32 Javascript Dom Vs Jquery
22/5/2012 · jQuery is a wrapper that normalizes DOM manipulation in a way that works consistently in every major browser. It's fully reasonable for it to perform 25x slower than direct DOM manipulation. The performance loss is a tradeoff to have concise code. JavaScript in general is a highly asynchronous language. JQuery is concise and one need not write much as scripting already exists. 6. Pure JavaScript can be faster for DOM selection/manipulation than jQuery as JavaScript is directly processed by the browser and it curtails the overhead which JQuery actually has. JQuery is also fast with modern browsers and modern computers.
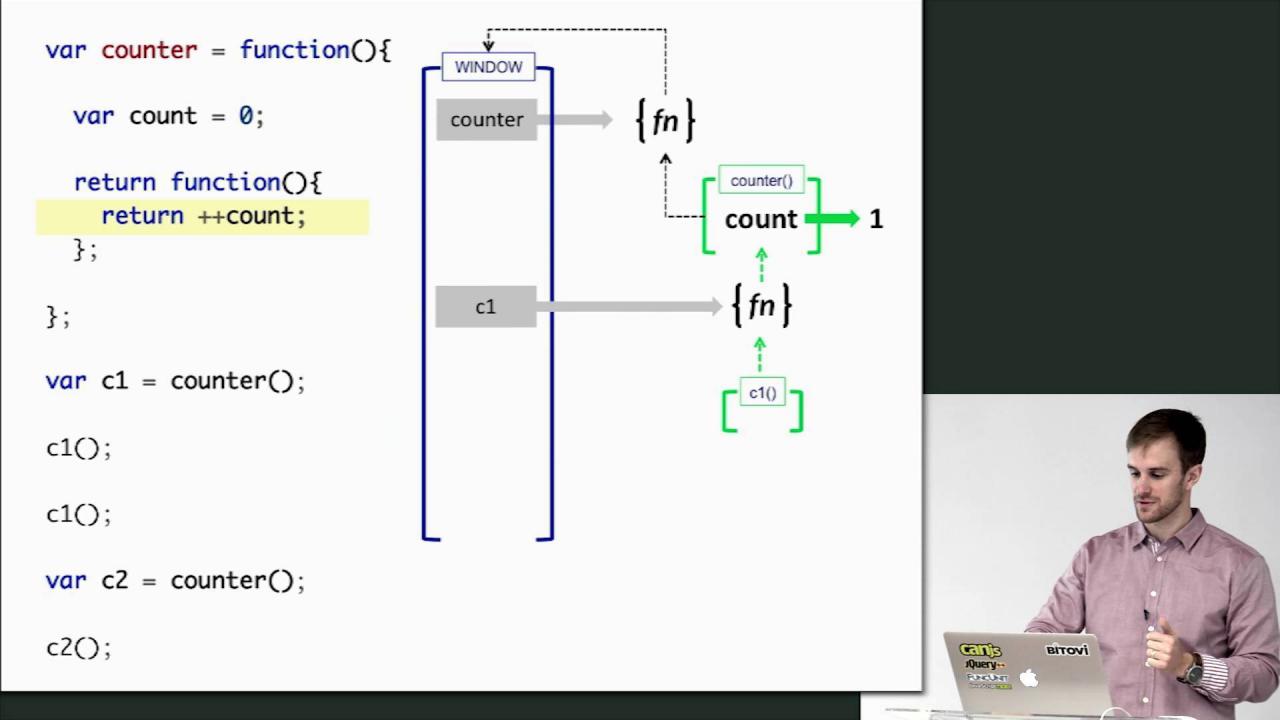
 Learn Summary Advanced Js Fundamentals To Jquery Amp Pure Dom
Learn Summary Advanced Js Fundamentals To Jquery Amp Pure Dom
Mientras que muchos desarrolladores web confunden JavaScript y jQuery como dos lenguajes de programación distintos, es importante que se de cuenta que ambos son JavaScript. La diferencia es que jQuery ha sido optimizado para realizar muchas funciones de script frecuentes y lo hace a la vez que utiliza menos líneas de código.

