31 Javascript Set Disabled Attribute
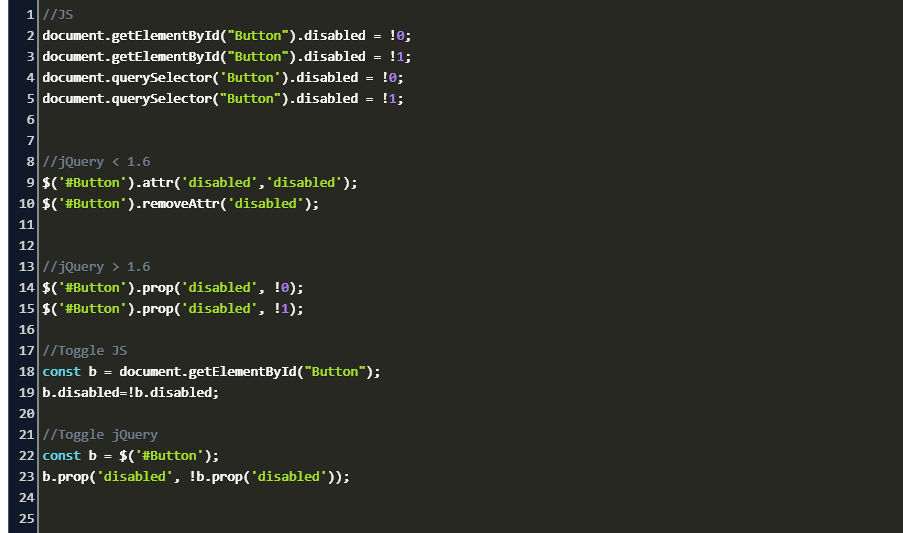
In our case, we've used it to set the value of the disabled attribute of the button. Apart from that, everything is the same. Apart from that, everything is the same. If you're using jQuery 1.5+, you'll need to use the prop method instead of the attr method, as shown in the following snippet. 11/3/2020 · Learn how to change an HTML element attribute value with JavaScript. Let’s say you have an anchor element on a website, with a faulty URL link path in the href attribute value. A commonplace to see that would be in your menu/navigation bar: <
 How Enable And Disable A Button With Javascript Stack Overflow
How Enable And Disable A Button With Javascript Stack Overflow
The real problem here seems to be you're trying to set disabled to false via setAttribute() which doesn't do what you're expecting. an element is disabled if the disabled-attribute is set, independent of it's value (so, disabled="true", disabled="disabled" and disabled="false" all do the same: the element gets disabled). you should instead remove the complete attribute: element.removeAttribute("disabled");

Javascript set disabled attribute. The disabled property of JavaScript is a Boolean property, meaning it only take two possible values: "true", or "false". By knowing this, you basically know how to manipulate the disabled attribute- disabling and re-enabling a form element at will. Below demonstrates an example where clicking a link disables/ enables a form button: Dec 12, 2012 - You need to either remove the attribute completely or set its property. ... what about if I want the button to be enabled initially then disabled later; I also tried enable="true". Is the enable the proper keyword?? To get the value of an attribute, we can use the getAttribute() method, and to remove a specific attribute from an element, we can use the removeAtrribute() method.. If we are adding a Boolean attribute such as disabled, then whatever the value it has, it is always considered as true.If we require to set the value of the Boolean attribute to false, we have to remove the entire attribute using ...
Mar 19, 2019 - The mere presence of it causes the element to be disabled regardless of what the value of that attribute actually is. This is why you are able to disable the element in JavaScript by setting the attribute to true, you could have set it to anything (and that is the reason why when you set it ... This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License. Code language: HTML, XML (xml) How it works: First, select the button with the id btnSend by using the querySelector() method.; Second, set the value of the name attribute to send using the setAttribute() method.; Third, set the value of the disabled attribute so that when users click the button, it will do nothing.; Note that the disabled attribute is special because it is a Boolean attribute.
