33 Divi Where To Add Javascript
I'm trying to add Javascript to my button on Divi for Wordpress. I made a button with the following CSS ID/Class: .et_pb_button_0 The code that I need to add to the site: *Entice your site visitors to schedule with you with a button that triggers a pop-up scheduler. Adding this code somewhere within your web page will give you the Calendly CSS ... I want to add this JavaScript code into my Divi child theme. I have made a directory for the js file inside the Divi child theme folder. The name of the js file is "selectpage.js". <script type="text/javascript"> jQuery(document).ready(function(){ jQuery(".select_page").text("your-text-here"); }); </script> I added this code into my functions ...
 Use Different Logo On A Fixed Header In Divi Theme Fixed
Use Different Logo On A Fixed Header In Divi Theme Fixed
In this handy guide you will learn exactly where to add custom code like CSS, Javascrip, Jquery, and PHP in your Divi Theme.View Full Blog Post: https://bit....

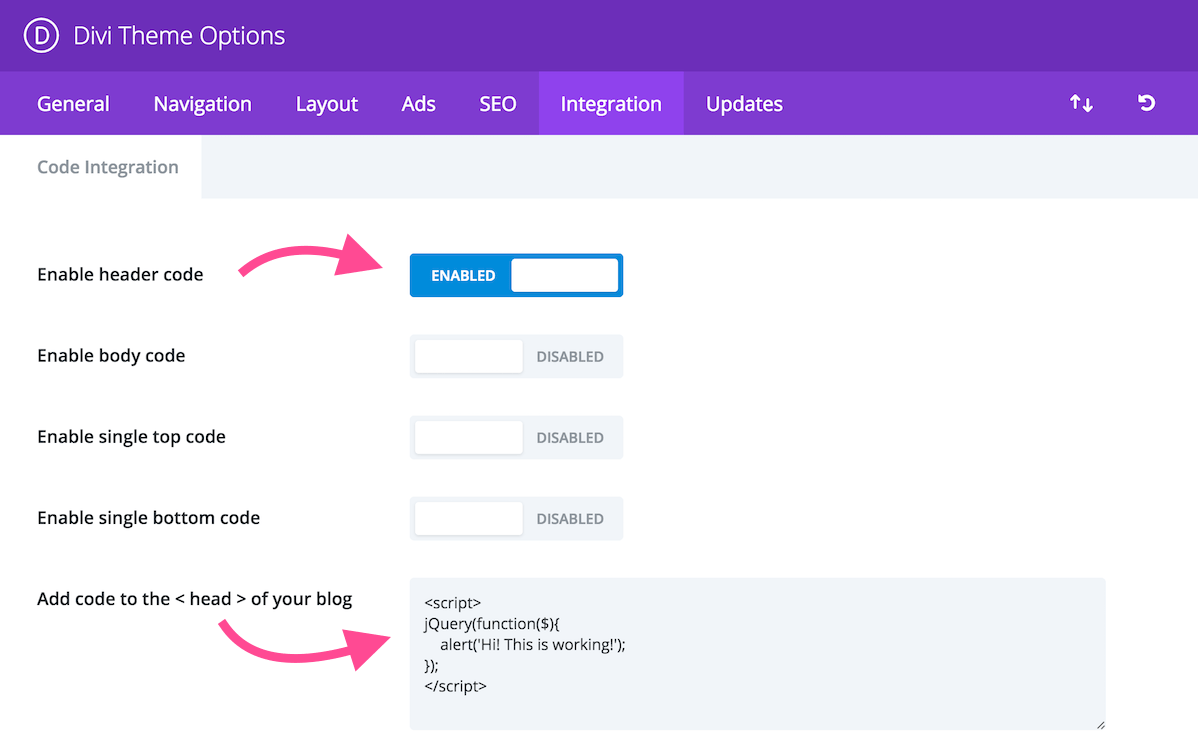
Divi where to add javascript. 20/8/2019 · Three ways you can add JavaScript or jQuery to a Divi website are: Use the code module; Use the Divi Theme Options console; Enqueue scripts using the functions.php file; If you would rather use a plugin, read our post which details the best plugins for adding CSS and Javascript to Divi. Pretty simple really. You can use this Javascript snippet in a child theme as is, or you can insert it into the Divi Theme Options -> Integrations -> Add code to the < head > of your blog' area. If you are going to go the second route, you will need to wrap the snippet above in a document ready enclosure and some script tags, like so May 03, 2019 - There will be a time that you will have to add a Javascript & jQuery code to your WordPress Divi website, and if that is now, then you've come to...
