31 When Was Javascript Created
Mar 12, 2019 - Eich created a tool that satisfied requirements ("looks like Java," "small", "approachable") but had greater potential than perhaps anyone had anticipated. It was known internally as Mocha, renamed LiveScript and finally—though it bears little resemblance to Java—called JavaScript. Aug 07, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Oct 26, 2020 - Who introduced JavaScript? What was JavaScript originally called? Why was JavaScript created? Where can I learn JavaScript in San Diego? Read on!

When was javascript created. In 2005, Jesse James Garrett released a white paper in which he coined the term Ajax and described a set of technologies, of which JavaScript was the backbone, to create web applications where data can be loaded in the background, avoiding the need for full page reloads. Retrieved from "https://en.wikibooks /w/index.php?title=JavaScript/History_of_JavaScript&oldid=3076879" ... This page was last edited on 4 May 2016, at 08:14. Text is available under the Creative Commons Attribution-ShareAlike License.; additional terms may apply. JavaScript create element action can also be performed with the insertBefore() method, which is used to insert a new element above some selected one. Take a look at the last line of code in the example below: newElement.insertBefore(newPara, newChild); .
Jul 26, 2021 - JavaScript can function as both a procedural and an object oriented language. Objects are created programmatically in JavaScript, by attaching methods and properties to otherwise empty objects at run time, as opposed to the syntactic class definitions common in compiled languages like C++ and Java. A JavaScript class will execute naturally if a constructor is not provided (the class will simply create an empty constructor during execution). However, if a JavaScript class is created with constructors and other functions but no class keyword is used, this class will not be executable. Since JavaScript had no standards and with the industry fears mounting over it, JavaScript 1.1 was submitted to European Computer Manufacturers Association (ECMA) for standardization in 1997.
Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: In JavaScript, when this keyword is used in a constructor function, this refers to the object when the object is created. For example, // constructor function function Person { this.name = 'John', } // create object const person1 = new Person(); // access properties console.log(person1.name); // John
Mar 23, 2011 - They recruited Eich in 1995, because they wanted him to create a programming language for that web browser. The lure for him was that he would be able to base the language on Scheme (a Lisp dialect). Scheme’s influence led to JavaScript having closures. Another influence was the prototype-based ... JavaScript object is a standalone entity that holds multiple values in terms of properties and methods. Object property stores a literal value and method represents function. An object can be created using object literal or object constructor syntax. Object literal: var person = { firstName: "James", lastName: "Bond", age: 25, getFullName ... Netscape 2 was released in early 1996 and offered completely new technologies created by the Netscape group, the most important of which were frames and JavaScript. JavaScript was a programming language written by Brendan Eich that was able to be embedded in Web pages and could process numbers ...
JavaScript was originally created as a client-side language. Client-side JavaScript is delivered to web browsers by a web server. The people visiting your site download your web page and its JavaScript, and then their web browser—the client—processes the JavaScript and makes the magic happen. JavaScript programming language does not provide the Dictionary data structure natively. But a dictionary data structure can be implemented with the help of JavaScript Object type. In this tutorial, we will learn how to create a dictionary, add/remove items, get items, iterate over items, etc. Dictionary or Key/Value Pair or Item Jan 12, 2021 - The name was the beginning of issues with the promotion of the language. There was a misconception of the influences of JavaScript by an earlier scripting language developed by Nombas named Cmm. This language often gets confused with C–, which was created in 1997.