Javascript dom vs jquery. JavaScript DOM Objects vs. jQuery Objects. In one sentence, DOM objects are the objects that the web browser is using to render elements on the web page whereas jQuery objects are basically wrapper objects around a set of DOM elements. If you want to know more about these objects in detail and how to work with them, and convert into one another ... jQuery is a JavaScript library invented by John Resig, which is now maintained by a team of developers at the jQuery Foundation. The jQuery library makes front-end development easier by simplifing things such as Animations, AJAX Operations, DOM Manipulation, Event Handling, and lot more. As a result, you can write fewer lines of code and ... JavaScript vs jQuery: JavaScript is a high level, interpreted programming language. jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML. Consist of JavaScript is a combination of ECMA Script and Document Object Model. jQuery consists of Document Object Model. Developer
JS vs jQuery jQuery Selectors jQuery HTML jQuery CSS jQuery DOM JS Examples ... "The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document." 8/2/2014 · jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML. jQuery is free, open source software, licensed under the MIT License. jQuery’s syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. jQuery also provides capabilities for developers to create plug-ins on top of the JavaScript library. jQuery vs JavaScript. jQuery was created in 2006 by John Resig. It was designed to handle Browser Incompatibilities and to simplify HTML DOM Manipulation, Event Handling, Animations, and Ajax. For more than 10 years, jQuery has been the most popular JavaScript library in the world.
It is said that jQuery is better for DOM manipulation than Javascript, however, after monitoring both of their performances, vanilla JS was found to be faster than jQuery. However, writing complex functionalities using Javascript may turn out to be difficult for novice programmers. jQuery vs Javascript jQuery is JavaScript. We might have presented the jQuery vs JavaScript dilemma as though it were a battle between two competing technologies, but actually, the difference between JavaScript and jQuery is that jQuery is just a different way of using JavaScript. jQuery is commonly referred to as a framework or a library. Jul 10, 2013 - Read Native JavaScript Equivalents of jQuery Methods: the DOM and Forms and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
Examples of how to do common event, element, ajax and utility operations with plain javascript. Oct 21, 2019 - Though JavaScript is the basic language from which jQuery has evolved, jQuery makes event handling, DOM manipulation, Ajax calls much easier than JavaScript. jQuery also allows us to add animated effects on our web page which takes a lot of pain and lines of code with JavaScript. Jan 26, 2021 - Easy-to-create Ajax: Thanks to the jQuery library, codes by Ajax can easily interact with the server and update content automatically without having to reload the page. Prompt processing of DOM operations: jQuery makes it easy to select DOM elements to traverse, and edit their content using ...
JQuery's $ effectively replaces JavaScript's document.getElementById, so you don't have to worry about it. Plus, it saves you quite a bit of typing! Plain JavaScript examples get a lot longer when you try to implement some more complex features, such as event handling or AJAX calls. Conclusion. jQuery is well suited for most applications, especially ones which need rapid development. jQuery takes care of the common browser errors by ironing the fixes right into the library. jQuery also takes care of browser compatibility issues which is a developer's nightmare during deployment. Using JavaScript or jQuery really depends ... 1.) React Is Faster Than jQuery. One of the biggest things that React has going for it is the use of the Virtual DOM (Document Object Model) instead of the traditional DOM. While jQuery works with the DOM directly, React uses the virtual DOM which is what makes React so much faster.
JavaScript is combination of every ECMA script and DOM whereas jQuery has DOM. JavaScript has many processes in creating web-based functions whereas making a web-based utility with the help of jQuery has develop to be easier. Animations normally usually are not doable using JavaScript whereas these could also be merely created using jQuery. JavaScript vs jquery and Ajax performance and Dom manipulation, which is better. In this article am not going to be teaching you a tutorials but examples for you know the difference. Knowing the similarities and the features of the above programming languages will help you a lot to know which one you should choose for your next project. jQuery and React are both very popular JavaScript libraries which produce very similar results even though they use very different techniques. While jQuery is a utility library that enables developers to build web apps effortlessly using JavaScript, React is a library that allows embedding HTML within JavaScript.
