27 Javascript Object To Array
Convert object to array javascript - Một câu hỏi tuy đơn giản nhưng đây là một câu hỏi với số lượng search trên google tại Việt Nam lên đến gần 300 lượt mỗi tháng. Điều đó có nghĩa là nhu cầu sử dụng array trong javascript rất nhiều. Vì thế, tipjs sẽ giới thiệu một số cách chuyển từ object sang array javascript. Converting Objects in JavaScript gives the chance to have access to some cool methods (like forEach (), filter (), etc) available while using an array. In this tutorials, we will be looking into...
Github Ridi Object Case Converter Convert Keys In
To convert an object into an array in Javascript, you can use different types of methods. Some of the methods are Object.keys (), Object.values (), and Object.entries (). Consider the below examples to understand the above methods. Method 1: Object.keys ()

Javascript object to array. 1 week ago - Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the ... 1 week ago - Object.entries() returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. If you use named indexes, JavaScript will redefine the array to an object. After that, some array methods and properties will produce incorrect results.
Mar 17, 2021 - For converting an enumerable string-typed property of an object to an array in Javascript we simply use the Object.entries() method. Below is JavaScript: create an array of JSON objects from linking two arrays Retrieve key and values from object in an array JavaScript How to parse JSON object in JavaScript? Creates an array from an object: includes() Check if an array contains the specified element: indexOf() Search the array for an element and returns its position: isArray() Checks whether an object is an array: join() Joins all elements of an array into a string: keys() Returns a Array Iteration Object, containing the keys of the original array ...
Here, the if condition is testing if any object in the array is available with id and name equal to the given object. If found, it returns true and moves inside the block.. Using findIndex() : findIndex() method is used to find the index of first element in the array based on a function parameter. If the element is not found, it returns -1. array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created. More clearly, Array.from (obj, mapFn, thisArg) 25/10/2016 · So, we are going to push an object (maybe empty object) into that array. myArray.push({}), or myArray.push({""}). This will push an empty object into myArray which will have an index number 0, so your exact object is now myArray[0] Then push property and value into that like this: myArray[0].property = value; //in your case: myArray[0]["01"] = "value";
Step 4 — Reformatting Array Objects. .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function. # Converting Object to an Array. Finally, with ES2017, it's official now! We have 3 variations to convert an Object to an Array 🎊. Array has an array of methods (sorry, bad pun 😝). So by converting the object into an array, you have access to all of that. Woohoo 🥳 How to Convert JavaScript Objects to Arrays The simplest way to convert an Object to an Array is to use Object.entries (). Object.entries () returns an array of arrays containing the object's key/value pairs. That's a bit of a mouthful and may be easier expressed in code,
JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through. JavaScript - The Arrays Object, The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is use Mar 29, 2020 - In this tutorial, you will learn how to convert an object to an array using Object's methods.
In other words, this method returns an array of key-value pairs. We can get the individual array values by using for loop. This is the most suitable method to convert an object to an array in javascript. const Book = {. Name : "Revolution 2020", Author : "Chethan Bhagat". }; Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object: 1 week ago - The iterable argument is expected to be an object that implements an @@iterator method, that returns an iterator object, that produces a two element array-like object, whose first element is a value that will be used as a property key, and whose second element is the value to associate with ...
The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is I've just generated array with unique names and empty series array at first (result), this one is pushing all the series objects data into these empty series arrays in result array. It's just going through original array (arr) to pick series object and push it in result series array - names properties has to match hence y.name===x.name Nov 01, 2019 - 3 methods to convert an array into a new object using JavaScript: Object.assign(), looping over the array and constructing a new object, and using reduce().
JSON looks similar to JavaScript’s way of writing arrays and objects, with a few restrictions. All property names have to be surrounded by double quotes, and only simple data expressions are allowed—no function calls, bindings, or anything that involves actual computation. Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. 11/6/2019 · The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array.
