26 How To Get Data From Html Table Using Javascript
Example-2: (With People picker column) Here we will see how to retrieve people picker column value using Rest API and display in the HTML table or grid. We have "TrainerName" is a people picker column. To retrieve the value from a people picker column we need to change the rest endpoint like below: var requestUri = _spPageContextInfo ... Not the answer you're looking for? Browse other questions tagged javascript php jquery html or ask your own question.
 Export Html Table To Excel Spreadsheet Using Jquery
Export Html Table To Excel Spreadsheet Using Jquery
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

How to get data from html table using javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this section, we'll discuss how you can use the getAttribute method to get the value of data attributes. We'll revise the example we discussed in the previous section. As you can see, it's pretty straightforward to get custom data attributes with the getAttribute method of an HTML element. You just need to pass the whole attribute name ... HTML Table Row And Cell Index In Js Source Code: http://1bestcsharp.blogspot /2017/03/javascript-html-table-row-and-cell-index.html Javascript Tutorials F
Basically, the export data functionality is used in the member list, product list, or other lists to download data list in file format. Using JavaScript, you can easily export data to CSV file without using any jQuery plugin. In this tutorial, we'll show you how to export HTML table data to CSV using JavaScript. Here we'll implement export ... Inside the GetSelected JavaScript function, first the Html Table is referenced and then all the CheckBoxes inside the Html Table are referenced. Then a loop is executed over the CheckBoxes and if the CheckBox is checked, the values of Cells of the Row are extracted and displayed using JavaScript Alert Message Box. //Reference the Table. 1 week ago - Here we create an array variable arrData where we store our HTML table data. With the below-written jquery code, we able to save our complete HTML table data into a javascript array object.
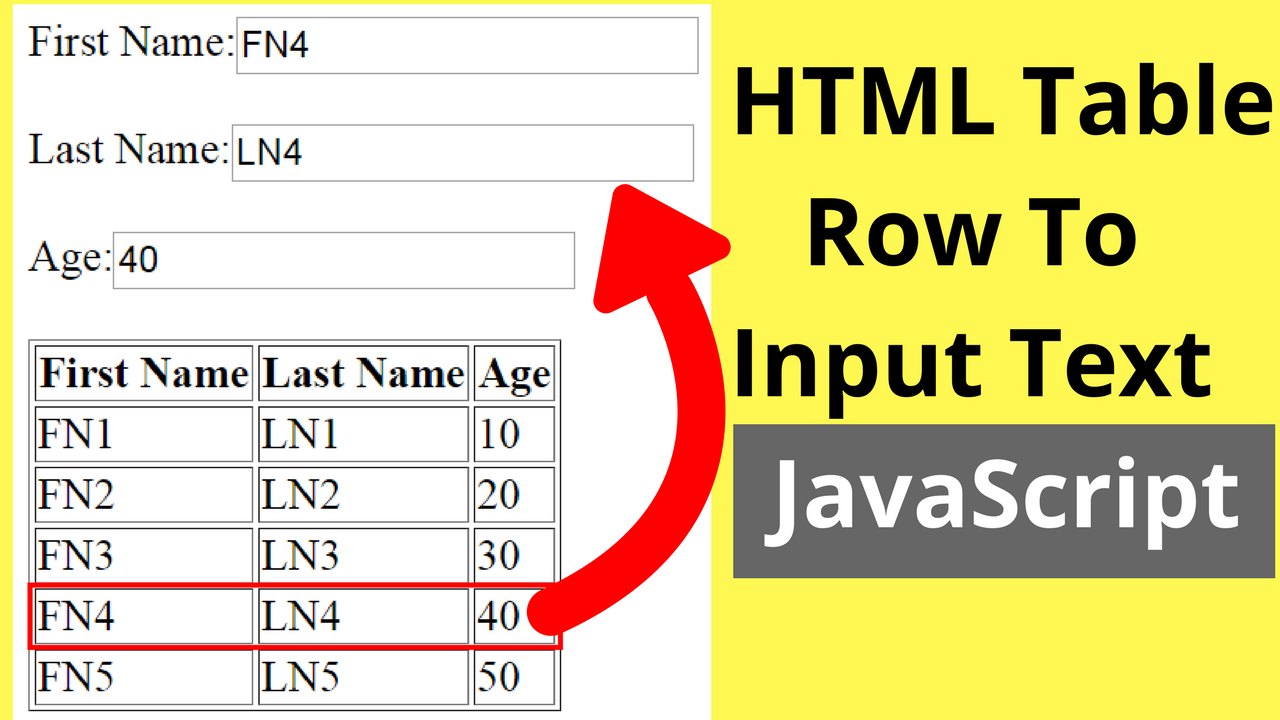
How To Set Selected HTML Table Row Data Into TextBoxes Using Javascript In This Javascript Tutorial we will See How To Get Selected Html Table Row Values And Show It In Input Text On Row Click Event Using JS And Netbeans Editor . 1. "getData" that fetch the data from localStorage using key "localData". 2. "deleteData ()" that remove the item from localStorage. 3. display SharePoint list data in HTML table using javascript Now we have to display these SharePoint List items, in a tabular format using HTML and JavaScript (jsom). In SharePoint Online or SharePoint 2013/2010, you can use the jsom code inside a content editor web part or a script editor web part.
Run Node.js Code to display data in the HTML Table To Run Node.js code for displaying data in the HTML table, you will have to do the following things - Start your Node.js server using npm start the command Enter the following URL into your web browser Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Store HTML Table Values into Multidimensional Javascript Array Object Once you understand how to access the text values in each table cell, the next step is to save the values in an array. The following code will read the table and store the cell values in the TableData array.