13/6/2021 · JavaScript was initially created as a browser-only language, but it is now used in many other environments as well. Today, JavaScript has a unique position as the most widely-adopted browser language with full integration in HTML/CSS. There are many languages that get “transpiled” to JavaScript and provide certain features. The earliest incarnations of JavaScript were developed in the late 1990s for the Netscape Navigator Web browser. At the time, Web pages were static, offering little user interaction beyond clicking links and loading new pages. For the first time, JavaScript enabled animation, adaptive content and form validation on the page. Jul 15, 2019 - JavaScript was created by Brendan Eich in 1995 during his time at Netscape Communications. It was inspired by Java, Scheme and Self. In late 1995, when Microsoft cottoned-on to the competitive threat…
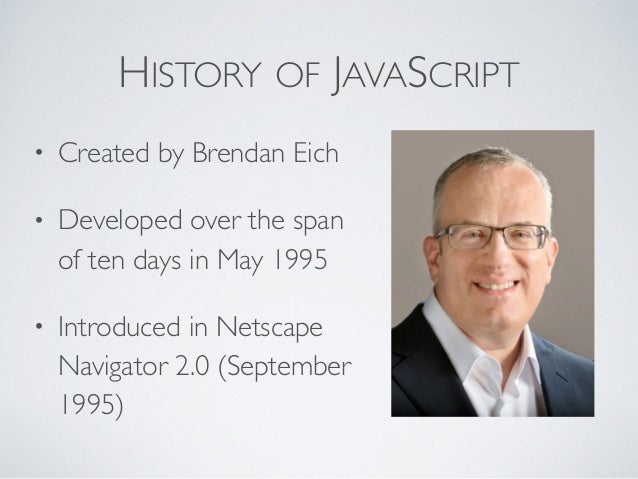
Jul 14, 2021 - JavaScript was created by Brendan Eich in September 1995 in just 10 days, then known as Mocha.Let's step back to look at this complex JavaScript history. The new operator is used to create an instance of an object. To create an object, the new operator is followed by the constructor method. In the following example, the constructor methods are Object(), Array(), and Date(). These constructors are built-in JavaScript functions. Brendan Eich ( / ˈaɪk /; born July 4, 1961) is an American computer programmer and technology executive. He created the JavaScript programming language and co-founded the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation.
JavaScript also used to design mobile applications. There are many JavaScript frameworks using which we can make android, IOS, and hybrid apps. Smartwatch Apps: The popular smartwatch maker Pebble has created Pebble.js, a small JavaScript framework that allows a developer to create an application for the Pebble line of watches in JavaScript. proto. The object which should be the prototype of the newly-created object. propertiesObject Optional. If specified and not undefined, an object whose enumerable own properties (that is, those properties defined upon itself and not enumerable properties along its prototype chain) specify property descriptors to be added to the newly-created object, with the corresponding property names. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document:
JavaScript create and download CSV file. CSV files are an essential part of computer science when you work with websites and databases. There might be some cases when the user has some data in the browser that you want to let them download this data. Object.create () method returns a new object with the specified prototype object and properties. Applications: Object.create () is used for implementing inheritance. Syntax: Object.create (prototype [, propertiesObject]) Parameters Used: prototype : It is the prototype object from which a new object has to be created. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
Create GUID with JavaScript in IE9? See more linked questions. Related. 7626. How do JavaScript closures work? 8164. How do I check if an element is hidden in jQuery? 6729. How do I remove a property from a JavaScript object? 964. Is there any difference between a GUID and a UUID? 7710. In late November 1995, Navigator 2.0B3 came out and included the prototype, which continued its early existence without major changes. In early December 1995, Java’s momentum had grown and the language was renamed again, to its final name, JavaScript. In 1996, Netscape and Brendan Eich took JavaScript to the ECMA international standards organization, and a technical committee (TC39) was created to develop the language.
The create () method takes in: proto - The object which should be the prototype of the newly-created object. propertiesObject (optional) - An object whose enumerable own properties specify property descriptors to be added to the newly-created object. These properties correspond to the second argument of Object.defineProperties (). 4 weeks ago - Millions of developers use a programming language today that was created in just 10 days during the hustle and bustle of the dotcom boom. JavaScript creator Brendan Eich revisited the roots of his language in some newly-released online videos, and explained how all the seeds he planted in 1995 ... Jan 16, 2017 - So why Mocha (this was the early name for JavaScript)? Why create a whole new language when there was an alternative? The idea at the time was that Java was not suited for the type of audience that would consume Mocha: scripters, amateurs, designers. Java was just too big, too enterprisy for ...
Nov 05, 2017 - Because it is an interpreted language, no special program is required to create usable code. A plain text editor like Notepad for Windows is all you need to write JavaScript. That said, Markdown Editor might make the process easier, particularly as the lines of code add up. Mar 31, 2021 - Let’s take a look at the history of JavaScript: what it is, how and why it was created, and what’s next for the language. This is the simplest and most popular way to create objects in JavaScript. 2. Creating objects using the 'new' keyword. This method of object creation resembles the way objects are created in class-based languages, like Java. By the way, starting with ES6, classes are native to JavaScript as well and we will look at creating objects by ...
