34 Javascript Not Loading First Time
Aug 10, 2010 - Stack Overflow | The World’s Largest Online Community for Developers Fix: Web Pages not Loading on Windows 10 If the issue is with your Computer or a Laptop you should try using Restoro which can scan the repositories and replace corrupt and missing files. This works in most cases, where the issue is originated due to a system corruption.
 Adding Javascript And Css During An Ajax Partial Postback
Adding Javascript And Css During An Ajax Partial Postback
First load. When you load a modern Web application in your browser, a few things happen. First, the index.html is loaded and parsed by the browser. Then the JS scripts and other assets referenced are fetched. When one of the assets is received, the browser parses it, and executes it if it is a JS file.

Javascript not loading first time. Posted March 12th, 2008, 1:28 pm · Posted March 12th, 2008, 1:58 pm Then next time if you click button again, the registered event will be called so second time you get call for that function. To overcome this problem, you need to register this event (i.e. btnlink.Attributes.Add("OnClick", "opentab();")) in gridview_load event. So when grid is loaded first time, the event will be registered for button click. Javascript is becoming increasingly popular on websites, from loading dynamic data via AJAX to adding special effects to your page.. Unfortunately, these features come at a price: you must often rely on heavy Javascript libraries that can add dozens or even hundreds of kilobytes to your page.
The first time that the browser opens a page, that HTML document and associated resources are all written to the cache for later use. The next time you navigate to that page, the browser knows it can load the page and resources from the cache rather than re-fetching the files from the server. Ajax is a method for using JavaScript to talk to a server, retrieve information from the server, and update the web page without the need to load a new web page. Google Maps uses this technique to let you move around a map without forcing you to load a new web page. These days, JavaScript is finding a lot of use outside of the web browser. Sep 13, 2017 - Updates from Squarespace · Choosing plans, templates, and features
underneath that line is what is not working after i load up a different partial and close it. On the first initial load it works perfect. when i load up a partial and close it to go back to the main modal the js no longer works. ... I have not been able to make javascript work after the initial load on a validation returning a partialview. I ... Google Map is not loading for the first time. Ask Question Asked 8 years, 4 months ago. Active 4 years, 8 months ago. Viewed 22k times 5 2. I am using Google Maps JavaScript API to load map inside my mobile website. When I navigate from the previous page map won't load but if I refresh the page map load as expected. If I use the JavaScript ... An important part of working with JavaScript is ensuring that your code runs at the right time. Things aren't as simple as putting your code at the bottom of your page and expecting everything to work once your page has loaded. Every now and then, you may have to add some extra code to ensure your code doesn't run before the page is ready.
Oct 20, 2013 - I'm starter. I have an idea. I want to implement an event like this. Is it possible? First visit event function do_something() ... Performance is a big topic, and we don't have time to cover it in detail here. Some quick tips are as follows: To avoid loading more JavaScript than you need, bundle your scripts into a single file using a solution like Browserify. In general, reducing the number of HTTP requests is very good for performance. Jul 02, 2019 - Scripts that are not critical to initial render should be made asynchronous or deferred until after the first render. Please keep in mind that for this to improve your loading time, you must also optimize CSS delivery. ... External blocking scripts force the browser to wait for the JavaScript to ...
Aug 08, 2016 - I'm trying to run a spinner on the first time a user views the homepage on a website. I'm using localStorage to see if the user has visited the site before but I don't think it is running correctly. Using this JavaScript function you can easily play the audio file after page loading. Feel free to write in the comment section and watch the video embedded on this page to learn how to set the time delay to play your audio file on the webpage. 31 responses to "How to Play Audio After The Page Loads in HTML With JavaScript" Dec 08, 2016 - Note: This method will never be fool proof unless you can store this information at the user level in a DB. Otherwise, as soon as the user clears their cookies, or whatever method you choose, the "first time loaded" code will fire again. ... What he said. Jquery (and javascript in general) ...