With JavaScript, one has to write more lines of code. With JQuery, one has to write fewer lines of code than JavaScript. Speed. Pure JavaScript is faster in accessing DOM (document object model.) as it cut the overhead which JQuery has. JQuery is also fast with modern browsers and modern computers. We use it to manipulate the Document Object Model (DOM) directly (i.e. add/hide UI elements) and perform AJAX calls simply. Also, it invokes browser APIs in a cross-browser consistent way. jQuery was literally awesome for the time it first appeared! jQuery was a pioneer of JavaScript community packages and took client-side development to the ... At a Glance. Script tags have access to any element which appears before them in the HTML. jQuery.ready / DOMContentLoaded occurs when all of the HTML is ready to interact with, but often before its been rendered to the screen.; The load event occurs when all of the HTML is loaded, and any subresources like images are loaded.; Use setTimeout to allow the page to be rendered before your code runs.
So, as the Javascript comments suggest: #. $ (document); The first option will apply the jQuery library methods to a DOM object (in this case, the document object). $ ('#mydiv') The second option will select every. that has the attribute set to "mydiv". $ ('p.first') The third option will select all of the. Faster Dom and jQuery can be primarily classified as "Javascript UI Libraries" tools. Faster Dom and jQuery are both open source tools. jQuery with 51.9K GitHub stars and 18.3K forks on GitHub appears to be more popular than Faster Dom with 152 GitHub stars and 5 GitHub forks. Mar 26, 2012 - I have gotten very familiar with the core functionality of Javascript and now I am aiming at learning DOM manipulation. I have already thought of learning jQeury for this but I don't know if it is ...
jQuery vs. JavaScript What is jQuery. A free and open-source javascript library which is basically used for designing, traversing and manipulating the HTML DOM. A DOM is a tree-like structure used to represent the elements of a webpage. jQuery helps the designer to use javascript code easily for their websites. Javascript is no longer just a client side language, and because jQuery is so DOM dependent, it is a terrible candidate to move to the server. I highly recommend putting some time into understanding why you are using jQuery (asking this question is a great first step!), and evaluating when it is necessary. jQuery can be dangerous, a few of the ... 5 days ago - Here is a question I hear often: What’s the difference between JavaScript and jQuery? To understand the difference you need to look at a little bit of code. Now, don’t worry if you don’t understand the code. The main point of this is to see how jQuery and JavaScript do the same thing ...
JavaScript vs jQuery for DOM Manipulation. Faisal Rashid. jQuery has been the savior for so many new and coming Web Developers, including myself. If you wanted to learn Web Development back in the day, learning jQuery was an absolute given. This was mainly because jQuery took much of the cross-browser compatibility issues out and enabled ... JavaScript. JQuery. A dynamic programming language that is weakly typed. A concise and fast JavaScript library. A scripting language for controlling the document content and interface interaction. JQuery is a framework that makes Ajax interaction, event handling and animating faster and simpler. May 23, 2017 - I have learned web development through jQuery only. As I advanced, I started using javascript to write custom code to my requirement. But If we need to support old browsers we must use jQuery. As ...
When I click the triangle to the left, three things are listed: the DOM object that looks like it is in a array with one element (0: div#main), a length property, and the prototype for the jQuery ... Oct 31, 2013 - Although jQuery maybe the better ... both JavaScript and jQuery. Although using JavaScript exclusively can slow down project completion time significantly, it’s important to realize how JavaScript works and how it affects the Document Object Model (DOM).... jQuery vs JavaScript. jQuery was created in 2006 by John Resig. It was designed to handle Browser Incompatibilities and to simplify HTML DOM Manipulation, Event Handling, Animations, and Ajax. For more than 10 years, jQuery has been the most popular JavaScript library in the world. However, after JavaScript Version 5 (2009), most of the jQuery ...
Nov 19, 2018 - jQuery allowed you to select DOM elements using the CSS selectors syntax, it was very user friendly and very simple to extend. It made JavaScript animations simple. It also helped simplify working with AJAX (and its cross-browser differences) at a time when this term was super popular, and this also gave jQuery ... Vanilla JS VS JQuery DOM perfomance (version: 0) Vanilla JS VS JQuery DOM perfomance Comparing performance of: Vanilla JS vs Jquery Created: 3 years ago by: Guest Jump to the latest result. HTML Preparation code: Tests: Vanilla JS. Jquery. Rendered benchmark preparation results: Suite status: <idle, ready to run> Run tests (2) Previous ...