The document.createElement () is used to dynamically create an HTML element node with the specified name via JavaScript. This method takes the name of the element as the parameter and creates that element node. After the creation of an element, we can either use the appendChild () method or insertBefore () method to insert the created element ... A function as a statement can be created as shown the following code example: function Add(num1,num2){ let sum = num1+ num2; return sum; } let res = Add(7,8); console.log(res); JavaScript. A function statement starts with the function keyword. It can return a primitive type value, object, or another function. Jan 24, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Create an array styles with items "Jazz" and "Blues". Append "Rock-n-Roll" to the end. Replace the value in the middle by "Classics". Your code for finding the middle value should work for any arrays with odd length. Strip off the first value of the array and show it. Prepend Rap and Reggae to the array. The array in the process: Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time.
 The History Of Javascript Everything You Need To Know
The History Of Javascript Everything You Need To Know
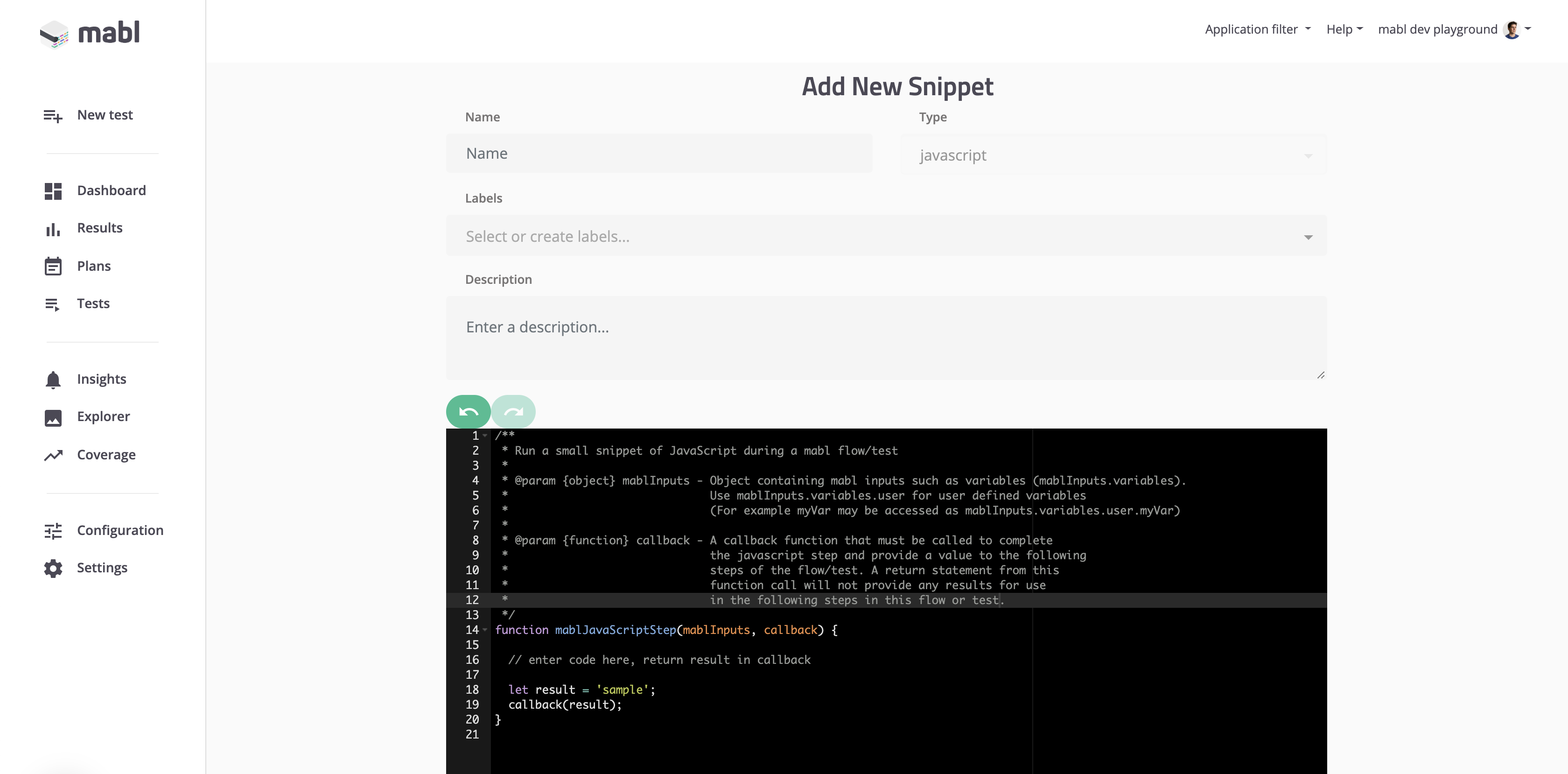
 Using Javascript Steps In The Trainer
Using Javascript Steps In The Trainer
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 Build Your Own Interactive Javascript Playground
Build Your Own Interactive Javascript Playground
 Javascript Button Onclick Not Creating Record Salesforce
Javascript Button Onclick Not Creating Record Salesforce
 A Simple Explanation Of Scope In Javascript
