21 How To Redirect Url In Javascript
JavaScript Redirect URL after 5 Seconds If you want to redirect the URL to a new page by clicking a button after 5 seconds then you will have to configure the following points - First, create an anonymous function and assign it to a new variable redirectURL . JavaScript - Redirect a URL. Javascript Web Development Object Oriented Programming. To redirect a URL using JavaScript, the code is as follows −.
 Http Redirect Code Overview The Redirects Guide For Seo
Http Redirect Code Overview The Redirects Guide For Seo
Learn how to redirect to another webpage using JavaScript. Redirect a Webpage. ... Note: The difference between href and replace, is that replace() removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to navigate back to the original document.
How to redirect url in javascript. Unlike the method we've created above that assigns a new URL to a property on the location object, location.replace() is a method that assigns and replaces the original URL with the one you specify. This method does not place the original URL on the browser's stack, it replaces the destination with the redirected URL. Here's how to do it: In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions. # Redirect Using JavaScript Ideally, a redirect should be issued from the backend with correct HTTP redirect headers sent to the client. Redirecting to an URL using window.location.href : One of the common ways in which you can go to a new URL is using the window.location.href method of JavaScript. This method sets a href attribute to the window.location object of JavaScript. All you need to do is assign a URL to it.
The implementations of Page-Redirection are as follows. Example 1. It is quite simple to do a page redirect using JavaScript at client side. To redirect your site visitors to a new page, you just need to add a line in your head section as follows. JavaScript redirect is the process of sending request form one page to other page through accessing the corresponding URL (Unified Resource Locator). Redirecting URL is also used for sending the user from one URL to another URL. location is the function used in JavaScript to redirect at the specific URL. Real Time Scenario: I am reading a ... JavaScript redirect Redirect is nothing but a mechanism of sending search engines and users on a different URL from the original one. The redirected page can be on the same server or on a different server. It can also be on the same website or on different websites.
Redirecting like an HTTP redirect We can use the window.location.replace method to redirect to the new url. Using this method will replace the existing document with the document of the new URL. This way when you will navigate back in the browser history your existing page will not be available. 13/6/2018 · In Javascript, window.location function is used to redirect to a URL. Below code takes an input url from the user and the url is stored in a variable through getElementById () and window.location takes the page to that url. document.write ("Redirecting to the url in 3 seconds..."); Before you redirect to the next page, just set "redir" as the redirect page URL (locations.href) in your URL, but encoded as below: "https://www.box /api/oauth2/authorize?redir=" + encodeURIComponent(location.href) Now, to get the redirect page you need to get the variable "redir" from current URL. Check this question.
Redirect to a New Address When you have changed an address, for example a new domain name, you should perform a 301 redirect. This is where the server sends an HTTP status code of 301, with the new address. A 301 status code tells the user agent: i.e. the browser or search engine spider, there is a new address. Point the anchor link to the bookmark. For example, <a href="#target">Go To Foo</a>. In Javascript, we can access the bookmark portion of the URL with location.hash. But take note, if we simply set location.href = "BOOKMARK" in Javascript, that will not trigger a "scroll to element". URL Redirection. URL redirection, also called URL forwarding, is a way to automatically redirect a web page to another web page. The redirected page is often on the same website, or it can be on a different web site or a web server. Javascript URL redirection. In Javascript, you can use many methods to redirect a web page to another one.
19/6/2021 · The location.href method is one of the most popular ways to perform JavaScript redirects. If you try to get the value of location.href, it returns the value of the current URL. Similarly, you can also use it to set a new URL, and users will then be redirected to that URL. Let’s go through the following example. The syntax for this approach is: window.location = "url"; "url" represents the URL you want the user to visit. When this line of code runs, a JavaScript redirect starts. This changes the page which the user views in their web browser. Let's take a look at this method in the form of an example: To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript. Edit / Update a Parameter The value of a parameter can be updated with the set() method of URLSearchParams object.
JavaScript Window Location ❮ Previous Next ❯ The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page. It invokes the startDownload () function. It uses one of JavaScripts's built-in methods, setTimeout, to redirect the user to the new webpage 10 seconds (10k milliseconds) after the button was clicked. With this mechanism, you can have fine-grained control over your redirects, ensuring your users are always seeing the most applicable information. Redirect Users with location.replace () The replace (url) method can be used to replace the current resource on the window, with the resource loaded from the url. It doesn't really redirect a user, and doesn't get stored in the browser's history.