After entering the data into these fields, that data is retrieved from the input fields and added to a new row in the HTML table. Figure 2: Add products to table with user input. In addition to the new input fields, a <button> is added that when clicked, adds the data from the fields into the table. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Jul 28, 2021 - Learn how to add, edit, and delete data in an HTML
The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement ("table"); Add a new row to the table - row = table.insertRow (); Add cells to the row - cell = row.insertCell (); Append data to the cell - cell.innerHTML = DATA; The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. May 20, 2020 - I want to extract the headers data and column data (not row data) from an HTML table using JavaScript. Is this a good approach of doing it? And how can I simplify this using jQuery? let table =
In addition, you will learn how you can dynamically create a table in JavaScript using createElement () Method. Note: You can also use jQuery to convert data from a JSON file to an HTML table, and using this process you can create a simple CRUD application using either jQuery or JavaScript. First a dynamic HTML Table is created using JavaScript createElement method. Adding the Header Row The Header Row will be built using the first element of the Array as it contains the Header column text values. Updating HTML Table Content Using JavaScript. Of all the HTML elements, the table is one of the most versatile - and most complex. Frankly, its intricate tag structure can make dynamically updating a cell's contents a bit of an ordeal. That being said, thanks to jQuery's outstanding DOM manipulation functions, working with tables need not ...
How to get table cell data using javascript. 1. How to get data from a html row (in a table) with php. See more linked questions. Related. 7626. How do JavaScript closures work? 8164. How do I check if an element is hidden in jQuery? 6731. How do I remove a property from a JavaScript object? 4353. How to link SQL data table with javascript and html? SQL. Javascript. HTML. JavaScript. SQL. HTML. Tables. Share . Facebook. Twitter. ... The below link is represent connect and get the data from ... Jul 05, 2013 - I would like to pull data (string) from a column called "Limit" in a table ("displayTable") in javascript. How do I do that?
Display SharePoint list data in HTML table using javascript. Here we have taken a SharePoint list with list name as "Facilitylist" which has few columns like below: And we have taken an HTML file with a <p> tag to display the data in tabular format and have used the JavaScript object model (jsom) to retrieve the items from the SharePoint ... May 11, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to get table row data in javascript: When we are working with HTML tables we will get a scenario like to get whole table rows data, or table td values , table cell value in JavaScript. For that we need to read the table by using JavaScript. lets see example on get table cell data using java script. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow. HTML table rows on the other hand inherit from HTMLTableRowElement. Convert HTML table to array in JavaScript? Javascript Web Development Object Oriented Programming. Get data from tag using find() and store that data into array using push(). Let's say the following is our table − ...