A Simple Explanation Of Scope In Javascript
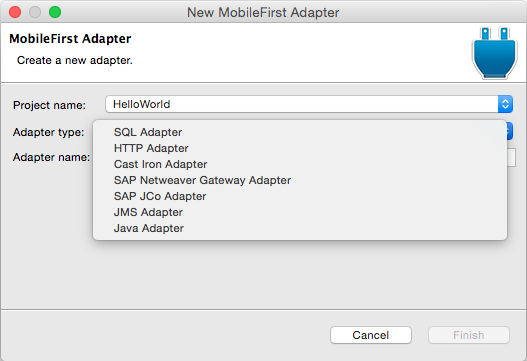
 Javascript Http Adapters Ibm Mobile Foundation Developer Center
Javascript Http Adapters Ibm Mobile Foundation Developer Center
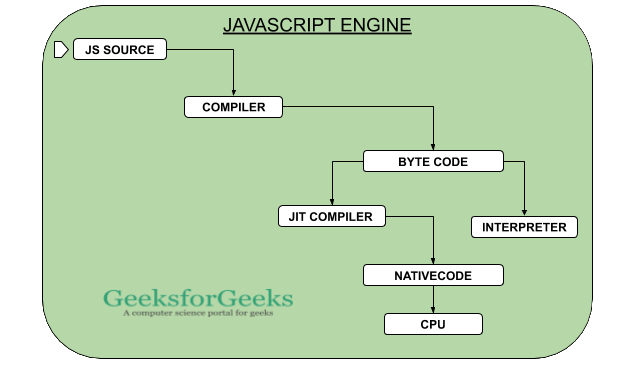
 What Happens Inside Javascript Engine Geeksforgeeks
What Happens Inside Javascript Engine Geeksforgeeks
 Learn Javascript History With This Infographic Checkmarx
Learn Javascript History With This Infographic Checkmarx
 Quickjs A Lightweight Javascript Engine Developed By The
Quickjs A Lightweight Javascript Engine Developed By The
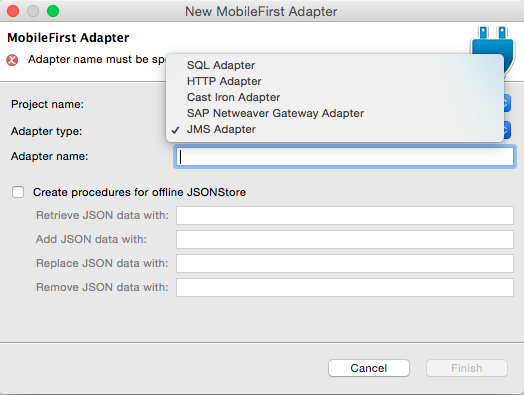
 Javascript Jms Adapter Ibm Mobile Foundation Developer Center
Javascript Jms Adapter Ibm Mobile Foundation Developer Center
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 The History Of Javascript Everything You Need To Know