August 17, 2021. by Rohit. Simply Set the element's disabled property to false to add a disabled attribute to the input using JavaScript. Use id and set a disabled property to false. document.getElementById ('my-input-id').disabled = false; Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · Check your Homestead.yaml ...
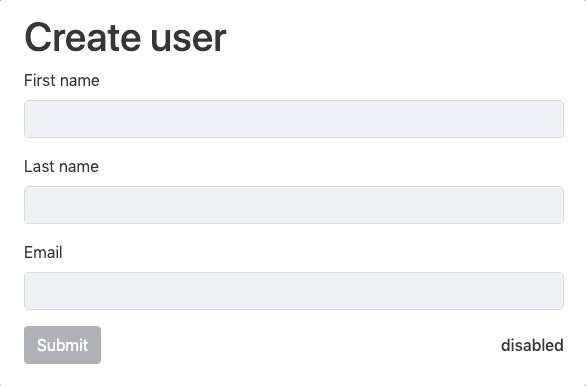
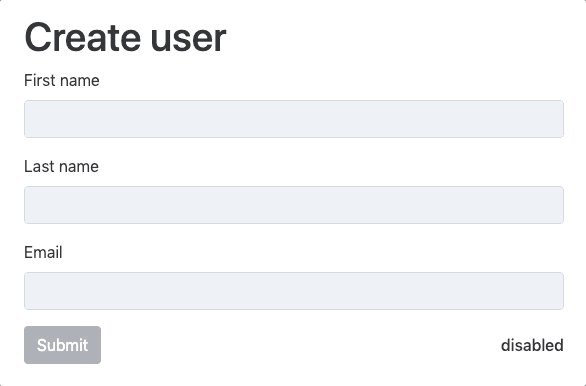
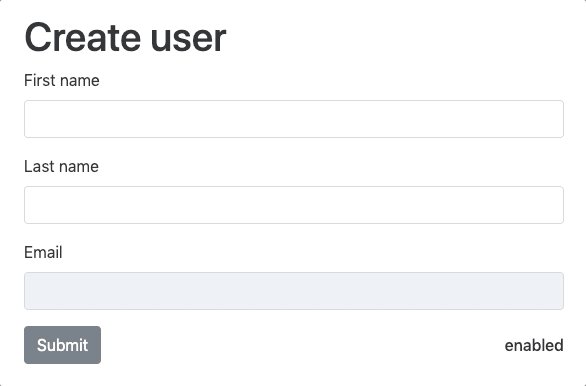
When you need to disable buttons using JavaScript, you can update the disabled attribute of <button> elements to true. Every HTML <button> element has the disabled attribute which is set to false by default, even when the <button> doesn't have a disabled attribute present. You can test this by running the following HTML code: On setting attribute value to 'disabled' to " " empty string, disabled is set to tue which automatically results in button to be disabled. We shouldn't use javascript setAttribute() for styling, to change or add styles, we can access style object. We shouldn't set style attributes like the below Solution 1. Accept Solution Reject Solution. I am not sure there's even a Disabled property. Try setting Enabled to false. BTW if you mean the HTML attribute, you probably need to set that in client side script. Here's an example of disabling a button from the client-side: XML. Copy Code. <input type="button" onclick="this.disabled=1">.