Object.entries () returns an array whose elements are arrays corresponding to the enumerable property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. To add items and objects to an array, you can use the push () function in JavaScript. The push () function adds an item or object at the end of an array. For example, let's create an array with three values and add an item at the end of the array using the push () function. See the code below. 3/1/2020 · To convert property’s values of the person object to an array, you use the Object.values() method: const propertyValues = Object .values(person); console .log(propertyValues); Code language: JavaScript ( javascript )
However, one key difference between Arrays and Array-like Objects is that Array-like objects inherit from Object.prototype instead of Array.prototype. This means that Array-like Objects can't access common Array prototype methods like forEach() , push() , map() , filter() , and slice() : Sort an Array of Objects in JavaScript. Summary: in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects. Aug 22, 2020 - A detailed article to learn how to convert an object to an array in JavaScript.
17/7/2020 · Using the Object.keys () method The Object.keys () takes the object as an argument and returns the Object properties in an array. 18/8/2020 · Convert object of objects to array in JavaScript. Javascript Web Development Object Oriented Programming. Let’s say we have the following object of objects that contains rating of some Indian players, we need to convert this into an array of objects with each object having two properties namely name and rating where name holds the player name and ... const arrayToObject2 = (array, key) => array.reduce((obj, item) => ({...obj, [item[key]]: item }),{}); In this above code snippet, we have used the reduce function and along with that, we have used spread operator (…) which will basically spread the previous object for every iteration and add new values to it. 3.
