ID to create one. Be sure to include your site's domain in the Authorized JavaScript origins box. Please note ...
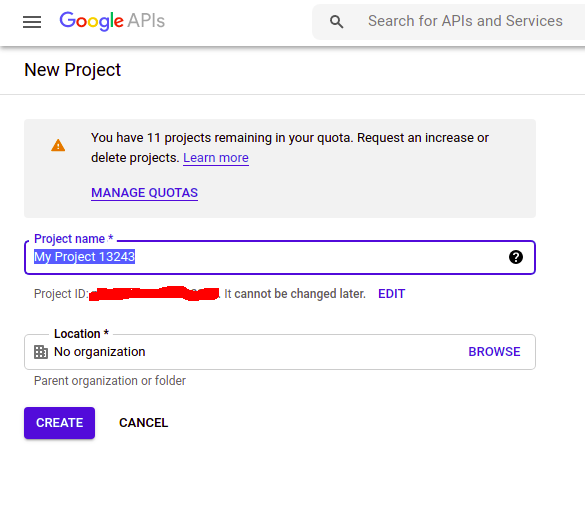
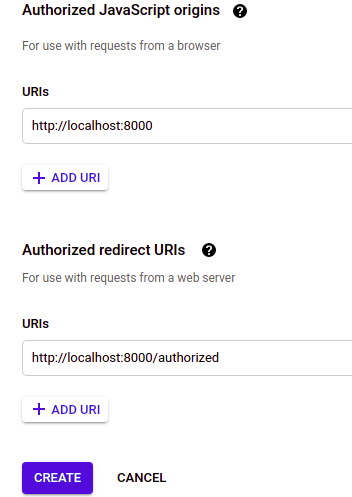
The steps for enabling Google OAuth on the Looker side are below. From the Looker application, while logged in as an administrator, click the Admin drop-down to open the Admin menu. Under the Authentication group, click Google. Looker displays the Google Authentication page: Click Enabled to display and edit Google OAuth settings. 26/8/2021 · In the Authorized JavaScript origins field, enter the following: http://localhost:8080 Click Create. Copy your client ID. Your complete client ID is similar to the following, but it is unique to the web application in your project. 271473851874-mtll5dk2vultovbtilt31hakqbinpuvd.apps.googleusercontent Some of the most popular OAuth service providers are Google, Facebook and GitHub. In this tutorial, we look at registering users in a Django app using Google OAuth. Prerequisites. To follow along with this tutorial, you need Python3 installed on your machine. Step 1 - Create and set up a new Django project
you must have provided only localhost url in the "Authorized JavaScript origins " you can find it in "https://console.cloud.google ", select project -> select "Credentials" , then select your project name from OAuth 2.0 client ids table -> finally add valid url's. 0 In the Authorized JavaScript origins field, enter the origin for your app. This field doesn't allow wildcards. You can enter multiple origins to allow your app to run on different protocols, domains, or subdomains. The URLs you enter are allowed to start an OAuth request. Add Firebase to your JavaScript project. Enable Google Sign-In in the Firebase console: In the Firebase console, open the Auth section. On the Sign in method tab, enable the Google sign-in method...
Note the client id and client secret from the previous step and visit the Google OAuth 2.0 Playground. Click the gear icon in the upper right corner to reveal a OAuth 2.0 configuration panel. In this panel set the follow: OAuth flow: Server-side; Access type: Offline; Check Use your own OAuth credentials. OAuth Client ID: Your Google ... Node-RED node for Google APIs call using OAuth2. npm install node-red-contrib-google-oauth2. Node-RED node for Google APIs. This Node is based on the implementation by 74Labs. It has been updated to use the latest version of the googleapis. Further the authorization workflows has been changed to OAuth2. Note: This redirectUri should be added to the oAuth API in your Google cloud platform console if you have such restrictions. Authorized JavaScript origins: 'your domain, for eg: localhost:4200'
Click CREATE. In the OAuth consent screen, select the user type: Internal: only for users in your organization. External: for any user with a Google account. Click CREATE. In Authorized domains, enter the domains from where you will connect to the Google API, for example, yourcompanyname . Then click Save. 19/6/2017 · The only difference is that with the "addHerokuAfter" credential, I added the authorized origin in after creating it. Here is a list of my credentials: This is what the non-working credential looks like. This is what the working credential looks like. javascript authentication google-api oauth-2.0. Share. In Authorized JavaScript origins add URL in the format of https://website (Ex: https://urbanpiper ) 7. Click On Create and your OAuth Client ID API is created.