Javascript not loading first time. Sc Stream Fails Every First Time On Ios Issue 9. Code Avengers Learn To Code Games Apps And Websites Learn. Kjk Africa On Twitter Python Is Now Firmly The Second Most. Javascript Not Running Until Refresh Stack Overflow. When A Javascript Developer Discovers React For The First. I have the following code which works fine on most browsers. Unfortunately MS's Edge and IE11 report a problem: Object doesn't support property or method 'matches' Is there a way I can get my ... Does anybody know why javascript is not loading correctly the first time the site is loaded? It does load correctly (most of the times, but not always) the second time when the page is refreshed. It does that even if cache is cleared before. example: http://www.inktoutlet.nl/inkoutlet/faq 1st loa...
Each Attachment size should not exceed 1.0 MB. Max no of attachments : 3 ... This is preview! ... How to Run a Javascript function on Page Load first time and Maintain it through out Session. Javascript not loading on first page load. some some odd reason when I hit my homepage on Firefox the javascript does not load. If I click on another page then go back to the homepage only than will the javascript load for the page. In the bottom left corner of the browser it says "waiting for website" and does that infinitely until I revisit ... May 22, 2017 - I don't know when or after which modification I did, some javascript modules started behaving weird. The website would load partially the first time you visit it on chrome and then will load correctly if you refresh the browser. This won't happen on Firefox where the website will always be ...
Reason - when we navigate from one page to another, common templates like header and footer do not load again only the body changes (you can observe that visually). So, javascript in footer stays there and is visible in HTML source code but does not gets executed with second page load. The problem happens on the production server until the css file is cached. (e.g. the first time you load the page after clearing the cache the styles are not applied) It happens on the VS2005 Development Server too but because I'm in debug mode I see it a lot more because the css files are not cached between builds. Other things to note. Recently, while creating a webpage that makes an API call, I found that because the API was so large, it often took several seconds for the content to load. This is just a basic side project, and I wasn't too concerned about the load time, but I did want to make a basic loading screen that would alert a potential user once the content was loaded.
The earliest instance you'll find in the JavaScript is on line 48: const lowOrHi = document.querySelector('lowOrHi'); At this point we are trying to make the variable contain a reference to an element in the document's HTML. Let's check whether the value is null after this line has been run. May 12, 2017 - Hi, i think this is a wired problem. when i open up my site for the first time on chrome, some of the resources (image, js, css) are not loaded. from chrome developer console these are the error massage. Failed to load resource: net::ERR_SPDY_PROTOCOL Aug 11, 2016 - this makes the filter display every time the page is loaded. I only want the first time the page is loaded. – user123456789 Jul 24 '15 at 8:51 ... Not the answer you're looking for? Browse other questions tagged javascript jquery or ask your own question.
Re: Display Progress bar while page loading first time. May 06, 2009 08:29 AM. | niksasp | LINK. Simple i fetch large data from database and stored into local datatable. this will take lot of time. i user code you mention but it not working. i can't get update progress. A page load is a page load - it's starting from scratch each time. Therefore there should be no difference between first and second, unless: 1) a cookie has been set the first time that affects load 2, or; 2) the link you speak of from the sharepoint URL isn't a straightforward link. Hello, am a completely novice in JS. Been trying to replicate the codepen: CSS Grid Masonry On my site here: Test Website However on first load, the layout will load broken. If you just play ...
beforeunload/unload - the user is leaving the page. Each event may be useful: DOMContentLoaded event - DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event - external resources are loaded, so styles are applied, image sizes are known etc. beforeunload event - the user is leaving: we can check if the ... Javascript not loading first time. 10 Best Javascript Animation Libraries To Use In 2021. How To Execute Setinterval Function Without Delay For The. Accept Multiple Input In Javascript Page Stack Overflow. Membuat Program Javascipt First Time. Aot Compilation Of Javascript With V8. In the example below, the HTML page already has the first 10 rows of data available it in, so we use deferLoading to tell DataTables that this data is available and that it should wait for user interaction (ordering, paging etc) before making an Ajax call. Show. 10 25 50 100. entries.