 Angular Js Vs Node Js Vs Jquery Top Benefits And Features
Angular Js Vs Node Js Vs Jquery Top Benefits And Features
 Window Onload Vs Document Ready Stack Overflow
Window Onload Vs Document Ready Stack Overflow
 Jquery To Es6 And What If You Don T Need A Js Framework
Jquery To Es6 And What If You Don T Need A Js Framework
 When To Use Vanilla Javascript Vs Jquery Stack Overflow
When To Use Vanilla Javascript Vs Jquery Stack Overflow
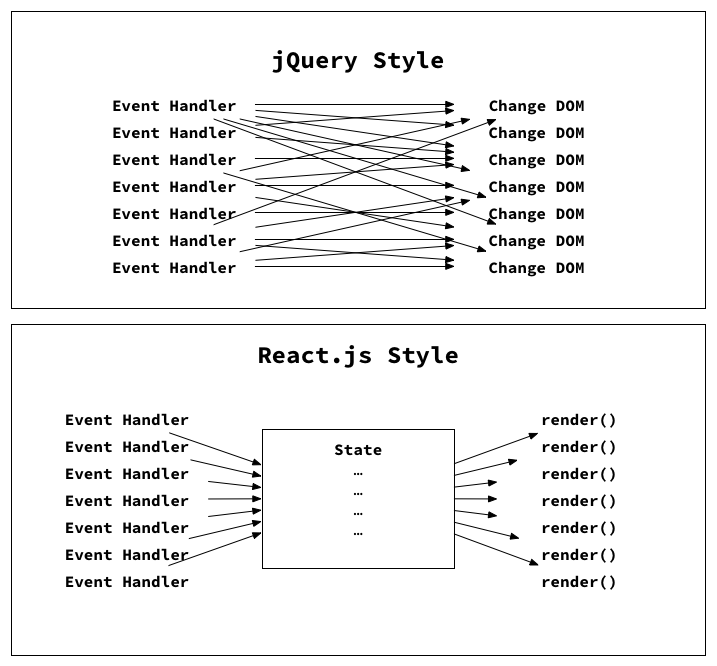
 Differences Between Jquery And React By James Silvester
Differences Between Jquery And React By James Silvester
 Jquery Vs Javascript Know Their Differences And Similarities
Jquery Vs Javascript Know Their Differences And Similarities
 Essential Cheat Sheet Convert Jquery To Javascript
Essential Cheat Sheet Convert Jquery To Javascript
 How I M Not Using Jquery Telerik Blogs
How I M Not Using Jquery Telerik Blogs
 Angular Vs Jquery Know The 6 Most Important Differences
Angular Vs Jquery Know The 6 Most Important Differences
 Javascript Dom Manipulation Without Jquery Wia Community
Javascript Dom Manipulation Without Jquery Wia Community
