29 Javascript Arrow Function Default Parameter
Jan 24, 2015 - In principle, JavaScript engines ... in the function definitions are static. Note: In JavaScript, the pattern for named parameters shown here is sometimes called options or option object (e.g., by the jQuery documentation). Pitfall: destructuring a single arrow function parameter ... In arrow functions we cannot use duplicate parameters at all. function abc(a, a, a){ console.log(a); } abc(12, 10, 23); //23 const abc = (a, a, a) => { console.log(a); } abc(12, 10, 23); //SyntaxError: Duplicate parameter name not allowed in this context No yield keyword. We cannot use arrow functions as a generators. Because yield keyword may ...

The handling of this is also different in arrow functions compared to regular functions. In short, with arrow functions there are no binding of this. In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever. With arrow functions the this keyword always represents the object that defined the arrow function.

Javascript arrow function default parameter. Oct 07, 2018 - Link to the challenge: https://learn.freecodecamp /javascript-algorithms-and-data-structures/es6/set-default-parameters-for-your-functions ... You can’t. The arrow functions are always anonymous. Aug 23, 2019 - Check back in a few weeks, I’ll be writing about more JavaScript and ES6 or something else related to web development, so please follow me so you don’t miss out. Thanks for reading, I hope you’ll have a chance to take advantage of default parameters in the functions you write going forward, be they declarations, expressions or arrow ... Sep 19, 2014 - The ES6 standard allows for arrow functions to have default parameters, but jshint does not parse those correctly: var fn = (options = {}) => { console.log(options); } This may be related to #16...
Sep 29, 2014 - I'm not entirely sure if the ES6 spec allows default parameters in arrow functions, but I would assume they do. The code below is valid in traceur but invalid with esnext. function normalfu... Arrow functions aren't just a fancy new way of writing functions in JavaScript. They have their own limitations, which means there are cases when you don't want to use an arrow function. In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined.
Nov 18, 2019 - Arrow functions are a new type of functions introduced with ES2015 that provides and alternative compact syntax to functions declares with the function keyword. They don’t have their own bindings to… Nov 28, 2017 - Default parameters also came along with ES6. It allows you to set default values for your function pa... Apr 12, 2012 - Third, as arrow functions are an ECMAScript.next-only construct, they can rely on new-style argument handling (parameter default values, rest parameters, etc.) and don’t support the special variable ... Apart from these simplifications, there is no observable difference between an arrow function ...
In the example seen here, when you use the rest parameter with the arrow function, you'll get an output of 2 and 75 because the number of extra parameters passed is 2 and the summation of num1 and... An arrow function looks similar to a function expression — it's just shorter. Again we assign an anonymous function to a named variable. The syntax of the arrow function consists of zero or more parameters, an arrow => and then concludes with the function statements. const name = (parameters) => { Yesterday, we looked at how to set default values for JavaScript function arguments. With arrow functions, it’s even easier. You can set a default value for each argument at the time that you give it a name with = value. // Setting defaults with a traditional function var add = function (num1, num2) { // If num1 or num2 aren't defined, set them to 0 num1 = num1 || 0; // conditional operator num2 = num2 ?
Required, optional, and default parameters all have one thing in common: they talk about one parameter at a time. Sometimes, you want to work with multiple parameters as a group, or you may not know how many parameters a function will ultimately take. In JavaScript, you can work with the arguments ... Then, you can actually call a function in the default parameter list to apply a value to one of the default parameters. Again we make use of a simple arrow function to return the sales tax of 7 percent. In the function declaration of getCarCost(), we specify two default parameters of price and tax. An arrow function with multiple parameters requires parentheses. const addNums = (num1, num2) => num1 + num2; console.log(addNums(1, 2)); //Result: 3 Arrow functions also support rest parameters and destructuring. Both features require parentheses. This is an example of an arrow function with a rest parameter.