Nov 23, 2019 - Poorly written JavaScript code can slow your website, negatively affecting load times and rendering speed. In this article, we’ll cover some useful tools to help you avoid the “dark side effects” of JavaScript. ... First, it’s important that all elements in the <head> section are ... Common Mistake #5: Inefficient DOM manipulation. JavaScript makes it relatively easy to manipulate the DOM (i.e., add, modify, and remove elements), but does nothing to promote doing so efficiently. A common example is code that adds a series of DOM Elements one at a time. Adding a DOM element is an expensive operation. I am wondering if there is a way to execute a JavaScript function once only on the first ever page load and then not execute on any subsequent reloads. Is there a way I can go about doing this?
Page 1 of 2 - Web Pages Not Loading On First Try.... - posted in Web Browsing/Email and Other Internet Applications: Im having a problem with having to reload about 80% of all web pages that I ... The property is updated properly and even the itemsource also updated but the data not visible for the first time when accodian expanded. When I started to scroll the datagrid data suddenly came. Please let me know if anyone already faced this problem. Thanks in advance. Tuesday, May 10, 2011 6:53 AM. Apr 25, 2016 - Set up your pages so that the images are in the cache waiting to be used rather than downloading each image as you need it.
 Javascript Functions Won T Run The Same Way After The First
Javascript Functions Won T Run The Same Way After The First
 Accept Multiple Input In Javascript Page Stack Overflow
Accept Multiple Input In Javascript Page Stack Overflow
 Detect New Website Visitors With Javascript Cookie
Detect New Website Visitors With Javascript Cookie
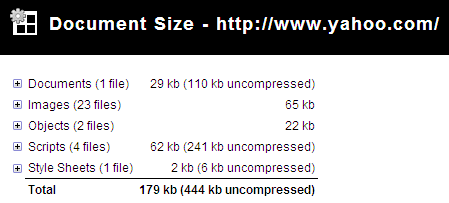
 Speed Up Your Javascript Load Time Betterexplained
Speed Up Your Javascript Load Time Betterexplained
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
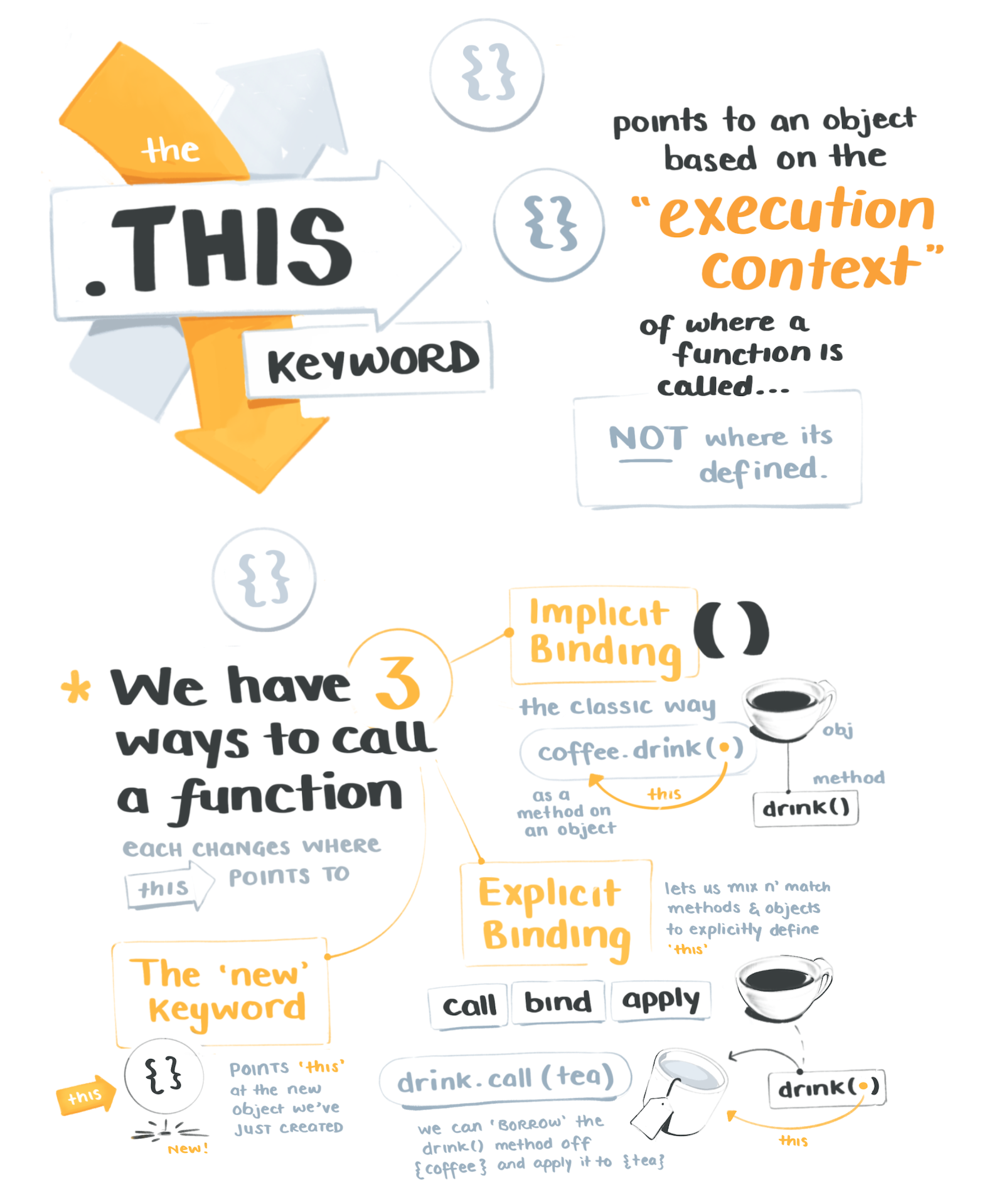
 Javascript Bits You Skipped The First Time Around
Javascript Bits You Skipped The First Time Around

 Javascript Bits You Skipped The First Time Around
Javascript Bits You Skipped The First Time Around
 Javascript Error When Loading The Page Stack Overflow
Javascript Error When Loading The Page Stack Overflow
