28 One Line If Javascript
conditional operator - JavaScript one line if... Else... Else if statement May 09, 2021 - A one-liner is a code practice in which we perform some function in just one line of code. ... This function will return a boolean (true or false) using Math.random() method. Math.random creates a random number between 0 and 1, after which we check if it is higher or lower than 0.5.
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
Jan 23, 2018 - The JavaScript if/else statement tests a set of conditions and can sometimes be shortened using special notation, or the ternary operator.

One line if javascript. To study them in-depth, we first need to get to know some other aspects of JavaScript, so we'll return to arrow functions later in the chapter Arrow functions revisited. For now, we can already use arrow functions for one-line actions and callbacks. How to reverse a string in Javascript in one line : As we know, string is immutable, so if we need to reverse a string, we can't just change the position of all characters. In this tutorial, we will learn how to reverse a string in Javascript. I will show you the exact steps required to reverse a string and how to do it in one line. var variable = (condition) ? (true block) : ((condition2) ? (true block2) : (else block2))
Jun 29, 2020 - Use the conditional operator in the checkEqual function to check if two numbers are equal or not. The function should return either "Equal" or "Not Equal". ... Compare unequality of two operands. ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... toggle one class add and one ... Javascript If Else Statement. Javascript Gotchas. Bash If Else Statement Linuxize. Javascript One Line If Else Statement Ternary Operators. The Selection Control Structure. Javascript One Line If Else. Python Conditional Statements If Else Elif Nested If Statement. Making Decisions In Your Code Conditionals Learn Web. Conditionals And Loops. Example 1: one line if else if statement javascript var variable = (condition) ? (true block) : ((condition2) ? (true block2) : (else block2)) Example 2: if statemnt
I'm trying to do multiple lines of code on one line. I am using conditional ternary (statement ? true : false;) and i wanted to know how i could do things that i would normally do on multiple lines, (change variable values simple) on one. My geometry program is going to have have a lot of if statements, and i can cut that down 75% if i just can do multiple simple things per line. Its not ... Example 1: one line if else if statement javascript var variable = (condition) ? (true block) : ((condition2) ? (true block2) : (else block2)) Example 2: javascript if else in single line javascript. if condition in javascript can be written in one line. js one line if without else. if else js single line. javascript if else one line return. if then js single line. single line if statement js. one line if statement javascirp. one line if javascript.
Jun 07, 2021 - Finally, if you want to detect whether the user has enabled dark mode in their browser, use this one-line solution. JavaScript One-Liners That Make Me Excited # discuss # javascript # webdev # node. Andrew Healey. Andrew Healey. Andrew Healey. 📚 🌵 🐕 Love blogging, open-source, and helping out. https://healeycodes ... Okay, I don't really count this as a one-liner but it's too good not to include. The above is possible due to JavaScripts behaviour of passing / returning one of the original values that formed the logical expression, which one depends on the type of operator. Certain other languages, like PHP, carry on the actual result of the operation i.e. true or false, meaning the result is always true or false; e.g:
In my opinion, one of the best features of ECMAScript 2015 is the new way to declare variables using const and let. It is a big step forward. const and let are block scoped (contrary to older function scoped var) and exist in a temporal dead zone until the declaration line. I recommend const variable when its value is not going to change. Apr 17, 2020 - The One Liner If Statement (Kinda): Ternary Operators Explained ... The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and ... If you have a basic need to assign a value to a variable based the truthfulness of a condition, using a one-line conditional is a more efficient way to go and a lot less code as compared to an if ... else statement. The basic format for a one-line conditional looks like this.
The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so: Get code examples like"one line if statement javascript". Write more code and save time using our ready-made code examples. A collection of my 6 favorite JavaScript one-liners. learn to do more with less. ... This is a one line function to return an array without the first occurance of a specified value. (Which is ...
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Jul 29, 2020 - Get code examples like "single line if else statement javascript" instantly right from your google search results with the Grepper Chrome Extension. Description. When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x , where x is a number. If the value is omitted, undefined is returned instead.
Mar 11, 2016 - It's been clearly put, although opinion none the less, that forgoing curly brackets on a single line if statement is not ideal for maintainability and readability. But what about this? if (lemons... Questions: I once heard that leaving the curly braces in one-line statements could be harmful in JavaScript. I don't remember the reasoning anymore and a Google search did not help much. Is there anything that makes it a good idea to surround all statements within curly braces in JavaScript? I am asking, because everyone seems ... One-liners in JavaScript represent a key topic that has been boosted by the arrival of ECMAScript 2015 (ES6). We cover this right here. Ancestral techniques (ES5) ECMAScript 5 is definitely not the best specification to show off with one-liners.