Approach: We will use Object.entries () which is available in JavaScript. Object.entries () method is used to return an array consisting of enumerable property [key, value] pairs of the object which are passed as the parameter. The ordering of the properties is the same as that given by looping over the property values of the object manually. 17/8/2021 · The trending Array is returning an Object Array and within this is an array of articles [ articles: [{…}]. ] How do I convert this object array to a regular array & extract the articles array. Object Array *Object* articles: [{…}] status: "ok" totalResults: 1 [[Prototype]]: Object Code to fetch & set both arrays with articles. In the above program, the splice () method is used to add an object to an array. The splice () method adds and/or removes an item. The first argument represents the index where you want to insert an item. The second argument represents the number of items to be removed (here, 0). The third argument represents the element that you want to add to ...
1 week ago - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) ... The object whose enumerable own property values are to ...
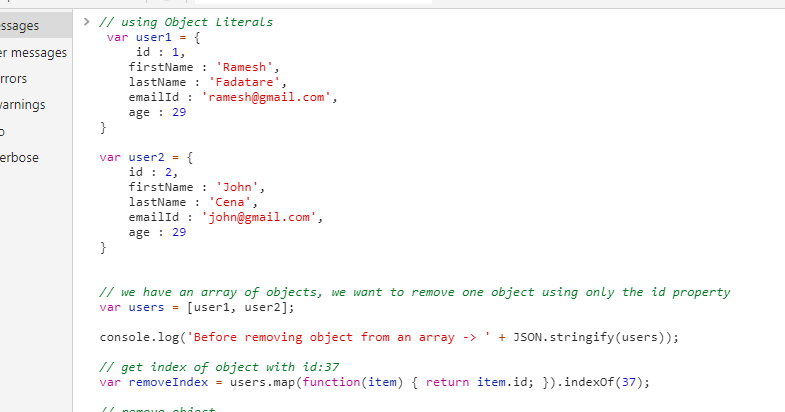
 Javascript Array Find Object With Property Value And Modify
Javascript Array Find Object With Property Value And Modify
 Convert Object To Array In Javascript Coding Diksha
Convert Object To Array In Javascript Coding Diksha
 What Is An Array Like Object While Learning About
What Is An Array Like Object While Learning About
 Javascript Converting An Object To An Array Of Objects By
Javascript Converting An Object To An Array Of Objects By
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
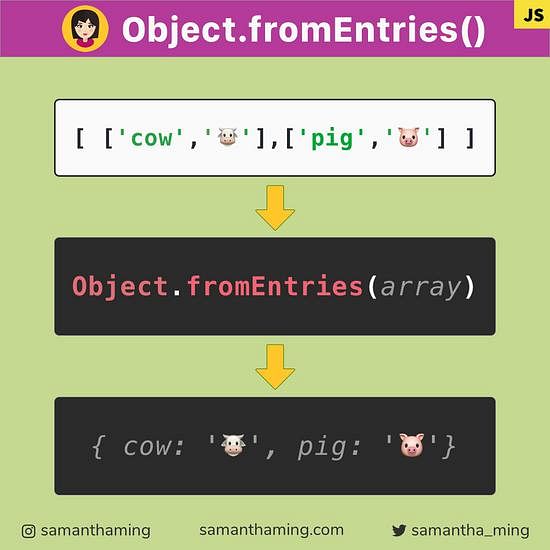
 Javascript Object Fromentries Samanthaming Com
Javascript Object Fromentries Samanthaming Com
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
 Useful Javascript Array And Object Methods
Useful Javascript Array And Object Methods