 Not Being Able To Load App For First Time Without Internet
Not Being Able To Load App For First Time Without Internet
 Alitalia On Twitter Hi Have You Finally Booked Your Flight
Alitalia On Twitter Hi Have You Finally Booked Your Flight
 Why Does A Browser Need To Save My History
Why Does A Browser Need To Save My History
 Should Css Always Preceed Javascript Stack Overflow
Should Css Always Preceed Javascript Stack Overflow
 How To Set Up A Microsoft Teams Meeting For First Time Users
How To Set Up A Microsoft Teams Meeting For First Time Users
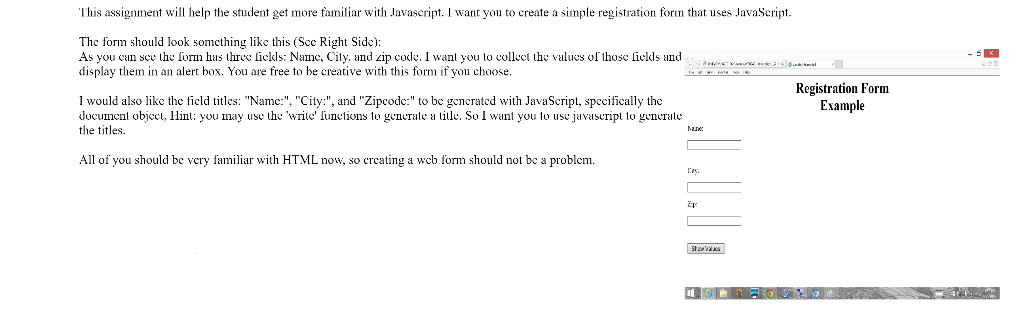
 I M Super New To Javascript Like This Is My First Chegg Com
I M Super New To Javascript Like This Is My First Chegg Com

 Ssm Framework Sends Json Error From The Foreground To The
Ssm Framework Sends Json Error From The Foreground To The
Solved Javascript Not Loading Correctly The First Time
 Implement Best Practices For Javascript Actions Studio Pro
Implement Best Practices For Javascript Actions Studio Pro
 What To Do When A Website Won T Load Pcmag
What To Do When A Website Won T Load Pcmag
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 Creating Custom Javascript Syntax With Babel Tan Li Hau
