23 Access Control Allow Origin Header Javascript
Access-Control-Allow-Origin. The Access-Control-Allow-Origin response header indicates whether the response can be shared with requesting code from the given origin. Header type. "access-control-allow-origin header syntax" Code Answer's access-control-allow-origin javascript by Delightful Dove on Jun 15 2021 Comment
 Grpc Web Call Receives Cors Error When Using Nginx Proxy
Grpc Web Call Receives Cors Error When Using Nginx Proxy
2/1/2021 · As you can see, the Origin header contains exactly the origin (domain/protocol/port), without a path. The server can inspect the Origin and, if it agrees to accept such a request, add a special header Access-Control-Allow-Origin to the response. That header should contain the allowed origin (in our case https://javascript.info), or a star *.

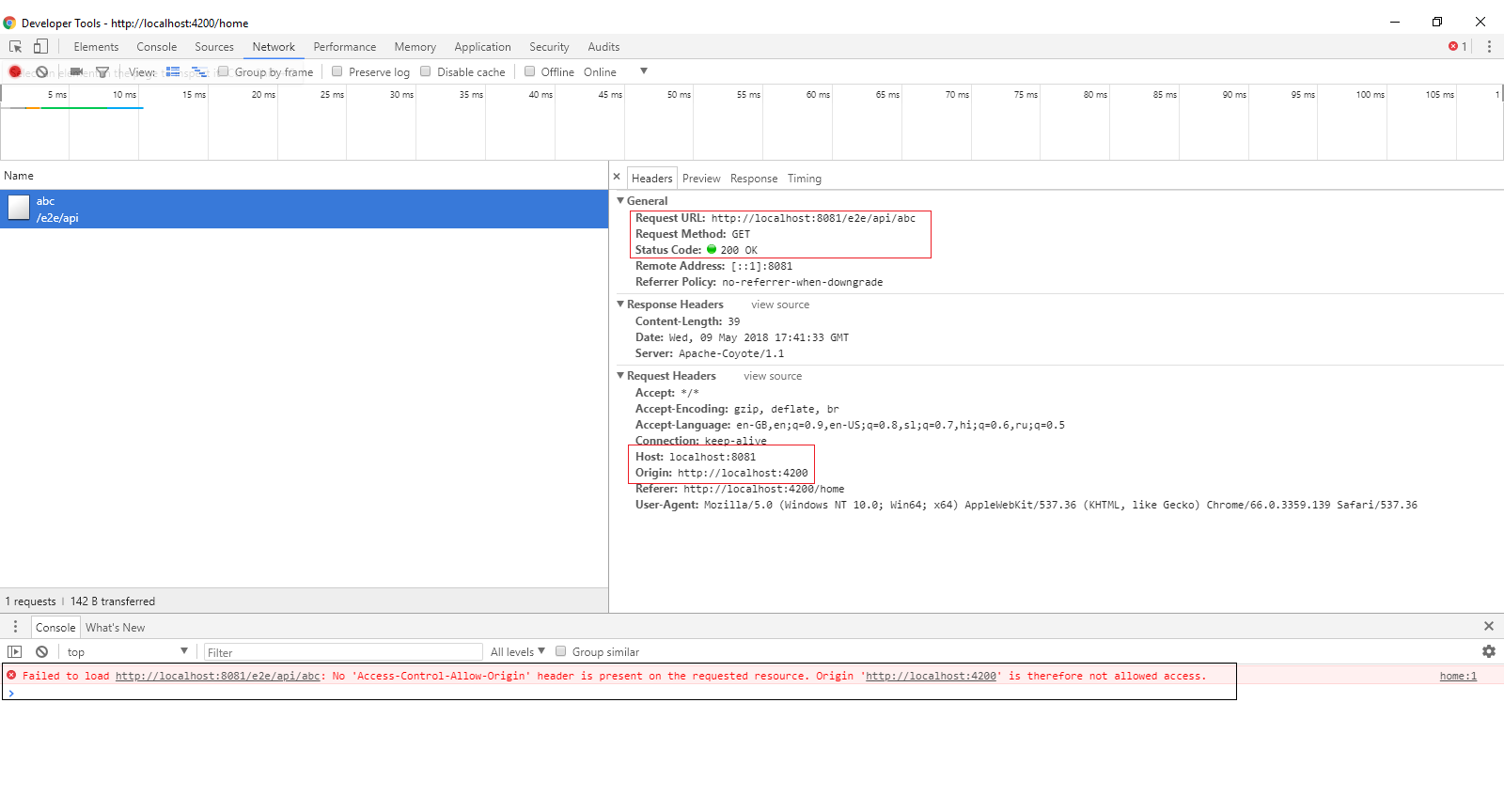
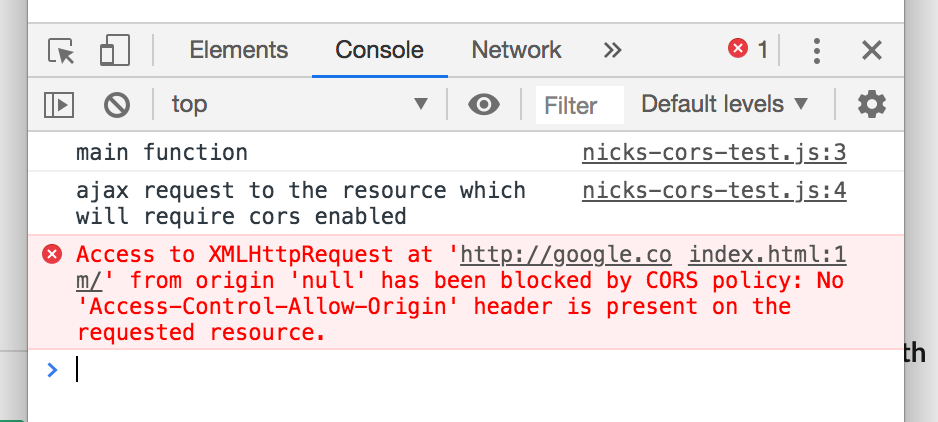
Access control allow origin header javascript. 15/3/2016 · Fix To No Access-Control-Allow-Origin Header is Present. We can fix this issue in two ways, By using Microsoft.AspNet.WebApi.Cors; By adding header information in Web.config; We will explain both now. The Access-Control-Allow-Origin response header indicates if the response can be shared with requesting code from the given origin or not. Let's explain the process. Access to XMLHttpRequest at from origin has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Apr 17, 2019 - There are a few headers that can be set, but the primary one that determines who can access a resource is Access-Control-Allow-Origin. This header specifies which origins can access the resource. For example, to allow access from any origin, you can set this header as follows: Javascript answers related to "access-control-allow-origin in request header" Access to XMLHttpRequest at has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Why does my JavaScript code receive a "No 'Access-Control-Allow-Origin' header is present on the requested resource" error, while Postman does not? 135. ... No 'Access-Control-Allow-Origin' header is present on the requested resource—when trying to get data from a REST API.
Just enable this extension whenever you want allow access to no 'access-control-allow-origin' header request. Or. In Windows, paste this command in run window . chrome.exe --user-data-dir="C:/Chrome dev session" --disable-web-security this will open a new chrome browser which allow access to no 'access-control-allow-origin' header request. Nov 26, 2011 - When the browser is making a cross-origin request, the browser adds an Origin header with the current origin (scheme, host, and port). ... On the server side, when a server sees this header, and wants to allow access, it needs to add an Access-Control-Allow-Origin header to the response specifying ... Mar 09, 2015 - It is done by including a new Access-Control-Allow-Origin HTTP header in the response. If you remember the error message of the introduction, this is exactly what the browser is trying to tell you. When a browser receives a response from a Cross-Origin source, it will check for CORS headers.