The disabled attribute can be set to keep a user from using the element until some other condition has been met (like selecting a checkbox, etc.). Then, a JavaScript could remove the disabled value, and make the element usable again . javascript remove disabled attribute from html input $(input).attr(disabled, true); as of I don't know any more. This property reflects the HTML disabled attribute. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... Jun 03, 2020 - // Selecting the element var btn = document.getElementById("myBtn"); // Setting new attributes btn.setAttribute("class", "click-btn"); btn.setAttribute("disabled", "");
Sep 16, 2019 - Find out how to programmatically disable or enable a button using JavaScript Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. To set the value of a Boolean attribute, such as disabled, you can specify any value. An empty string or the name of the attribute are recommended values. All that matters is that if the attribute is present at all, regardless of its actual value, its value is considered to be true. The absence of the attribute …
HTML elements have some attributes which are Boolean attributes. To set false to the Boolean attributes, you cannot simply use the setAttribute() method, but you have to remove the attribute entirely using the removeAttribute() method. For example, the values of the disabled attributes are true in the following cases: JavaScript change disabled attribute | Dynamically disabled it using JS code. Posted January 25, 2021. May 16, 2021. by Rohit. Just set the disabled property to false in JavaScript, it will change the disabled attribute in HTML. If you set disabled property true then HTML elements will disable. document.getElementById ("myId").disabled = false; Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Javascript examples for DOM HTML Element:Input Button · Disable a button with setAttribute("disabled") and removeAttribute("disabled") The task is to remove the disabled attribute from the input element using JavaScript. There are two approaches that are discussed below. Approach 1: Select the input element and use disabled property and set its value to false. Example: Note: Click the below buttons and remove disabled attribute. Remove Attribute. In the first time the selected html attribute is already set disabled, When you click on button, an alert box should show whether the attribute is removed or not. Example Third - jquery remove disabled attribute from select option
Jun 05, 2019 - All you need to do is get the element by id and set its disabled property to true or false. You can do that when a user clicks on some button by calling a JavaScript function by using the onclick attribute as shown in our first example. As a Java web developer, I can say that JavaScript is ... Only when the disabled attribute is removed or set to false (using Javascript), then the CSS stylesheet will be downloaded by the browser and style changes will be applied to the page. // now CSS stylesheet with id "#common-css" will be loaded and styles applied document.querySelector("#common-css").removeAttribute('disabled'); // alternate ... Code Explanation. 1. Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors ...
HTMLSelectElement.disabled. The HTMLSelectElement.disabled is a Boolean that reflects the disabled HTML attribute, which indicates whether the control is disabled. If it is disabled, it does not accept clicks. A disabled element is unusable and un-clickable. Disabling all form elements. HTML form elements have an attribute called disabled that can be set using javascript. If you are setting it in HTML you can use disabled="disabled" but if you are using javascript you can simply set the property to true or false. /* code from qodo.co.uk */ function toggleFormElements (bDisabled) { var inputs ... 1 week ago - Once you have the element reference, set its disabled property to true to disable it using JavaScript. disable/enable the button program...
Apr 28, 2021 - The value of the disabled HTML attribute indicates whether the element is enabled or disabled. The following example demonstrates this by disabling the submit button on empty input and enabling it when supplied. ... In plain JavaScript, the idea remains similar. 12/11/2017 · Home » Jquery » Add disabled attribute to input element using Javascript. Add disabled attribute to input element using Javascript . Posted by: admin November 12, 2017 Leave a comment. ... If you’re using jQuery then there are a few different ways to set the disabled attribute. How to find an element using the attribute "class name" in Selenium? How to trigger click event on pressing enter key using jQuery? How to find an element using the attribute "HTML tag name" in Selenium? How to disable right click using jQuery? How to get attribute of an element when using the 'click' event in jQuery? HTML disabled ...
The disabled attribute is a boolean attribute. When present, it specifies that the element should be disabled. A disabled element is unusable. The disabled attribute can be set to keep a user from using the element until some other condition has been met (like selecting a checkbox, etc.). Then, a JavaScript could remove the disabled value, and ... If you inspect the source, you'll just get the static markup as served from the backend. To view dynamic changes like this, right-click the button and click "Inspect Element"; this will ... Properties generally affect the dynamic state of a DOM element without changing the serialized HTML attribute. Examples include the value property of input elements, the disabled property of inputs and buttons, or the checked property of a checkbox. The .prop() method should be used to set disabled and checked instead of the .attr() method.