An arrow function cannot contain a line break between its parameters and its arrow. var func = (a, b, c) => 1; However, this can be amended by putting the line break after the arrow or using parentheses/braces as seen below to ensure that the code stays pretty and fluffy. You can also put line breaks between arguments. Usually, when you don't pass parameters, 'undefined' is passed instead. But using Optional Parameters, you can define a default value. So, whenever no value or undefined is passed, a default value is passed in its place. Before we look at different ways to implement Optional Parameters in JavaScript, let's first see where we would need them. 3. Lexically bind the context: Arrow function binds the context lexically or statically. The handling of this is different in arrow functions as compared to regular functions. In the arrow function, there is not any binding of this. In regular functions, this keyword is used to represent the objects that called the function, which could either be a window, a button, or a document or anything.
greetEveryone doesn't have any parameters. The params parentheses are kept.. 3. Reducing curly braces and return. When the arrow function body consists of only one expression, you can remove the curly braces { } and return keyword.. Don't worry about omitting return.The arrow function implicitly returns the expression evaluation result. Introduction to JavaScript arrow functions. ES6 arrow functions provide you with an alternative way to write a shorter syntax compared to the function expression. The following example defines a function expression that returns the sum of two numbers: let add = function (x, y) { return x + y; }; console .log (add ( 10, 20 )); // 30. Arrow functions can never have duplicate named parameters, whether in strict or non-strict mode. Arrow functions do not have an arguments binding. However, they have access to the arguments object of the closest non-arrow parent function. Named and rest parameters are heavily relied upon to capture the arguments passed to arrow functions.
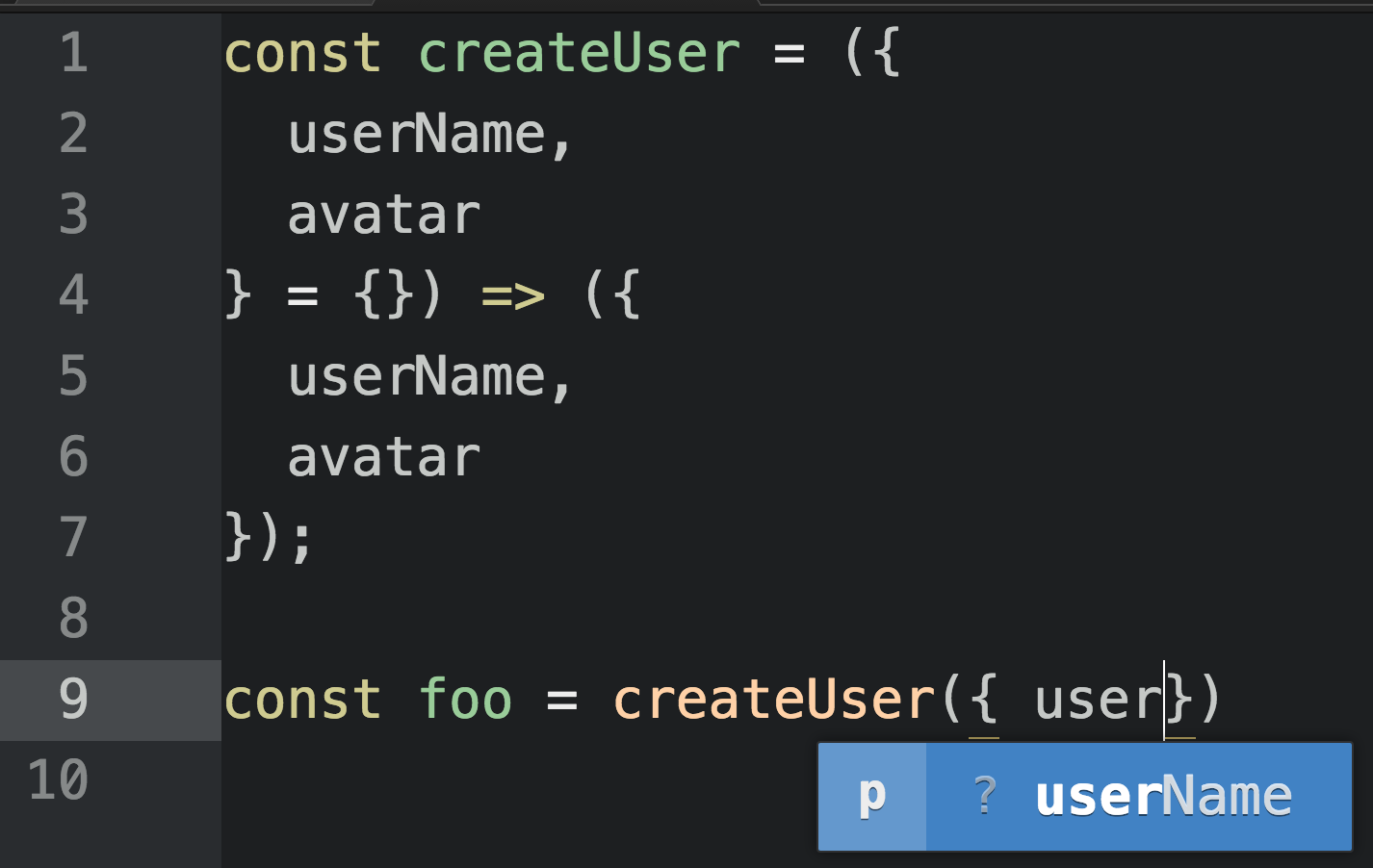
Functions are what by default. default parameter and optional parameter in javascript 3 Additionally, the value used in a parameter can be used in any subsequent default parameter, from left to right. For example, this createUser function creates a user object userObj as the third parameter, and all the function itself does is return userObj with the first two parameters: // Define a function to create a user object using parameters function createUser(name, rank, userObj ... 11/6/2019 · JavaScript ES6 Arrow Function Default Parameters & Multiple Return Values Just like most programming languages, JavaScript provides functions which are logical unit of code instructions that execute a specific task or implement a certain algorithm. A function has zero or more parameters and a single return value.