JavaScript uses two methods to display information on a web page. One method is the document.write () method and the other method is the getElementByID () method. Both methods display information but the document.write () method creates a new web page if the method is used after the initial web page loads. To display information on an existing ... A WebMethod is the simplest way to enable communication between a browser with an HTML page with JavaScript and a JQuery Ajax call and ASP.NET. An Ajax call allows us to call methods on the server without any postback (page refresh). Create a table on a SQL Server database. This table will be used to query data and display it in the HTML page. If you want to extract data from a particular column, then you can simply assign value to the variable j in the second loop. Each column or <th> has a unique index value starting from 0. For example, if you want to show values of column Age, then you can assign value 2 to the variable j.
We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page. Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data.
Sep 21, 2015 - I would have "thought" it would be a simple thing to get the (unformatted) text in ...
 Display Sharepoint List Data In Jquery Data Table Using Rest
Display Sharepoint List Data In Jquery Data Table Using Rest
 Html Lt Table Gt Align Attribute Geeksforgeeks
Html Lt Table Gt Align Attribute Geeksforgeeks
 Add Row In Html Table Using Javascript Dynamic Html Table Js Function To Insert
Add Row In Html Table Using Javascript Dynamic Html Table Js Function To Insert
 Table Css Creating Beautiful Html Tables With Css Dev
Table Css Creating Beautiful Html Tables With Css Dev
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
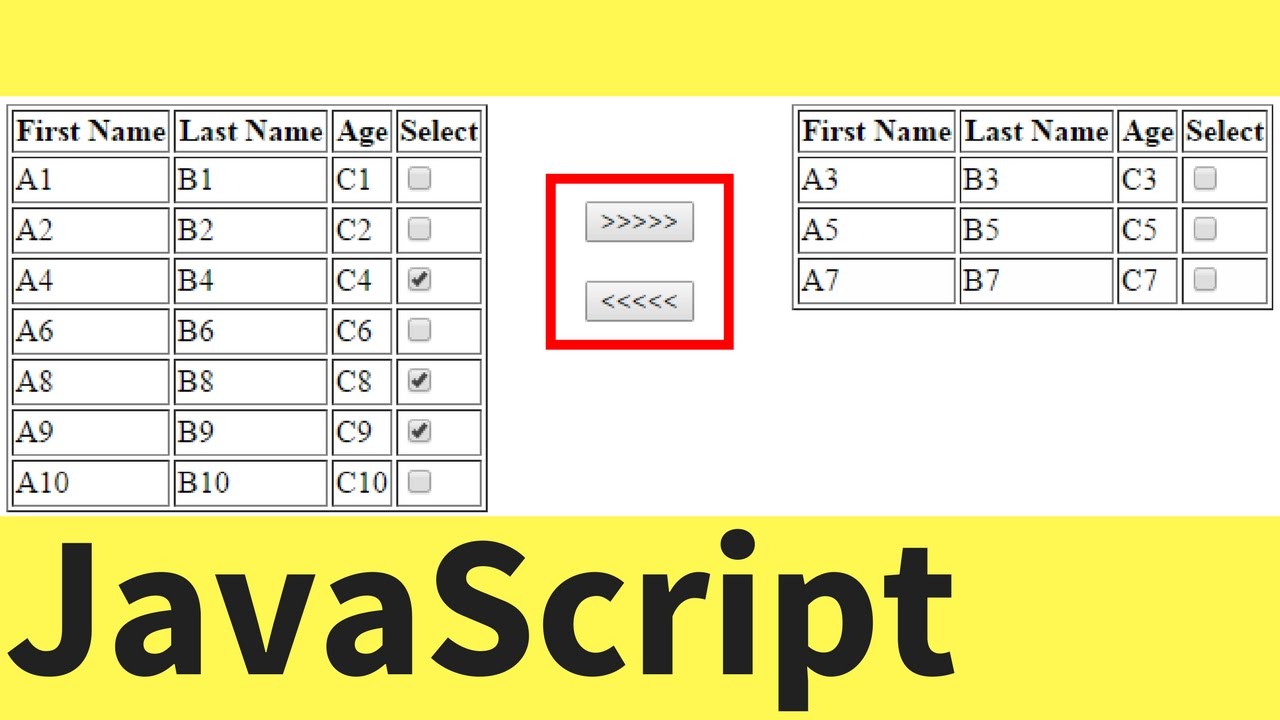
 How To Transfer Rows Between Two Html Table In Javascript
How To Transfer Rows Between Two Html Table In Javascript
 1 Export Html Table Data To Excel Using Javascript
1 Export Html Table Data To Excel Using Javascript
 Html Table To Excel Table Using Javascript Chandresh S Blogs
Html Table To Excel Table Using Javascript Chandresh S Blogs
 Angularjs Bind Json Data To Html Table Ng Repeat Codepedia
Angularjs Bind Json Data To Html Table Ng Repeat Codepedia
 Php Mysql Getting Data From A Database Into A Html Table
Php Mysql Getting Data From A Database Into A Html Table
 C Java Php Programming Source Code Javascript Display
C Java Php Programming Source Code Javascript Display
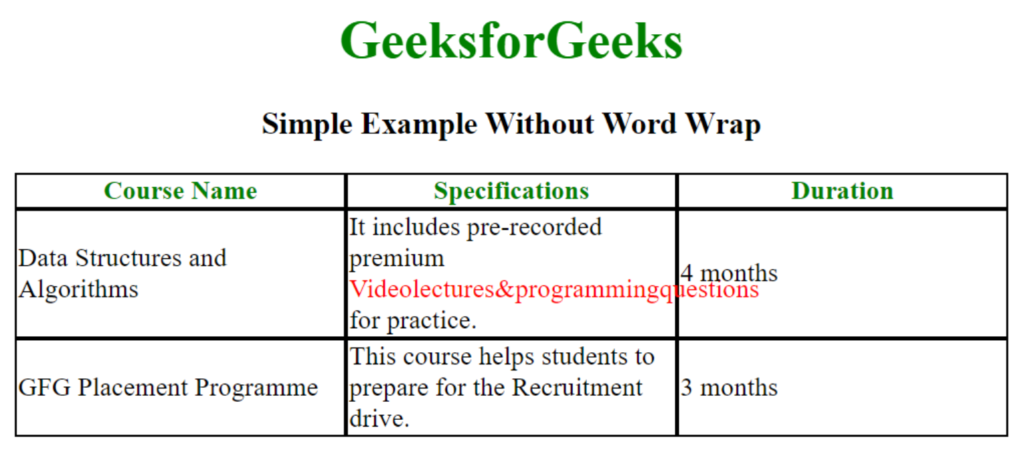
 How To Wrap Table Cell Lt Td Gt Content Using Css Geeksforgeeks
