34 Javascript Add Attribute To Node
The setAttribute () method is used to set an attribute on the specified element. If the attribute already exists on the element, the value is updated; otherwise a new attribute is added with the specified name and value. The JavaScript code in the following example will add a class and a disabled attribute to the <button> element. First, we find the h1 element on the web page and assign it to a variable called featuredTitle. Then we attach an ID attribute to that variable via dot notation (variableName.attribute) in this case: featuredTitle.id and give it a value of 'featured-title'. You can do this to any existing element in the DOM.
The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect.

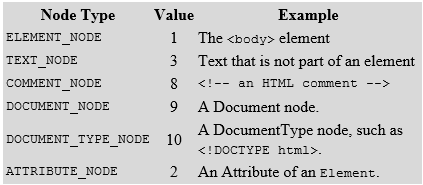
Javascript add attribute to node. Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute (). Element.attributes The Element.attributes property returns a live collection of all attribute nodes registered to the specified node. It is a NamedNodeMap, not an Array, so it has no Array methods and the Attr nodes' indexes may differ among browsers. So visually, when you see the HTML page it seems like the two text nodes hello and world are a single node, but remember that in the document model, there are two nodes. The second node is a new node of type TEXT_NODE, and it is the second child of the second <p> tag. The following figure shows the recently created Text Node object inside the ...
Code language: HTML, XML (xml) How it works: First, select the button with the id btnSend by using the querySelector() method.; Second, set the value of the name attribute to send using the setAttribute() method.; Third, set the value of the disabled attribute so that when users click the button, it will do nothing.; Note that the disabled attribute is special because it is a Boolean attribute. We call setAttribute with 'style' and 'color: red' to add the style attribute with the value in the 2nd argument. Use Set the Property of the Element. We can also set the property with the attribute name to add an attribute. For instance, we can write: In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single line, you can pass a single object of ...
The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; 11/3/2020 · I write about modern JavaScript, Node.js, Spring Boot, core Java, RESTful APIs, and all things web development. The newsletter is sent every week and includes early access to clear, concise, and easy-to-follow tutorials, and other stuff I think you'd enjoy! JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
Definition and Usage The setAttribute () method adds a new attribute. If an attribute with that name already exists in the element, its value is changed to be that of the value parameter Answer: Use the jQuery attr () method You can use the jQuery attr () method to add attributes to an HTML element. In the following example when you click on the "Select Checkbox" button it will add the checked attribute to the checkbox dynamically using jQuery. 26/9/2019 · Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>.
Add a node before a specified child node This example uses insertBefore () to insert a node before a specified child node. Add a new attribute This example uses the setAttribute () method to add a new attribute. The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. Unfortunately, someone forgot to add an ID or class value to the button, and you don't have direct access to the HTML markup right now. Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name)
Using data attributes. HTML5 is designed with extensibility in mind for data that should be associated with a particular element but need not have any defined meaning. data-* attributes allow us to store extra information on standard, semantic HTML elements without other hacks such as non-standard attributes, extra properties on DOM, or Node ... We can add an ID to a given element with JavaScript. To do this, first we get the element. We can use the following methods: document.querySelector. document.querySelectorAll. document.getElementById. document.getElementsByTagName. We probably want to use anything other than getElementById since our element doesn't have an ID yet. element.attributes["foo"]; //returns HtmlAttribute object, not the value of the attribute element.attributes.foo; //returns HtmlAttribute object, not the value of the attribute By setting an attribute value to "true", you are mistakenly setting it to a String object, rather than the HtmlAttribute object it requires:
Use setAttribute () Method to add the readonly attribute to the form input field using JavaScript. setAttribute () Method: This method adds the defined attribute to an element, and gives it the defined value. If the specified attribute already present, then the value is being set or changed. 6/3/2021 · The way to append (or add) new elements to your JavaScript object depends on whether you are adding a new element to a parent Node object of a DOM tree or to a regular JavaScript object. This tutorial will show you how to append to both objects. First, let’s see how you can append elements to a parent Node object. While this property is considered read-only, it is possible to set an inline style by assigning a string directly to the style property. In this case the string is forwarded to CSSStyleDeclaration.cssText.Using style in this manner will completely overwrite all inline styles on the element.. Therefore, to add specific styles to an element without altering other style values, it is generally ...