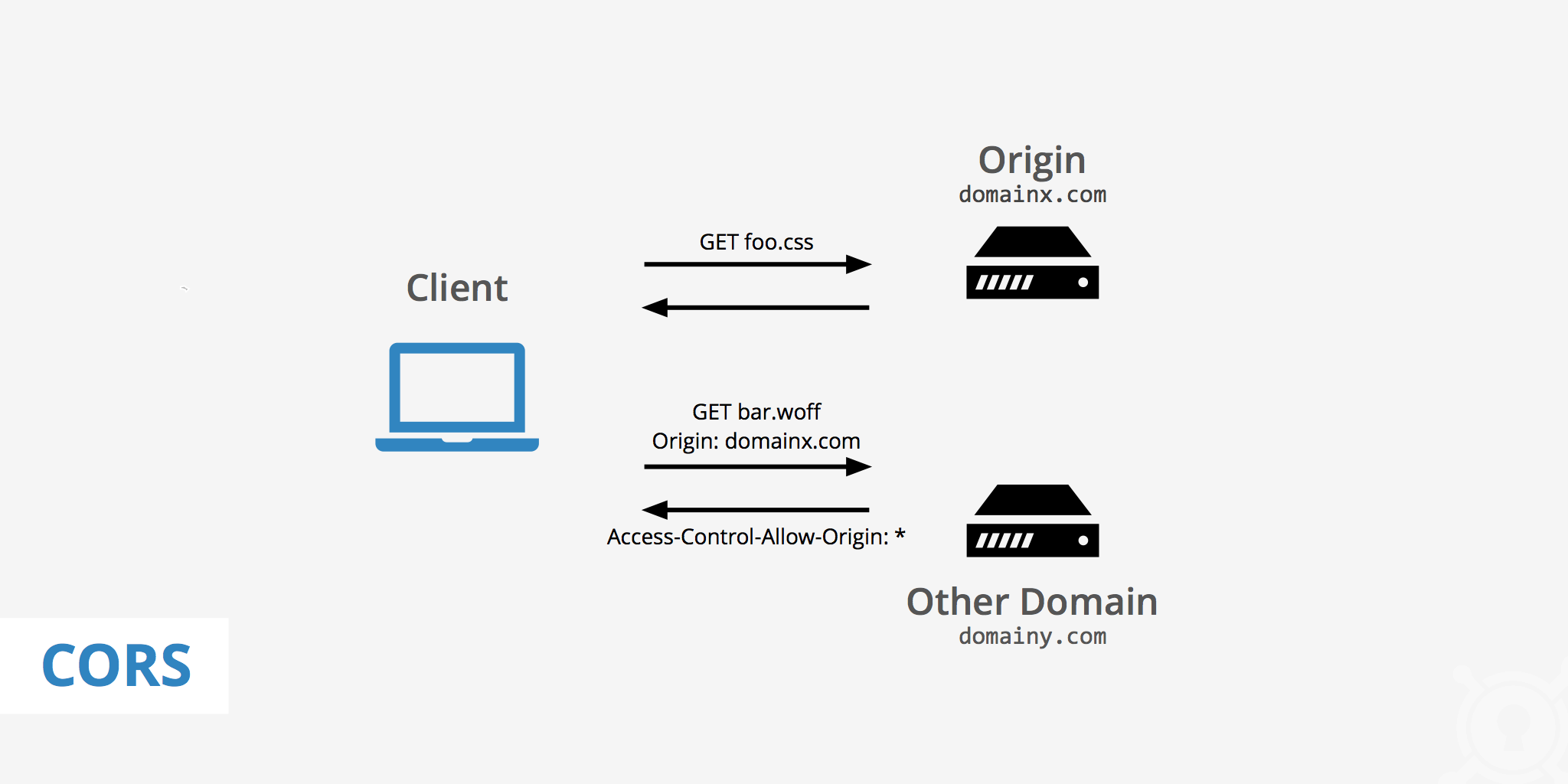
As you see Access-Control-Allow-Origin "*" allows you to access all resources and webfonts from all domains. We got excellent question from Andreas on adding Access-Control-Allow-Origin on Subdomains. Just add below lines to .htaccess file and we should be good. 2 weeks ago - If the server specifies a single ... server responses will differ based on the value of the Origin request header. ... The Access-Control-Expose-Headers header adds the specified headers to the allowlist that JavaScript (such as getResponseHeader()) in browsers is allowed to ... Nov 05, 2018 - When the browser is making a cross-origin request, the browser adds an Origin header with the current origin (scheme, host, and port). ... On the server side, when a server sees this header, and wants to allow access, it needs to add an Access-Control-Allow-Origin header to the response specifying ...