Home › disabled attribute in javascript › remove disabled attribute in javascript › set disabled attribute in javascript. 36 Disabled Attribute In Javascript Written By Roger B Welker. Sunday, August 22, 2021 Add Comment Edit. Disabled attribute in javascript. The focus of this article is the Angular [disabled] attribute. Next, take a look at the third button. It has a disabled attribute. That attribute is set to toggle based on the buttonDisabled property. So when the buttonDisabled property is true, that third button is disabled. And when the buttonDisabled property is false, the third button is ... disabled. The purpose of the HTML disabled attribute is to disable an element. Using this attribute you can disable form controls. Once set, the element on which it is set, becomes grey. Supported elements . HTML disabled attribute supports button, input, optgroup, option, select, textarea elements. Syntax <ElementName disabled>.....</ElementName>
Material-UI: A component is changing the default value state of an uncontrolled Select after being initialized. To suppress this warning opt to use a controlled Select · How do I conditionally add attributes to React components · How to check whether a checkbox is checked in jQuery To set the disabled attribute, provide the attribute name (first parameter) along with a value (second parameter): $('select[name="select-states"]').attr('disabled', 'disabled'); Add disabled attribute to input element using Javascript, If you're using jQuery then there are a few different ways to set the disabled attribute. $(element). prop('disabled', true); //true|disabled will work on all $(element). attr('disabled… jQuery Web Development Front End Technology. To remove disabled attribute using jQuery, use the removeAttr () method. You need to first remove the property using the prop () method. It will set the underlying Boolean value to false.
