31 Start Game Button Javascript
var hangman is the object that will drive the entire game. init() will be called upon page load, and it sets the game up - Get all the necessary HTML elements, create the A-Z buttons, and starts the game. reset() is the one that starts/restarts the game. It simply chooses a random word, resets all the previous scores, resets the HTML interface. 【Download Link】Sample Code & Images: https://codingwithsara /javascript-canvas-game-tutorial/ 【Menu】1. Introductionhttps://youtu.be/Nv8XCXBR6gY2. Draw Ga...
 Web Programming Step By Step Lab 6 Dom Events
Web Programming Step By Step Lab 6 Dom Events
I am trying to make an image move when the user click the Start button, and the button then becomes a Stop button. at first I had 2 buttons but want it to be a single button. This is what I have right now. Html

Start game button javascript. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. In this example, we will show how to run a function when a button is clicked. JavaScript code for the game. Now you need to write the JavaScript code for your game. This js code contains 4 global variables, 3 event listeners, and 2 functions. Below is the code that you need to write. In this tutorial, we are going to explore the two different ways of executing click events in JavaScript using two different methods. First, we'll look at the traditional onclick style that you do right from the HTML page. Then we'll see how the more modern "click" eventListner works, which lets you separate the HTML from the JavaScript.
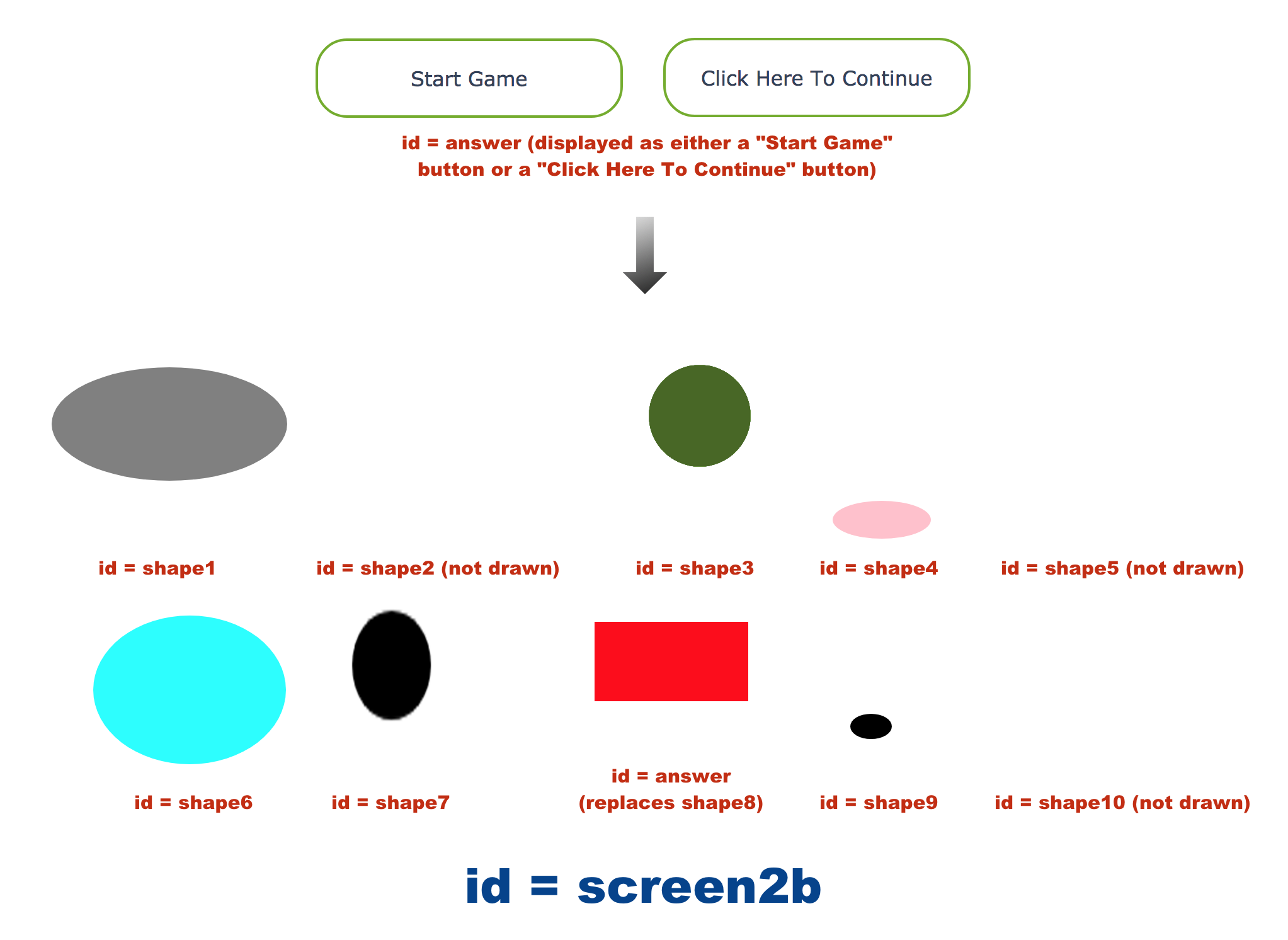
Click the Call LoginWithCustomID button. You should see the following text in the Result section: "Congratulations, you made your first successful API call!" At this point, you can start making other api calls, and building your game. For a list of all available client API calls, see PlayFab API References documentation. Deconstruct the code This article will take you through the various steps needed to make a JavaScript game. I'm going to use a "Simple Simon" game as the working example, but it's possible to create many different games with JavaScript. The rules of this game are as simple as the name suggests. 11/1/2013 · The game loop doesn’t know about the specifics of the start screen, but it does expect it to have a certain shape. This enables us to swap out screen objects without having to modify the game loop itself. The shape that the game loop expects is this: { update: function (timeElapsedSinceLastFrame) { }, draw: function (drawingContext) { } }
14/9/2018 · I'm in the middle of making a start-screen for my JavaScript Breakout game. I've (poorly) made the background and a play button. The background is inside the canvas, which I want. But when I want to place the clickable play button ontop of the background in the canvas, it disappears. When the button is pressed, we remove the button, sets the ball's initial velocity and set the playing variable to true.. Finally for this section, go back into your create() function, find the ball.body.velocity.set(150, -150); line, and remove it. You only want the ball to move when the button is pressed, not before! 23/4/2020 · The main logic of the game is defined using JavaScript. The JavaScript used here is also quite basic and only a little knowledge of JavaScript would be enough for understanding this. We’ll be making 5 basic functions for the working of this game: Step 1: Starting the game. The start button will be required for this function.