The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. Origin 'https://example ' is therefore not allowed access. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute. This policy states that the origin https://foo.app.moxio is allowed to make a POST request, cookies may be included and we are allowed to send the Content-Type header. The request in JavaScript This shows you how to make a request in JavaScript that is allowed by this policy. For simple cross-origin POST method requests, the response from your resource needs to include the header Access-Control-Allow-Origin, where the value of the header key is set to '*' (any origin) or is set to the origins allowed to access that resource. All other cross-origin HTTP requests are non-simple requests.
가능한 Access-Control-Allow-Origin 값을 허용된 origin 집합으로 제한하는 것은 요청 헤더의 Origin를 검사하는 서버 측 코드가 필요합니다. 이를 허용된 origin 리스트와 비교하고, Origin 값이 리스트에 있으면 Access-Control-Allow-Origin 값을 Origin과 동일한 값으로 설정합니다. Javascript answers related to "how to add Access-Control-Allow-Origin: * in header" Access to XMLHttpRequest at has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Access-Control-Allow-Headers. The Access-Control-Allow-Headers response header is used in response to a preflight request which includes the Access-Control-Request-Headers to indicate which HTTP headers can be used during the actual request. This header is required if the request has an Access-Control-Request-Headers header.
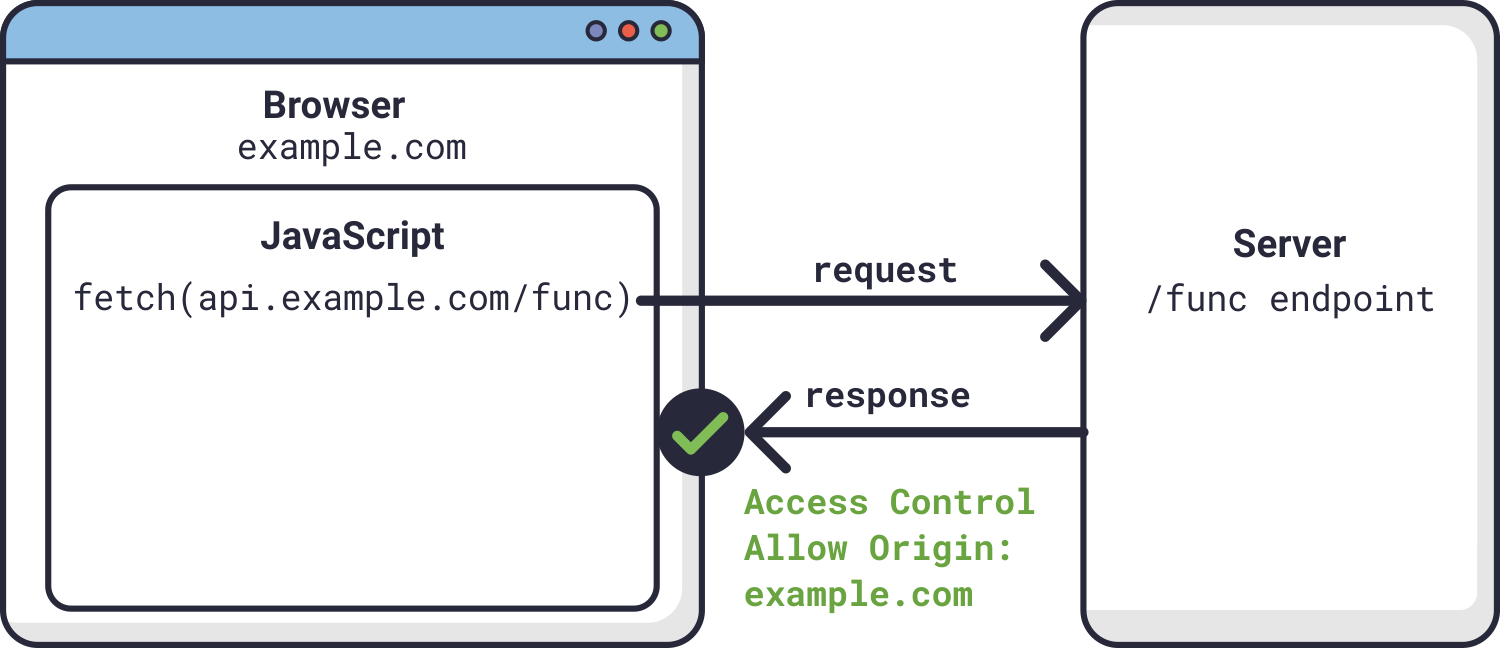
Access-Control-Allow-Origin is a CORS (Cross-Origin Resource Sharing) header. When Site A tries to fetch content from Site B, Site B can send an Access-Control-Allow-Originresponse header to tell the browser that the content of this page is accessible to certain origins. (An origin is a domain, plus a scheme and port number.) Feb 26, 2015 - For CORS access to anything other than simple, non auth protected resources please see this full write up on Cross Origin Request Security. ... Granting JavaScript clients basic access to your resources simply requires adding one HTTP Response Header, namely: Access-Control-Allow-Origin: * ... Javascript http request: No 'Access-Control-Allow-Origin' header is present on the requested resource error ... When you are developing a web application that tries to access another domain using javascript for querying an API RestFUL, it common to get the following error:
No access-control-allow-origin-header is present on required resource.Origin is therefore not allowed accessFollowing is the solution to above problem.Copy c... We've integrated the interactivity from Code School into the Pluralsight platform. Grow your skills with code courses, assessments, paths and expert-led content on today’s most in-demand technologies. Solution. To solve this issue easily with javascript, we will make an ajax request as you always do with XMLHttpRequest or jQuery ajax but we'll use the cors-anywhere service, which allow us to bypass this problem. CORS Anywhere is a NodeJS reverse proxy which adds CORS headers to the proxied request hosted in herokuapp.
