23 Javascript Api Get Request
May 07, 2020 - In this article, we are going to ... in JavaScript. ... Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET method. Let’s take a look and make a GET request. I’ll be using JSONPlaceholder, a free online REST API for developers ... HTTP GET Request Format. The GET request consists of the request-line and HTTP headers section. The GET request-line begins with an HTTP method token, followed by the request URI and the protocol version, ending with CRLF. Space characters separate the elements. Below is an example of a GET request to the ReqBin echo server.
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
The Request interface of the Fetch API represents a resource request.

Javascript api get request. Apr 16, 2021 - The API Endpoints subsection includes ... help you get started with your code. We will go through all CRUD actions: create, read, update, delete. For each of these actions, JAAS API provides a corresponding endpoint. ... In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API ... Call the web API with JavaScript. In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. The Fetch API's fetch function initiates each HTTP request. fetch is a new powerful web API that lets you make asynchronous requests. In fact, fetch is one of the best and my favorite way to make an HTTP request. It returns a "Promise" which is one of the great features of ES6. If you are not familiar with ES6, you can read about it in this article.
Then we open the request, passing the method and URL, here the method is "GET", as often used when retrieving data from an API. XMLHttpRequest is asynchronous, which means that running.send () doesn't block your application until a response is received. Instead, receiving and dealing with the response can be done with one of the event handlers. Request The Request interface of the Fetch API represents a resource request. You can create a new Request object using the Request () constructor, but you are more likely to encounter a Request object being returned as the result of another API operation, such as a service worker FetchEvent.request. version added: 1.12-and-2.2 jQuery.get ( [settings ] ) settings. Type: PlainObject. A set of key/value pairs that configure the Ajax request. All properties except for url are optional. A default can be set for any option with $.ajaxSetup (). See jQuery.ajax ( settings ) for a complete list of all settings. The type option will automatically be ...
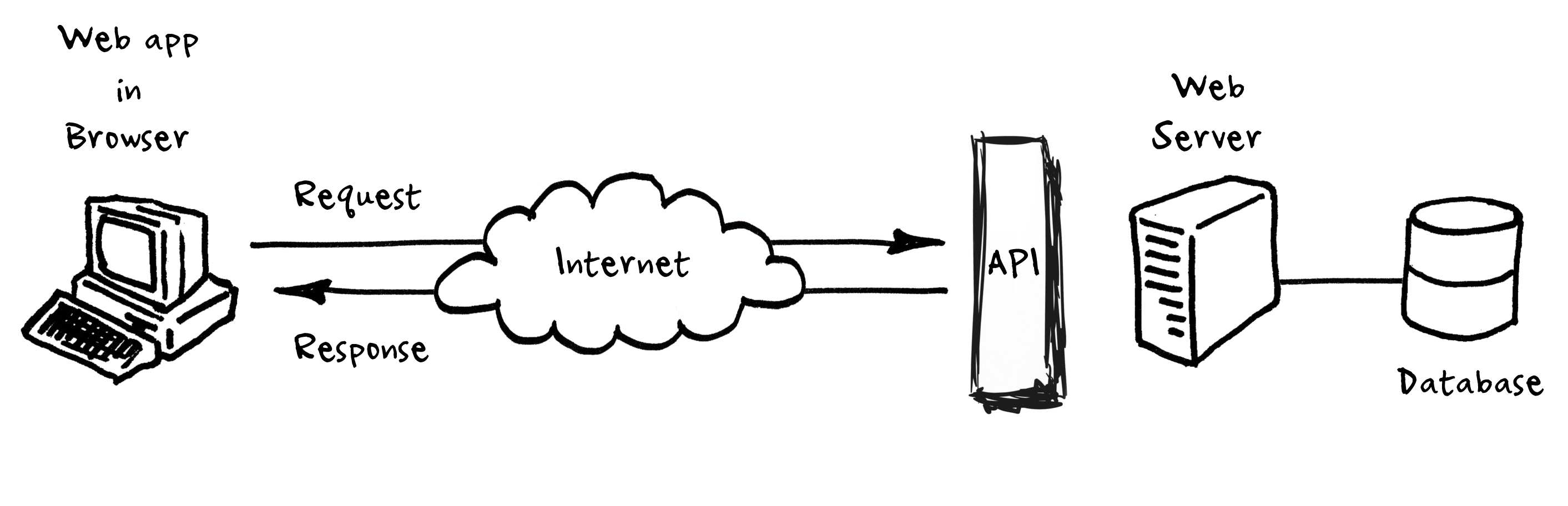