The next three lines generate a new <button> element, set its text label to "Start new game", and add it to the bottom of our existing HTML. The final line sets an event listener on our new button so that when it is clicked, a function called resetGame () is run. Now we need to define this function too! 16/5/2017 · <script type="text/javascript"> function DennisBrown() { document.getElementById('DennisBrown').play(); } </script> does anyone know how to add a start and stop button? I have used the image and the button to play the audio file but now need a stop too otherwise the song keeps playing. thanks. Kavita 38 Start Game Button Javascript Written By Ryan M Collier. Monday, August 9, 2021 Add Comment Edit. Start game button javascript. Web Game Designer. Top 15 Best Open Source Javascript Game Engines Our Code World. Github Sourabhv Clickme A Simple Button Clicking Game In.
Description. autofocus. Sets or returns whether a button should automatically get focus when the page loads, or not. disabled. Sets or returns whether a button is disabled, or not. form. Returns a reference to the form that contains a button. formAction. Sets or returns the value of the formaction attribute of a button. Main Logic of the game: The main logic of the game is defined in a JavaScript file. There are several functions that work together to run the game. Step 1: Selecting all the elements and defining variables. The required elements in the HTML layout are first selected using the querySelector () method. document.createElement ('Button') creates a clickable button object (createElement ('Button')) referenced by the variable name. clickMeButton.id = 'myButton' sets the button's id to be myButton.
function startGame () { myGameArea.start (); myGameComponent= new component (30, 30, "red", 2, 2); Step 5: Creating Controls buttons. A game must have controls to play the game or to control the game component. Here we will create two control buttons for controlling the movement of our rectangle box. Touch The Screen to Control The Game. We can also control the red square on a touch screen. Add a method in the myGameArea object that uses the x and y coordinates of where the screen is touched: Example. var myGameArea = {. canvas : document.createElement("canvas"), start : function() {. this.canvas.width = 480; The game should show a star rating (from 1-3) that reflects the player's performance based on the number of moves made. When a player starts a game, a displayed timer should also start and once the player wins the game, the timer stops. A restart button should allow the player reset the game board, the timer, and the star rating.