Jul 29, 2020 - Get code examples like "if else javascript one line" instantly right from your google search results with the Grepper Chrome Extension. const evenOrOdd = (number) => { ... } }; in one line ... code: 'ER_NOT_SUPPORTED_AUTH_MODE', errno: 1251, sqlMessage: 'Client does not support authentication protocol requested by server; consider upgrading MySQL client', sqlState: '08004', fatal: true · how to check multiple values in if condition in javascript... JavaScript ternary operator is frequently used as a shortcut for the if statement. It's a one-line shorthand for an if-else statement and also called the conditional operator in JavaScript. The ternary operator is the only JavaScript operator that takes three operands.
One way is to use a ternary operator which works as a single line if statement in JavaScript. This is the best way, let's see the example code:-. var canDrive = age > 16 ? 'yes' : 'no'; The ? : is called a ternary operator and acts just like an if / else when used in an expression. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement.
You may have seen this one around. It's essentially a fancy way to write numbers without the trailing zeros. For example, 1e7 essentially means 1 followed by 7 zeros. It represents a decimal base... JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes. Starting With the Basics — The if statement. Using a conditional, like an if statement, allows us to specify that a certain block of code should be executed if a certain condition is met.. Consider the following example: We have a person object that consists of a name, age, and driver property.. let person = {name: 'tony', age: 20, driver: null};We want to test if the age of our person is ...
Home › if else javascript one line › if javascript one line › javascript if one line without else. 37 If Javascript One Line Written By Leah J Stevenson. Sunday, August 22, 2021 Add Comment Edit. If javascript one line. Javascript Auto Filling One Field Same As Other Geeksforgeeks. May 29, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jan 23, 2021 - Code blocks which span several lines are easier to understand than a long, horizontal instruction set. The purpose of the question mark operator ? is to return one value or another depending on its condition. Please use it for exactly that. Use if when you need to execute different branches of code.
Answers. You don't. The conditional operator cannot be used for a single `if` statement. The closest you could do would be to set the variable to itself in the else case: Generally speaking, if you're asking this question then chances are you should