25 Javascript Download Pdf Onclick
Download directly PDF from URL. Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it. FileSaver.js is the solution to saving files on the client-side, and is perfect for webapps ... Generate PDF using JavaScript. The following example shows how to use the jsPDF library to generate PDF file using JavaScript. Specify the content in text() method of jsPDF object. Use the addPage() method to add new page to PDF. Use the save() method to generate and download PDF file.
 Generate Pdf Of Html Element In Browser Dev Community
Generate Pdf Of Html Element In Browser Dev Community
I hava a backbonejs view containing a button saying "download pdf". I also have the url available where the pdf can be found. I want that when user clicks on the button, the pdf file gets downloaded. ... Edit: AFAIK, you can't reliably initialize a file download from javascript. What you can do is to open a new window/tab with your pdf URL:

Javascript download pdf onclick. Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server. 15/12/2020 · Automatically download PDF File using JavaScript. Inside the window.onload event handler, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Then inside the onload event handler, the received Byte Array ... How to download File Using JavaScript/jQuery ? Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. Create an anchor tag link on the normal HTML page.
3/3/2020 · Hello team, I want to ask you about how can I download PDF file like this screen. btw Im using PHP. on the button 'Download Here'... You can easily create that by using anchor tag and download attribute. [code]<a href="https://sun_tile.jpg" download> <button>Download</button> </a> [/code]for href ... Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page.
JavaScript Excel AJAX. Here Mudassar Ahmed Khan has explained with an example, how to download Excel File on Button click using JavaScript. The Excel file will be downloaded as BLOB using XmlHttpRequest AJAX call and then will be sent for download in the Browser using JavaScript. Download View Demo Download Free Files API. Download Free Files API. If I then left click on the "Download to Excel" in Internet Explorer, I get the usual "open or save as" pop up window that allows me to save the file. Would it be possible to locate and activate/click these objects by VBA (1. "Download" 2. "Download to Excel" and then 3. Save as .xls in a local folder)? 2.1 Example : Download the HTML table in Excel (.csv) format. 2.1.1 Step 1 : Create the HTML table. 2.1.2 Step 2 : Add CSS properties to style the table. 2.1.3 Step 3 : Create the download button. 2.1.4 Step 4 : Implement Javascript function to download the HTML table in CSV file. 2.1.5 Step 5 : Call the Javascript function using onclick event.
Download file in JavaScript - what can be easier? However there are some pitfalls and there is room for improvements. This article describes how to create the best download function in JavaScript and why it`s so good.. If you don`t like to dive deep into theory - you can just get library from GitHub and use downloadFile global function in your project. Download Free Files API. In this article I will explain with an example, how to convert (export) JSON string as PDF using JavaScript. The JSON string will be converted into a JSON object. The data from the JSON object will be used to populate an HTML Table and later the HTML Table will be downloaded (exported) as PDF file using the pdfmake ... 17/12/2020 · Downloading PDF File on Button Click using JavaScript. When the Download Button is clicked, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Then inside the onload event handler, the received Byte Array ...
Find source code here https://github /jayanthbabu123/how-to-convert-html-web-pages-to-pdf-in-javascriptIt is a very common use case to give your users the... Here, The window.print () is the inbuilt function to pint the current window. The printFunction () is user define javascript function which you call from HTML object. By clicking on the button, the user can save the HTML page as PDF or can download it. The print () function supports almost all the popular web browsers like Google Chrome ... Language Syntax •Whitespace does not matter - spaces and new lines •Begin and end of blocks are curly braces •Statements must end in semicolons function message() {alert("This alert box was called with the onload event");}
It is also possible to generate PDF documents from any HTML encoded text. For example: Reports; Web Page View Field if you wish to manipulate the HTML using JavaScript prior to generating the PDF. (Using the standard feature to convert Web Page View into a PDF will will render using the initial HTML and not the HTML after being manipulated by ... Create a text area to enter the text data. Create an anchor tag <a> using the createElement property and assign download and href attributes to it.; Use the encodeURIComponent to encode the text and append it to URI as its component. This will help us to replace certain special characters with a combination of escape sequences. 23/7/2012 · In my original answer, I offered a work around that does not work any longer: If the file to be downloaded is not on the same server, the attribute download does not work. The problem is that the attribute download does only work when the file to be downloaded is on the same server of the tab. Others have faced this problem too and the problem is extensively covered at Chrome Download ...
