25 Javascript Code For Form Validation In Html
May 02, 2018 - An age-old question is “where ... user submitting the form to the server, such as ASP, C# or PHP, then the server code checks and returns an error if it finds one. This is a lengthy and costly trip. Client-side validation usually means: JavaScript intercepting the form before ... 18/1/2021 · Inline validation using JavaScript; HTML5 Constraint validation API; Inline validation using JavaScript <form id="form"> <label for="firstname"> First Name* </label> <input type="text" name="firstname" id="firstname" /> <button id="submit">Submit</button> <span role="alert" id="nameError" aria-hidden="true"> Please enter First Name </span> </form>
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
Let's first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Well, let's create an HTML file named "application-form.html" and place the following code in it, then save it somewhere on your system.

Javascript code for form validation in html. Jul 01, 2020 - Select for Drop Down List Item: ... from HTML select input (the drop down selector) Email Validation: has the user entered valid email address. ... To check, whether the user entered correct form of data, it’s must to apply form validation in any of the form. Here I am giving you the form validation codes in JavaScript... JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: 21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few.
Feb 26, 2020 - JavaScript: In this document we have discussed JavaScript Form Validation using a sample registration form. Form validation checks the accuracy of the user’s information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. Thus, client-side validation helps to create a better user … In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function. <script type = "text/javascript"> <!-- // Form validation code will come here. function validate() { if( document.myForm.Name.value == "" ) { alert( "Please provide your name!"