just be using a regular `if` statement. May 11, 2019 - Let all your functions be pure, and then let one function use function composition or something else to tie it all together. ... I like the single-line if statement a lot. A couple early returns, some continues in a loop later and I start to wish my company's style guide allowed them. Favorite JavaScript utilities in single line of code. Extract year, month, day, hour, minute, second and millisecond from a date
One Line Drawing Swimming Man One Line Drawing Continuous
 Tech Kettle Very Handy One Line Javascript Codes That You
Tech Kettle Very Handy One Line Javascript Codes That You
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
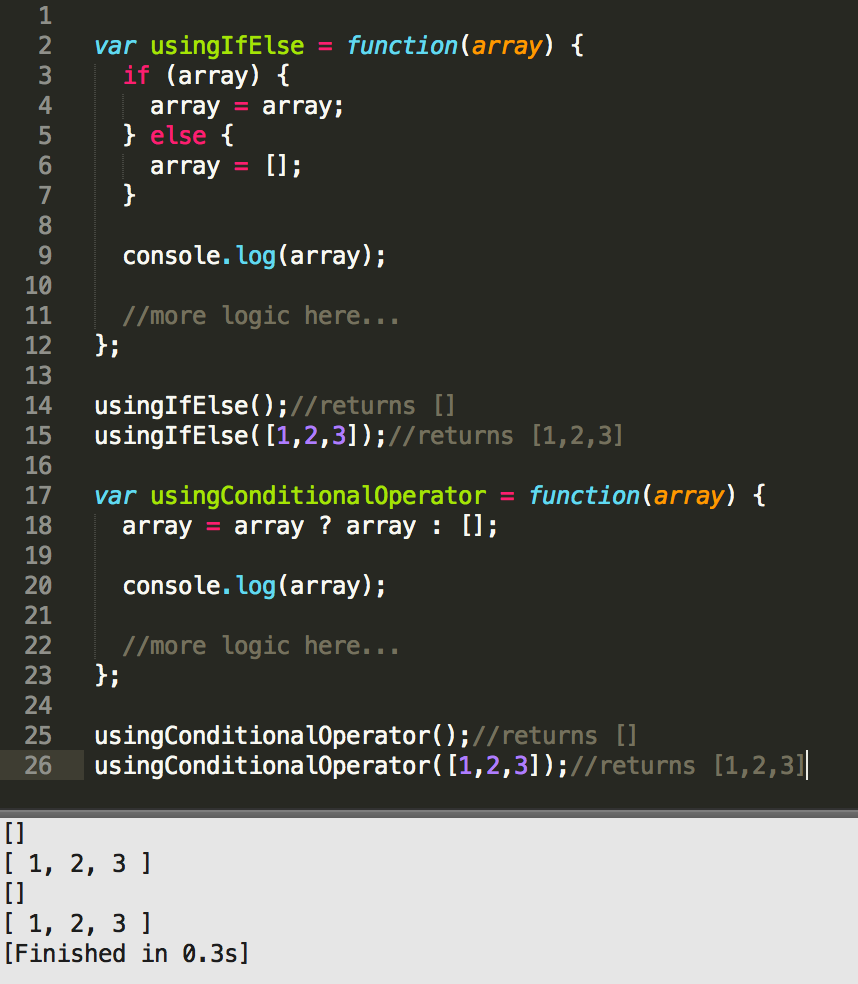
 Single Line If Else Javascript Code Example
Single Line If Else Javascript Code Example
 Refactor Code By Using The Ternary Operator In Javascript
Refactor Code By Using The Ternary Operator In Javascript
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
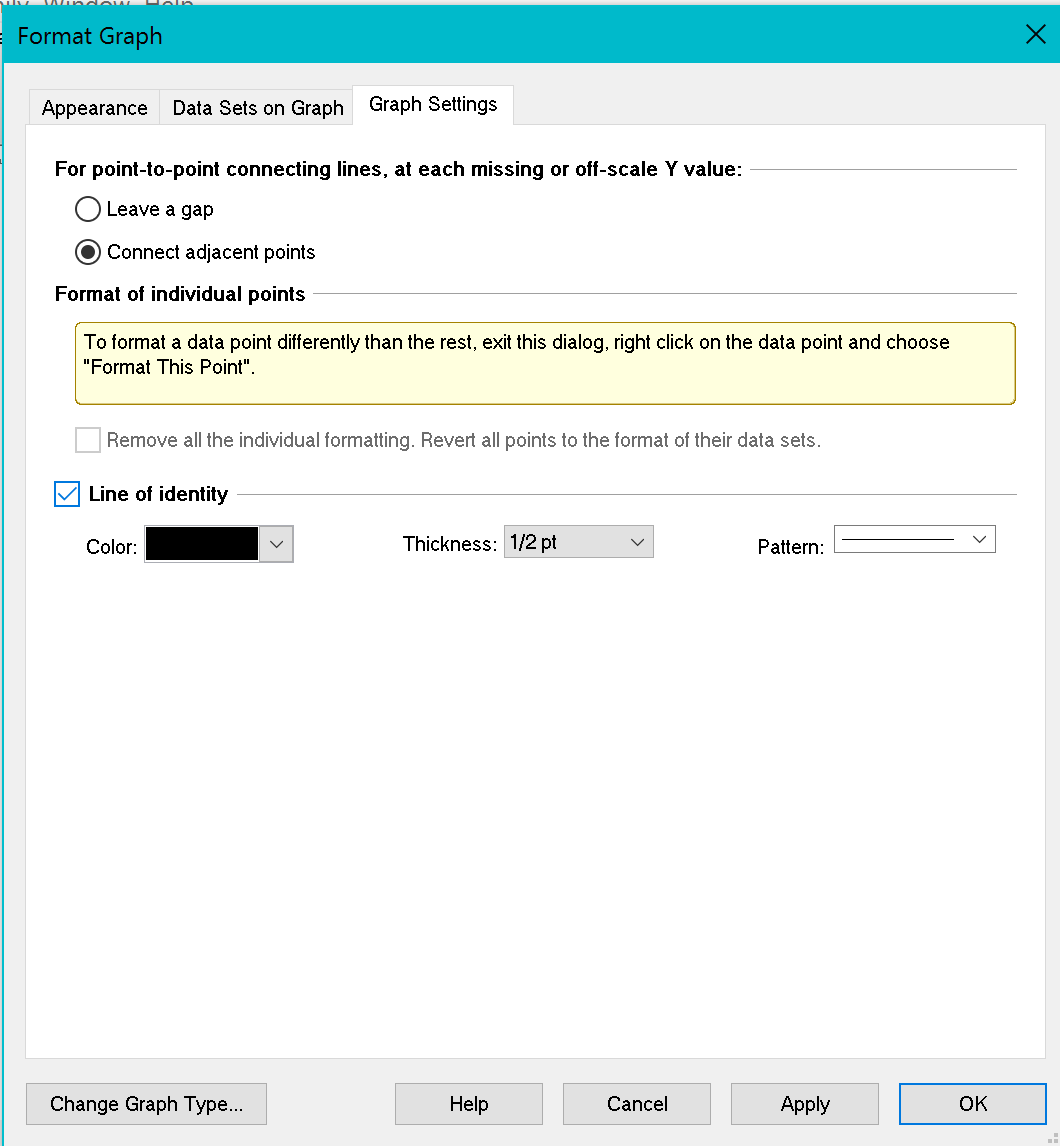
 Graphpad Prism 9 User Guide Adding A Line Of Identity
Graphpad Prism 9 User Guide Adding A Line Of Identity



 Top Javascript Ide Amp Code Editors 2021 Amp Beyond
Top Javascript Ide Amp Code Editors 2021 Amp Beyond
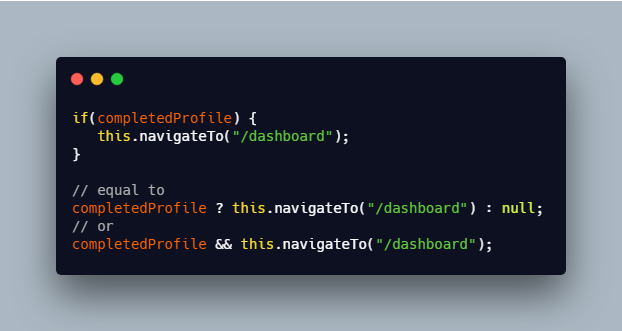