May 31, 2016 - I will quote @aspillers comment and change a single word: "Access-Control-Allow-Origin is a header sent in a server response which indicates IF the client is allowed to see the contents of a result". ISSUE: The problem is that a developer is trying to include their private key inside a client-side (browser) JavaScript ... Also, can you inspect the request in your browser's dev tools and check for the "Access-Control-Allow-Origin" header on the response? Take a look at the response and see it looks correct. If there's no header, you might have to keep playing around with the server to get it to add the proper response headers. Oct 16, 2019 - Once the browser receives this header information back, it compares the frontend domain with the Access-Control-Allow-Origin value from the server. If the frontend domain does not match the value, the browser raises the red flag and blocks the API request with the CORS policy error.
Aug 31, 2020 - Cross-Origin Resource Sharing (CORS) ... response headers, which include Access-Control-Allow-Origin. ... Same-Origin Policy (SOP) is a general web browser security policy for cross-origin requests. It controls access to data between websites and web applications. If there was no SOP, any web page and any JavaScript code would ... To allow any site to make CORS requests without using the * wildcard (for example, to enable credentials), your server must read the value of the request's Origin header and use that value to set Access-Control-Allow-Origin, and must also set a Vary: Origin header to indicate that some headers are being set dynamically depending on the origin.. The exact directive for setting headers depends ... Sep 19, 2014 - So, I have read Cross-origin resource ... Cross-Origin Resource Sharing in w3c recommendation · One thing is sure - I still do not understand how am I supposed to use this header. I have full control of both site A and site B. How do I enable the javascript code downloaded from the site A to access resources ...
Javascript queries related to "nodejs: been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource." set access control allow origin in node without express However, the cross-domain server ... the CORS Access-Control-Allow-Credentials header to true. Now if the requesting website uses JavaScript to declare that it is sending cookies with the request: GET /data HTTP/1.1 Host: robust-website ... Origin: https://normal-... 14/1/2018 · Access-Control-Allow-Origin IS present, but origin cannot be determined. – Mosè Raguzzini Jan 15 '18 at 13:17 You trouble is in your server side. you need to allow any origins (*) and also check because you're sending an object so you need to set in you request that you're sending a json.