Javascript Validator is a static code analysis tool used in software development for checking if JavaScript source code contains syntax error. It is provided primarily as an online tool. Feb 26, 2019 - Your video example is nice... instead of alert msgs... how i have to show the error message in html page itself. I need to show the error msg below the text field. ... Very new to coding. Couldnt get your form validator to work at all. Would be great if you could post full examples of code ... Mar 15, 2019 - One thing I am wondering, is can the javascript code also be in the <body> of the html document? I need to put a form validation into a page where the hosted solution does not give you access to the <head> tags.
Sep 18, 2014 - I would like to know an alternative, more elegant way to write the following method. I am especially not enthusiastic of the nested if statement. hasUserSavedCredentials: function () { ... 14/4/2020 · Html Form Validation using JavaScript Code. The following example will demonstrate how to validate username, email, and password. They can’t be empty. Here, we are validating the form on form submit. The user will not be forwarded to the next page until the … The pages processing the data sent from form are usually written by Servlet/JSP, PHP technology or a technology on the Server side instead of an HTML page. However, I do not mention data processing in this lesson. ... <!DOCTYPE html> <html> <head> <title>Hello Javascript</title> <script type = "text/javascript"> function validateForm...
12/4/2021 · Creating the HTML Form. Let’s first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Let’s create an HTML file named “index.html” and place the following code snippets in it and save the file. Dec 26, 2019 - JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). ... One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript. Apr 28, 2021 - These days, JavaScript provides a number of ways to validate a form's data right in the browser before sending it to the server. Here's the HTML code we'll use in the following examples:
Jul 16, 2021 - First, create the form-validation ... source code files of the project. Second, create the js and css folders inside the form-validation folder. Third, create the style.css in the css folder, the app.js in the js folder, and index.html directly in the form-validation folder. ... <!DOCTYPE html> <html> <head> <title>JavaScript Form Validation ... And that's all about the code. Now to run this, copy the code into a folder inside htdocs or www folder of your PHP installation and log unto you browser and run it. Once the page is displayed, try to enter some values and play around with the validation. Sep 08, 2020 - Form validation is the process ... form, and you want your user to submit name, email id and address, you must use a code (in JavaScript or in any other language) to check whether the user entered a name containing alphabets only, a valid email address and a proper address. ... If an HTML document contains ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
 Form Validation Using Javascript
Form Validation Using Javascript
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
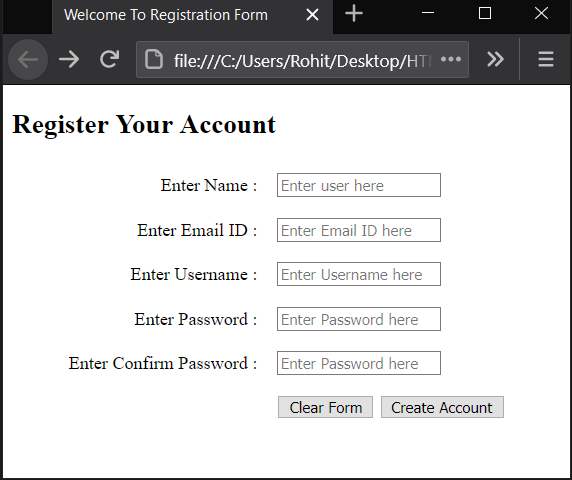
