23 Javascript Closures For Dummies
1 week ago - A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment). In other words, a closure gives you access to an outer function’s scope from an inner function. In JavaScript, closures are created every time a function ... A "closure" is an expression (typically a function) that can have free variables together with an environment that binds those variables (that "closes" the expression). Closures are one of the most powerful features of ECMAScript (javascript) but they cannot be property exploited without understanding them.
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
Oct 31, 2017 - As the title states, JavaScript closures have always been a bit of a mystery to me. I have read multiple articles, I have used closures in my work, sometimes I even used a closure without realizing I…

Javascript closures for dummies. 27/5/2015 · 1. JavaScript Closures forDummiesby Morris Johnshttp://blog.morrisjohns /javascript_closures_for_dummies 2. scopeVariables have each function … Closures are used extensively in Node.js; they are workhorses in Node.js' asynchronous, non-blocking architecture. Closures are also frequently used in jQuery and just about every piece of JavaScript code you read. A Classic jQuery Example of Closures: In JavaScript, if you use the function keyword inside another function, you are creating a closure. In C, and most other common languages after a function returns, all the local variables are no longer accessable because the stack-frame is destroyed.
JavaScript Closures for Dummies. Submitted by Morris on Tue, 2006-02-21 10:19. Closures Are Not Magic. This page explains closures so that a programmer can understand them — using working JavaScript code. It is not for gurus or functional programmers. Closures are not hard to understand once the core concept is grokked. However, they are ... A closure is a function that remembers its outer variables and can access them. In some languages, that’s not possible, or a function should be written in a special way to make it happen. But as explained above, in JavaScript, all functions are naturally closures (there is only one exception, ... Javascript, The Core is a great introduction to JavaScript language. Good reference material is available from W3C Schools' JS Home . Google's style code . Learning Advanced JavaScript . JavaScript "classes": 3 ways to define a JavaScript class . Yahoo's (YUI) JS-related video library .
In JavaScript, you can think of a function reference variable as having both a pointer to a function as well as a hidden pointer to a closure. The above code has a closure because the anonymous function function () { alert (text); } is declared inside another function, sayHello2 () in this example. Beware of closures when using jQuery. An event in Javascript jQuery (or any Javascript event) is a closure. The event handler has access to the outer scope. $(function() { var contor = 0; $("#myButton").click(function() { // the closure updates the variable from the outer scope contor++; } } A closure, in Javascript, allows you to create a function that is tied to a variable for later use. Here's a simple example: var sendMessageTo = function (name) { return function (message) {
1 week ago - I’m launching the series with the $40k question. If you answer this question wrong, there’s a good chance you won’t get hired. If you do get hired, there’s a good chance you’ll be hired as a junior… Coding with JavaScript For Dummies is the result of hundreds of hours of writing chapters, drinking coffee, reading chapters, discussing chapters, rewriting chapters, and thinking like JavaScript beginners. We used an extreme form of collaboration throughout the process of writing this book. JavaScript For Dummies, 3rd Edition, gives you all you need to know to get started with JavaScript, plus some really cool JavaScript tricks, all explained from the point of view of the first-time JavaScript programmer. Here are just a few of the topics you'll find covered: Understanding JavaScript programming concepts; Writing your first script
In JavaScript, you can think of a function reference variable as having both a pointer to a function as well as a hidden pointer to a closure. The above code has a closure because the anonymous function function () { alert (text); } is declared inside another function, sayHello2 () in this example. JavaScript Closures for Dummies. Submitted by Morris on Tue, 2006-02-21 10:19. Community-edited since. Closures Are Not Magic. This page explains closures so that a programmer can understand them — using working JavaScript code. It is not for gurus or functional programmers. Closures are not hard to understand once the core concept is grokked ... Jan 16, 2018 - by Kevin Kononenko JavaScript Closures Explained by Mailing a PackageIf you have mailed a package or letter in the past, then you can understand closures in JavaScript.On your journey to becoming an intermediate or advanced JavaScript dev, you may have come across closures.
Closures to Extend Variable Scope Closures in JavaScript are a fairly straightforward concept, and have been discussed online in a number of in-depth articles. The fact that they are straightforward doesn't necessarily mean they're simple however, as seen by the extensive articles that cover the subject. Dec 30, 2017 - When you’re first learning JavaScript, terms like “closures” may make the language appear mystical and hard to understand. But some of these terms are just sugary concoctions that give fanciful names… Feb 03, 2019 - Closures are one of those topics that will likely pop up in any JavaScript interview you ever go on. Understanding them is key.