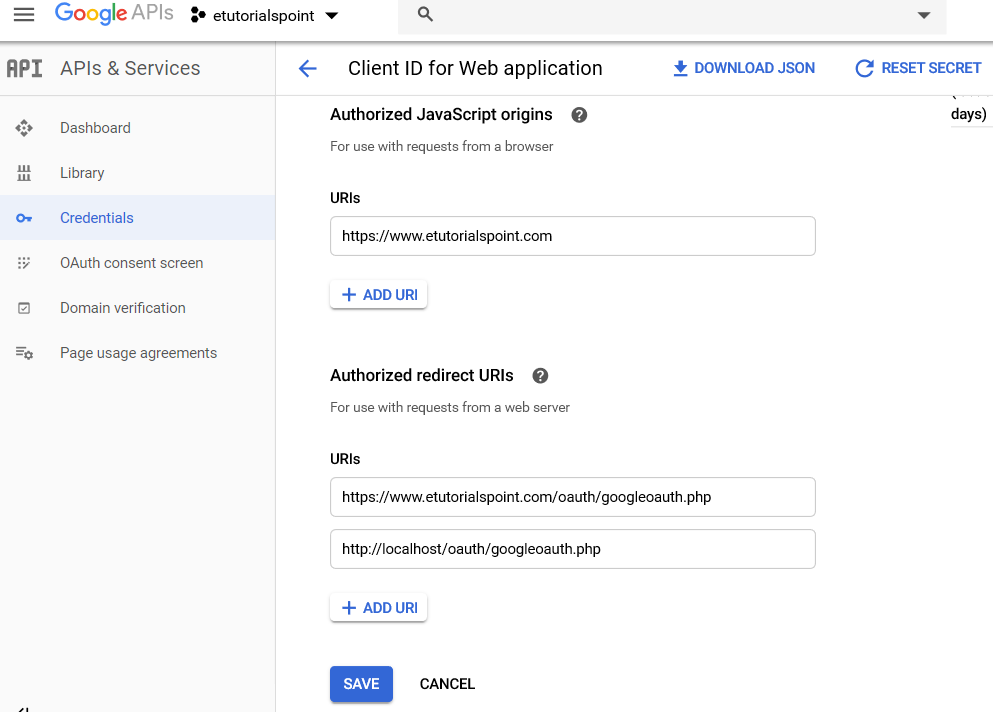
Google-auth-script.js is the JavaScript file to authenticate and saving the data by AJAX. index.php is the main file that has the Google Login button. loader-icon.gif is the loader icon. script.php is the PHP script file that saves data to the database. Authorized javascript origins Google Sign-In for server-side apps, to allow for your app to run on different protocols, domains, or subdomains. You cannot use wildcards. In the example below, the second URL could be a production URL. To use OAuth 2.0 in your application, you need an OAuth 2.0 client ID, which your application uses when requesting an OAuth 2.0 access token.. To create an OAuth 2.0 client ID in the console: Go to the API Console.; From the projects list, select a project or create a new one. If the APIs & services page isn't already open, open the console left side menu and select APIs & services.
The 'Authorized javascript origins' is the HTTP origin of your web application, and it can not have any path. The 'Authorized redirect URIs' is the exact URI with a path where the user will be redirected after google authentication. After entering all the required entries, click on 'create' to create OAuth credentials. Select OAuth client ID from the Create credentials drop-down menu. Select the application type as Web application. Enter a Name for the OAuth Client ID. Enter your Power Apps portal URL in the Authorized JavaScript Origins list. Enter the wiki's domain for Authorized JavaScript origins. Enter the redirect URI (found under Configuration Reference displayed below the settings of the Google strategy in Wiki.js) in Authorized redirect URIs. Click Save. ¶ D) Set the OAuth consent screen. From the same Credentials page, click on the OAuth consent screen tab.