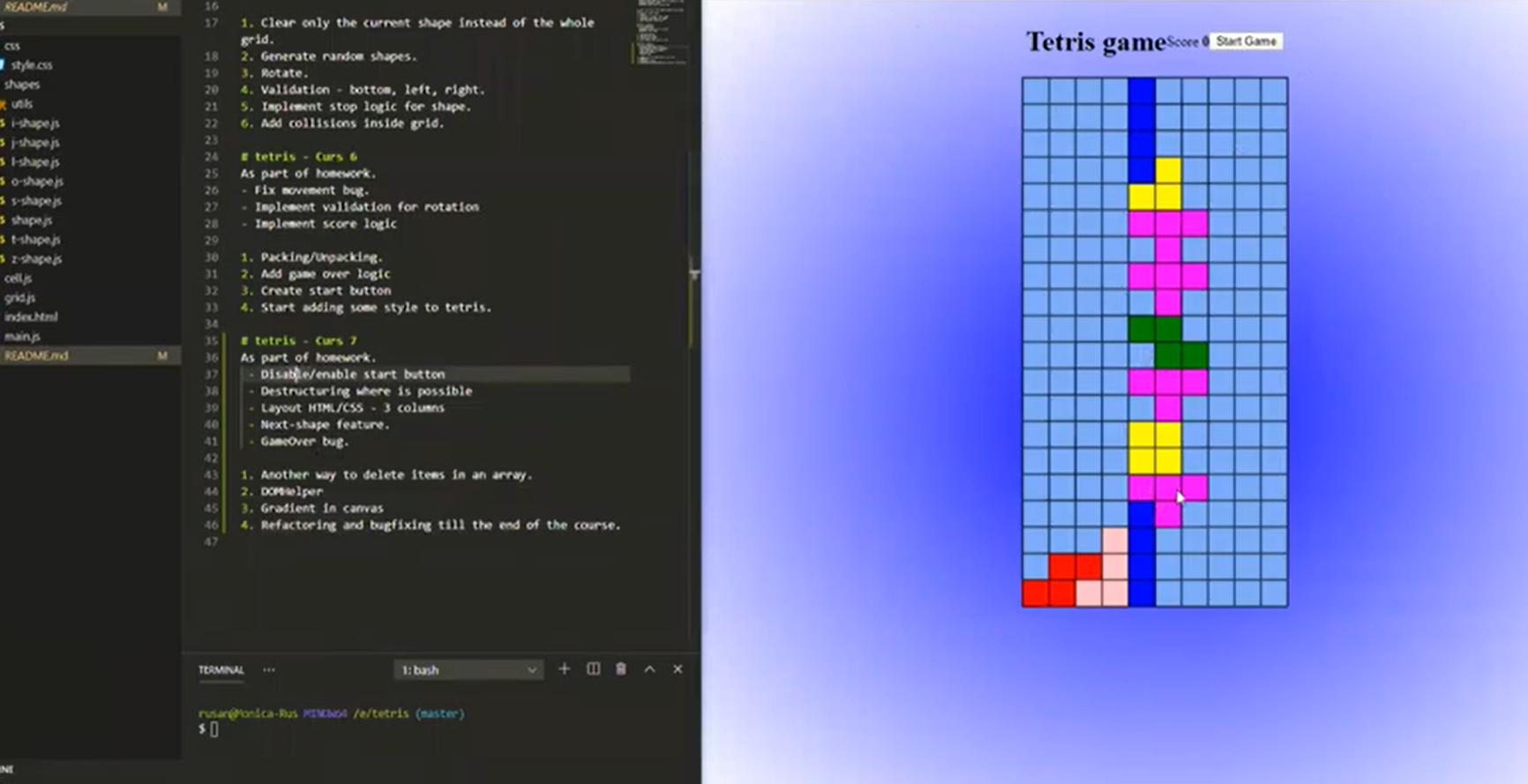
Javascript Tetris. Another classic game you can build in Javascript is tetris. The playing field consists of a grid and slowly falling polygons. The goal is to arrange these polygons in a way that it fills all the squares in the grid. At the start of the game, the grid is empty. An oddly shaped polygon appears and starts falling, a row at a time. The first step you click on the ''Download Project'' button you will see a new popup, then click on again the ''Download'' button. Now your project will be downloaded. HTML Game Example ... Learn how to make games, using nothing but HTML and JavaScript. Push the buttons to move the red square: UP LEFT RIGHT DOWN. Try it Yourself Examples. With our online editor, you can edit the code, and click on a button to view the result. ... myGameArea.start();} var myGameArea = { canvas : document.createElement("canvas"),
A game is a good way to keep your visitors and yourself occupied in your site. This script is a reincarnation of the classic "Hang Man" game. You have to play against the computer. The vocabulary used in this game is configurable. This is a customized Hang Man game with images to display the wrong guesses. This is a cool and fun game to play. I have coded my main menu for the game in HTML and CSS, and need the image buttons to function with the engine, using JavaScript. Here are some examples: Skip: One image button. Tour Start here for a quick overview of the site Help Center Detailed answers to any questions you might have Meta Discuss the workings and policies of this site
28/9/2015 · I'm currently looking for a simple and basic start screen for a game using javascript, so basically its the first function that is called and then press play which then goes into the game. ... Think of a menu button as a game object with a different sprite. Image Posted on November 14, 2013 by Naveen Bhardwaj