Default Parameters. If a function in JavaScript is called with missing arguments (less than declared), the missing values are set to undefined. Sometimes this is acceptable, but sometimes it is better to assign a default value to the parameter: The concept of default parameters is a new feature introduced in the ES6 version of JavaScript. This allows us to give default values to function parameters. Let's take an example, In the above example, the default value of x is 3 and the default value of y is 5. sum (5, 15) - When both arguments are passed, x takes 5 and y takes 15. Apr 18, 2018 - Moritz Kröger shows to use ES6 default parameters and property shorthands to help speed up development and write cleaner, clearer and more organized code.
17/12/2015 · I'm trying to give default parameter value for my arrow function which is currently throwing error like. <script type="text/javascript"> 'use strict'; var greet = (name = 'Venkat') => (console.log ('Hi ' + name + '!')); greet (); // expected output: Venkat greet ('Venkatraman'); // … 13.6.1 Semicolons #. Similarly to IIFEs, you should terminate IIAFs with semicolons (or use an equivalent measure), to avoid two consecutive IIAFs being interpreted as a function call (the first one as the function, the second one as the parameter).. 13.6.2 Parenthesizing arrow function with block bodies #. Even if the IIAF has a block body, you must wrap it in parentheses, because it can't ... Arrow Functions limitations. Now, the million dollars question is: can I use these type of functions to replace every function declaration in JavaScript? The short answer is no. Here are set of considerations before deciding to use Arrow Functions. Arrow functions do not have this or arguments
Dispose the word function and place an arrow ( => ) (a) => { return a + 5 } Remove the curly braces. (a) => return a + 5. Delete return. (a) => a + 5. Get rid of the parentheses. a => a + 5. ⚠️ It's important to point out that all of the steps we did to make a traditional function become an arrow function are also VALID ways of making arrow ... Enabling default parameter values in JavaScript functions is nothing new and ES6 now includes this as a feature. This article discusses some of the subtleties and gotchas in relation to default parameters. ... arrow functions, let and const, rest and spread operators, and so on. One feature, however, that caught my attention is the use of ... Beyond the basic usage, JavaScript offers lots of useful features when working with function parameters. You can easily default a parameter when it's missing. All the power of JavaScript destructuring can be applied to parameters. You can even combine destructuring with default parameters.
