27 Javascript Class Helper Functions
Helper functions are JavaScript functions that you can call from your template. Ember's template syntax limits what you can express to keep the structure of your application clear at a glance. When you need to compute something using JavaScript, you can use helper functions. It's possible to create your own helpers or just use the built-in ones. In JavaScript, functions are invoked without a receiver using the parens syntax (). The receiver is what separates a function from a method. ... First class functions are treated like objects ...
 Helper Functions For Assertions Jest Amp Node Js Dev Community
Helper Functions For Assertions Jest Amp Node Js Dev Community
1 week ago - Prior to ES6, there was a lot of confusion about the differences between a factory function and a constructor function in JavaScript. Since ES6 has the `class` keyword, a lot of people seem to think…

Javascript class helper functions. Oct 03, 2011 - I have found this pattern to be very useful for organizing my javascript code. It enables clean object-oriented design – not least because of mixins – and is simple enough to not need any complex helper functions for defining classes. It is all just plain, vanilla javascript with three ... 16/2/2010 · Save the following code to a .js file or add to an existing one you might have: C#. Copy Code. function stringHelper () { this .isNullOrEmpty = function (str) { if ( null == str) return true ; str = this .trim (str); return str.length == 0 ; } this .trim = function (str, chars) { return this .ltrim ( this .rtrim (str, chars), chars); } this . Oct 11, 2016 - I'm learning ES6 classes. Is there a way to make helper functions (eg for data munging) accessible to the constructor, but also elsewhere, so that I'm not typing out the function twice (as an IIFE ...
A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {} 18/8/2020 · In this article, I'll be explaining how to solve the anagram algorithm using helper functions in JavaScript! Utilizing helper functions in your code makes tasks less complicated to manage and makes your code more DRY (Don't Repeat Yourself). I found them very useful when I used them to tackle algorithm problems because I noticed myself trying to solve them in just one function. classie - class helper functions. Ripped from bonzo ️ @ded. No longer supported. Use classie only if you need to support older browsers that do not support classList. classList is supported in IE10+, Android 3+, iOS Safari 5.1+, and modern evergreen browsers. Can I use classList? classie is longer supported. v1.0.1 is the final version. Usage
Class Methods. Class methods are created with the same syntax as object methods. Use the keyword class to create a class. Always add a constructor() method. Then add any number of methods. Helper functions lack access to each other. Cons: Lower readability and testability; Testing of this helper must occur in the scope of initialize. ... see: Are there any OO-principles that are practically applicable for Javascript? – gnat Apr 10 '14 at 18:07 ... First JavaScript doesn't have Classes... Jul 05, 2020 - function multiplyByNineFifths(number) { return number * (9/5); }; function getFahrenheit(celsius) { return multiplyByNineFifths(celsius) + 32; }; getFahrenheit(15); // Returns 59
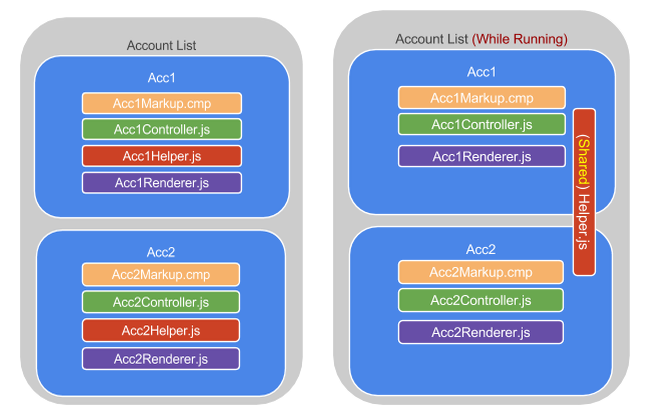
The "Helper Functions" Lesson is part of the full, Advanced Asynchronous JavaScript course featured in this preview video. Here's what you'd learn in this lesson: A helper function is a way to reduce complexity within other functions. For example, if you had a computation that needed to be made frequently within other functions, you might make a helper function which returns that computation and embed that function wherever you need it. Do similar delegation in all Renderer functions (render, rerender and so on). Anytime you need to call one controller function from another controller function, move that logic to Helper. Anti-Pattern(s): Too many functions in the Helper: If you get into this situation, it's time to refactor the component itself into smaller sub components.
When I setup util libs in my projects it usually is a bunch of exported functions that make up a module, rather than an exported javascript class. To provide an example of what a text.js file made up of text-based utility functions might look like: 30/1/2017 · in my another component that use from my AjaxHelperClass function : import React from 'react'; import {render} from 'react-dom'; import {AjaxHelperClass} from "./module/AjaxHelperClass" class App extends React.Component { constructor (props) { super (props); /// AjaxHelperClass.ResturantAPI (); // or let myajaxresult= new AjaxHelperClass ... Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Defining classes Classes are in fact "special functions ", and just as you can define function expressions and function declarations , the class syntax has two components: class expressions and class declarations .