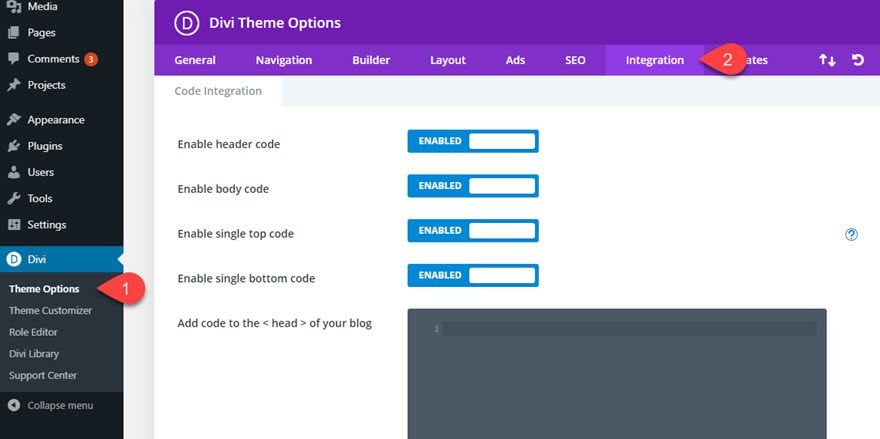
One of the easiest ways is via the Divi Theme Options area. Adding JavaScript / jQuery via the Divi Theme Options. If you go to the "Divi > Theme Options > Integration" tab from your WordPress Dashboard, you'll see the following: You can use the "Add code to the < head > of your blog" box to add JavaScript / jQuery: Now we have to add a few lines of CSS and JavaScript to our site to work that modal window. I already told you that my preferred way of adding code to a WordPress site using Simple Custom CSS and JS plugin. Add a new CSS code and page below snippets. #myModal { display: none; } .close { cursor: pointer; } Then add a new JavaScript file and copy ... Dec 02, 2016 - Divi is the Ultimate Multi-Purpose WordPress Theme by Elegant Themes. What if I told you that you aren’t using Divi to the fullest possible extent? But rest assured, I am here to tell you what it is…
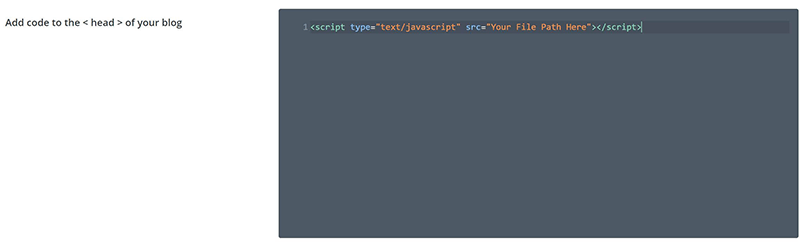
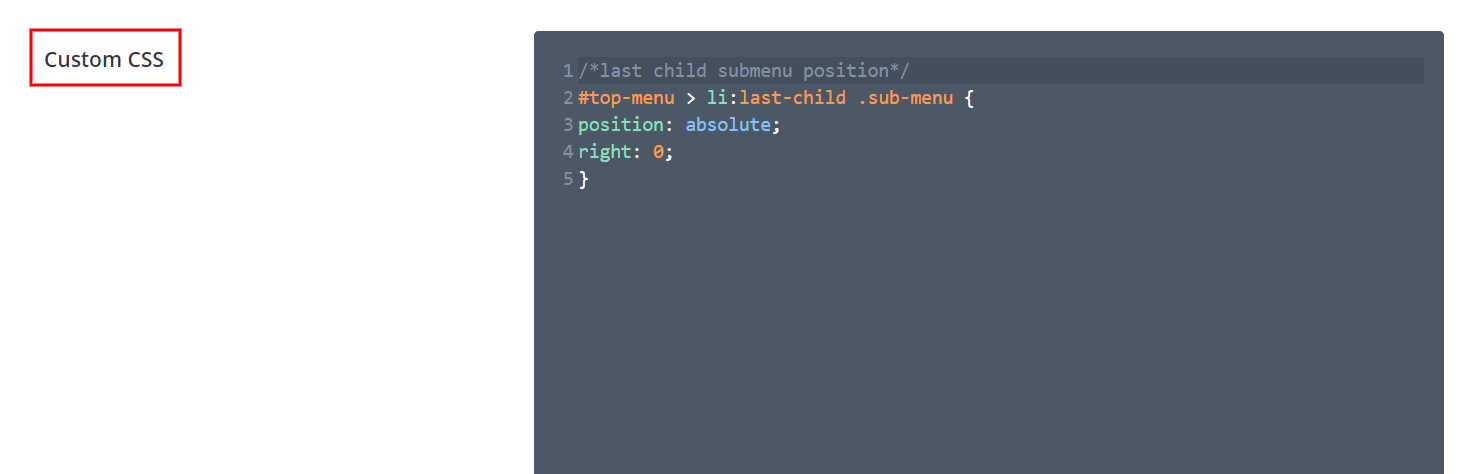
You can add CSS to the Divi theme options. Go to the WP dashboard and find the Divi menu there. Now go to Divi > Theme Options > Custom CSS. You can see this section at the bottom of the Theme Options page. You can add your sitewide CSS snippets here. This is similar to adding CSS inside the WordPress customizer settings > Additional CSS area. Add code to the Head of your blog. In this step we will add javascript code to the Head of our website. It will take care about