23 Document Object Model In Javascript
Nov 06, 2017 - The Document Object Model, usually referred to as the DOM, is an essential part of making websites interactive. It is an interface that allows a programming language to manipulate the content, structure, and style of a website. JavaScript is the clien CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.
 Document Object Model Dom Javascript Document Object
Document Object Model Dom Javascript Document Object
Document object. Applies to: Content and task pane add-in types. To interact with document data in Excel, PowerPoint, and Word, the API provides the Document object. You can use Document object members to access data from the following ways. Read and write to active selections in the form of text, contiguous cells (matrices), or tables.

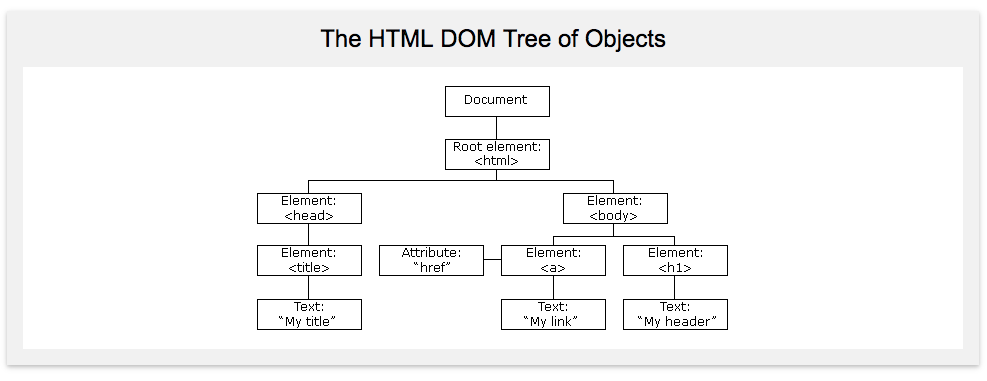
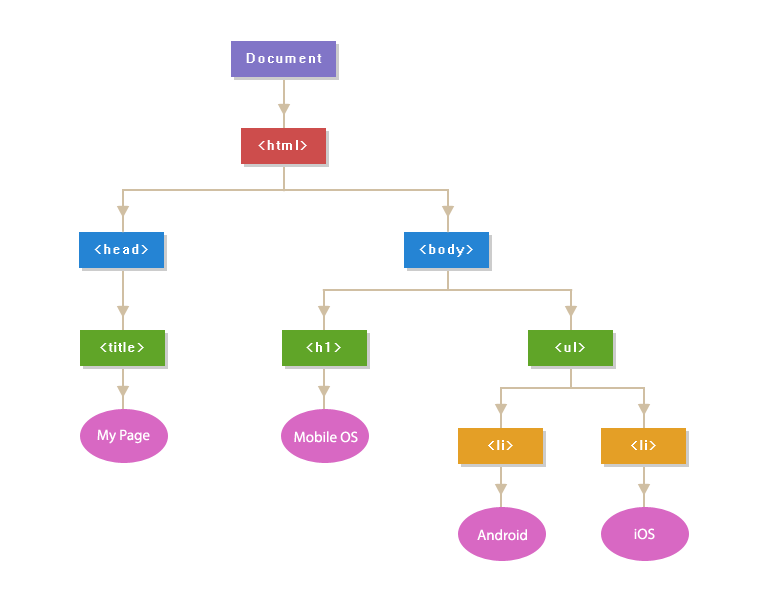
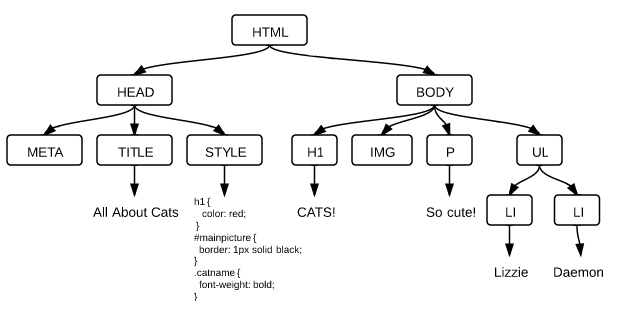
Document object model in javascript. Document object represents the HTML document in JavaScript that gets displayed in the window which resides inside the web page of the browser of the window that overall is considered as a document object. The document object model is a kind of prototype that displays and simplifies the above-described scenario for the Document Object model. With the HTML DOM, JavaScript can access and change all the elements of an HTML document. The HTML DOM (Document Object Model) When a web page is loaded, the browser creates a D ocument O bject M odel of the page. The HTML DOM model is constructed as a tree of Objects: The document object model in JavaScript generally represents the whole document of HTML. Whenever a HTML document is not loaded in the browser it becomes a document object, in other words; it is the root element representing the HTML document. It possess properties and methods and with the help of document object, dynamic content can be added ...