 How To Dynamically Set A Required Rule To The Form Item
How To Dynamically Set A Required Rule To The Form Item
 How To Check Div Is Disabled Onclick In Js Stack Overflow
How To Check Div Is Disabled Onclick In Js Stack Overflow
 How To Disable A Lightning Button In Lightning Web Component
How To Disable A Lightning Button In Lightning Web Component
 Enable And Disable Add In Commands Office Add Ins
Enable And Disable Add In Commands Office Add Ins
 How To Enable Disable All Input Controls Inside A Form
How To Enable Disable All Input Controls Inside A Form
 Conditionally Enabling And Disabling Dom Elements Dzone Web Dev
Conditionally Enabling And Disabling Dom Elements Dzone Web Dev
 Javarevisited How To Enable Disable An Element Using Jquery
Javarevisited How To Enable Disable An Element Using Jquery
 Bug Using Enable Function To Load Gtm Js Script Won T Load
Bug Using Enable Function To Load Gtm Js Script Won T Load
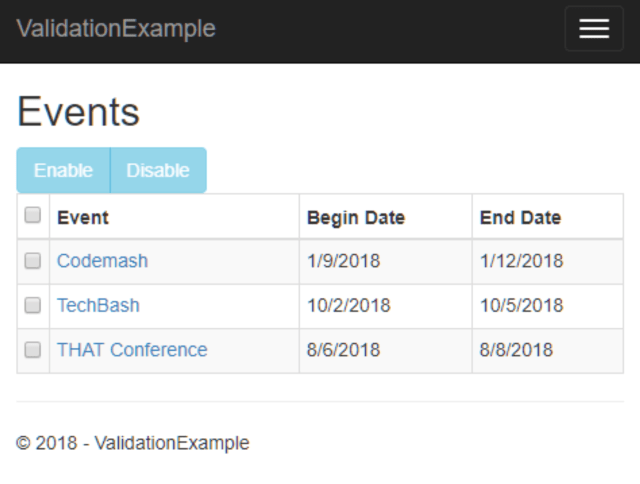
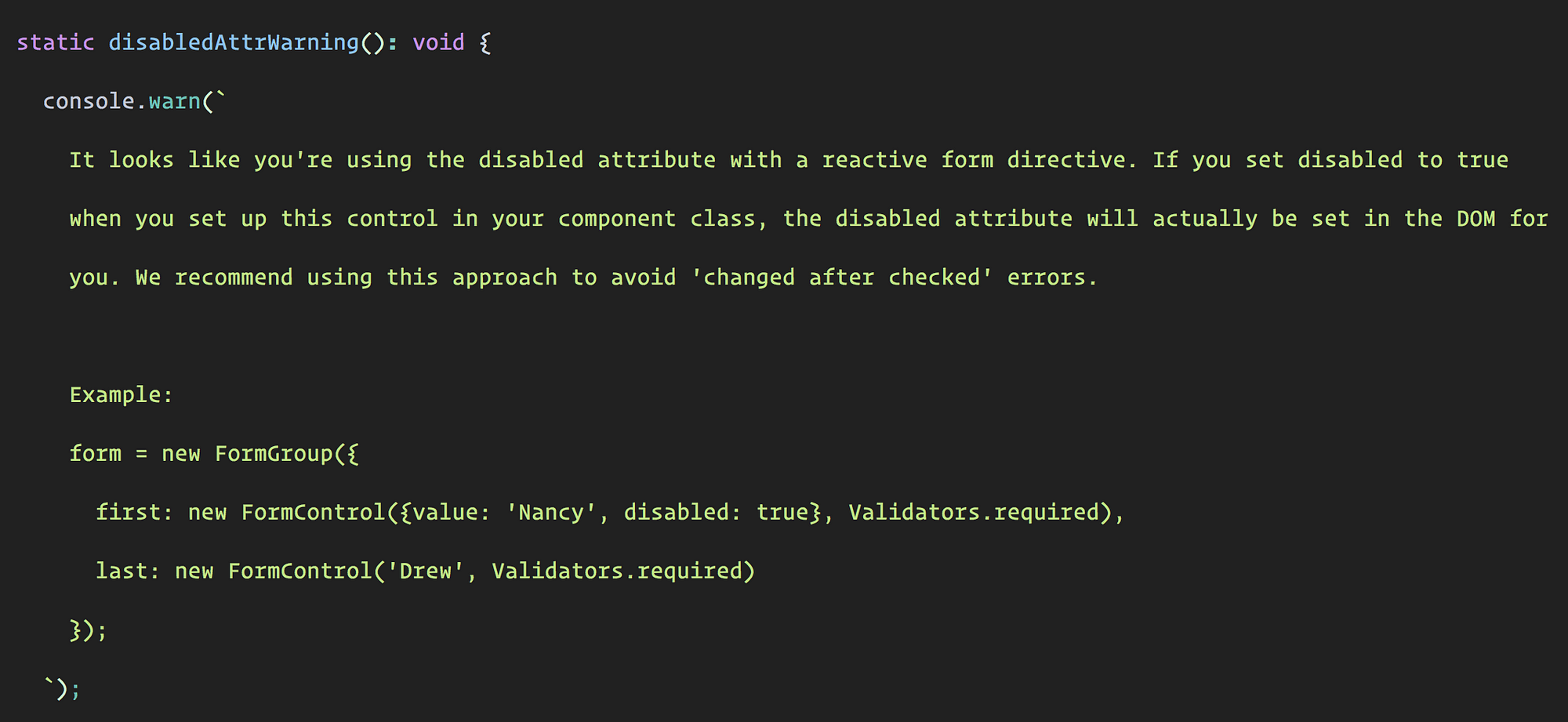
 Disabling Form Controls When Working With Reactive Forms In
Disabling Form Controls When Working With Reactive Forms In
 How To Remove Disabled Attribute From Html Input Element
How To Remove Disabled Attribute From Html Input Element
 Disabled Attribute Doesn T Work With Reactive Forms Issue
Disabled Attribute Doesn T Work With Reactive Forms Issue
 Add Disabled Attribute Javascript Disable Html Elements Example
Add Disabled Attribute Javascript Disable Html Elements Example