Closures are a somewhat advanced, and often misunderstood feature of the JavaScript language. Simply put, closures are objects that contain a function and a reference to the environment in which... JavaScript: About loops, functions and closures. On Stack Overflow, nearly every day (at least it feels like so) I find questions about why some JavaScript code gives unexpected results - and the reason is almost always the same. Let me take you on a short journey about loops, functions and closures. Loops Mar 23, 2020 - This tutorial introduces you to the JavaScript closure and shows you how to apply closures in your code more effectively.
JavaScript Closures for Dummies; JavaScript Closures; JavaScript references. Once familiar with the language, one may notice there are many available features in JavaScript which are initially hard to remember. MDC, an extensive wiki from Mozilla which details JavaScript and Firefox-unique features alike; Gecko DOM Reference; w3schools JS ... Jul 18, 2016 - by Kevin Kononenko JavaScript Closures Explained by Mailing a PackageIf you have mailed a package or letter in the past, then you can understand closures in JavaScript.On your journey to becoming an intermediate or advanced JavaScript dev, you may have come across closures. Apr 23, 2018 - A gentle introduction to the topic of closures, key to understanding how JavaScript functions work
May 21, 2019 - Closures in JavaScript are one of those concepts that many struggle to get their heads around. In the following article, I will explain in clear terms what a closure is, and I’ll drive the point home… Modern JavaScript Tutorial: simple, but detailed explanations with examples and tasks, including: closures, document and events, object oriented programming and more. How to Use Closures in Your JavaScript Code. A closure is like keeping a copy of the local variables of a JavaScript function as they were when the closure was created. In web programming, closures are frequently used to eliminate the duplication of effort within a program or to hold values that need to be reused throughout a program so that the ...
Free JavaScript Book! Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! Currying, or partial application, is one of the functional techniques that can sound ... Great! I hope you now have a little more insight regarding how scope in JavaScript is handled. We have covered the basics of lexical scoping with function scope, closures, ways to control the context through closures, call(), apply(), bind(), and lastly, some practical applications. JavaScript, you can think of a function reference variable as having both a pointer to a function as well asa hidden pointer to a closure. The above code has a closure because the anonymous function function() { alert(text); } is declared insideanother function, sayHello2() in this example.
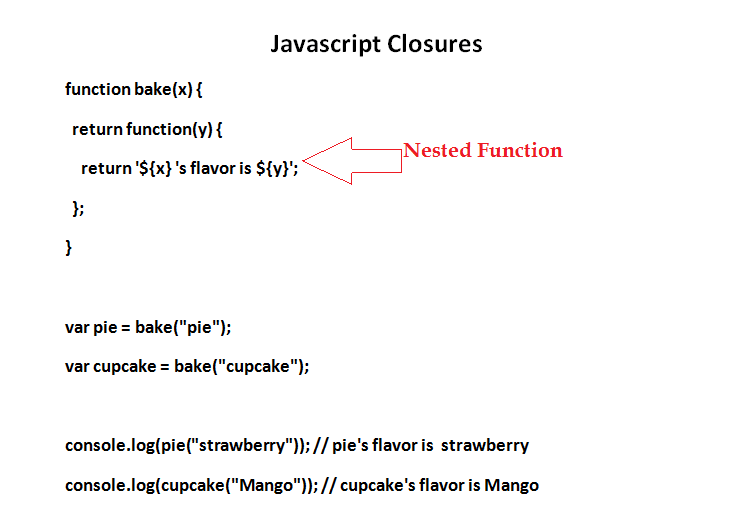
Jan 25, 2017 - The concept of closures in Javascript can be hard to grasp at first. However, once you will have that a-ha moment, a new powerful capability of Javascript will have been revealed to you. That’s ok, because closures are considered an advanced concept of Javascript. Jun 13, 2019 - The Closure is a collection of all variables in scope at the time of function creation. To use closure, create a function inside another function which is called a Nested Function. The inner function will have access to the variables in the outer function scope (Closure helps to access the JavaScript closures for dummies. Closure for dummies, In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a A closure is like keeping a copy of the local variables of a JavaScript function as they were when the closure was created.