JavaScript arrow functions are roughly the equivalent of lambda functions in python or blocks in Ruby. ... {// function body} A list of arguments within parenthesis, followed by a 'fat arrow' (=>), ... These sorts of simple transformations are an ideal and beautiful place to utilize arrow functions. Example: export default {computed ... In this tutorial, you will learn about JavaScript arrow function with the help of examples. Arrow function is one of the features introduced in the ES6 version of JavaScript. It allows you to create functions in a cleaner way compared to regular functions. For example, This function. // function expression let x = function(x, y) { return x * y; } Arrow functions have other interesting features. To study them in-depth, we first need to get to know some other aspects of JavaScript, so we'll return to arrow functions later in the chapter Arrow functions revisited. For now, we can already use arrow functions for one-line actions and callbacks.
Tip:-If an arrow function requires a single argument, the parenthesis around the parameter can be removed. The above can also be written as. const adder = num => num++; That doesn't mean that you can't pass multiple arguments to an arrow function. You can pass as many arguments as you want. const multiplier = (a, b) => a * b; Default ... The default value of the message paramater in the say() function is 'Hi'. In JavaScript, default function parameters allow you to initialize named parameters with default values if no values or undefined are passed into the function. Arguments vs. Parameters. Sometimes, you can use the term argument and parameter interchangeably.
 A Practical Guide To Es6 Arrow Functions By Arfat Salman
A Practical Guide To Es6 Arrow Functions By Arfat Salman
 What Is A Default Parameter In A Javascript Function
What Is A Default Parameter In A Javascript Function
 Default Parameters In Es6 Dev Community
Default Parameters In Es6 Dev Community
 Default Parameters In Es6 Dev Community
Default Parameters In Es6 Dev Community
 Top 30 Es6 Interview Questions 2021 Javatpoint
Top 30 Es6 Interview Questions 2021 Javatpoint
 Javascript Es6 Arrow Function Default Parameters Amp Multiple