when preloader shows up and make sure it is faded out once the page is loaded. To do that go to Divi/Theme Options/Integration tab and add the following code to the < head > section: The Divi Code Module. How to add, configure and customize the Divi code module. The Code Module is a blank canvas that allows you to add code to your page, such as plugin shortcodes or static HTML. If you would like to use a third party plugin, for example a third party slider plugin, you can simply place the plugin's shortcode into a ...
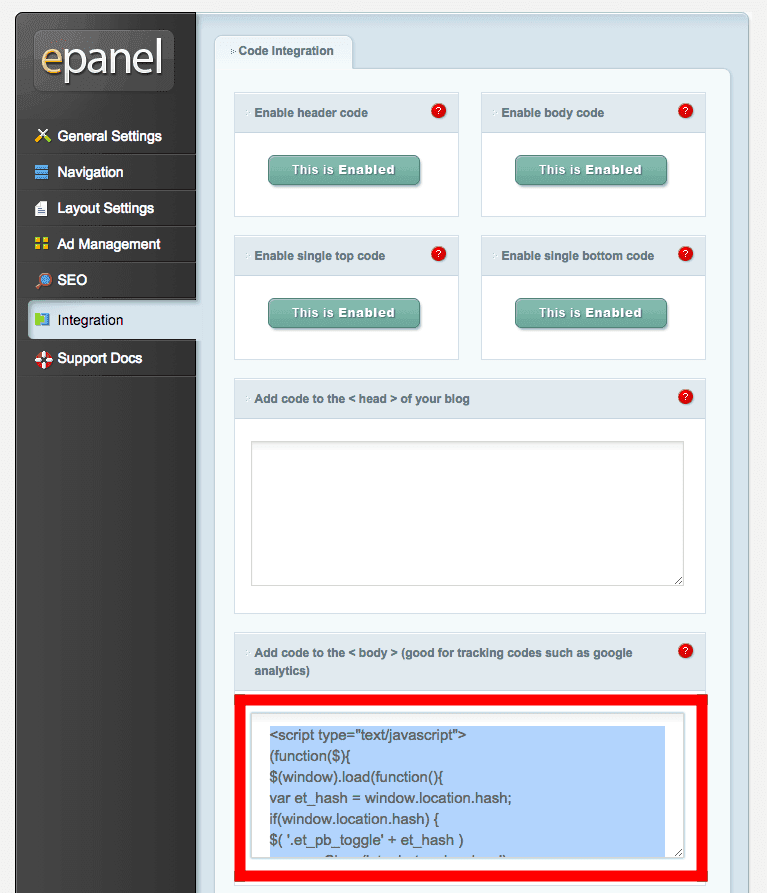
1- Under Divi Options Page Go to your admin dashboard → Divi → Theme Options → Integration tab. There are 4 places you can use to add custom javascript and jQuery here but only 2 of them that you will need; the "Add code to the < head > of your blog" option and the "Add code to the < body >" option. To begin, navigate to Divi Theme Options and click on the Integration tab. First, find the " Enable header code " toggle and make sure it is enabled. Next, scroll down until you see "Add code to the < head > of your blog". Here, paste in the relevant Javascript or jQuery code and click Save Changes. There are several ways to add JavaScript (or jQuery) code to the Divi Theme. One of the easiest ways is via the Divi ePanel. Adding JavaScript via the Divi ePanel If you go to the Divi ePanel, you'll find the following boxes under the "Integration"…. Go to Blog Post…. There's a similar tutorial on divi lover blog.