 Creating Dynamic Object Array From Multiple Arrays
Creating Dynamic Object Array From Multiple Arrays
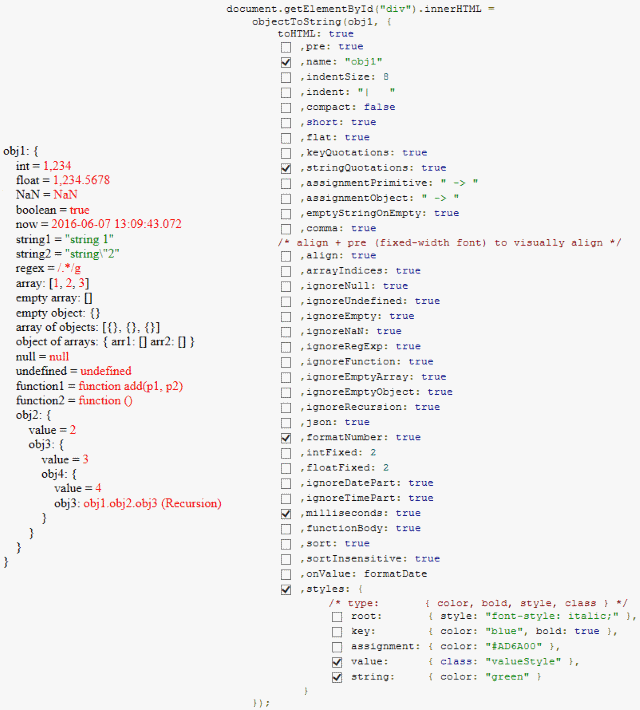
 Pretty Print Javascript Object Amp Array Codeproject
Pretty Print Javascript Object Amp Array Codeproject
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
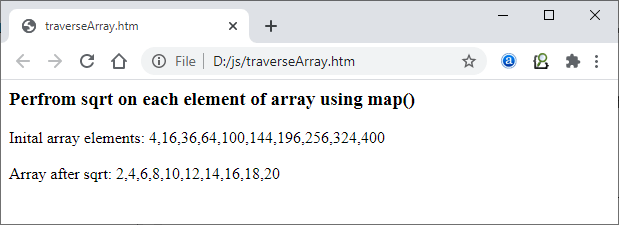
 Traverse Array Object Using Javascript Javatpoint
Traverse Array Object Using Javascript Javatpoint
 Array Vs Object Take Down Understand Difference Advanced Javascript Tutorial Part 44
Array Vs Object Take Down Understand Difference Advanced Javascript Tutorial Part 44
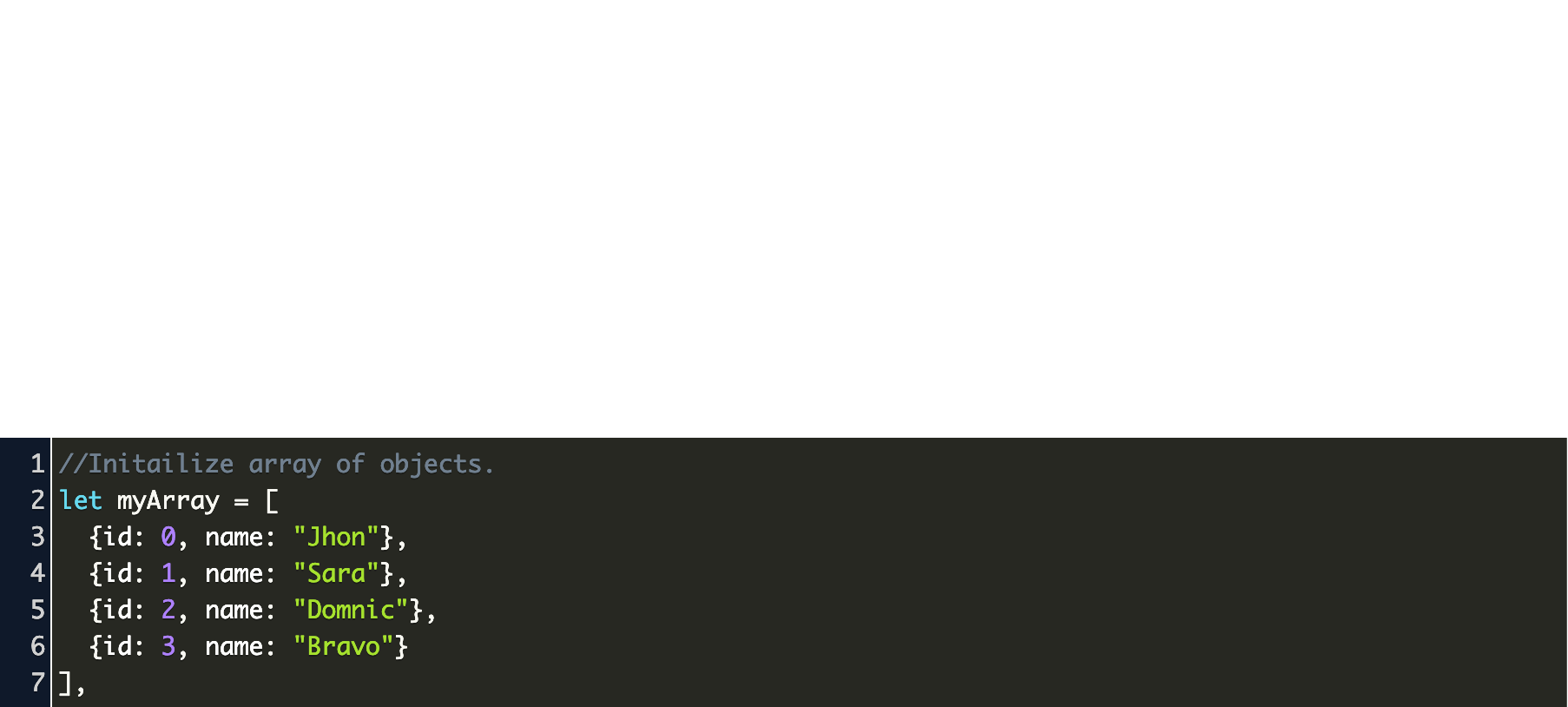
 Creating A List Of Objects Inside A Javascript Object Stack
Creating A List Of Objects Inside A Javascript Object Stack
 Array Vs Object Javascript The Freecodecamp Forum
Array Vs Object Javascript The Freecodecamp Forum

 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
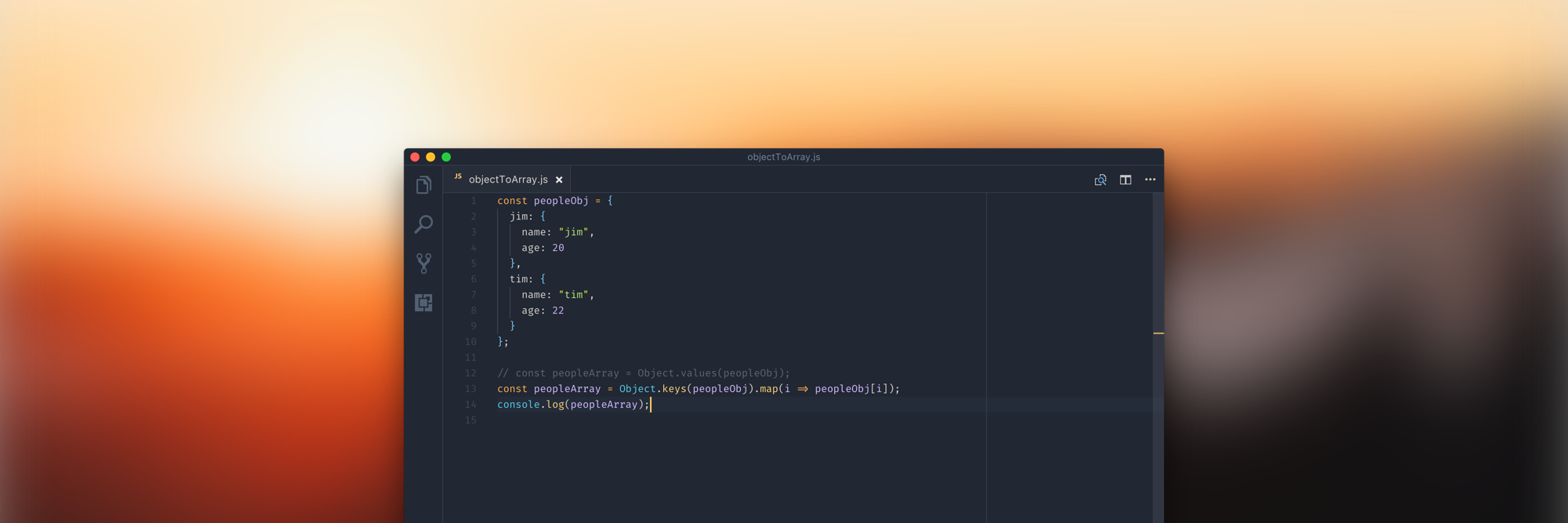