If selected, the Authorized JavaScript origins URL must be allowed for your host name in the Google console for your application. For example, https://login.piedpiper . Please note if an idp_hint is appended to the OAuth Authorize endpoint, then the interaction behavior will be redirect , even if popup interaction is explicitly configured. In this section we find the item that interests us, that is, "Authorized JavaScript origins". In fact, here is where we have to specify the list of domains authorized to make JavaScript calls to services exposed by Google via API. When we define the authorized origins we can only enter the main domain, without using wildcards or subpath. Go to the Google API console, select your project, and go to the credentials page. On the Create Credentials dropdown, select OAuth client ID. Click Web application. Provide a name. Fill out the Authorized JavaScript origins and Authorized redirect URIs.
OAuth 2.0. Prior to Moodle 2.3, the Google Drive repository and Picasa web album repository and the Google Docs portfolio and Picasa portfolio could be used without any configuration or registration with Google. In April 2012, Google announced to web application developers that they would be deprecating the service which Moodle was using to communicate with Google and strongly advised ... Click on it and a popup will appear where you can edit Authorized Javascript Origin and Authorized redirect URIs. Note: The Authorized URI includes all localhost links by default, and any live version needs to include the full path, not just the domain, e.g. https://example /path/to/oauth/url In this article, I'm going to show you how to add Google sign-in to your JavaScript web app. These code snippets will be valid for your pure JavaScript/jQuery/Node.js applications. First, you need to…
In the Authorized JavaScript origins field, enter the origin for your app - a unique combination of protocol, hostname, and port. You can enter multiple origins to allow for your app to run on different protocols, domains, or subdomains. You cannot use public IP addresses, wildcards, paths and trailing slashes.
 Registering A New Client Workato Docs
Registering A New Client Workato Docs
 Cotestatnt Arduino Google Api Githubmemory