There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on ... Create a JavaScript file and add it to your Child Theme Folder Using a code editor, create a new file and save it as a JavaScript file. For example, if you saved the file as a "js" type with the name "scripts", the complete file name would be "scripts.js". This is where you would add all of the js snippets you want added to Divi. Nov 02, 2018 - Read our latest post where we share a collection of our favorite plugins and tools that we use to add CSS and Javascript to Divi and WordPress websites.
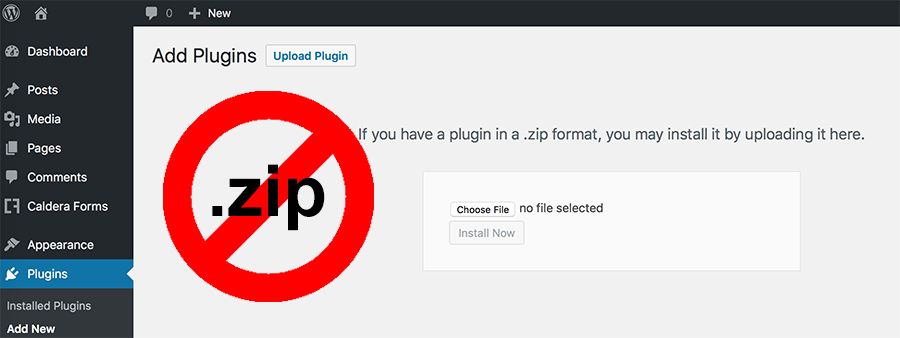
A Divi custom module is a third-party module that's added to the Divi Builder through either a Divi Extension (in the form of a plugin) or embedded within a Divi child theme. Most third-party modules add a physical element that can be used within the layouts. Hello dear community, I'm trying to set up a new website for my school, and I'd like to use JavaScript for it. But even though I watched some... To start using Custom CSS and JavaScript, download the plugin from the WordPress repository. Once the file has finished downloading, head to your WordPress website and navigate to Plugins > Add New. Once you have arrived at the plugin menu, click the Upload Plugin button and select the plugin.zip file from your download folder.
Divi 4 Add JavaScript To Hide And Show Modules On Button Click . The Divi theme from elegant themes is absolutely awesome. Whenever I have a WordPress build,... Jul 19, 2015 - This is a post by Dan written for divi booster blog. He discuss about Adding JavaScript / jQuery to the Divi Theme... May 25, 2020 - You can add custom code in Divi very easily. This article shows you all the possible places.
In the WordPress Dashboard, go to Plugins → Add New, and search "Insert Headers and Footers". Upon activation, go to Settings → Insert Headers and Footers. Now that we have the possibility to use JavaScript (js) code, we can do it in two ways. We can directly enter the script in the following way. There are several ways to add JavaScript (or jQuery - basically just of JavaScript with some additional features) code to the Divi Theme. One of the easiest ways is via the Divi Theme Options area. Adding JavaScript / jQuery via the Divi Theme Options You can add it to the head of your website via Divi's Integration tab in Divi Theme Options. Update 8/24/21: The new Divi Performance Update (4.10+) now loads all CSS and JS dynamically based on what you use on the page.
All that remains is to insert our new block into its container, which is done here. The appendChild() method places block_to_insert as the last child of container_block. (That is, our new DIV will be placed after all other HTML elements, if any, in container_block.). The above is the bare minimum that you will typically need to do to inject a DIV block into a web page. Step 3) Create your first Slick Slider in Divi. Create a New Page > Build From Scratch > Start Building. Add Single Column Row that will house all the Divi modules which we will slide using Slide.js. Add any number or variation of modules you want to slide, we will use a Divi Blurb module for this tutorial. Jul 15, 2019 - The Popups for Divi plugin comes with an extensive Javascript API which allows you to monitor and control popups on your webpage. In the plugin documention, you find two code examples that can display a popup after a timeout or after scrolling the page to a certain point. In this tutorial, we us ...