CommentsNo Comments on JavaScript Timer with Start/Pause/Stop Button JavaScript Timer with Start/Pause/Stop Button JavaScript Timer with Start/Pause/Stop Button Click 'Add PacMan'button to generate a pacman on the page; Click 'Start Game' button to make the pacman move on the screen; Roadmap of future improvements. Could add a stop button to stop the game. The game could also be adjusted to include avoiding collisions with the other pacmen instead of only the inner window borders.
Video: Start Stop CSS keyframes animation with JavaScript. This tutorial resides in the JavaScript video index under the Animation Programming section. If you find this lesson useful, we have many more exercises that are sure to please you. .animate{ animation: jump 300ms linear; } We're going to use JavaScript to add the class "animate" to our character whenever you click your mouse.. In the script.js file, create a function called jump() that adds the "animate" class to the character div.Create an event listener that listens for the user to click, and then executes the jump function. ...
 Project A Simple Javascript Reaction Game Learn Javascript
Project A Simple Javascript Reaction Game Learn Javascript
 Canvas Playground Highlights From Our Online Courses On
Canvas Playground Highlights From Our Online Courses On
 Coding A Random Number Guessing Game With Javascript In Less Than 60 Minutes 100daysofcode Day 7
Coding A Random Number Guessing Game With Javascript In Less Than 60 Minutes 100daysofcode Day 7
 How To Make A Random Number Guessing Game In Javascript Code
How To Make A Random Number Guessing Game In Javascript Code
Chapter Adding Animated Game Scenes Learn Javascript With
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Change Button Text Javascript Unity Answers
Change Button Text Javascript Unity Answers
 Space Shooter Game In Html5 And Javascript With Source Code