First you create html file. And then after that create the code of javascript. So let's understand all the steps. How do we do it? Overview. Step 1:- First of all create HTML File (html-to-pdf-convert.html). Step 2:- Create JavaScript code into Same File. Step 1:- First of all create HTML File (html-to-pdf-convert.html). html-to-pdf-convert.html Downloading a base 64 PDF from an api request in Javascript. Richard Oliver Bray. Follow. Jun 28, ... Then clicks on the created link to download the pdf. It's that simple. 21/7/2021 · To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ...
25/7/2016 · Load PDFs in Iframe Onclick the Button. This is one of the way to display the PDF File using Iframe on click event using javascript. The PDF files will load the same Iframe on click the button using javascript. This trick is useful in some places in website to load the more then one PDF File in single frame. on click the corresponding links. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. ... will see a few examples to understand a relation between Event and JavaScript − onclick Event Type This is the most frequently used event type which occurs when a user clicks ... To accomplish this task, each browser works in a different way, but all have something in common. Here are some options for printing a PDF directly from a web page: Method 1: Print PDF file via static iframe. In the first example, we have an iframe on the web page with the source PDF file. The button's onclick() property will call the print ...
26/4/2020 · Example-32: Display Message every 3 second using Javascript. Example-33: JavaScript get max value in array of objects. Example-34: Sort and Reverse an array of Objects using JavaScript. Example-35: Find index of Largest value in An Array in JavaScript. Example-36: Try and Catch in JavaScript. Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function Here Mudassar Ahmed Khan has explained with an example, how to convert (export) HTML Table to PDF file using JavaScript. The HTML Table will be first converted into a HTML5 Canvas using html2canvas plugin and then the HTML5 Canvas will be exported to PDF file using the pdfmake plugin in JavaScript. TAGs: JavaScript, HTML, Table, PDF
Keep reading on How to validate Google reCAPTCHA in JavaScript, JavaScript Drag and Drop File Uploader Convert Html to pdf using JavaScript Source code. The following example shows how to use the jsPDF library to convert HTML to PDF and generate a PDF document from HTML content. Retrieve the HTML content from the specific element by ID or class. Save or download the particular div as in the PDF format onclick using jsPDF jquery file. This is very simple one. i already showed you one tutorial to save and print the whole web page. here for the particular div. let see the code. using jquery 27/5/2014 · How to open the pdf file on button click in winForm using javascript? I have a HTML table with button in each row I want to change the buttons accordingly which row button I clicked How to download a file on HTML button click using geckowebbrowser (v45.0.34.0)?