 Best Way To Create Large Static Dom Elements In Javascript
Best Way To Create Large Static Dom Elements In Javascript
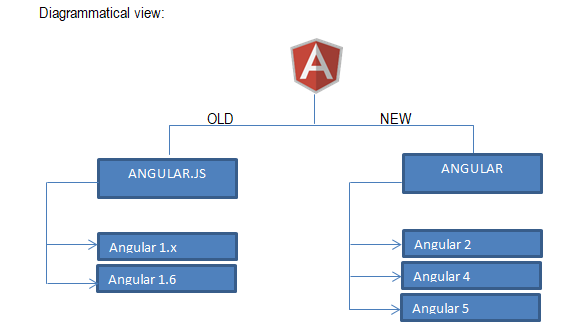
Jquery Vs Angularjs A Comparison And Migration Walkthrough
 Javascript Or Jquery Which One Should I Use By Ashish
Javascript Or Jquery Which One Should I Use By Ashish
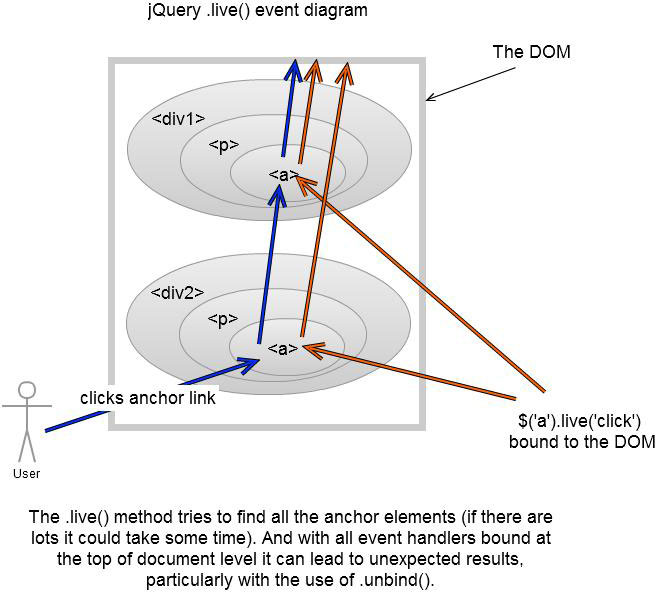
 Jquery 1 7 On Vs Live Review Sitepoint
Jquery 1 7 On Vs Live Review Sitepoint
 Faster Dom Vs Jquery What Are The Differences
Faster Dom Vs Jquery What Are The Differences
 What S The Difference Between Knockout Js And Jquery
What S The Difference Between Knockout Js And Jquery
 Cheat Sheet For Moving From Jquery To Vanilla Javascript
Cheat Sheet For Moving From Jquery To Vanilla Javascript
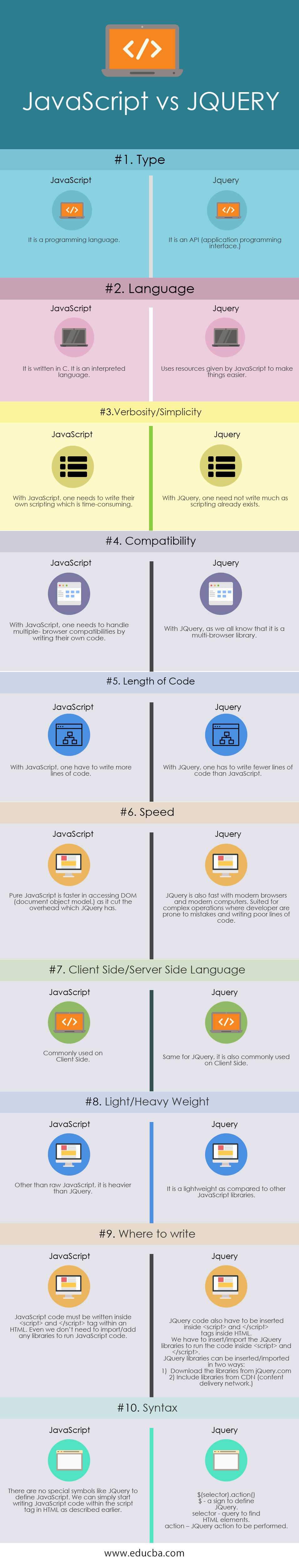
 Javascript Vs Jquery Find Out Top 10 Most Awesome Comparison
Javascript Vs Jquery Find Out Top 10 Most Awesome Comparison
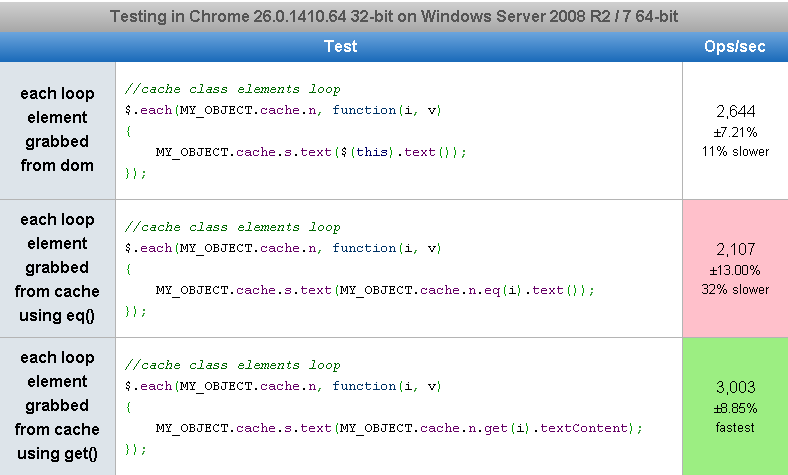
 Best Of Jsperf 2000 2013 Part 1 3 Sitepoint
Best Of Jsperf 2000 2013 Part 1 3 Sitepoint
 Jquery Vs Javascript What S The Difference Learn To