Space Shooter Game In Html5 And Javascript With Source Code
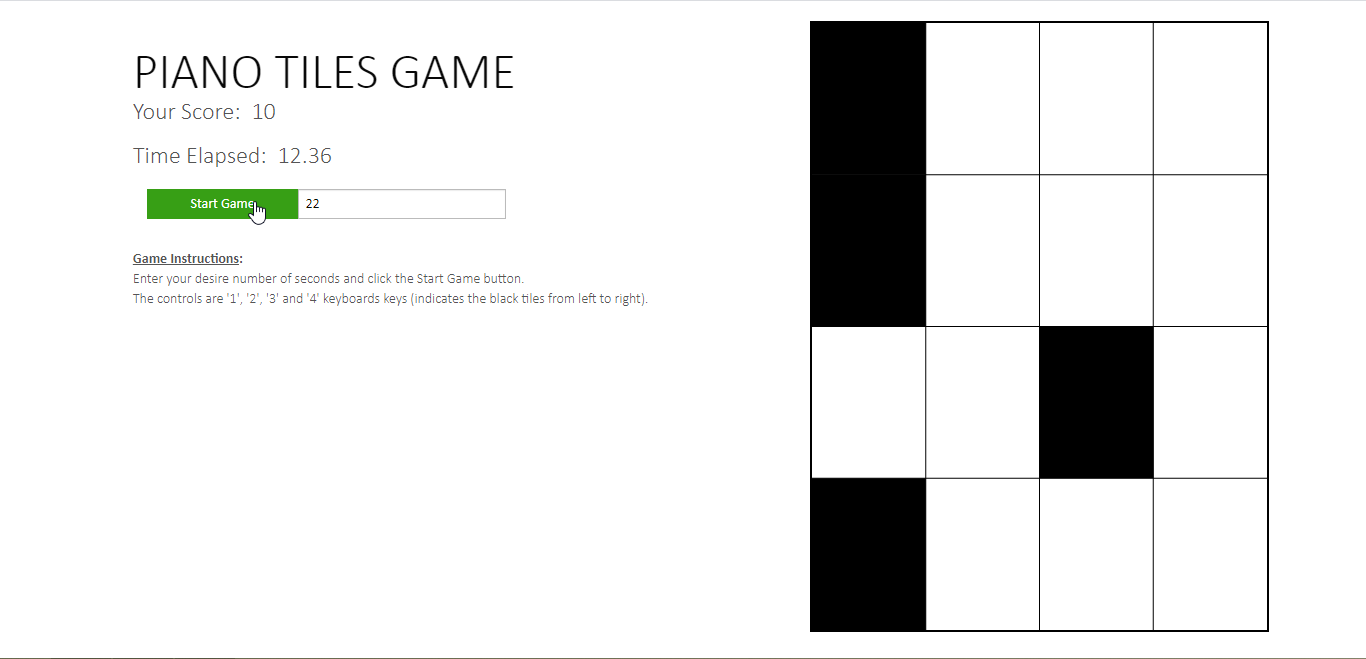
 Piano Tiles Game Using Javascript Free Source Code
Piano Tiles Game Using Javascript Free Source Code
 Visual Studio Code Tips And Tricks
Visual Studio Code Tips And Tricks

 Buy Seeed Studio Gamego Handheld Game Console Programmable
Buy Seeed Studio Gamego Handheld Game Console Programmable
 Reset React State With A Button And Function In Our Tic Tac Toe Game
Reset React State With A Button And Function In Our Tic Tac Toe Game
 Rmmv Help With Custom New Game Button Link Rpg Maker Forums
Rmmv Help With Custom New Game Button Link Rpg Maker Forums
 Snake Game Using Html5 Canvas Tag
Snake Game Using Html5 Canvas Tag
 Yellow Irregular Start Game Button Yellow Irregular Start
Yellow Irregular Start Game Button Yellow Irregular Start
 Button Onclick Aura Lightning Button Icon
Button Onclick Aura Lightning Button Icon
 Project A Simple Javascript Reaction Game Learn Javascript
Project A Simple Javascript Reaction Game Learn Javascript
 How To Build A Memory Matching Game In Javascript Scotch Io
How To Build A Memory Matching Game In Javascript Scotch Io


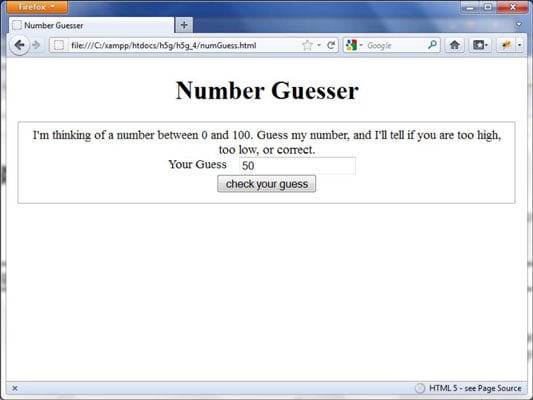
 How To Build The Number Guesser In Your Html5 Game Dummies
How To Build The Number Guesser In Your Html5 Game Dummies
 A Childhood Favorite Tic Tac Toe A Dose Of Javascript
A Childhood Favorite Tic Tac Toe A Dose Of Javascript
 Startscreen On Javascript Game Clickable Play Button
Startscreen On Javascript Game Clickable Play Button
 Premium Vector Glossy Buttons For Creating Video Games
Premium Vector Glossy Buttons For Creating Video Games

 10 Simple Javascript Game Codes Free Ansori Web
10 Simple Javascript Game Codes Free Ansori Web
 A Practice Exploratory Testing Session Javascript Button
A Practice Exploratory Testing Session Javascript Button


0 Response to "31 Start Game Button Javascript"
Post a Comment