In this tutorial, we learned how to access, modify, and remove attributes on an HTML element in the DOM using plain JavaScript. We also learned how to add, remove, toggle, and replace CSS classes on an element, and how to edit inline CSS styles. For additional reading, check out the documentation on attributes on the Mozilla Developer Network. const para = document. createElement ("p"); To add text to the <p> element, you must create a text node first. This code creates a text node: const node = document. createTextNode ("This is a new paragraph." Get code examples like"how to add attribute to selected element in javascript". Write more code and save time using our ready-made code examples.
Read, write, or remove data values of an element. In vanilla JavaScript setting a data attribute of an element is done with the generic setAttribute () method. This is the equivalent of jQuery's $.data () method. Here's an example for setting and retrieving the attribute "data-foo": var el = document. querySelector ( 'div' ); 10/8/2020 · JavaScript DOM — Set the value of an attribute. To set the value of an attribute on an HTML element, you can use the setAttribute () method. This method adds the specified attribute to an HTML and gives it the specified value. If the attribute already exists, it only changes the value. Although the setAttribute () … I am sharing two different examples here in this post showing how to add the contentEditable attribute or property to a <p> element using JavaScript and jQuery. Add attribute contentEditable using JavaScript
35 Javascript Add Attribute To Node Written By Roger B Welker. Wednesday, August 18, 2021 Add Comment Edit. Javascript add attribute to node. Examine And Edit Html Firefox Developer Tools Mdn. Javascript Get Data Id Attribute Code Example. Examine And Edit Html Firefox Developer Tools Mdn. The attributes collection is iterable and has all the attributes of the element (standard and non-standard) as objects with name and value properties. Property-attribute synchronization. When a standard attribute changes, the corresponding property is auto-updated, and (with some exceptions) vice versa. 