19/5/2016 · a quick look at what a helper function (or a helper method) is, and how you would use it-----http://ate... A JavaScript date is fundamentally specified as the number of milliseconds that have elapsed since midnight on January 1, 1970, UTC. This date and time are not the same as the UNIX epoch (the number of seconds that have elapsed since midnight on January 1, 1970, UTC), which is the predominant base value for computer-recorded date and time values. A helper function is a function that performs part of the computation of another function. Helper functions are used to make your programs easier to read by giving descriptive names to computations. They also let you reuse computations, just as with functions in general.
Sep 19, 2018 - Yesterday, we looked at how to use JavaScript constructor patterns. Today, you’ll learn how to add private variables and helper methods to your constructor. You’ll also learn how to add functions you can use to update private settings and variables. A quick recap Yesterday, we build a little ... Dec 23, 2019 - I do agree with you that ES6 isn’t ... at which JavaScript community grew was incredible, it was so amazing. But the fact still remains that the new developers out there still find some concepts difficult to grasp. The things introduced in ES6 like the helper methods, arrow functions, const & let, ... So on the “Review of Functions in Java Script: Helper Functions” it seems no matter what I type in to fix the code below it always says Oops try again your code didnt print. Anyone know how to fix this?
Home / Creating Reusable Helper Functions in React.js / React create helper functions / React export function from class / React helper methods / use helper functions in a React component / React Create & Use Helper Functions ... 39 Best Object Oriented JavaScript Interview Questions and Answers. A helper is a harmless additional class or method, as long as it complements an external component. When it does the contrary, then it indicates bad design because the code has been excluded from its authority, if there is any authority at all. Helper Class is a Java class which includes basic error handling, some helper functions etc. Helper class contains functions that help in assisting the program. This Class intends to give quick implementation of basic functions such that programmers do not have to implement again and again.
JavaScript's support for nested functions allows developers to place a function within another so that it is only accessible by its parent. This makes nesting helper function the ideal way to keep a function tightly coupled with the method which it supports. We may get a pipeline operator in JavaScript and then can chain helper functions (as in the previous example). Note that the pipeline operator is nice to have for functions, but not a requirement. Their other benefits stand on their own. If we are not chaining, functions are convenient: A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. }
Helper functions are local to a component, improve code reuse, and move the heavy lifting of JavaScript logic away from the client-side controller, where possible. A helper function can be called from any JavaScript code in a component's bundle, such as from a client-side controller or renderer. Oct 22, 2018 - I am a new in react js, my problem ... another class or component. Use case for e.g First I want to fetch all resturant list keyword entered by user if user select any resturant then I want to get resturant details. in this use case I have to make two ajax call I want to create global ajax helper function which I can ... Jul 20, 2021 - Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is ...
The Optimizely snippet is a JavaScript file that contains all the logic needed to run Optimizely experiments on a web page. Using the JavaScript API, you can modify the default behavior of the Optimizely snippet to target activation based on specific page content or events; query the state ... has class helper function. Use this helper function to check if the element has a given class. It uses a regular expression to match the queried class name. First attribute of the helper function takes the element name. Pass the name of the class you want to check as the second attribute. #javascript #helper #function #class Jul 05, 2020 - how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript
The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually. Helper Functions Helper functions make complicated or repetitive tasks a bit easier, and keep your code DRY (an acronym for Don't Repeat Yourself). Unless otherwise noted, these helper functions work in all modern browsers on desktop and mobile. You can extend support back further with polyfills. Jan 11, 2018 - It is basically a file with JavaScript code inside of it. We can make code from module available for other modules by using export keyword in front of variables, classes, functions. And all code inside of that module is shared. Hence, a lot of people are defining helper methods inside of modules.
The first one is an array that contains a property named length.It tells us the number of elements in an array. This is not the only difference. The main difference comes out when you open the __proto__ property of both an array and an object.An array comes with some great helper methods which we are going to discuss in this article. In the first implementation, we store action and counter in the environment of the class constructor. An environment is the internal data structure, in which a JavaScript engine stores the parameters and local variables that come into existence whenever a new scope is entered (e.g. via a function ... helper collection string extensions regex help boolean swift-language schemas collectionview viewcontroller extension-methods tableviewcell subscript helper-functions helper-class helpers-library swift5 helper-component tableviw
JavaScript Functions and Helpers. Vanilla JS utilities for writing powerful web applications without jQuery. Selecting. Select DOM elements by CSS selector. ... context) Select elements by class name. getElementsByClassName - a fast way of selecting DOM elements by class name in modern browsers. Does not work in IE 8 and below. jQuery: $('.foo') Option 1: Helper function in outer scope, invoke with context of instance. function createPane (pane) { // logic to create pane var proto = Object.create (this.paneList); $.extend (paneProto, pane); return paneProto; } Panes.prototype.initialize = function (panes) { var _this = this; _.each (panes, function () { … Export default. In practice, there are mainly two kinds of modules. Modules that contain a library, pack of functions, like say.js above.; Modules that declare a single entity, e.g. a module user.js exports only class User.; Mostly, the second approach is preferred, so that every "thing" resides in its own module.