Sep 21, 2020 - Get the latest tutorials on SysAdmin and open source topics. ... Thanks for signing up! ... There was a time when XMLHttpRequest was used to make API requests. It didn’t include promises, and it didn’t make for clean JavaScript code. Using jQuery, you used the cleaner syntax with jQuery.ajax(). You can get an HTTP GET request in two ways: This approach based on xml format. You have to pass the URL for the request. xmlhttp.open("GET","URL",true); xmlhttp.send(); This one is based on jQuery. You have to specify the URL and function_name you want to call. Dec 07, 2017 - We are going to write from scratch ... with JavaScript, and displays it on the front end of a website. This is not meant to be an extensive resource on APIs or REST - just the simplest possible example to get up and running that you can build from in the future. We'll learn: What a Web API is. Learn how to use the HTTP request GET with ...
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. Synchronous XMLHttpRequest (async ... the JavaScript will stop executing until the server response is ready. If the server is busy or slow, the application will hang or stop. Modern developer tools are encouraged to warn about using synchronous requests and may throw an InvalidAccessError exception when it occurs. ... Get certified ... This call to apex.server.pluginUrl returns a URL to issue a GET request to the PL/SQL AJAX function which has been defined for a plug-in, where the URL sets the scalar value x01 to test (which can be accessed from PL/SQL using apex_application.g_x01) and will also set the page item's P1_DEPTNO and P1_EMPNO values in session state (using jQuery ...
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. We are going to discuss REST API in JavaScript using HTTP GET and POST request in extreme details. In this article, we are going to cover An HTTP Request Many Parts such as Methods (GET, POST, PUT, PATCH, DELETE), URL, Body, and Headers. The Basics of HTTP requests. An HTTP Request Parts. JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest (XHR) is that the former uses promises that make working with requests and responses far easier.
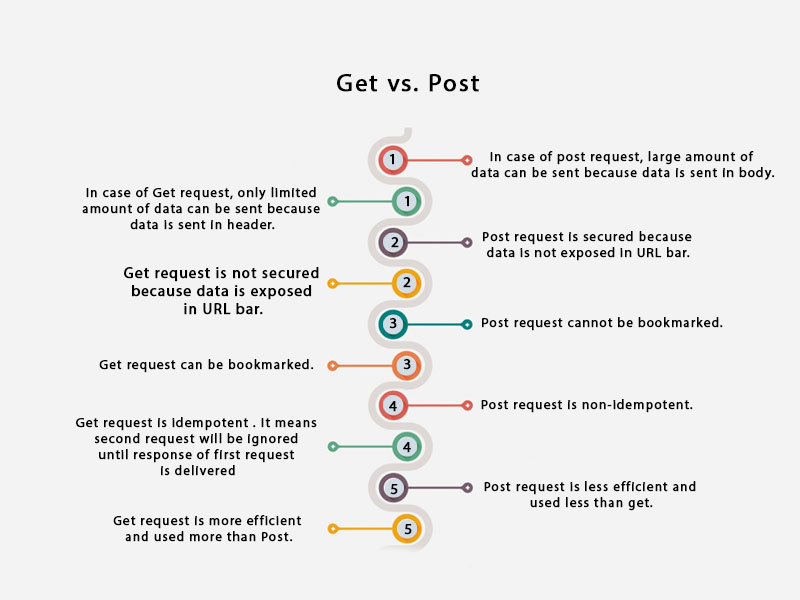
A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using XMLHttp. Looking at this now, the Fetch API approach is a lot cleaner. Making other request types. By default, the Fetch API makes GET requests. Let's say you instead wanted to make a POST request to publish a new article via an API.. The fetch() method accepts a second argument you can use to pass in an object of options. One of those is method. Retrieving the data with an HTTP request Before we try to put anything on the front end of the website, let's open a connection the API. We'll do so using XMLHttpRequest objects, which is a way to open files and make an HTTP request. We'll create a request variable and assign a new XMLHttpRequest object to it.