This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed. Front End Developer Interview Questions. I have been on both ends of the iterview table for front end web development. I decided to create a list of HTML, CSS, JavaScript and jQuery questions to help everyone involved. I will continue to add questions and improve the depth of the answers over time. Many thanks to all who helped! Closure with an anonymous function. In JavaScript, whenever a function is defined within another one a closure is created [JavaScript Closures for Dummies] [JavaScript Closures]. A closure remembers the variable bindings that were in scope when the function was created. These bindings are then available whenever the function is called.
Sep 06, 2020 - Every function in JavaScript has a closure. And this is one of the coolest features of the JavaScript language. Because without closures, it would be hard to implement common structures like callbacks or event handlers. You create a closure whenever you define a function. In JavaScript, you can think of a function reference variable as having both a pointer to a function as well as a hidden pointer to a closure. The above code has a closure because the anonymous function function () { console.log (text); } is declared inside another function, sayHello2 () in this example. Javascript Closures for Dummies. Some of John's points: ... A closure in JavaScript is like keeping a copy of the all the local variables, just as they were when a function exited. It is probably best to think that a closure is always created just on entry to a function, and the local variables are added to that closure. ...
Closures are useful whenever you need a private state associated with a function. This is a very common scenario - and remember: JavaScript did not have a class syntax until 2015, and it still does not have a private field syntax. Closures meet this need.
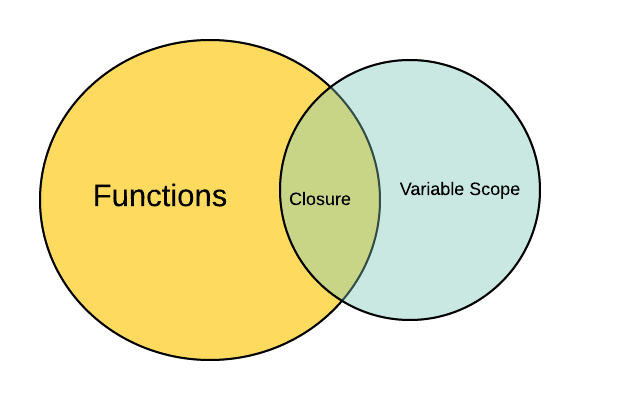
 Closures And Lexical Scoping In Javascript Js Curious
Closures And Lexical Scoping In Javascript Js Curious
 Closure In Javascript With Examples Tensult Blogs
Closure In Javascript With Examples Tensult Blogs
 How Do Javascript Closures Work O Reilly
How Do Javascript Closures Work O Reilly
 How To Use Closures In Javascript A Beginner S Guide
How To Use Closures In Javascript A Beginner S Guide
 Too Much Recursion Javascript Closures For Dummies
Too Much Recursion Javascript Closures For Dummies
 A Beginner S Guide To Understanding Javascript Closures By
A Beginner S Guide To Understanding Javascript Closures By
 Javascript Closure For Privacy Whenever I Searched For An
Javascript Closure For Privacy Whenever I Searched For An
 Learn How To Utilize Closures In Javascript Dev Community
Learn How To Utilize Closures In Javascript Dev Community
 So What Is Closure In Javascript By Chengzhou James
So What Is Closure In Javascript By Chengzhou James
Closure In Javascript Through Examples Jomendez
 How Do Javascript Closures Work Under The Hood Dmitry Frank
How Do Javascript Closures Work Under The Hood Dmitry Frank
 Simplified Javascript Getting Started With Closures By Mae
Simplified Javascript Getting Started With Closures By Mae
 Closure In Javascript Geeksforgeeks
Closure In Javascript Geeksforgeeks
 Javascript Closure In Javascript And Its Use Qa With Experts
Javascript Closure In Javascript And Its Use Qa With Experts
 Understanding Closures In Javascript Javascript Weekly
Understanding Closures In Javascript Javascript Weekly
 How Do Javascript Closures Work Under The Hood Dmitry Frank
How Do Javascript Closures Work Under The Hood Dmitry Frank
 Some Javascript Closure Example Sap Blogs
Some Javascript Closure Example Sap Blogs


0 Response to "23 Javascript Closures For Dummies"
Post a Comment