JavaScript and first class functions. In JavaScript, functions are treated as first-class citizens. What this means is that in JavaScript, other functional programming languages, functions are actually objects. They are a special type of Function objects. This means that all the things you can do with other types such as object, string, or ...
 How To Comment A Custom Object Used By A Factory Class With
How To Comment A Custom Object Used By A Factory Class With
 Javascript Functions Are Objects By Gigarthan Frontend
Javascript Functions Are Objects By Gigarthan Frontend
 How To Create Custom Helper Functions In Laravel 8 Tutorial
How To Create Custom Helper Functions In Laravel 8 Tutorial
 How To Comment A Custom Object Used By A Factory Class With
How To Comment A Custom Object Used By A Factory Class With
 Subash Controller Helper And Renderer In Salesforce
Subash Controller Helper And Renderer In Salesforce
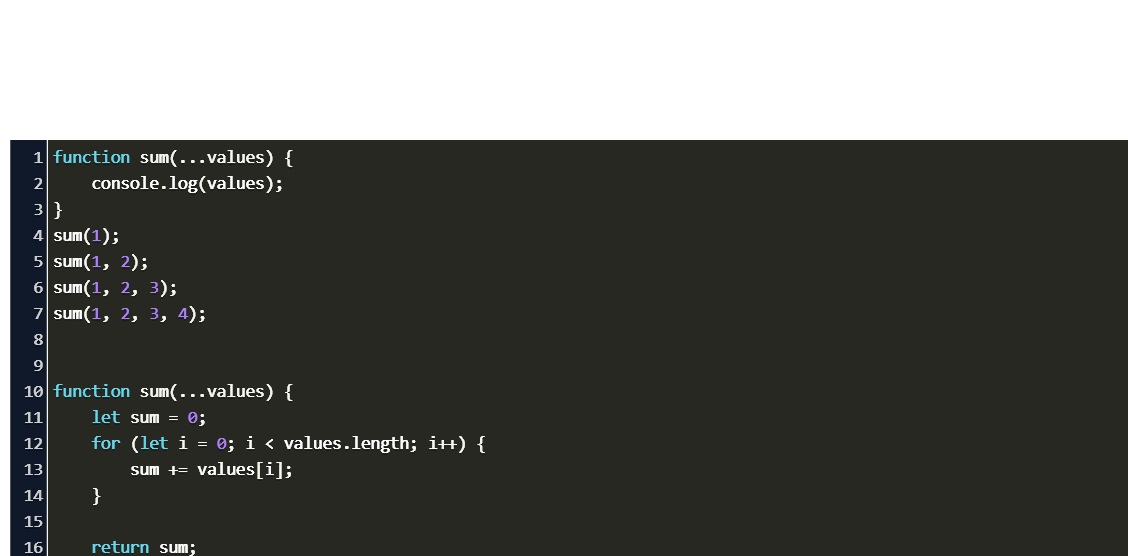
 Javascript Function Multiple Parameters Code Example
Javascript Function Multiple Parameters Code Example
 How To Create A Common Helper Class Or Util File In React Js
How To Create A Common Helper Class Or Util File In React Js
 How To Build A Calculator Using Javascript Engineering
How To Build A Calculator Using Javascript Engineering
 Set Type For Function Parameters Stack Overflow
Set Type For Function Parameters Stack Overflow
 Class Helper Visual Studio Marketplace
Class Helper Visual Studio Marketplace
 Increase Productivity By Creating Php Helper Functions
Increase Productivity By Creating Php Helper Functions
Github Microsoft Dynamicproto Js Generates Dynamic
10 Not So Famous But Powerful Array Helper Functions In Php
 Typescript Documentation Overview
Typescript Documentation Overview
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Apache Jmeter User S Manual Functions And Variables
Apache Jmeter User S Manual Functions And Variables
 Classie Class Helper Functions Helper Class Math
Classie Class Helper Functions Helper Class Math
 Node Js Import Data From Another File Code Example
Node Js Import Data From Another File Code Example
 Sitegenesis Javascript Controller Sgjc Model View
Sitegenesis Javascript Controller Sgjc Model View
 Productivity Tips For Jupyter Python By Michal Krassowski
Productivity Tips For Jupyter Python By Michal Krassowski
 Python Inner Functions What Are They Good For Real Python
Python Inner Functions What Are They Good For Real Python
Github Asadhshujau Axios Model A Model Class With Helper



0 Response to "27 Javascript Class Helper Functions"
Post a Comment