This is achieved by using APIs ... Fetch API. These technologies allow web pages to directly handle making HTTP requests for specific resources available on a server and formatting the resulting data as needed before it is displayed. Note: In the early days, this general technique was known as Asynchronous JavaScript and XML (Ajax), ... 11/12/2015 · If you want to get the album id you need to use the url https://api.spotify /v1/albums/AlbumID and if you want to get the artists info then use the url https://api.spotify /v1/artist/ArtistID right now you are defining an undefined artist and then putting albums after, also I have tried using this id for both of these and the id is invalid so you need to find the correct id here is a working url to find an album click on this and you will see a valid response https://api ... 1/5/2016 · We'll create a request variable and assign a new XMLHttpRequest object to it. Then we'll open a new connection with the open() method - in the arguments we'll specify the type of request as GET as well as the URL of the API endpoint. The request completes and we can access the data inside the onload function. When we're done, we'll send the request. // Create a request variable and assign a new XMLHttpRequest object to it. var request …
5/4/2020 · Getting Data from API. We are making an HTTP get request to the Json Placeholder api using fetch method once the json data receives from the API, we are adding that data into the div element we just created. add the following code to your JavaScript file. For detailed information about the Excel JavaScript API object model, see the Excel JavaScript API reference documentation. Try out code samples in Script Lab. Use Script Lab to get started quickly with a collection of built-in samples that show how to complete tasks with the API. You can run the samples in Script Lab to instantly see the ... JavaScript fetch API: GET data from REST API and display in HTML/CSS In this JavaScript example, we are going to fetch data from an external REST API using JavaScript fetch( ). In addition to fetching posts from a third party API and list the post titles on the HTML page, we’re going to do a little HTML DOM manipulation by creating HTML elements on the fly.
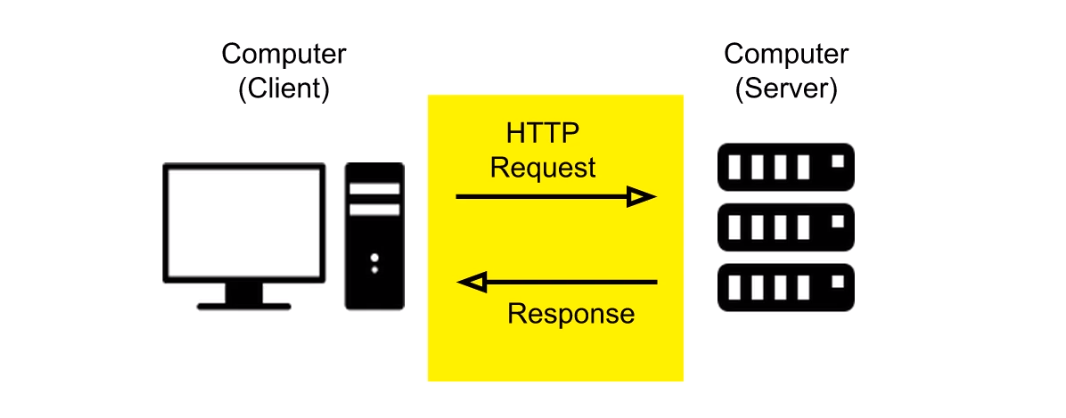
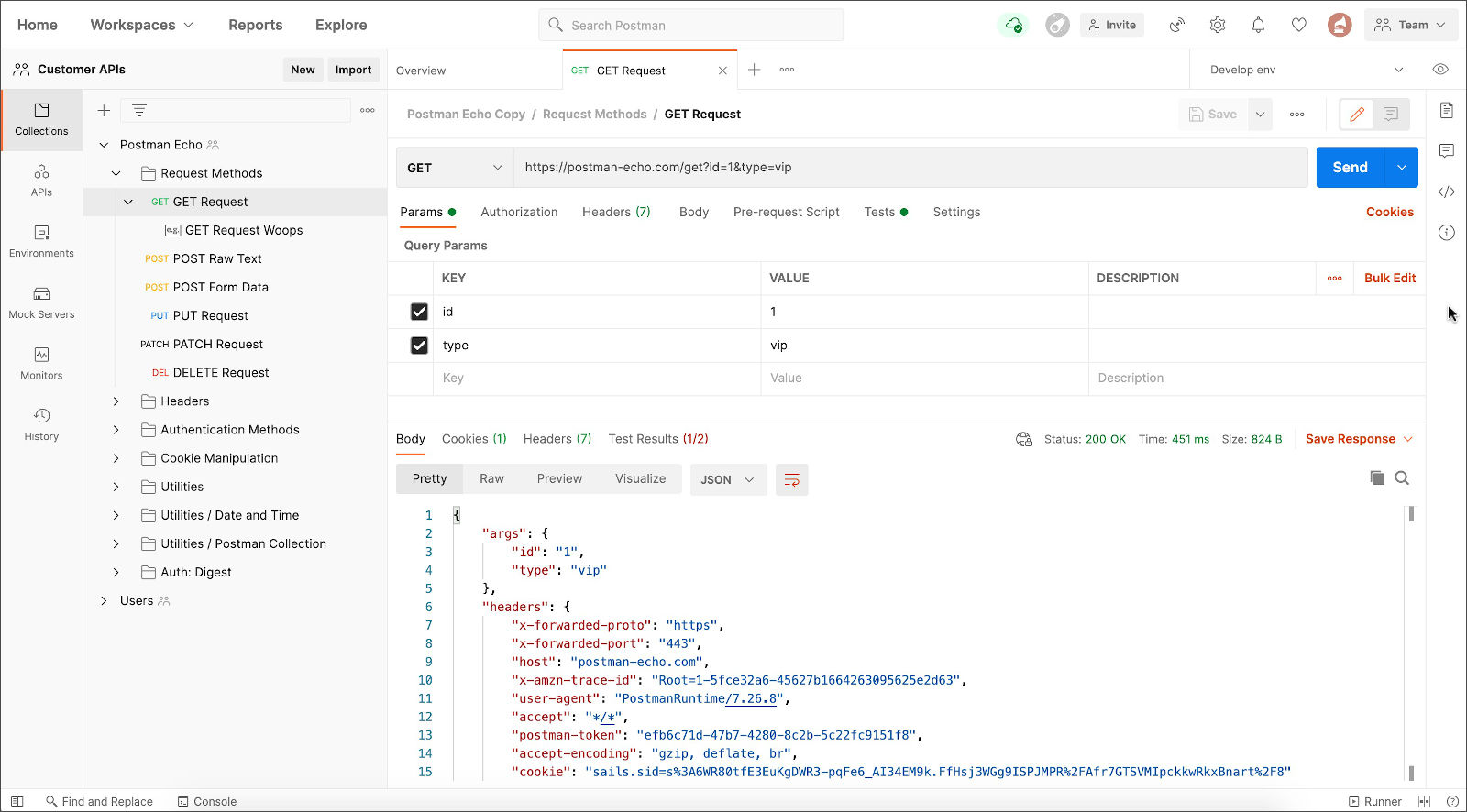
19/10/2020 · The Fetch API is an interface that allows us to make HTTP Requests to a server from a web browser like Chrome or Firefox. A GET request hits an endpoint on a server then returns a response with data from that endpoint so you can read it. Jul 07, 2020 - All possible ways of making an API call in JavaScript. ... In JavaScript, it was really important to know how to make HTTP requests and retrieve the dynamic data from the server/database. Feb 21, 2019 - In this case, you can see that we made an HTTP GET Request to the API, and it responded with an HTTP Status 200 OK. You can also see that the data sent back was in JSON, as listed under the “Response Headers” section. Headers in the response from the API (Large preview) If you hit the preview tab, you can actually view the JSON as a JavaScript ...