How To Wrap Table Cell Lt Td Gt Content Using Css Geeksforgeeks
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
Reading A Csv File Using Jquery And Display Into Html Table
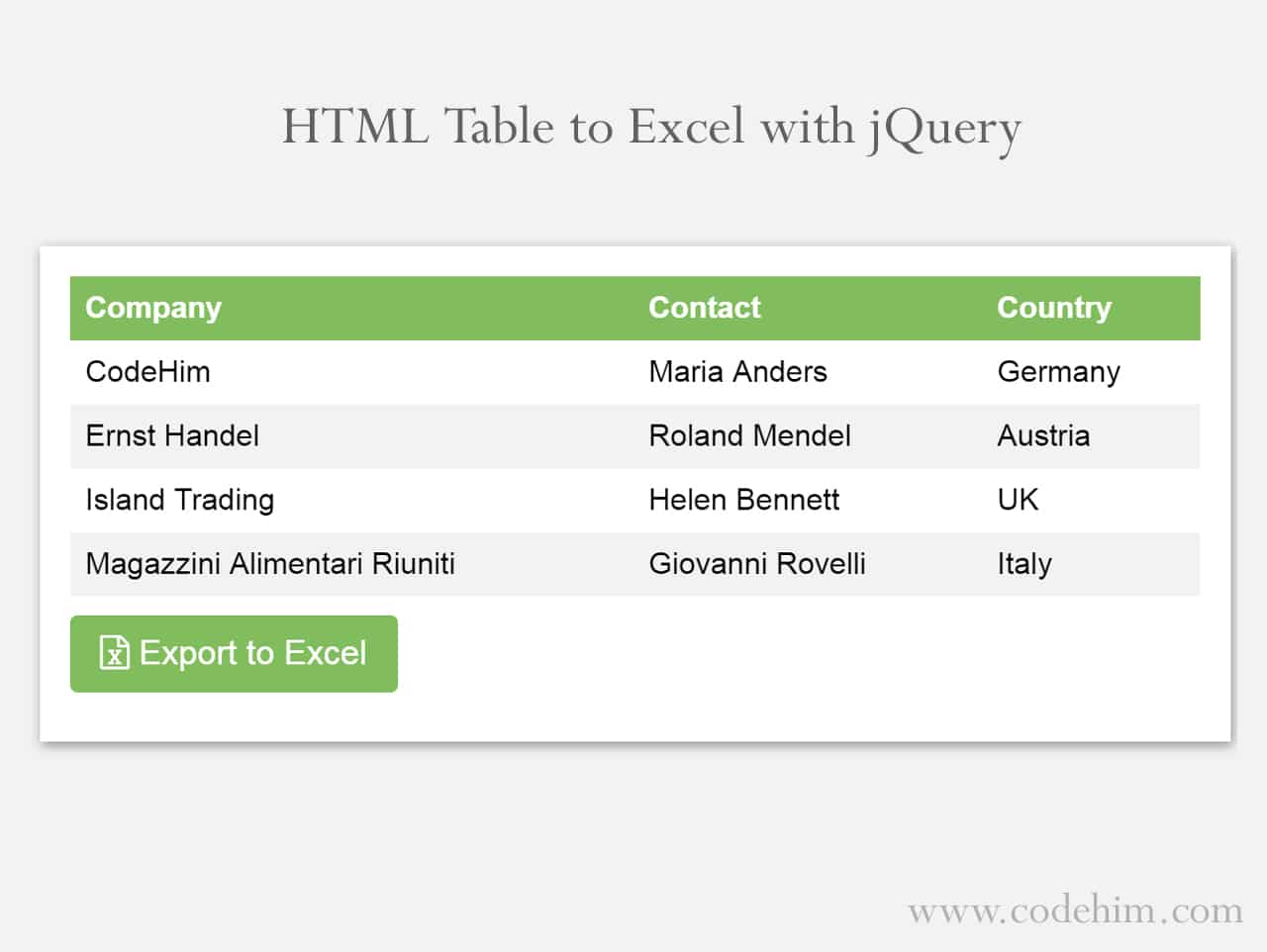
 Export Html Table To Excel Using Jquery Plugin Codehim
Export Html Table To Excel Using Jquery Plugin Codehim
 How To Display Excel Data In Html Table Using Javascript
How To Display Excel Data In Html Table Using Javascript
 Get Text Value Of A Table Specifying A Row With Jquery Or Js
Get Text Value Of A Table Specifying A Row With Jquery Or Js
 Javascript How To Delete Firestore Row Data By Firestore Id
Javascript How To Delete Firestore Row Data By Firestore Id
 How To Display Sharepoint List Data In An Html Table Using
How To Display Sharepoint List Data In An Html Table Using
 Convert Export Html Table Data Into Excel In Javascript
Convert Export Html Table Data Into Excel In Javascript
 How To Filter An Html Table Using Javascript Search On The
How To Filter An Html Table Using Javascript Search On The
 C Java Php Programming Source Code Javascript Populate
C Java Php Programming Source Code Javascript Populate
Export Html Table Data To Excel File Using Javascript
0 Response to "26 How To Get Data From Html Table Using Javascript"
Post a Comment