Creating Custom Javascript Syntax With Babel Tan Li Hau
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
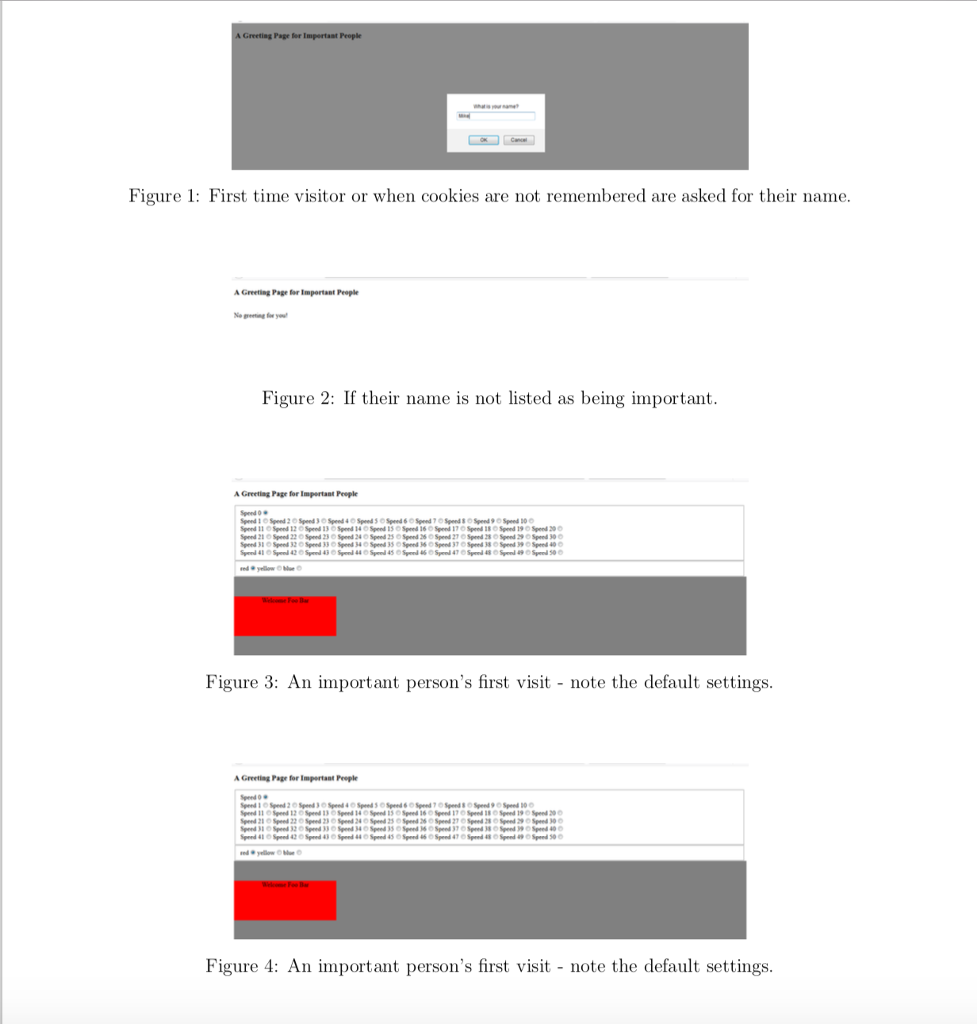
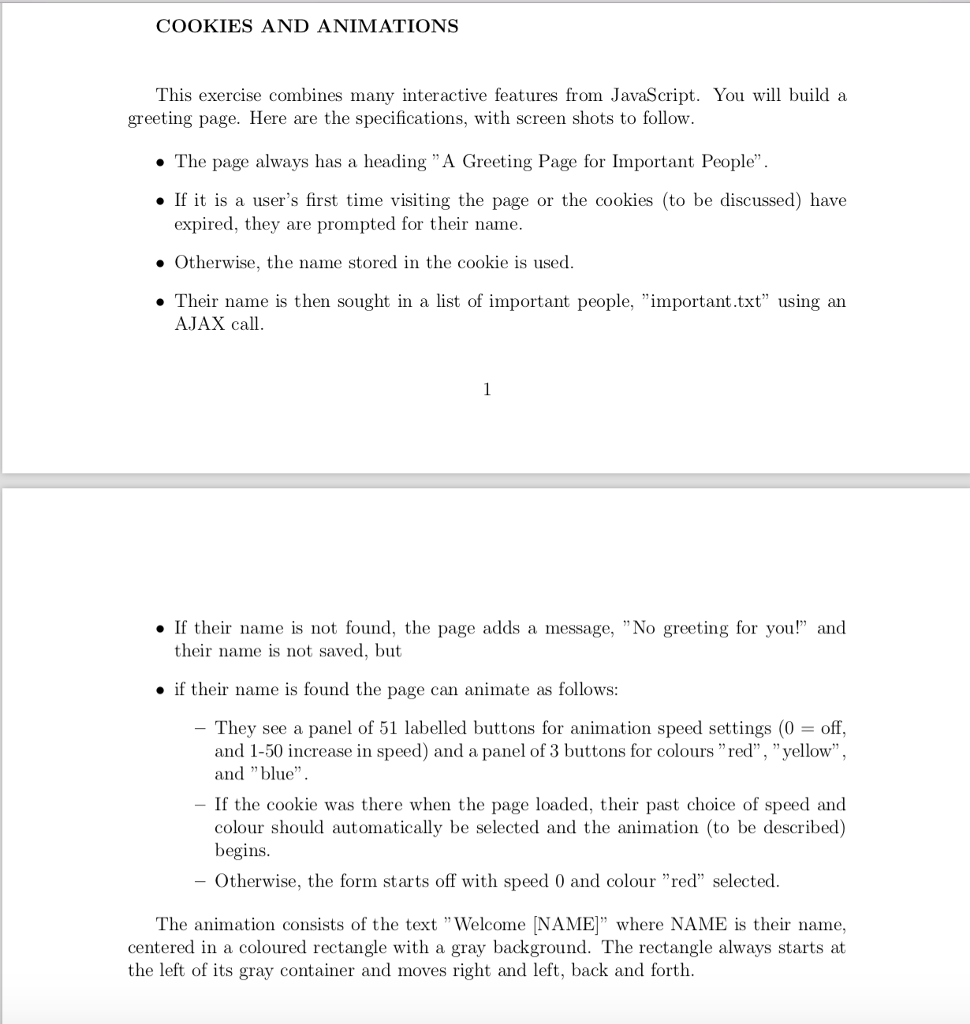
 Cookies And Animations This Exercise Combines Many Chegg Com
Cookies And Animations This Exercise Combines Many Chegg Com
 Top 12 Fixes For Safari Not Loading Pages On Iphone And Ipad
Top 12 Fixes For Safari Not Loading Pages On Iphone And Ipad
 Try React For The First Time A Small Demo To Realize
Try React For The First Time A Small Demo To Realize
 Cookies And Animations This Exercise Combines Many Chegg Com
Cookies And Animations This Exercise Combines Many Chegg Com

 The First Time Was Built Jsp File Error How To Solve
The First Time Was Built Jsp File Error How To Solve
 Preventing Javascript Files From Loading Multiple Times
Preventing Javascript Files From Loading Multiple Times
 Refreshing A Web Resource In Unified Interface With
Refreshing A Web Resource In Unified Interface With
 How To Execute Setinterval Function Without Delay For The
How To Execute Setinterval Function Without Delay For The

0 Response to "34 Javascript Not Loading First Time"
Post a Comment