Make a POST request for the API used to create the object. We will save object id which was received in the answer. Make a GET request where we will use the id from the first step, thereby demonstrating GET requests and the fact that the object was created Make a PUT request where we substitute the modified object and demonstrate the answer. Public weather REST API service provided by OpenWeatherMap . The weather REST API key and city name are passed as URL parameters. The weather REST API service can be requested with HTTP GET requests. The JavaScript/AJAX code was automatically generated for the Weather REST API example. The JavaScript app uses the client ID to obtain a Google ID token from Google's OAuth 2.0 server and sends the Google ID token in the request. Endpoints Frameworks uses the client ID to...
Using jQuery, you used the cleaner syntax with jQuery.ajax (). Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API. While the code above works fine in a general JavaScript app, it needs some changes to work in WordPress. To send a request to the WordPress API, you need to authenticate the request. Also, the URL for REST requests must contain the WordPress base URL. Here is the updated code: The Fetch API provides an interface for fetching resources (including across the network). It will seem familiar to anyone who has used XMLHttpRequest, but the new API provides a more powerful and flexible feature set.
Mar 02, 2021 - It’s a common task for JavaScript developers to send GET and POST requests to retrieve or submit data. There are libraries like Axios that help you do that with beautiful syntax. However, you can… Request is a fantastic option if you just want an easy to use library that deals with HTTP requests in a sane way. If you want to use Promises, you can check out the request-promise library. Axios. Axios is a Promise based HTTP client for the browser as well as node.js. Using Promises is a great advantage when dealing with code that requires a ... Creating get and post Functions. Because the codes that send requests are similar between GET and POST, we'll create a common function request to make a request first. And then use it to create ...
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 Javascript Network Http Requests By Amitha Mahesh Medium
Javascript Network Http Requests By Amitha Mahesh Medium
Composing Apis With Node Red And Javascript Dzone Integration
 Creating A Secure Rest Api In Node Js Toptal
Creating A Secure Rest Api In Node Js Toptal
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Javascript Fetch How To Use Fetch Function In Js
Javascript Fetch How To Use Fetch Function In Js
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 Talking To Python From Javascript Flask And The Fetch Api
Talking To Python From Javascript Flask And The Fetch Api
 Building Requests Postman Learning Center
Building Requests Postman Learning Center

 Javascript Send Http Get Post Request And Read Json Response
Javascript Send Http Get Post Request And Read Json Response
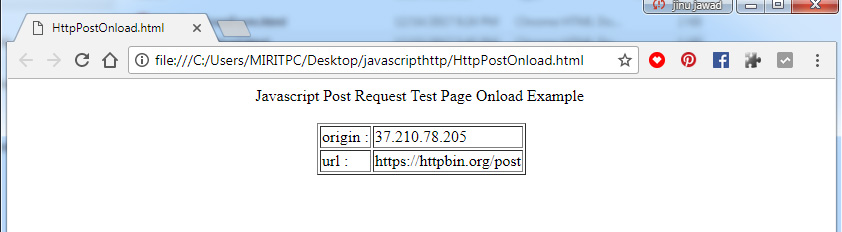
 Http Get Request In Javascript Repost Nandun Thilina Bandara
Http Get Request In Javascript Repost Nandun Thilina Bandara
 How To Build A Rest Web Api On A Raspberry Pi In Javascript
How To Build A Rest Web Api On A Raspberry Pi In Javascript
 How To Make Simple Put Request Using Fetch Api By Making
How To Make Simple Put Request Using Fetch Api By Making
Extracting Data From Vrealize Operations With The Rest Apis
 How To Send Get And Post Requests With Javascript Fetch Api
How To Send Get And Post Requests With Javascript Fetch Api
 Javascript Fetch Api The Xmlhttprequest Evolution
Javascript Fetch Api The Xmlhttprequest Evolution


0 Response to "23 Javascript Api Get Request"
Post a Comment