13/12/2014 · First create the attribute and set the value. Then add it to the element.. var attr = document.createAttribute('step'); attr.value="any"; document.getElementById("id_price").setAttributeNode(attr);
Javascript add attribute to node ... Popular JavaScript and Node.js courses all in one ... How to Install NodeHow Install Git Bash Terminalhow To Download MySqlhow Install Wamp and PhpMyAdminHow To Install MySQL Node ModuleHow Connect to the Database in NodeHow To Explore MySQL With PhpMyAdminHow To create a DatabaseHow To create a TableHow ...
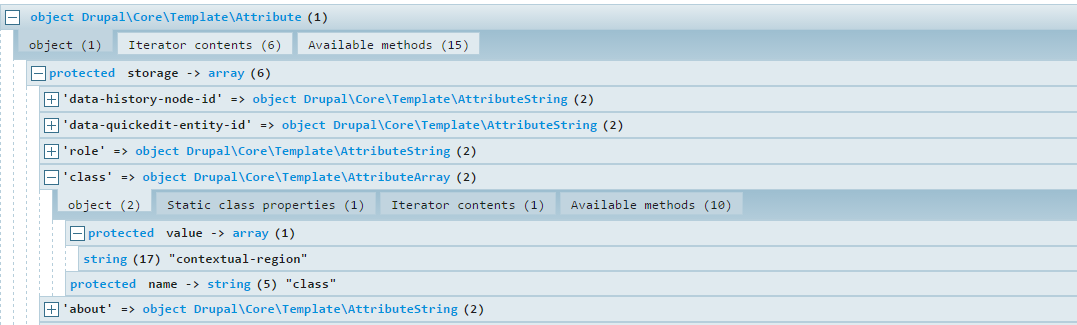
 Using Attributes In Templates Theming Drupal Drupal Wiki
Using Attributes In Templates Theming Drupal Drupal Wiki
 Javascript Setattribute Javatpoint
Javascript Setattribute Javatpoint
 Don T Touch The Spikes Game Prototype Built With Buildbox
Don T Touch The Spikes Game Prototype Built With Buildbox
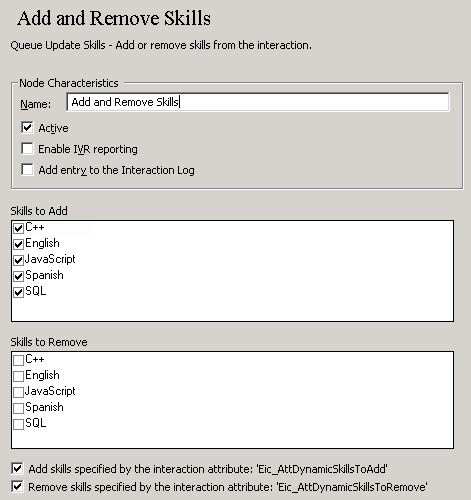
 Interaction Attendant Help Add And Remove Skills From An In
Interaction Attendant Help Add And Remove Skills From An In
 Set Attribute Javascript Code Example
Set Attribute Javascript Code Example
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
 Javascript Setattribute Javatpoint
Javascript Setattribute Javatpoint
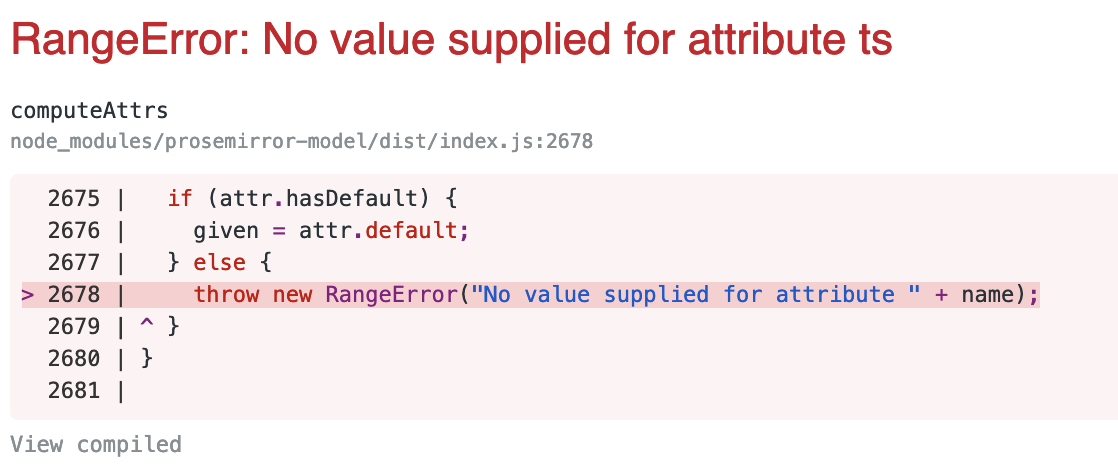
 Setting A Timestamp Attribute On Creation Maybe Defaultattrs
Setting A Timestamp Attribute On Creation Maybe Defaultattrs
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 Working With Iot Device Attributes Thingsboard Community
Working With Iot Device Attributes Thingsboard Community
 Semalt Element Attributes Everything You Need To Know
Semalt Element Attributes Everything You Need To Know
 Render Functions Amp Jsx Vue Js
Render Functions Amp Jsx Vue Js
 How To Add Update An Attribute To An Html Element Using