The Document Object Model (DOM) is a programming interface for HTML and XML (Extensible markup language) documents. It defines the logical structure of documents and the way a document is accessed and manipulated. Note: It is called a Logical structure because DOM doesn't specify any relationship between objects. This section covers the JavaScript Document Object Model (DOM) and shows you how to manipulate DOM elements effectively. Section 1. Getting started. Understanding the Document Object Model in JavaScript. Section 2. Selecting elements. getElementById () - select an element by id. DOM stands for the document object model in Javascript and it is an important essence when it comes to making an interactive web application. In simple words, DOM is an interface between Javascript and HTML/CSS. DOM is a special kind of Javascript object, method, and function that we can use for interacting with HTML and CSS.
In this excerpt from the JavaScript for WordPress Master Course, educator, Zac Gordon, introduces the Document Object Model, an API we can use with JavaScrip... The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML. Document Object Model A set of JavaScript objects that represent each element on the page Each tag in a page corresponds to a JavaScript DOM object. JS code can talk to these objects to examine elements' state. e.g. see whether a box is checked; We can change state. e.g. insert some new text into a p
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1 week ago - The Document interface represents any web page loaded in the browser and serves as an entry point into the web page's content, which is the DOM tree. 2 weeks ago - A web page is a document that can ... source. In both cases, it is the same document but the Document Object Model (DOM) representation allows it to be manipulated. As an object-oriented representation of the web page, it can be modified with a scripting language such as JavaScript...
Sep 13, 2020 - Document Object Model (DOM) is the object-oriented representation of an HTML or XML document. It defines a platform-neutral programming interface for accessing various components of a webpage, so that JavaScript programs can change document structure, style, and content programmatically. Browser JavaScript interface to HTML document HTML document exposed as a collection of JavaScript objects and methods The Document Object Model (DOM) JavaScript can query or modify the HTML document Accessible via the JavaScript global scope, aliases: window this (When not using 'use strict';) JavaScript Document Object Model (DOM) A Document Object Model is a programming interface for HTML (HyperText Markup Language) and XML (eXtensible Markup Language) documents. It provides a data representation comprising all the objects, depicting the structure and content of the document on the web.
The history of the Document Object Model is intertwined with the history of the "browser wars" of the late 1990s between Netscape Navigator and Microsoft Internet Explorer, as well as with that of JavaScript and JScript, the first scripting languages to be widely implemented in the JavaScript ... The Document Object Model in Javascript is concerned with the whole html document's elements. When an html document get loaded in the browser, a document object is created which can be used to add dynamic content to the webpage and to access different elements of the page. The object model defines all the html elements as objects, and also ... The Document object represents the content of the window and is the main object of Document Object Model. Document Object Model (DOM) is an application programming interface (API) for HTML documents. The DOM represents a HTML document as a tree structure of objects. Each node represents an element in the document.
Summary: in this tutorial, you will learn about the Document Object Model in JavaScript. What is Document Object Model (DOM) The Document Object Model (DOM) is an application programming interface (API) for manipulating HTML and XML documents. The DOM represents a document as a tree of nodes. Document Object Model (DOM): Objects and Collections OBJECTIVES In this chapter you'll learn: To use JavaScript and the W3C Document Object Model to create dynamic web pages. The concepts of DOM nodes and DOM trees. To traverse, edit and modify elements in an XHTML document. To change CSS styles dynamically. DOM (Document Object Model) Methods All HTML elements are objects. We know that each object has properties and methods. The Document object HTML contains methods that allow you to select the desired HTML element.
JavaScript DOM is nothing but a Document Object Model is worked as a standard object model along with a programming interface that works on HTML. It works on HTML elements for getting, changing, adding, or deleting HTML elements. With the help of JavaScript code along with HTML DOM, one can able to change the content of HTML elements. Document Object Model. The first step to beginning JavaScript for the web is to learn about the Document Object Model, or DOM. The DOM is a model that describes how pages are structured, and how you can manipulate that structure. In other words, understanding the basics of the DOM will make our lives easier in the future when we're creating new ... According to W3C - "The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document." Properties of document object Let's see the properties of document object that can be accessed and modified by the document object.