 Student Registration Form In Html With Validation Codeconvey
Student Registration Form In Html With Validation Codeconvey
 Form Validation Using Javascript
Form Validation Using Javascript
 18 Javascript Form Validation Code Examples Onaircode
18 Javascript Form Validation Code Examples Onaircode
 Javascript Form Validation With Class Stack Overflow
Javascript Form Validation With Class Stack Overflow
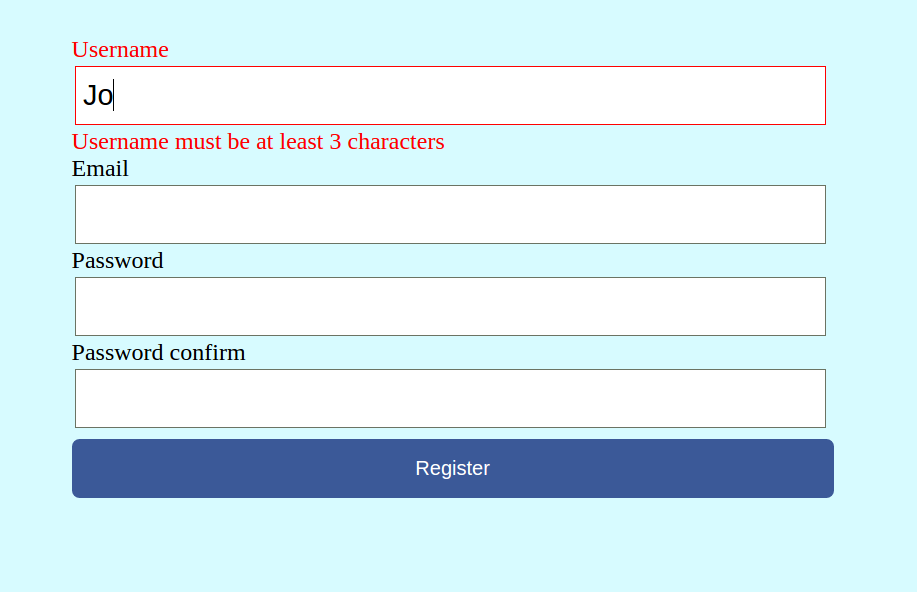
 How To Create A Password Validation Form
How To Create A Password Validation Form
 It2051229 Js Lab 20 Form Validation
It2051229 Js Lab 20 Form Validation
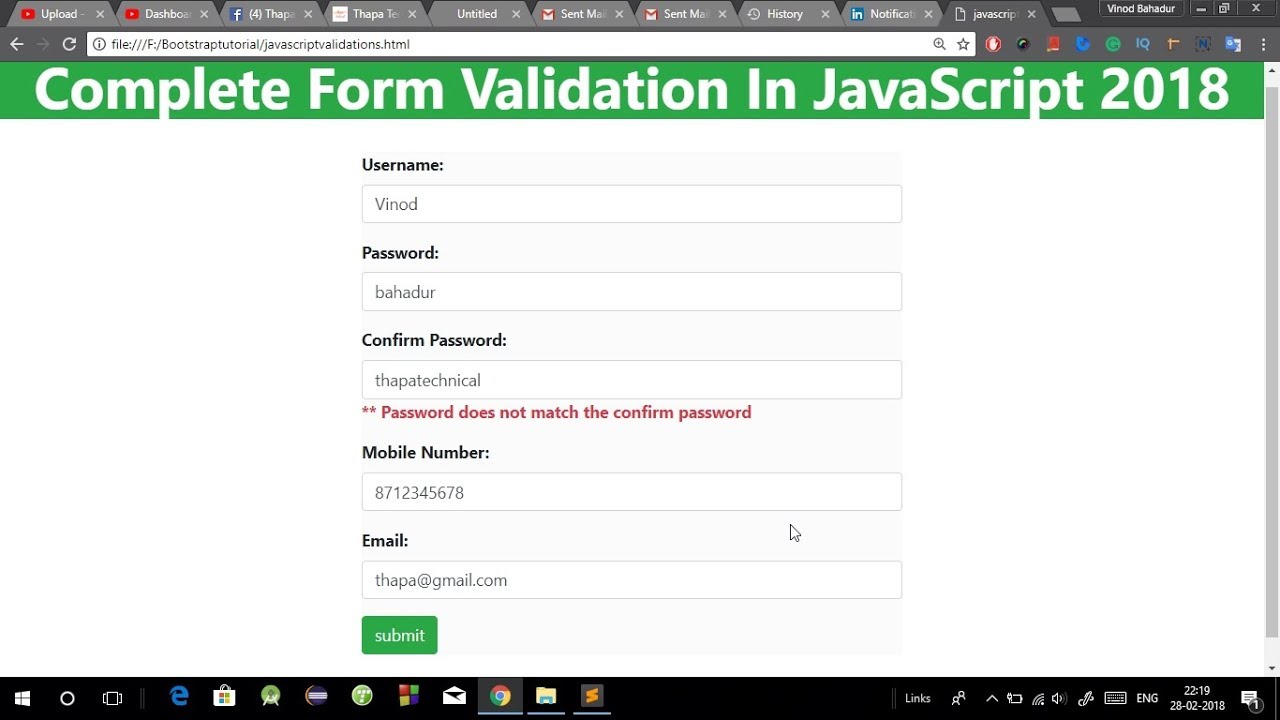
 Complete Form Validation In Javascript With Source Code 2018 Eng
Complete Form Validation In Javascript With Source Code 2018 Eng
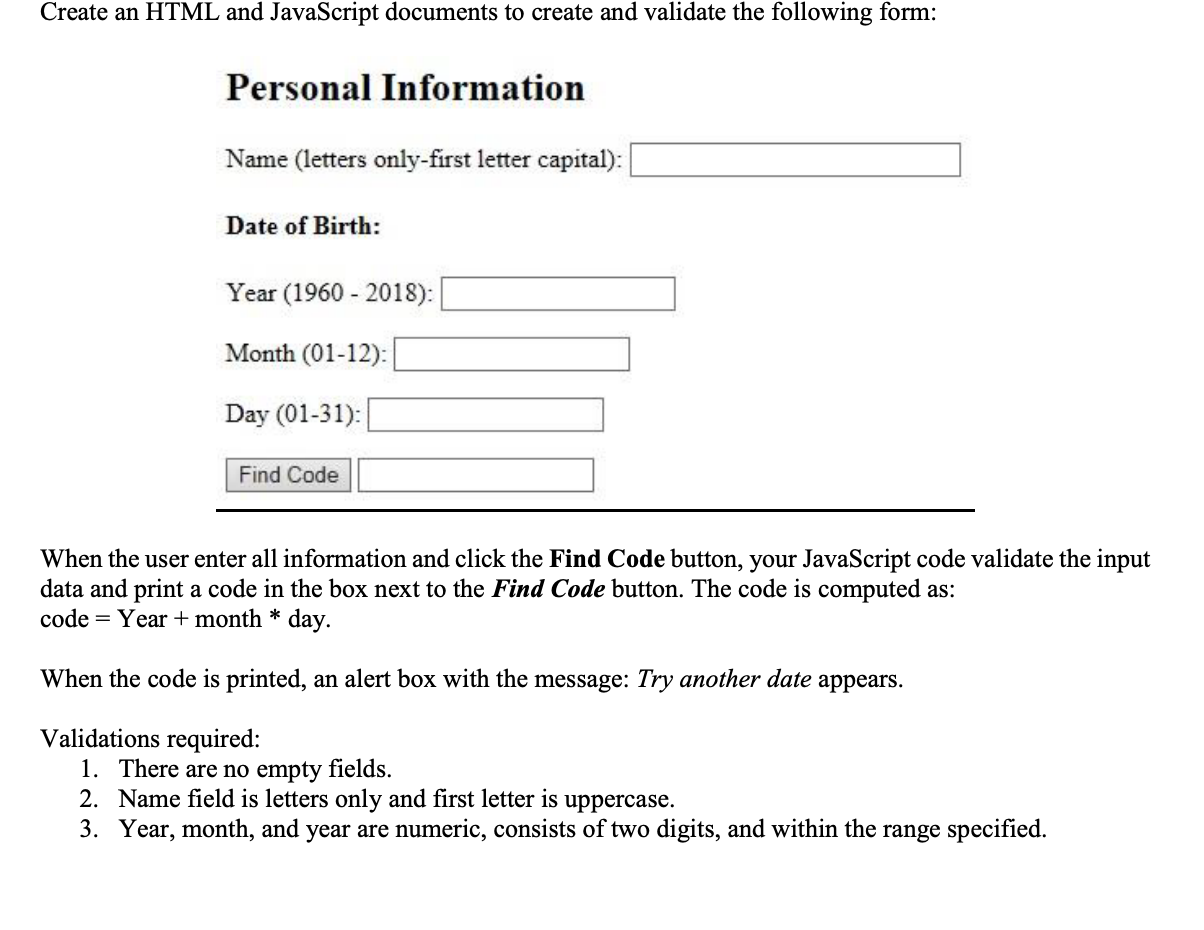
 Create An Html And Javascript Documents To Create And Chegg Com
Create An Html And Javascript Documents To Create And Chegg Com
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
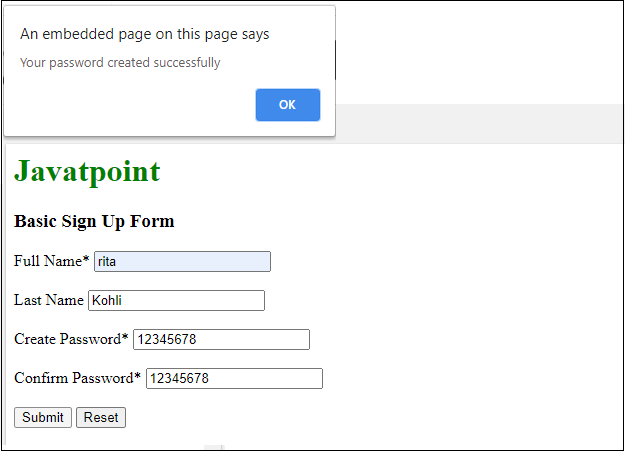
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
 Form Validation With Javascript Codewithawa
Form Validation With Javascript Codewithawa
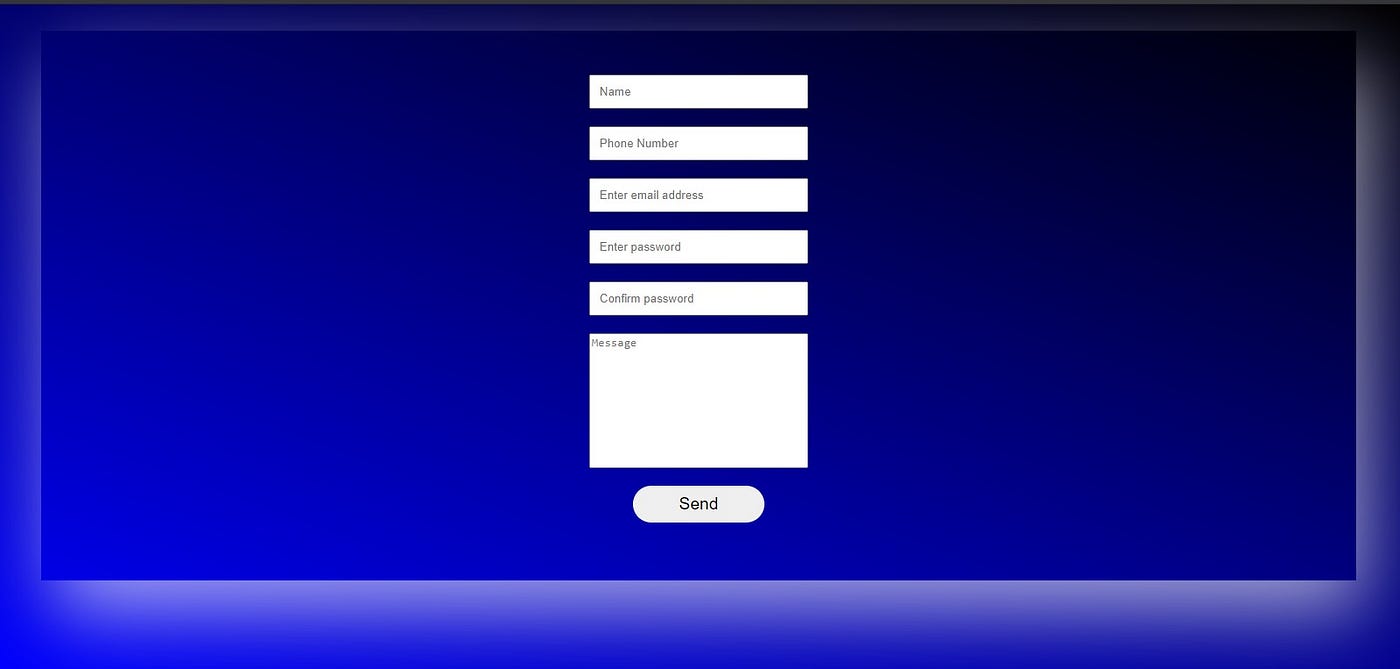
 Product Javascript Form Validation Script
Product Javascript Form Validation Script
 Form Validation Using Javascript Form Validation By
Form Validation Using Javascript Form Validation By
 How To Add Form Validation On The Client Side Using
How To Add Form Validation On The Client Side Using
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 Validation In Javascript For Registration Form Html Example
Validation In Javascript For Registration Form Html Example



0 Response to "25 Javascript Code For Form Validation In Html"
Post a Comment