Jquery Vs Javascript What S The Difference Learn To
Is Your Jquery Or Javascript Getting Slow Or Bad Performance
 Jquery Versions Difference Between Jquery Version 1 2 Amp 3
Jquery Versions Difference Between Jquery Version 1 2 Amp 3
 Why Jquery Is Obsolete And Time To Stop Using It
Why Jquery Is Obsolete And Time To Stop Using It
 Jquery Vs Angularjs A Good Comparison Codeproject
Jquery Vs Angularjs A Good Comparison Codeproject
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 What Is The Difference Between Jquery And Javascript
What Is The Difference Between Jquery And Javascript
 Jquery Ve Ajax Arasindaki Fark Tablolu
Jquery Ve Ajax Arasindaki Fark Tablolu
 Difference Between Native Dom And Jquery Object
Difference Between Native Dom And Jquery Object
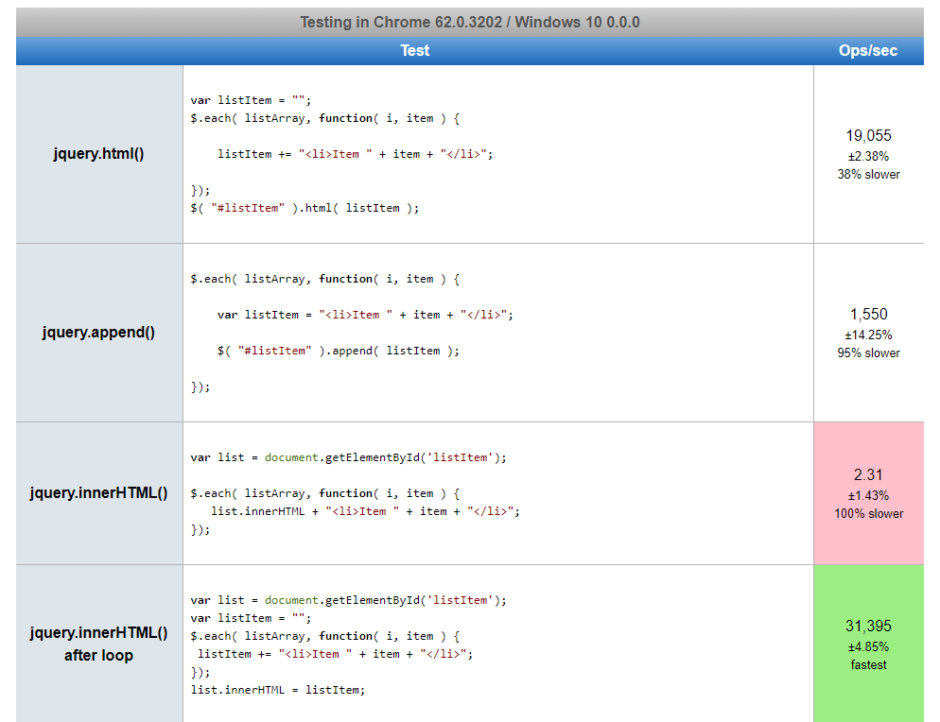
 Jquery Html Vs Append Vs Innerhtml Difference And Performance
Jquery Html Vs Append Vs Innerhtml Difference And Performance
 Html Attribute Vs Dom Property Dot Net Tutorials
Html Attribute Vs Dom Property Dot Net Tutorials

0 Response to "32 Javascript Dom Vs Jquery"
Post a Comment