The History Of Javascript Everything You Need To Know
 Nodejs Proto Amp Prototype Pollution Hacktricks
Nodejs Proto Amp Prototype Pollution Hacktricks
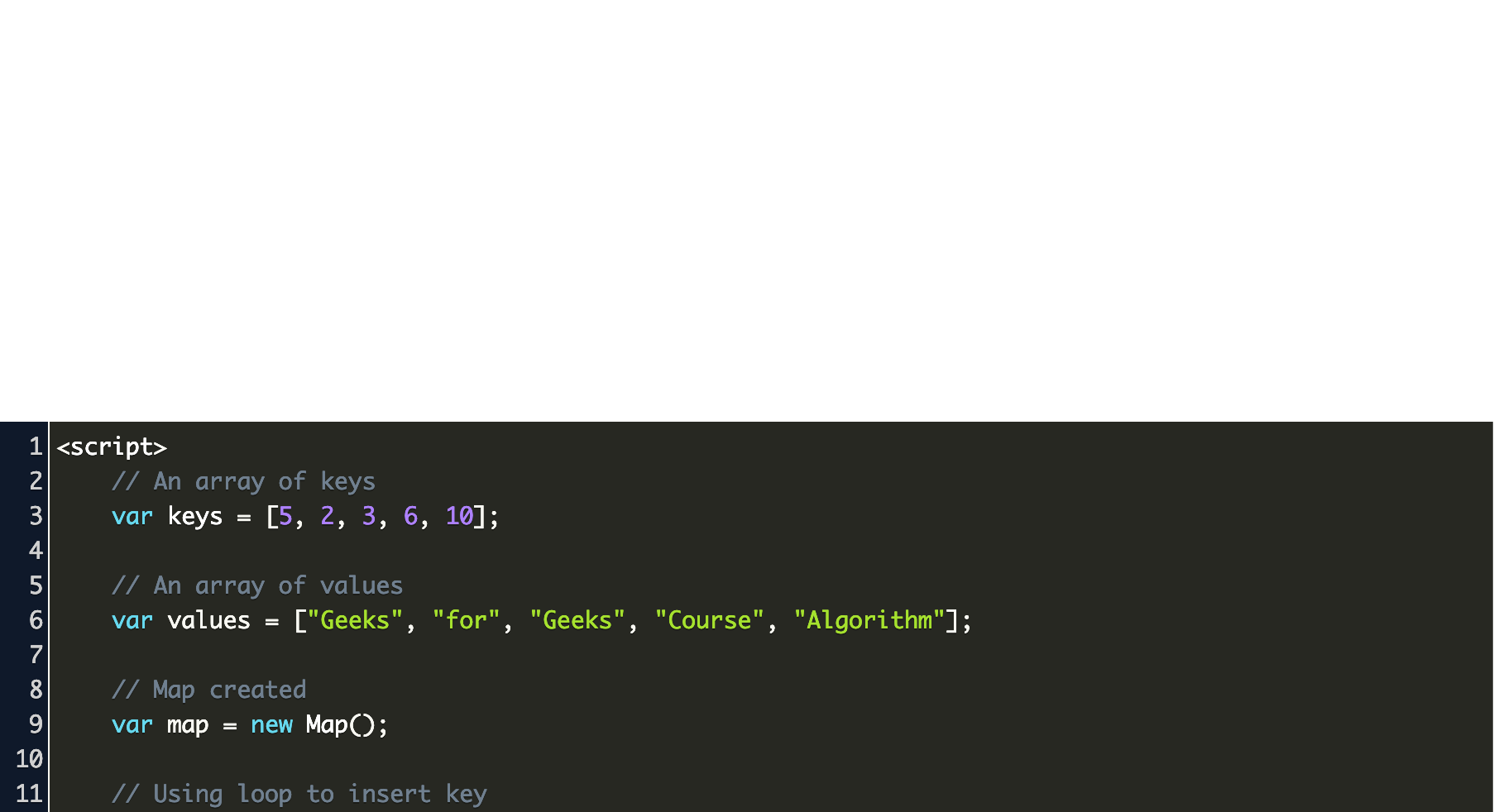
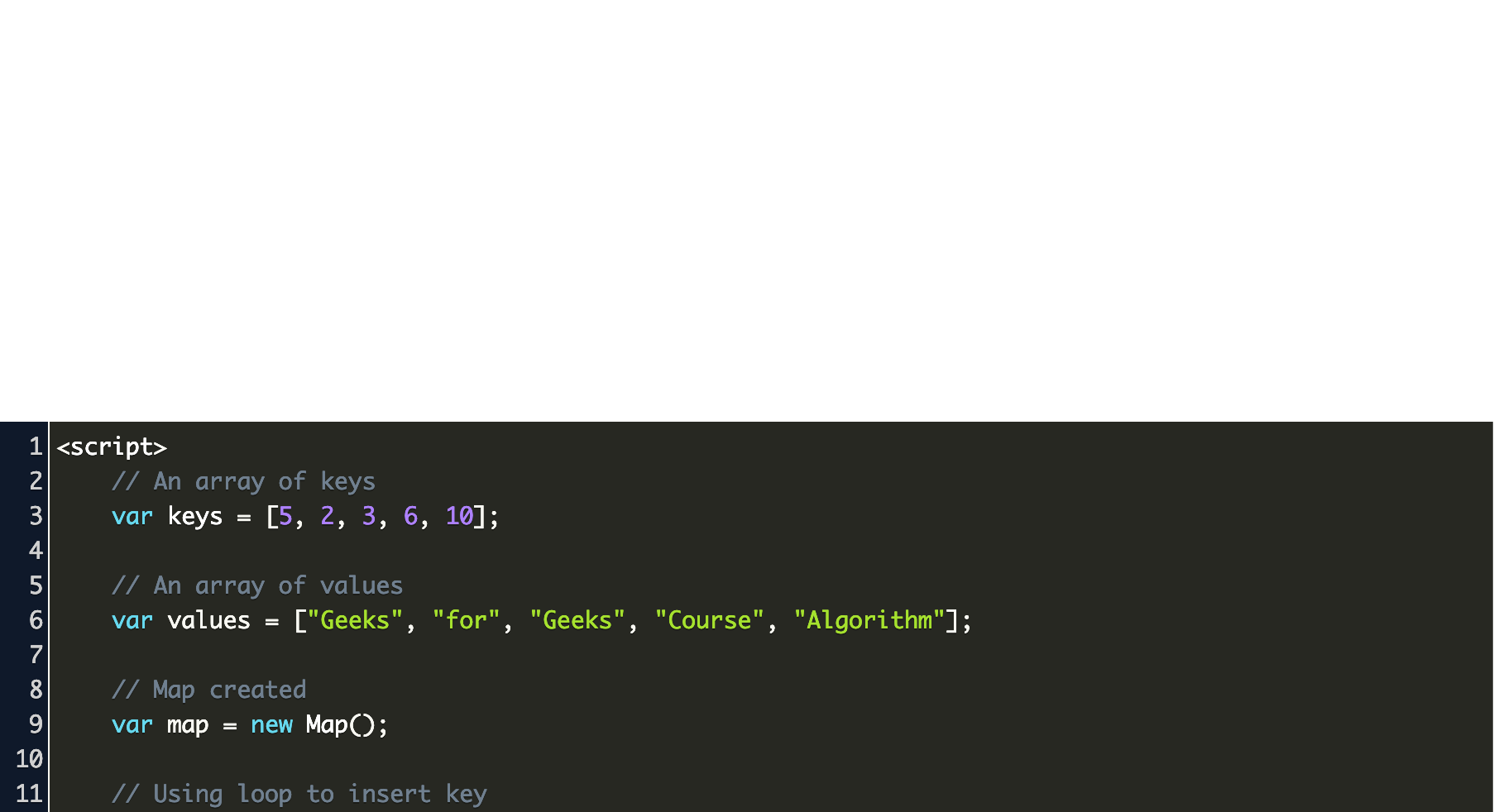
 Create Array Of Specific Key Javascript Code Example
Create Array Of Specific Key Javascript Code Example
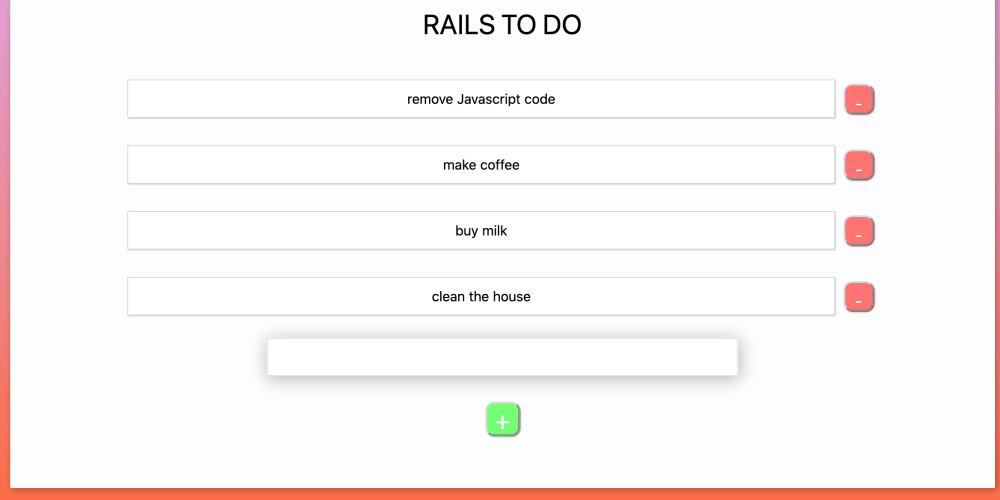
 I Created The Same Application With Rails And No Javascript
I Created The Same Application With Rails And No Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Learn Javascript History With This Infographic Checkmarx
Learn Javascript History With This Infographic Checkmarx
 The Future Of Wordpress And Javascript
The Future Of Wordpress And Javascript
 How Javascript Was Created Javascript Is One Of The Most