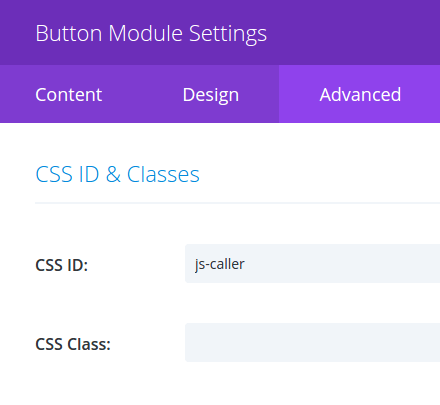
Setting the onclick property is part of DOM 0, so it works in every browser that supports javascript, right back to Navigator 2 and IE 3. Setting the property is great if you only have one listener (which is the vast majority of cases), you need to be a little more clever when adding multiple listeners. - RobG Jul 25 '12 at 22:33 To achieve this, place an image module in your Divi layout.I added a background gradient in the content tab to make the text stand out better. Add the CSS class "pa-text-over-image" to the Advanced Tab>CSS ID & Classes>CSS Class. Next, copy the following code snippet and go to Dashboard>Divi>Theme Options>Custom CSS and paste the code there ... This is very convenient to do if you know the Divi Code Module. We need a button with an id first so we enter js-caller at our Button Module Settings Advanced tap into the CSS ID field. We then add a Code Module to the post. This will hold the JavaScript we will attach to the #js-caller click event to execute the payload.
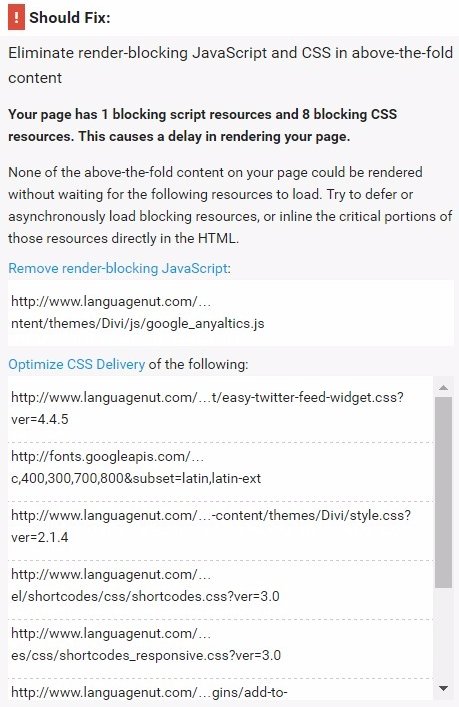
If you're already using a cache plugin, it probably handles this already. Otherwise, you can minify and combine CSS and JavaScript files in Divi's settings. In WordPress, go to Divi → Theme Options → Minify And Combine Javascript + CSS Files. Minify removes unnecessary characters from code. May 17, 2021 - I am guessing something in the javascript itself (while not page x). Any heklp is appreciated! Subscribe to our newsletter to get the latest news, tutorials, tips and freebies. Disclaimer - Divi is a registered trademark of Elegant Themes, Inc. This website isn't affiliated with or endorsed ... May 15, 2018 - Problem Description I'm not able to enqueue custom JavaScript file and watch them with webpack The documentation said : "You need to put any JS and CSS files inside includes, scrip...
Jan 18, 2017 - Not the answer you're looking for? Browse other questions tagged javascript wordpress particles or ask your own question. ... HTML5 Canvas vs. SVG vs. div ... To subscribe to this RSS feed, copy and paste this URL into your RSS reader. To add a code to every page navigate to Divi Theme Options > Integration tab. Make sure the "Enable header code" option is checked, and paste your code below. You can also place your code in a file with JS extension (e.g. my-scripts.js) and use this method to include it. Code Languages: CSS, HTML, Javascript Another option for adding CSS and Javascript is the Divi Code Module. For CSS, make sure to wrap the code in <style></style> tabs, and for Javascript, make sure to wrap the code in <script></script> tags. The Code Module is perfect for integrating code such as iframes, embed codes, shortcodes, and more.