Cotestatnt Arduino Google Api Githubmemory
Google Api Set A Javascript Origin To Solve The
 Connect Gmail Accounts Using Oauth 2 0 Power Platform
Connect Gmail Accounts Using Oauth 2 0 Power Platform
Add Google Oauth To The To Do Client Mongodb Stitch
 Error When Trying To Add Remove Authorized Javascript
Error When Trying To Add Remove Authorized Javascript
 Authenticating Into Node Red Using Google Oauth Working
Authenticating Into Node Red Using Google Oauth Working
 Sailsjs Use Passport To Login With Google Oauth 2 0 By
Sailsjs Use Passport To Login With Google Oauth 2 0 By
 Create A Flask Application With Google Login Real Python
Create A Flask Application With Google Login Real Python
 Calling Google Apis Via The Amp Quot Http Amp Gt Make A Oauth 2 0
Calling Google Apis Via The Amp Quot Http Amp Gt Make A Oauth 2 0
 Tutorial Create Application With Google Apis And Oauth 2
Tutorial Create Application With Google Apis And Oauth 2
 Php Making Secure Google Oauth 2 0 Login Request
Php Making Secure Google Oauth 2 0 Login Request
 How To Set Up Google Oauth In React With React Google Login
How To Set Up Google Oauth In React With React Google Login
 Add Googleusercontent Com To Authorized Javascript Origins
Add Googleusercontent Com To Authorized Javascript Origins
 How To Authorize Users Using Google Oauth In Node Js
How To Authorize Users Using Google Oauth In Node Js
 How To Set Up Google Oauth In React With React Google Login
How To Set Up Google Oauth In React With React Google Login
 How To Authorize Users Using Google Oauth In Node Js
How To Authorize Users Using Google Oauth In Node Js
 Google Iam Setup Example Anaconda Platform 5 5 1 Documentation
Google Iam Setup Example Anaconda Platform 5 5 1 Documentation
 No Permissionas For Setting Authorized Javascript Origins In
No Permissionas For Setting Authorized Javascript Origins In
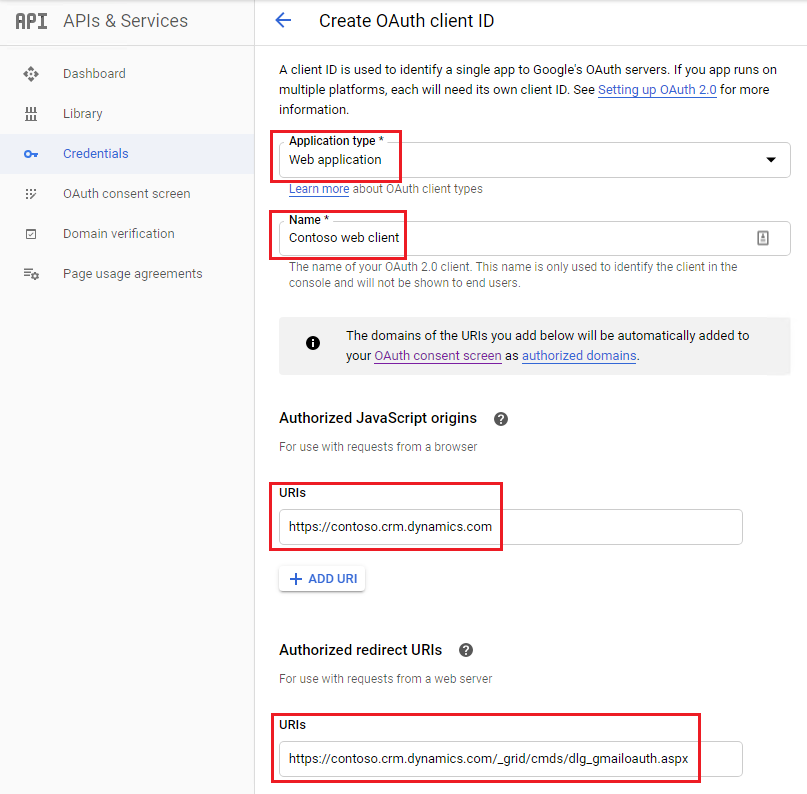
 Dynamics 365 Portal Powerapps Portal Authentication With
Dynamics 365 Portal Powerapps Portal Authentication With
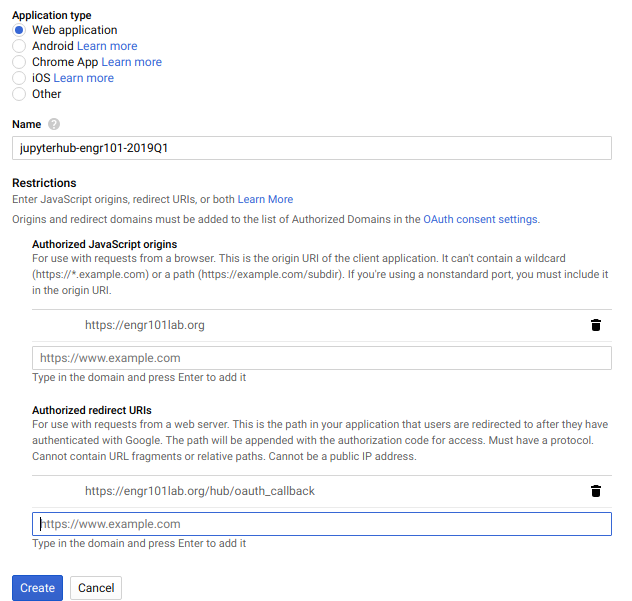
 Google Oauth Jupyterhub Deployment Engr101 2019q1
Google Oauth Jupyterhub Deployment Engr101 2019q1
0 Response to "23 Google Oauth Authorized Javascript Origins"
Post a Comment