Javascript Es6 Arrow Function Default Parameters Amp Multiple
 Javascript Arrow Functions And This Hello Salesforce
Javascript Arrow Functions And This Hello Salesforce
 Es6 Arrow Functions The New Fat And Concise Syntax In
Es6 Arrow Functions The New Fat And Concise Syntax In
 Es6 Arrow Function No Duplicate Named Arguments Stack
Es6 Arrow Function No Duplicate Named Arguments Stack
 Advantages And Pitfalls Of Arrow Functions By Tim Fogarty
Advantages And Pitfalls Of Arrow Functions By Tim Fogarty
 Javascript Rest Parameter Geeksforgeeks
Javascript Rest Parameter Geeksforgeeks
 Default Function Parameters In Es6 Vegibit
Default Function Parameters In Es6 Vegibit
Learn Es6 Part 2 Arrow Function Default Parameter And Rest
 Unexpected Parse Problems In Valid Js Code When Arrow
Unexpected Parse Problems In Valid Js Code When Arrow
 Difference Between Regular Functions And Arrow Functions
Difference Between Regular Functions And Arrow Functions
 Using Default Parameters In Es6 Css Tricks
Using Default Parameters In Es6 Css Tricks
 Javascript Arrow Functions With Examples Dot Net Tutorials
Javascript Arrow Functions With Examples Dot Net Tutorials
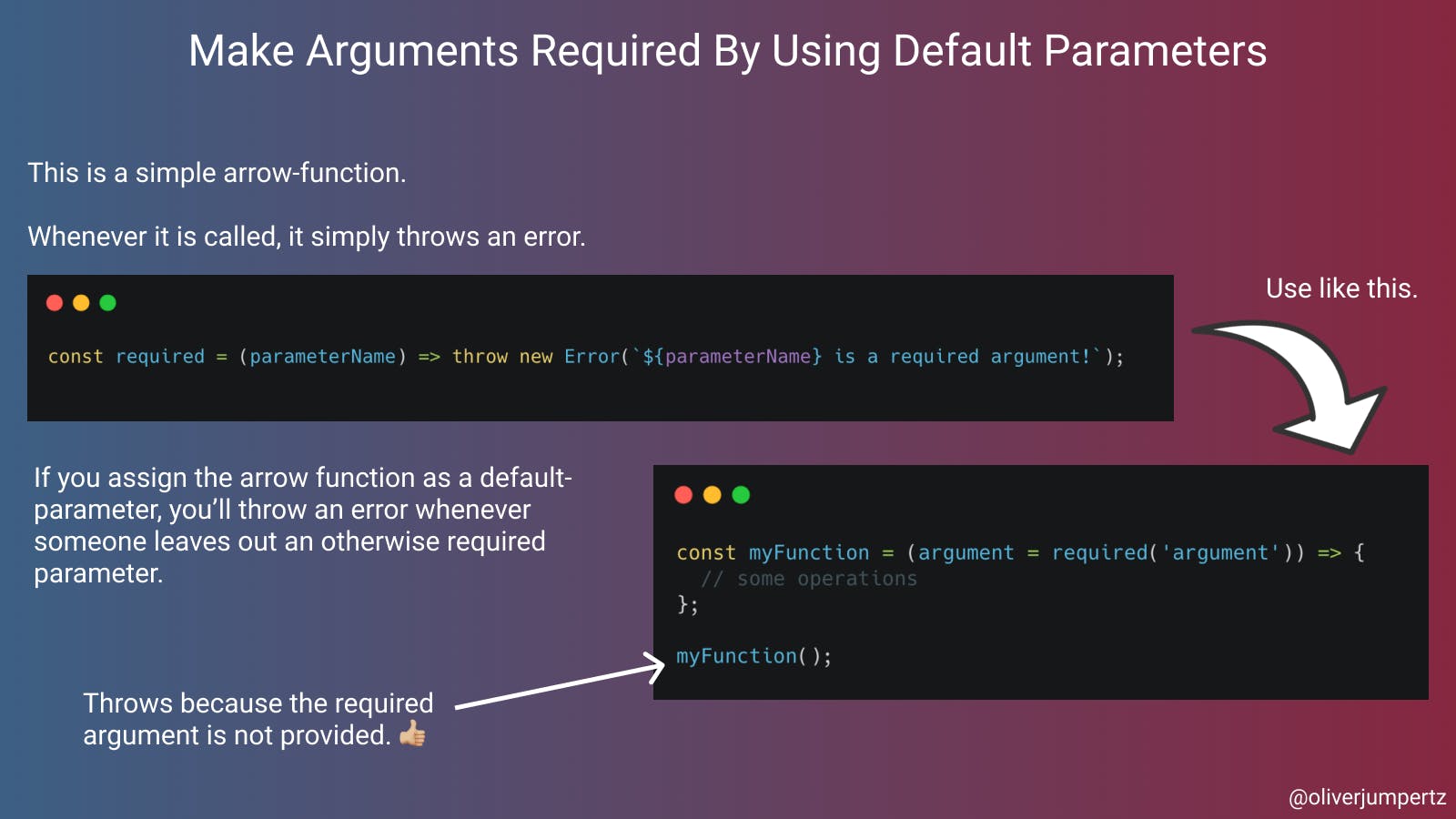
 Marking Function Arguments As Required With Default Parameters
Marking Function Arguments As Required With Default Parameters
 1 Arrow Functions Javascript Es6
1 Arrow Functions Javascript Es6
 5 Best Practices To Write Quality Arrow Functions
5 Best Practices To Write Quality Arrow Functions
 Javascript Factory Functions With Es6 By Eric Elliott
Javascript Factory Functions With Es6 By Eric Elliott
 Javascript Arrow Functions Fat Amp Concise Syntax Sitepoint
Javascript Arrow Functions Fat Amp Concise Syntax Sitepoint
 Es6 Arrow Function Is Simple This Article Just Made It
Es6 Arrow Function Is Simple This Article Just Made It
 Arrow Functions Context In Javascript And The Arguments
Arrow Functions Context In Javascript And The Arguments
 Es6 Missing Description About Branches Originated By Default
Es6 Missing Description About Branches Originated By Default
 Javascript Rest Parameter Geeksforgeeks
Javascript Rest Parameter Geeksforgeeks

0 Response to "29 Javascript Arrow Function Default Parameter"
Post a Comment