In order to write an application, our code needs to be able to interface with the browser and web page. It turns out that interface is not part of JavaScript itself. Instead, it is part of a (somewhat) standardized API called the Document Object Model (DOM). The DOM is how JavaScript code can interact with elements on a HTML web page. In this tutorial you will learn about JavaScript Document Object, its properties and methods, used for accessing the Document in the browser window. The Document Object Model (DOM) connects web pages to scripts or programming languages by representing the structure of a document—such as the HTML representing a web page—in memory. Usually it refers to JavaScript, even though modeling HTML, SVG, or XML documents as objects are not part of the core JavaScript language.
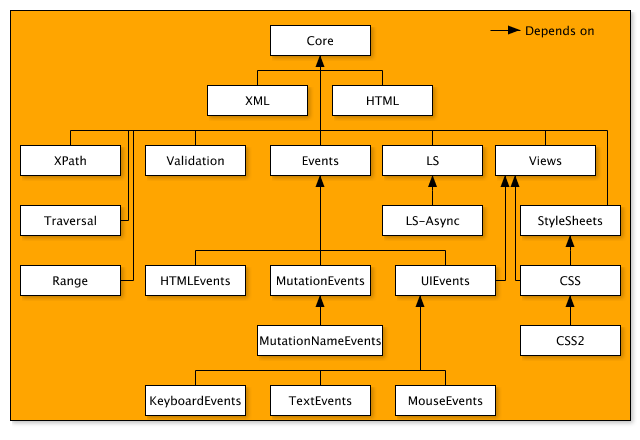
Here is a simple hierarchy of a few important objects − · There are several DOMs in existence. The following sections explain each of these DOMs in detail and describe how you can use them to access and modify document content. The Legacy DOM − This is the model which was introduced in early versions of JavaScript ... The Document Object Model (DOM) is a model that represents the HTML elements on a page. JavaScript can access these elements on the web page to manipulate and edit them. What can you do with the DOM? The HTML DOM holds all elements as objects which you may call through properties, methods and events. Nov 25, 2020 - According to the Document Object Model (DOM), every HTML tag is an object. Nested tags are “children” of the enclosing one. The text inside a tag is an object as well. All these objects are accessible using JavaScript, and we can use them to modify the page. For example, document.body is ...
JavaScript can access all the elements in a webpage making use of Document Object Model (DOM). In fact, the web browser creates a DOM of the webpage when the page is loaded. The DOM model is created as a tree of objects like this: How to use DOM and Events This data structure represents the browser’s model of the document, and a JavaScript program can modify it to change the visible document. The DOM is organized like a tree, in which elements are arranged hierarchically according to the structure of the document. The objects representing elements ... 💻 Get the full Modern JavaScript (novice to ninja) course from Udemy. Discount auto applied:https://www.thenetninja.co.uk/udemy/modern-javascriptHey ninjas,...
Sep 11, 2020 - Document Object Model (DOM) constitutes an integral web interaction tool that creates a virtual map of the web page that loads in the browser.
 5 Javascript Projects For Beginners To Help You Understand
5 Javascript Projects For Beginners To Help You Understand
 Document Object Model In Javascript Part One
Document Object Model In Javascript Part One
 Intro Javascript And The Dom Document Object Model By E
Intro Javascript And The Dom Document Object Model By E
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 The Document Object Model Dom Daniel Smith S Personal Blog
The Document Object Model Dom Daniel Smith S Personal Blog
 Javascript Dom Tutorial With Example
Javascript Dom Tutorial With Example
 Dom Model Clipart Document Object Model Javascript Document
Dom Model Clipart Document Object Model Javascript Document
 Document Object Model Javascript Web Browser Byte Order Mark
Document Object Model Javascript Web Browser Byte Order Mark
Document Object Model Github Topics Github
 Building Interactive Websites With Javascript Javascript And
Building Interactive Websites With Javascript Javascript And
 Dom In Javascript With Examples Document Object Model
Dom In Javascript With Examples Document Object Model
 What Is The Document Object Model
What Is The Document Object Model
 Dom In Javascript With Examples Document Object Model
Dom In Javascript With Examples Document Object Model
 Javascript And The Dom Series Lesson 1
Javascript And The Dom Series Lesson 1
 Javascript Document Object Model Or Dom
Javascript Document Object Model Or Dom
 1 Node Overview Dom Enlightenment Book
1 Node Overview Dom Enlightenment Book
 Javascript Dom Nodes Tutorial Republic
Javascript Dom Nodes Tutorial Republic



0 Response to "23 Document Object Model In Javascript"
Post a Comment