How to Change the URL in Vanilla JavaScript. In this section, we'll go through the different built-in methods provided by JavaScript to implement URL redirection. In fact, JavaScript provides the location object, a part of the window object, which allows you to perform different URL related operations. The location.href Method 28/1/2020 · With a few lines of JavaScript code, you can redirect visitors to another URL. The recommended function is window.location.replace(). A little bit of background information: a JavaScript redirect is a client-side redirect that instructs browsers to load another URL. Implementing JavaScript redirects Code language: JavaScript (javascript) Summary. To redirect to a new URL or page, you assign the new URL to the location.href property or use the location.assign() method. The location.replace() method does redirect to a new URL but does not create an entry in the history stack of the browser.
Use the 'replace()' method when you want to remove the document history and load a new URL to the browser. Redirect to a new URL using JavaScript assign() method var urlValue = http://www.newURL /page window.location.assign(urlValue); Redirect to a new URL using JavaScript replace() method var urlValue = http://www.newURL /page Properties of Location Object 1. Href. Contains the entire URL of the page. location.href; // current page url addresss. When we assign a new value to the property, it will redirect the url value set to the property.. location.href = "https://google "; Make sure to add http/https.Otherwise, it makes the request on the same page. Based on the referrer URL, you want to navigate (or redirect) the user to a different location (site or webpage). This solution can check if the user (site traffic) is coming from a specific webpage or a website URL and based on that it will redirect the users accordingly. Here is a simple example of how to use document.referrer:
This works in the same way as redirecting to any URL in javascript. Approach 1: To redirect to a relative URL in JavaScript you can use. window.location.href = '/path'; window.location.href returns the href (URL) of the current page. Example 1: A simple redirecting program. This WP-Mix tutorial shows how to set a timeout and redirect to any URL using vanilla JavaScript. It's one line of code easy peasy. Say you have a web page. When a visitor arrives, you want to wait three seconds and then redirect the user to some other location on the Web. There are numerous ways of doing it, here is how using vanilla JavaScript:
 Automatically Redirect A Blogger Blog To Another Url
Automatically Redirect A Blogger Blog To Another Url
 Node Js And Express Tutorial Redirect Url With Code Examples
Node Js And Express Tutorial Redirect Url With Code Examples
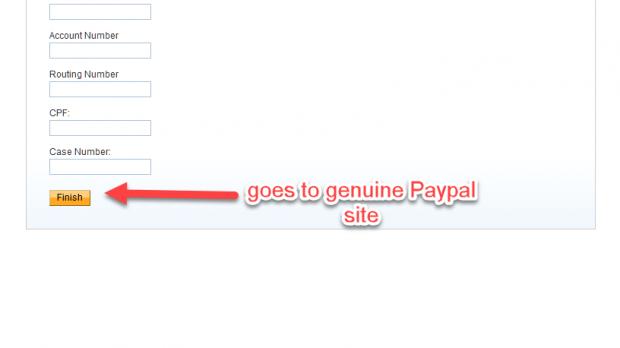
 Hidden Javascript Redirect Makes Phishing Pages Harder To Detect
Hidden Javascript Redirect Makes Phishing Pages Harder To Detect
 Chrome Will Soon Prevent Javascript Redirect On Web Page Url
Chrome Will Soon Prevent Javascript Redirect On Web Page Url
 Using Window Location To Redirect To A Different Url With
Using Window Location To Redirect To A Different Url With
 How To Redirect On The Server Side With Next Js
How To Redirect On The Server Side With Next Js
 Express Js Redirect Code Example
Express Js Redirect Code Example
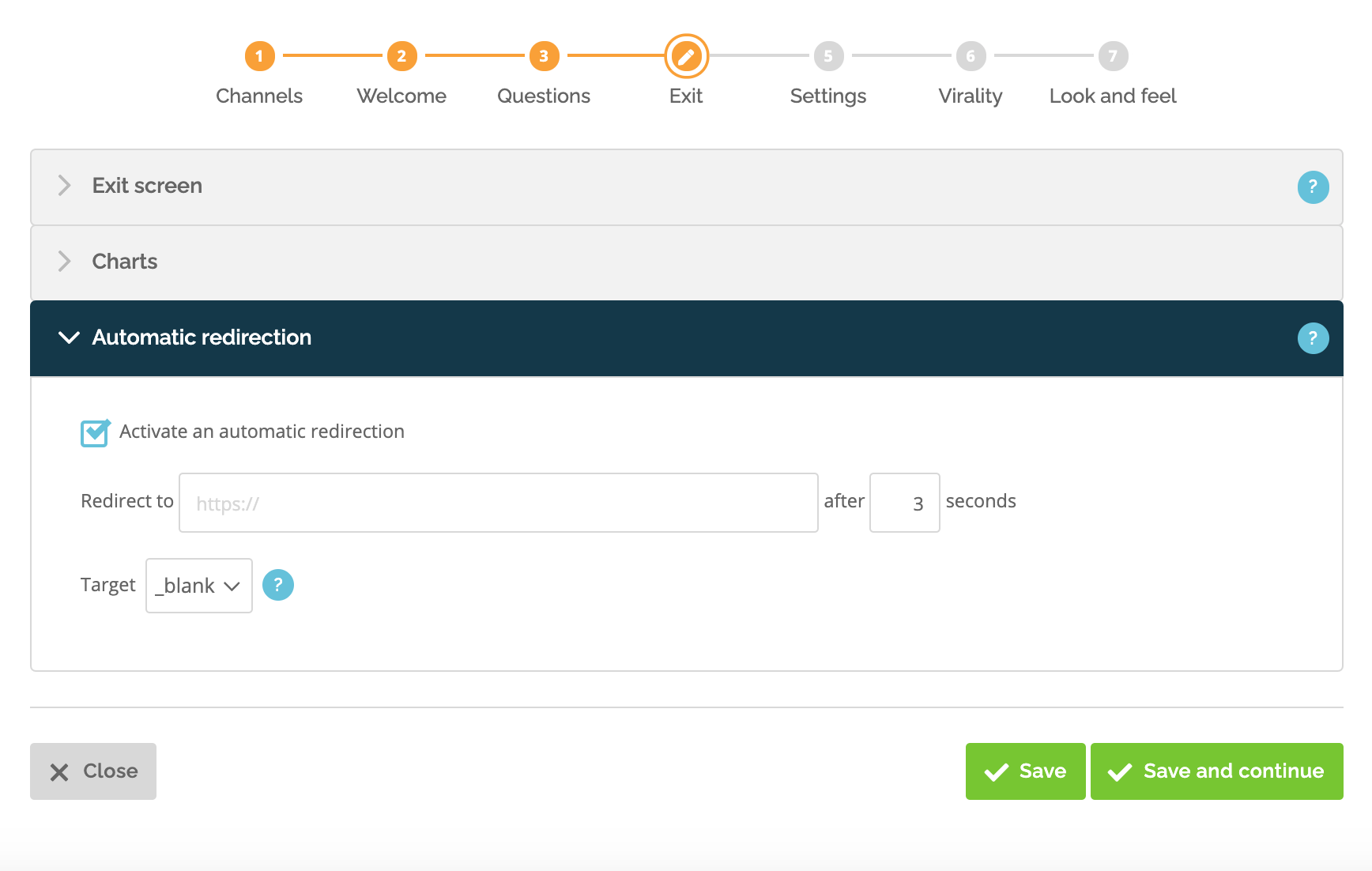
 How To Automatically Redirect An Exit Screen To Another Url
How To Automatically Redirect An Exit Screen To Another Url
 Redirect To New Url On Same Page In Javascrip Code Example
Redirect To New Url On Same Page In Javascrip Code Example
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
 Pdf Form Redirect To Url After Submit Javascript
Pdf Form Redirect To Url After Submit Javascript
 Get Actual Image Url After Redirect Stack Overflow
Get Actual Image Url After Redirect Stack Overflow
 Language Detection And Redirect Url General Forum Webflow
Language Detection And Redirect Url General Forum Webflow
Solved Source Redirect Amp Url Querystring Parm Not Working
 Unable To Reach To The Redirecting Url While Using Passport
Unable To Reach To The Redirecting Url While Using Passport
 Redirect Url In Javascript How To Tutorial With Examples
Redirect Url In Javascript How To Tutorial With Examples
 Redirect Urls In Chrome Newbedev
Redirect Urls In Chrome Newbedev
 How To Redirect To Another Web Page Using Javascript
How To Redirect To Another Web Page Using Javascript


0 Response to "21 How To Redirect Url In Javascript"
Post a Comment