How To Add Update An Attribute To An Html Element Using
 Understanding The Dom Tree And Nodes Alibaba Cloud Community
Understanding The Dom Tree And Nodes Alibaba Cloud Community
 Detect What Script Made Change To Dom Stack Overflow
Detect What Script Made Change To Dom Stack Overflow
 Chrome Dev Tools Javascript And Performance
Chrome Dev Tools Javascript And Performance
 How To Set Up Visual Studio Code To Debug Requests With Node
How To Set Up Visual Studio Code To Debug Requests With Node
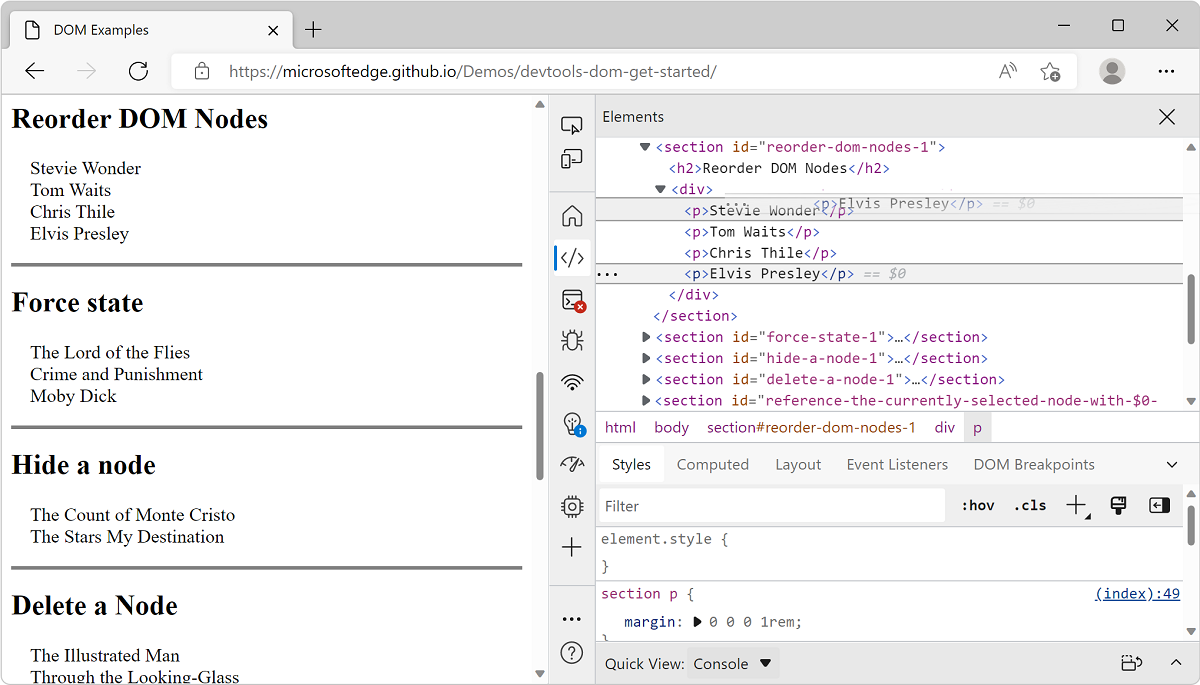
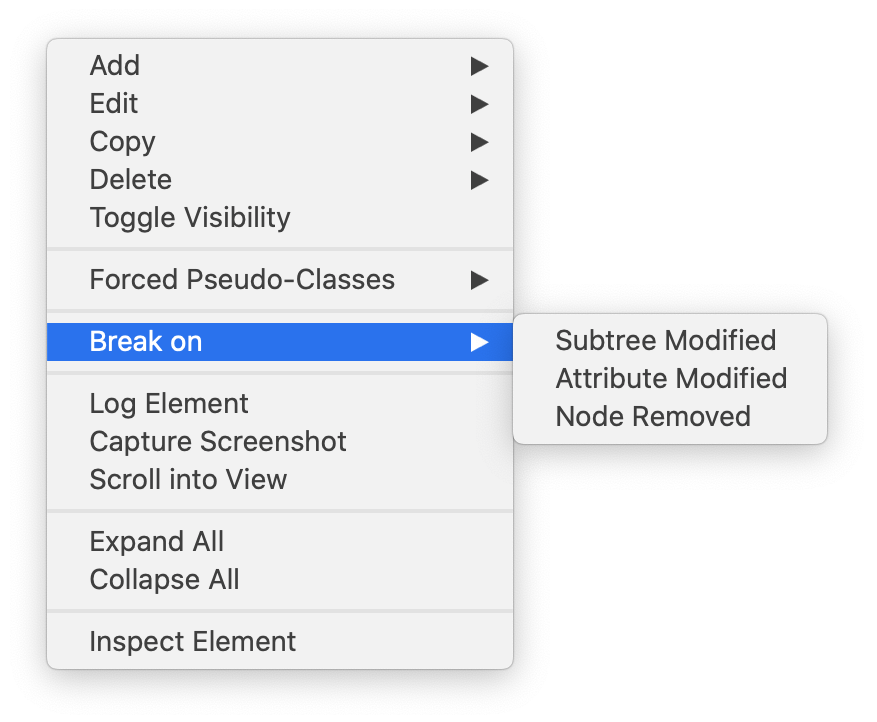
 Get Started With Viewing And Changing The Dom Chrome Developers
Get Started With Viewing And Changing The Dom Chrome Developers
 Possible Bug In V1 1 Cannot Add Nodes With Different Z
Possible Bug In V1 1 Cannot Add Nodes With Different Z
 Get Started With Viewing And Changing The Dom Chrome Developers
Get Started With Viewing And Changing The Dom Chrome Developers
 Jquery Get Attribute Set Attribute Remove Attribute
Jquery Get Attribute Set Attribute Remove Attribute
 Can I Compare Two Profile Attributes For Use In Audiences
Can I Compare Two Profile Attributes For Use In Audiences
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
 Todomvc Vanilla Javascript Elm Architecture Example Elmish Md
Todomvc Vanilla Javascript Elm Architecture Example Elmish Md
 Get Started With Viewing And Changing The Dom Microsoft
Get Started With Viewing And Changing The Dom Microsoft
 Independent Access To Alicloud Iot Platform Based On Open
Independent Access To Alicloud Iot Platform Based On Open
 Set Up A Kotlin Js Project Kotlin
Set Up A Kotlin Js Project Kotlin
 What Is The Difference Between Properties And Attributes In
What Is The Difference Between Properties And Attributes In
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Xml Dom Node List And Namednodemap
Xml Dom Node List And Namednodemap



0 Response to "34 Javascript Add Attribute To Node"
Post a Comment