 Disable A Button Until A Checkbox Is Checked
Disable A Button Until A Checkbox Is Checked
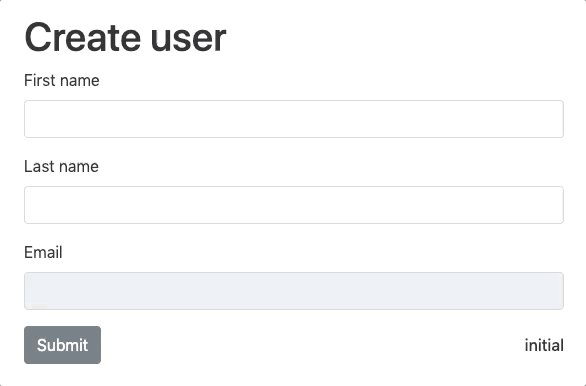
 Angular Disable A Form While Preserving Form Control State
Angular Disable A Form While Preserving Form Control State
 Enable Disable Button Javascript Code Example
Enable Disable Button Javascript Code Example
 How Do I Disable An Html Element With Angular Kevin
How Do I Disable An Html Element With Angular Kevin
 Disabled Value Is Not Rendering Stack Overflow
Disabled Value Is Not Rendering Stack Overflow
 Html Disabled Attribute Html Tutorials W3resource
Html Disabled Attribute Html Tutorials W3resource
Tips For Testing And Debugging Samesite By Default And
 Load Css Stylesheet On Demand Through Link Disabled Attribute
Load Css Stylesheet On Demand Through Link Disabled Attribute
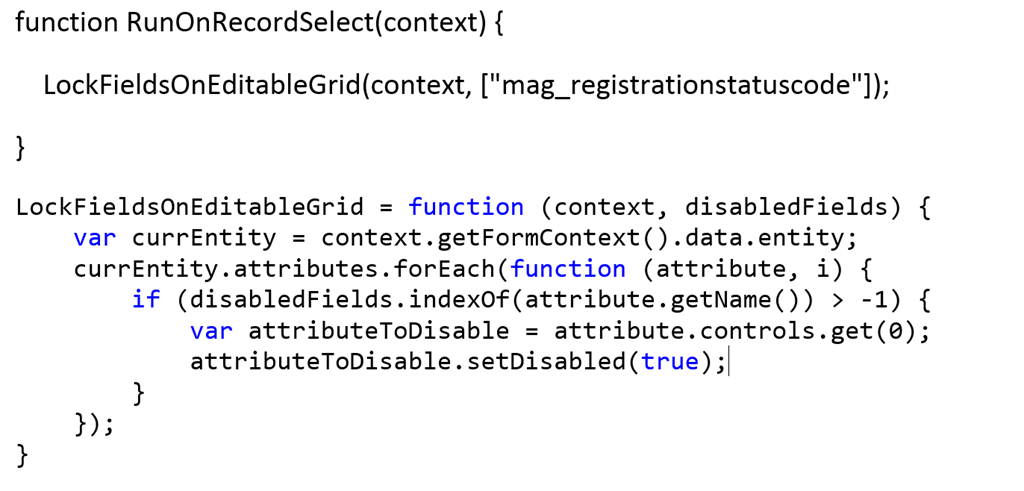
 How To Trigger Javascript On An Editable Grid In Dynamics 365
How To Trigger Javascript On An Editable Grid In Dynamics 365
 Jquery Disable Enable An Input Element Geeksforgeeks
Jquery Disable Enable An Input Element Geeksforgeeks
 Enable And Disable Text Box Based On Clicking Of Checkbox
Enable And Disable Text Box Based On Clicking Of Checkbox
 Jquery Disable Input How The Input Field Or Element Is
Jquery Disable Input How The Input Field Or Element Is
 How To Disable A Button Using Javascript
How To Disable A Button Using Javascript
 Jquery Disable Input Code Example
Jquery Disable Input Code Example
 How To Disable First Option In Form Dropdown Select Menu
How To Disable First Option In Form Dropdown Select Menu
Buttons Not Disabled In Internet Explorer Issue 3558

0 Response to "31 Javascript Set Disabled Attribute"
Post a Comment