 How To Download Html Content As Pdf File Using Javascript
How To Download Html Content As Pdf File Using Javascript
 Trigger To Download A File When Clicking Link All Php Tricks
Trigger To Download A File When Clicking Link All Php Tricks
 Download Browser Page As Pdf Using Javascript Dev Community
Download Browser Page As Pdf Using Javascript Dev Community
 How To Trigger A File Download When Clicking An Html Button
How To Trigger A File Download When Clicking An Html Button
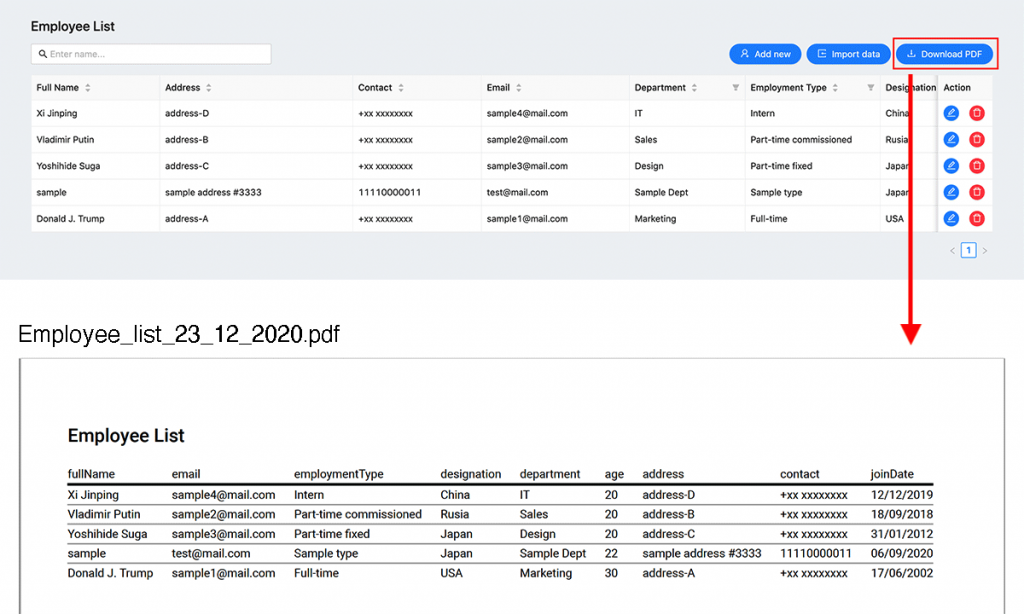
 How To Generate Pdf In React Js Application Json World
How To Generate Pdf In React Js Application Json World
 Pdfmake Pdf Download In Javascript React Time Is Life
Pdfmake Pdf Download In Javascript React Time Is Life
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
Export Html Table Data To Excel File Using Javascript
 Open A Pdf In React On The Web Pspdfkit
Open A Pdf In React On The Web Pspdfkit
 Asp Net Open Pdf File In Web Browser Using C Vb Net Asp
Asp Net Open Pdf File In Web Browser Using C Vb Net Asp
 Convert Your Form Data To Pdf Using Javascript
Convert Your Form Data To Pdf Using Javascript
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
 Puppeteer Html To Pdf Generation With Node Js Risingstack
Puppeteer Html To Pdf Generation With Node Js Risingstack
 Web Channel Print And Download Buttons On Reports
Web Channel Print And Download Buttons On Reports
 How To Use Js Pdf Library To Generate Pdf From Html Phppot
How To Use Js Pdf Library To Generate Pdf From Html Phppot

 How To Display Pdf From Db In Iframe Stack Overflow
How To Display Pdf From Db In Iframe Stack Overflow
 Downloading File When Click The Download Button Vb Net
Downloading File When Click The Download Button Vb Net
 Vue Js Cheat Sheet By Greghvns Download Free From
Vue Js Cheat Sheet By Greghvns Download Free From
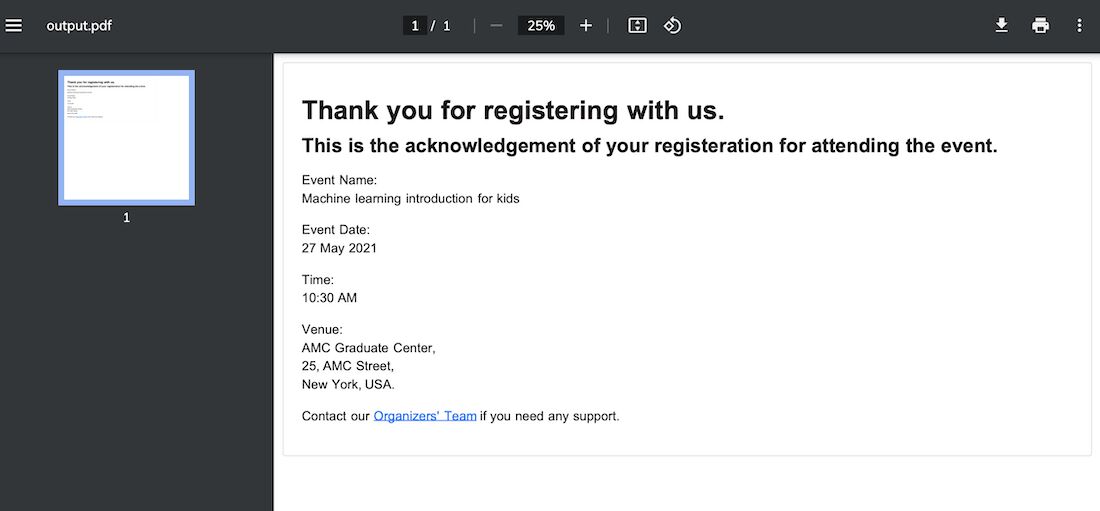
 Send Pdf From Node To React For Viewing And Downloading
Send Pdf From Node To React For Viewing And Downloading
 Puppeteer Html To Pdf Generation With Node Js Risingstack
Puppeteer Html To Pdf Generation With Node Js Risingstack
 Create Or Generate Pdf File In Blazor Syncfusion
Create Or Generate Pdf File In Blazor Syncfusion
How To Export My Html Page As A Pdf In Javascript Without A
 Download Html Page As Pdf Using Javascript Phpcoder Tech
Download Html Page As Pdf Using Javascript Phpcoder Tech
0 Response to "25 Javascript Download Pdf Onclick"
Post a Comment