How Javascript Was Created Javascript Is One Of The Most
 How To Create Constants In Javascript Infragistics Blog
How To Create Constants In Javascript Infragistics Blog
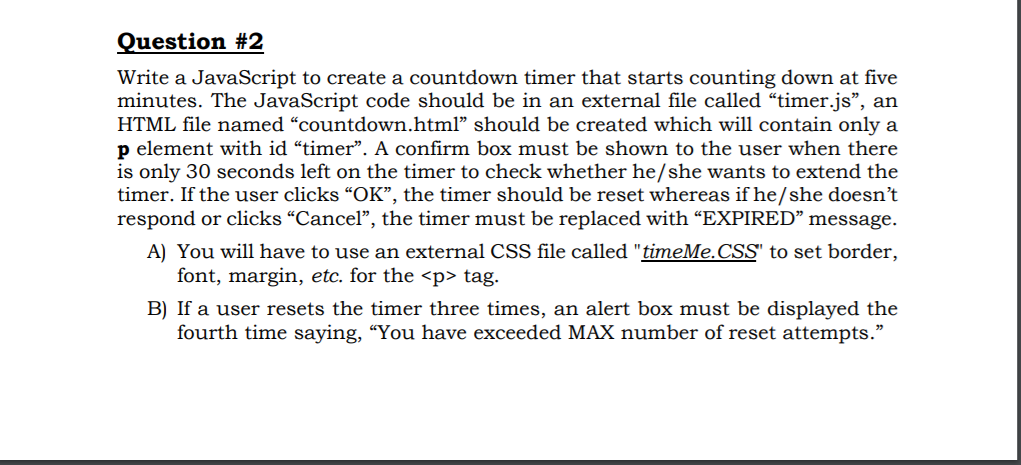
 Question 2 Write A Javascript To Create A Countdown Chegg Com
Question 2 Write A Javascript To Create A Countdown Chegg Com

 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Creating Cics Apis With Hostbridge Mitigates Cobol Skills
Creating Cics Apis With Hostbridge Mitigates Cobol Skills
 How Javascript Works Inside The V8 Engine 5 Tips On How To
How Javascript Works Inside The V8 Engine 5 Tips On How To
Attaching Event Handlers To Dynamically Created Javascript

/close-up-of-javascript-on-computer-monitor-660582997-5924aff85f9b585950782e57.jpg)
0 Response to "31 When Was Javascript Created"
Post a Comment