 How To Write Cleaner If Statements In Javascript Dev Community
How To Write Cleaner If Statements In Javascript Dev Community
 Style Line Length And Wrapping Of Comments In Javascript
Style Line Length And Wrapping Of Comments In Javascript
 Creating Multiline Strings In Javascript Stack Overflow
Creating Multiline Strings In Javascript Stack Overflow
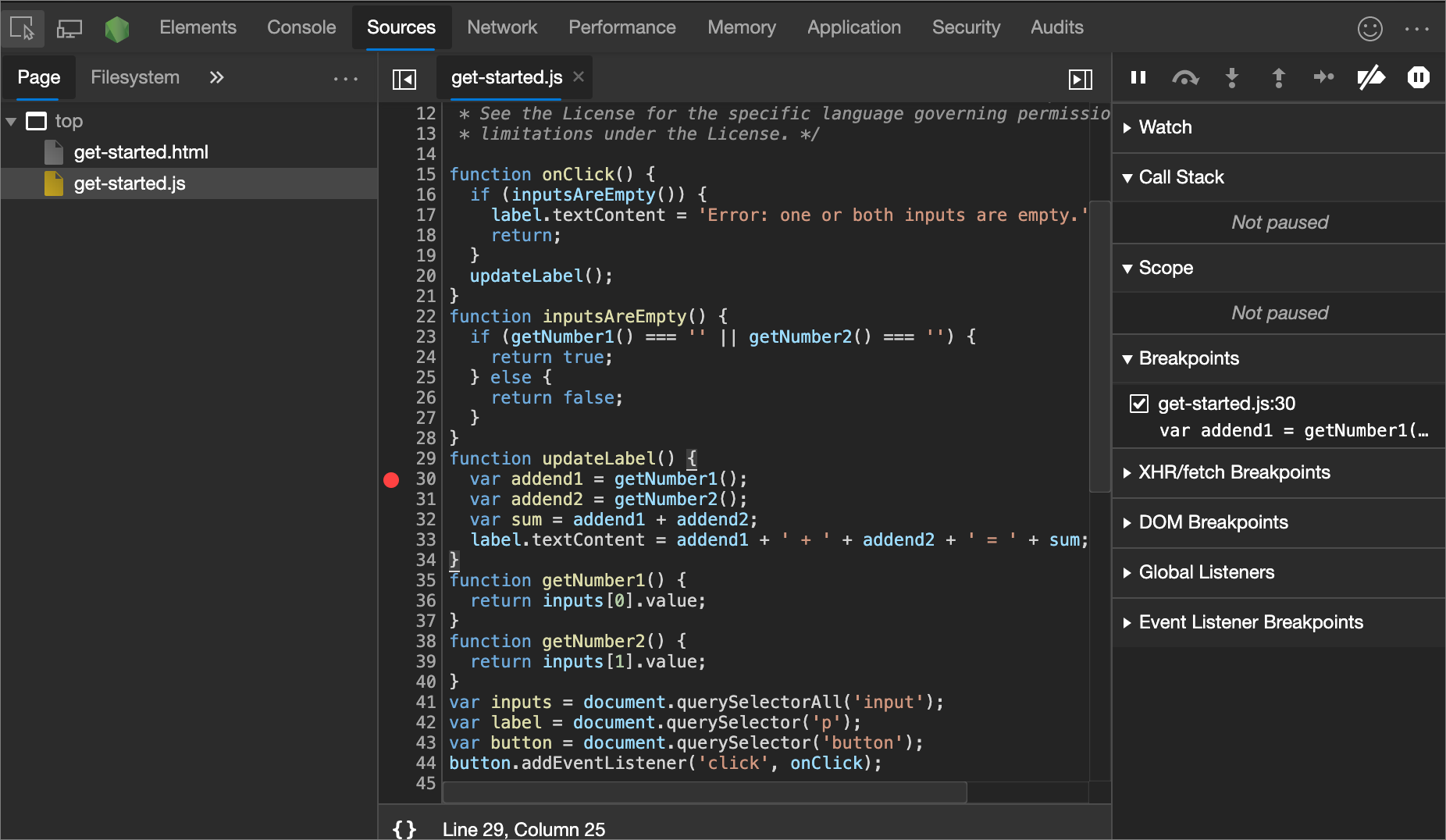
 How To Pause Your Code With Breakpoints In Microsoft Edge
How To Pause Your Code With Breakpoints In Microsoft Edge
 4 Arrays Head First Javascript Programming Book
4 Arrays Head First Javascript Programming Book
How To Add Router Progress Bar In Next Js With One Line Of
 Overview Of Javascript Ternary Operator
Overview Of Javascript Ternary Operator
Project Euler Problem 1 Javascript One Liner Steemit
 How To Create Multi Line String With Template Literals In
How To Create Multi Line String With Template Literals In
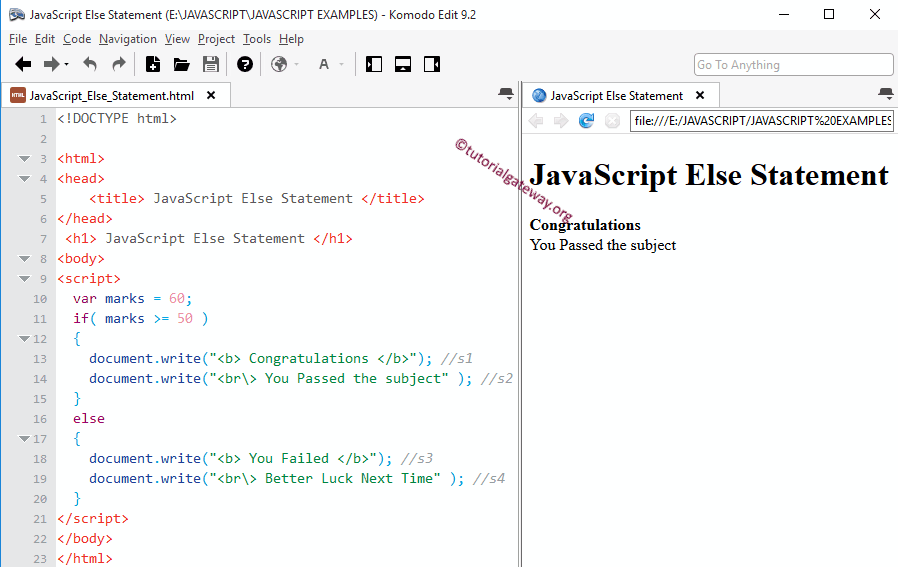
 Javascript If Statement Didn T Work Stack Overflow
Javascript If Statement Didn T Work Stack Overflow
 Javascript Logical Operators Amp Amp By Cristian
Javascript Logical Operators Amp Amp By Cristian
 Example Code Showing Only On One Line Freecodecamp Support
Example Code Showing Only On One Line Freecodecamp Support




0 Response to "28 One Line If Javascript"
Post a Comment