Nov 01, 2016 - How to solve the client side "Access-Control-Allow-Origin" request error with your own Symfony 3 API ... This error will be found and reported in the client side when someone requests with Javascript (AJAX) to an endpoint of your Symfony project, that usually (but not necessarily) is an API. Javascript SDK - No 'Access-Control-Allow-Origin' header is present on the requested resource 1. ... No 'Access-Control-Allow-Origin' header is present on the requested resource. ... Please don't post access tokens in a public forum, even if this is just sandbox. It is likely your access token is not valid. 28/4/2014 · Solution 1. Accept Solution Reject Solution. It's not about 'How' you do something but 'Why' you do is important. Access-Control-Allow-Origin header is used by the server to tell the browser if the CORS [ ^ ] (Cross-Origin Resource Sharing) is allowed or not. Thus, you don't set it from the client but your web server needs to add it in the ...
Apr 28, 2021 - Access to fetch at 'http://som... policy: The 'Access-Control-Allow-Origin' header has a value that is not equal to the supplied origin · In this post, we are going to learn why this error happens and how you can fix it. ... Access-Control-Allow-Origin is a CORS ... On example , you will need to whitelist site-a by using the Access-Control-Allow-Origin header. By using this header, you are telling the browser that site-a has permission to make cross-domain requests to your website. PHP example. Take the following PHP example. Sep 13, 2017 - Stack Overflow | The World’s Largest Online Community for Developers
Error:Request header field X-Requested-With is not allowed by Access-Control-Allow-Headers Hello @kartik, Access-Control-Allow-Headers does not allow * as accepted value. Instead of ...
 Iis Enabling Cors In Iis Various Possible Methods Qa
Iis Enabling Cors In Iis Various Possible Methods Qa
 Google Place Api No Access Control Allow Origin Header Is
Google Place Api No Access Control Allow Origin Header Is
 Complete Guide To Cross Origin Resource Sharing Cors
Complete Guide To Cross Origin Resource Sharing Cors
 Api Gateway Cors No Access Control Allow Origin Header
Api Gateway Cors No Access Control Allow Origin Header
 Cors Issue No Access Control Allow Origin Header Is
Cors Issue No Access Control Allow Origin Header Is
 Multiple Values Access Control Allow Origin Crashtest Security
Multiple Values Access Control Allow Origin Crashtest Security
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Oracle Jet 9 1 0 Access Control Allow Origin Oracle Tech
Oracle Jet 9 1 0 Access Control Allow Origin Oracle Tech
 Enabling Cors In Haproxy Haproxy Technologies
Enabling Cors In Haproxy Haproxy Technologies
 Cors Understanding It Practically By Nitesh Agrawal Itnext
Cors Understanding It Practically By Nitesh Agrawal Itnext
 Allow Specific Origins For Cors
Allow Specific Origins For Cors
 Cors Configuration Gluu Server 4 0 Docs
Cors Configuration Gluu Server 4 0 Docs
 How To Make A Cross Origin Ajax Request Webucator
How To Make A Cross Origin Ajax Request Webucator
 How Did The Facebook Originull Vulnerablity Of Access Control
How Did The Facebook Originull Vulnerablity Of Access Control
 How To Enable Cors In The Asp Net Web Api Infragistics Blog
How To Enable Cors In The Asp Net Web Api Infragistics Blog
 Cross Origin Resource Sharing Access Control Allow Origin
Cross Origin Resource Sharing Access Control Allow Origin
 Access Control Allow Origin Nodejs Code Example
Access Control Allow Origin Nodejs Code Example
 How To Fix Access Control Allow Origin Cors Origin Issue
How To Fix Access Control Allow Origin Cors Origin Issue
 Amp Access Control Allow Source Origin Header Issue Stack
Amp Access Control Allow Source Origin Header Issue Stack
 Simple Local Cors Test Tool Quickly Checking Out Cors Issues
Simple Local Cors Test Tool Quickly Checking Out Cors Issues
 Ajax Cross Domain Cross Origin Request Jquery Cors
Ajax Cross Domain Cross Origin Request Jquery Cors

0 Response to "23 Access Control Allow Origin Header Javascript"
Post a Comment