Aug 18, 2017 - Discover the advantages of using a plugin to customize CSS and JS. Write code with the syntax highlighter and better organize all of your custom code.
 Divi Maps Not Working With Api Issues Solved Updated For 2020
Divi Maps Not Working With Api Issues Solved Updated For 2020
 Open Toggle With Link Divi Theme Tutorial
Open Toggle With Link Divi Theme Tutorial
 Best Practices For Using External Javascript Snippets With
Best Practices For Using External Javascript Snippets With
 Where To Add Custom Code In Divi Css Javascript Amp Php
Where To Add Custom Code In Divi Css Javascript Amp Php
 How To Speed Up A Slow Divi Website Advanced Guide
How To Speed Up A Slow Divi Website Advanced Guide
 How To Add Interactive Shadows To Divi Website B3
How To Add Interactive Shadows To Divi Website B3
 Easy Javascript On Divi Buttons Webdevtrust Gmbh
Easy Javascript On Divi Buttons Webdevtrust Gmbh
 Add Paragraph Javascript Code Example
Add Paragraph Javascript Code Example
 How To Add Javascript And Jquery To The Divi Theme
How To Add Javascript And Jquery To The Divi Theme
 Divi Full Page Section Amp Scroll To Next Section With Mouse
Divi Full Page Section Amp Scroll To Next Section With Mouse