 Converting Object To An Array In Javascript Dev Community
Converting Object To An Array In Javascript Dev Community
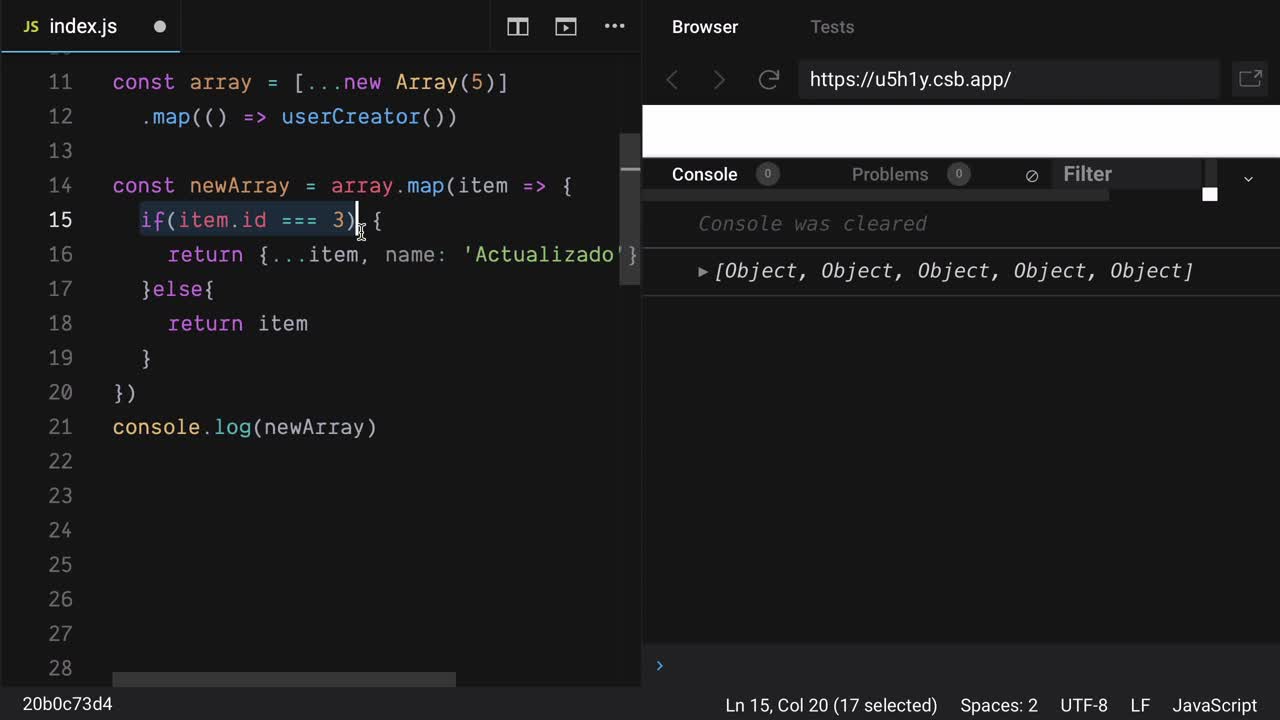
 3 Ways To Update The Content Of An Array Of Objects With Javascript
3 Ways To Update The Content Of An Array Of Objects With Javascript
 Fun With Javascript Native Array Functions Modern Web
Fun With Javascript Native Array Functions Modern Web
 Array Vs Object Vs Json In Javascript Smooth Programming
Array Vs Object Vs Json In Javascript Smooth Programming
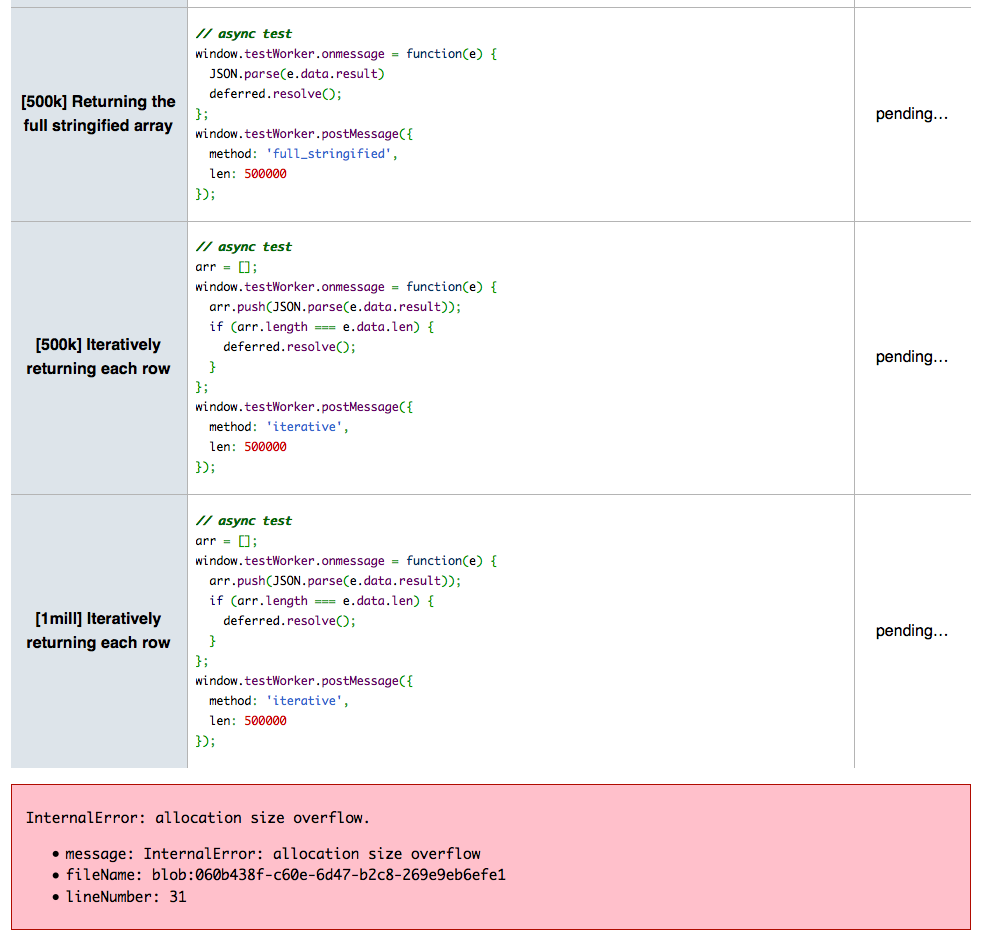
 Communicating Large Objects With Web Workers In Javascript
Communicating Large Objects With Web Workers In Javascript
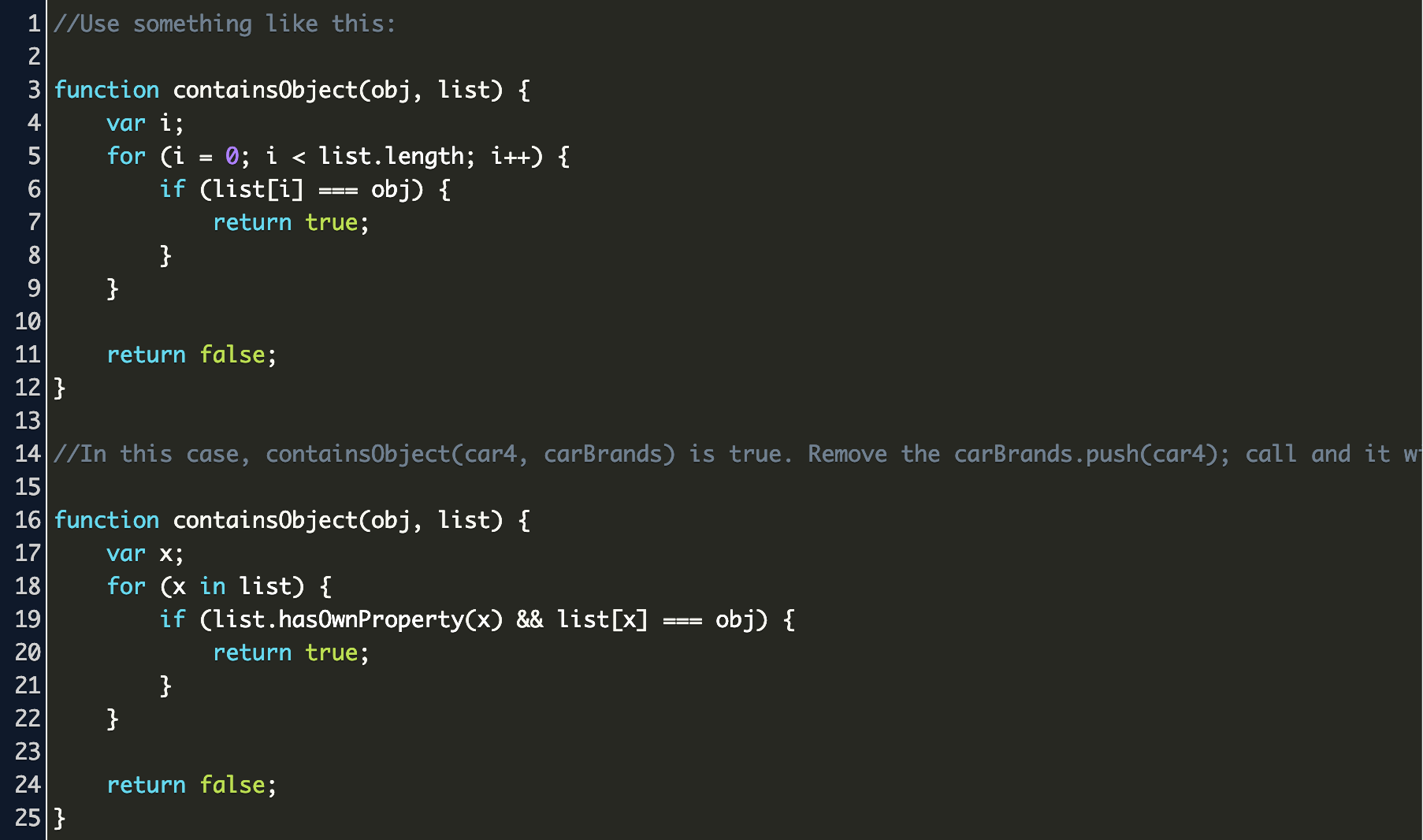
 Javascript Check If Object Exists In Array Code Example
Javascript Check If Object Exists In Array Code Example
 Typescript Convert Object To Array Because Ngfor Does Not
Typescript Convert Object To Array Because Ngfor Does Not
0 Response to "27 Javascript Object To Array"
Post a Comment