 Easy Javascript On Divi Buttons Webdevtrust Gmbh
Easy Javascript On Divi Buttons Webdevtrust Gmbh
 How To Add Custom Code To Divi Theme Css Javascript Amp Php
How To Add Custom Code To Divi Theme Css Javascript Amp Php
 How To Add Header And Footer Code In Divi Making Website Magic
How To Add Header And Footer Code In Divi Making Website Magic
 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
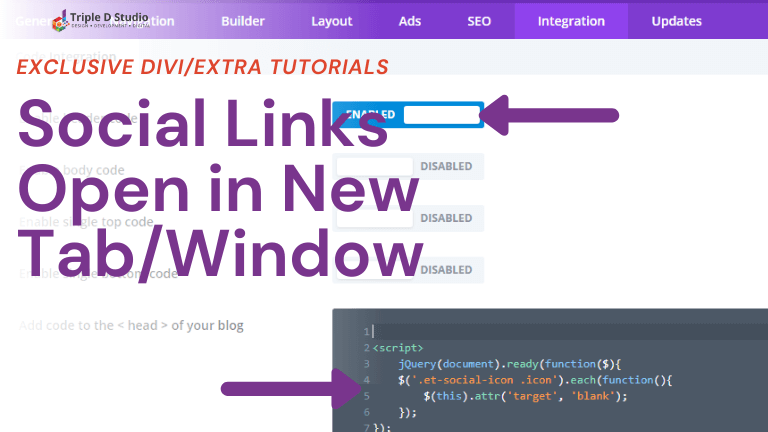
 Divi And Extra Theme Open Social Links In New Tab Triple D
Divi And Extra Theme Open Social Links In New Tab Triple D
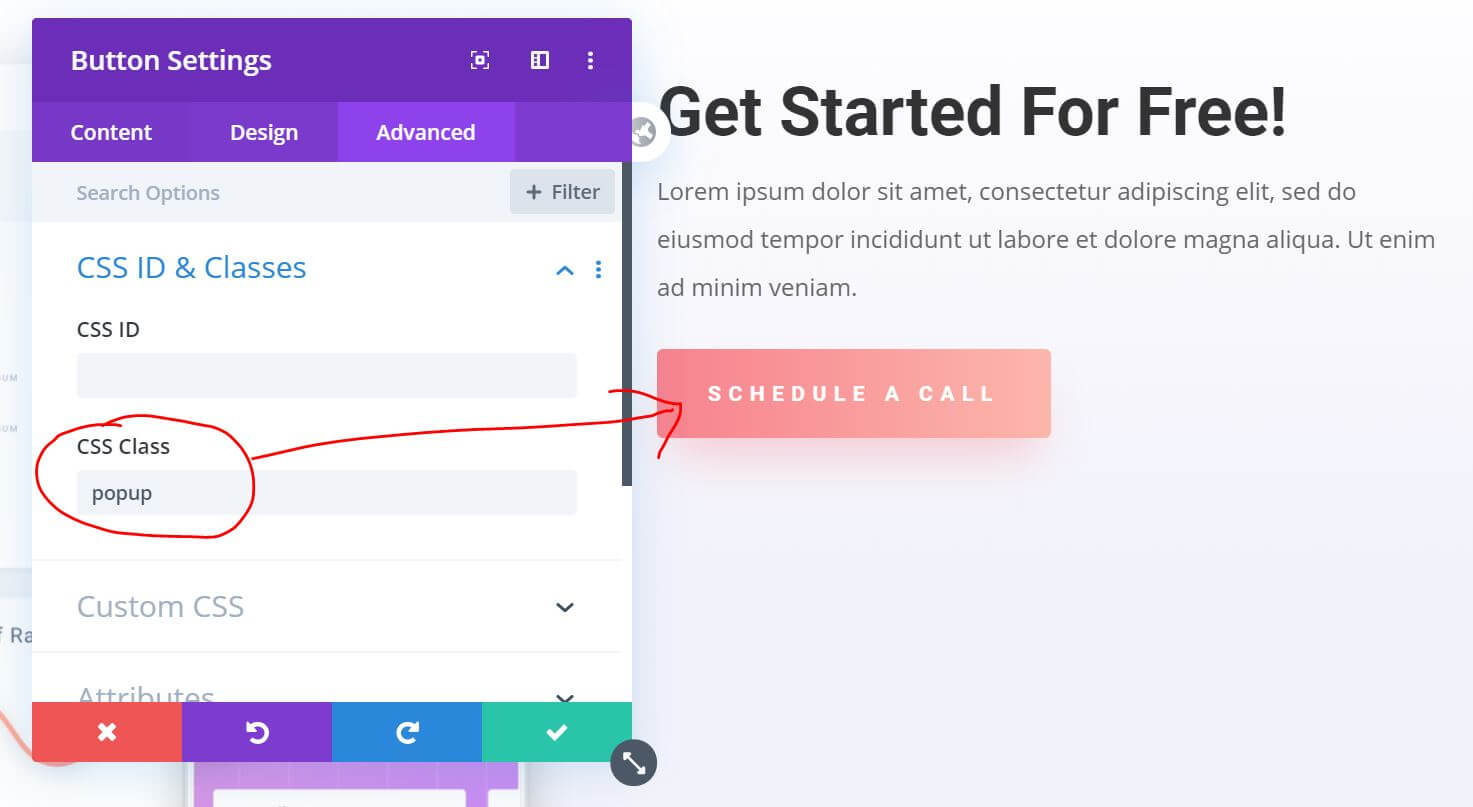
 Easily Add Popups To Divi Divi Cake Blog
Easily Add Popups To Divi Divi Cake Blog
 How To Add Javascript Amp Jquery Code To Divi Theme Laptrinhx
How To Add Javascript Amp Jquery Code To Divi Theme Laptrinhx
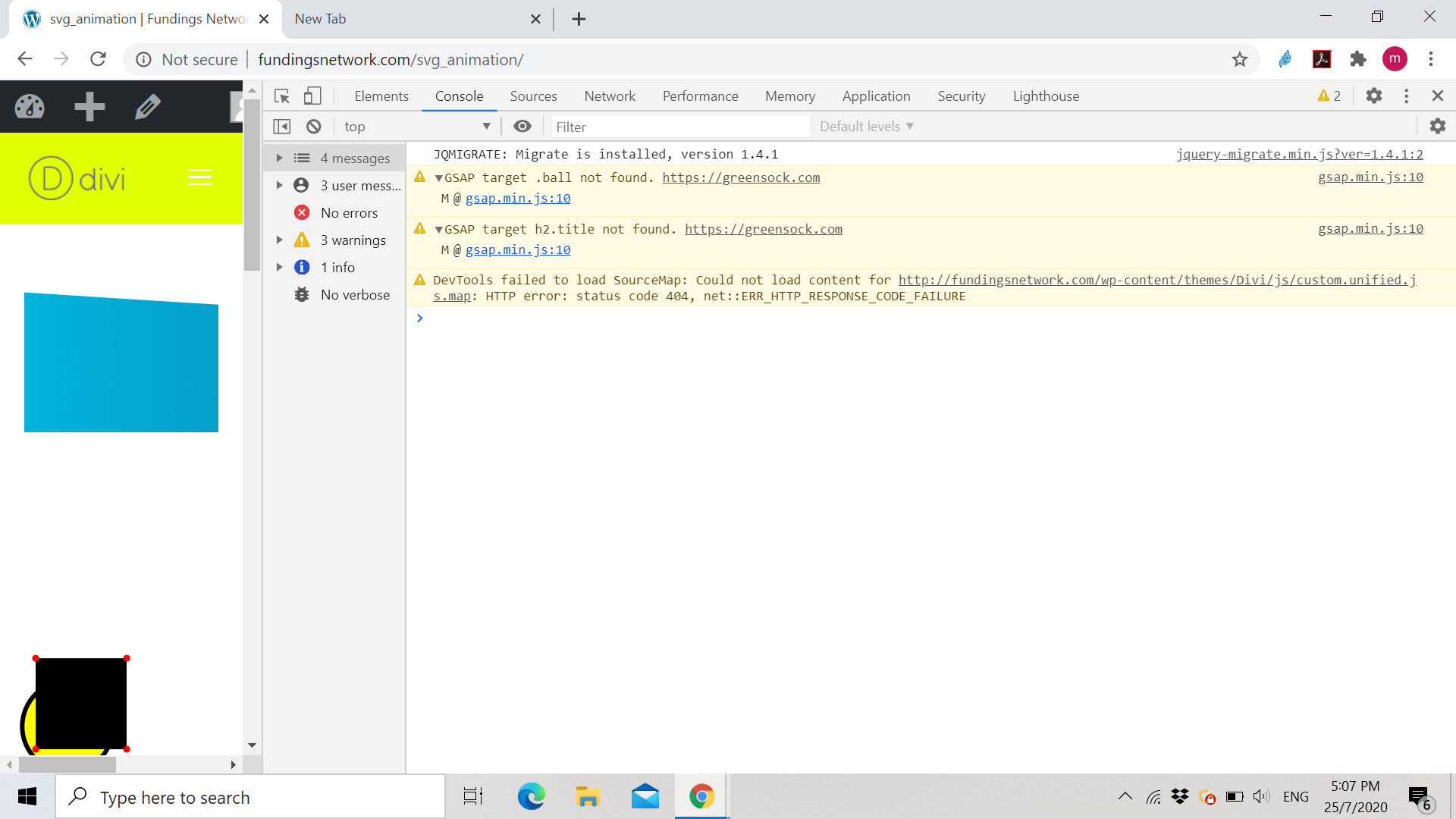
 Greensock Divi Setup How Gsap Greensock
Greensock Divi Setup How Gsap Greensock
 How To Create A Pop Up Overlay Without A Plugin Using Divi
How To Create A Pop Up Overlay Without A Plugin Using Divi
 Best Practices For Using External Javascript Snippets With
Best Practices For Using External Javascript Snippets With
 Can I Use Fullpage Js With Divi
Can I Use Fullpage Js With Divi
 How To Add A Live Facebook Feed With Divi 4 Wordpress Theme
How To Add A Live Facebook Feed With Divi 4 Wordpress Theme
 Where To Add Custom Css To Divi And Where Not To
Where To Add Custom Css To Divi And Where Not To
 Where To Add Custom Code In Divi Css Javascript Amp Php
Where To Add Custom Code In Divi Css Javascript Amp Php
 Divi Custom Code Guide How To Add Php Javascript Amp Css
Divi Custom Code Guide How To Add Php Javascript Amp Css
 How To Add A Dynamic Copyright Year In Divi Footer Bottom Bar
How To Add A Dynamic Copyright Year In Divi Footer Bottom Bar
 How To Add Particles To Your Divi Section With Particleground
How To Add Particles To Your Divi Section With Particleground
 Where To Add Custom Code In Divi Css Javascript Amp Php
Where To Add Custom Code In Divi Css Javascript Amp Php
 Learn How To Hide Show And Collapse Modules Sections Amp Rows
Learn How To Hide Show And Collapse Modules Sections Amp Rows
 How To Add Javascript Amp Jquery Code To Divi Theme Divi Lover
How To Add Javascript Amp Jquery Code To Divi Theme Divi Lover
 How To Add Javascript And Jquery To The Divi Theme
How To Add Javascript And Jquery To The Divi Theme

0 Response to "33 Divi Where To Add Javascript"
Post a Comment