33 What Is Pure Javascript
It is bad practice to pollute your HTML with JavaScript, and it is inefficient — you'd have to include the onclick="createParagraph()" attribute on every button you want the JavaScript to apply to. Using a pure JavaScript construct allows you to select all the buttons using one instruction. Brython is a Python transpiler to JavaScript that enables the writing of applications in pure Python without JavaScript. Kotlin is a modern, concise and safe programming language that can target the browser or Node. There are more. Of course, even if we use one of transpiled languages, we should also know JavaScript to really understand what we ...
 Challenge Recreating Clear With Pure Javascript
Challenge Recreating Clear With Pure Javascript
"$('body').on() what is pure javascript" Code Answer's. javascript document ready . javascript by Plain Partridge on Jan 26 2021 Comment . 1. js dom ready function . javascript by Stormy Serval on Oct 28 2020 ...

What is pure javascript. Dec 25, 2020 - The best of web and frontend development articles, tutorials, and news. Love JS? Follow to get the best stories. "Pure Javascript", by itself, is generally in reference to the language (ie - Javascript without the use of frameworks or extensions like jQuery). A "pure Javascript web app" could be used, but seems a little wordy, and may provide inaccurate connotations of not using a JS framework. What is "Vanilla JavaScript"? The term vanilla script is used to refer to the pure JavaScript (or we can say plain JavaScript) without any type of additional library. Sometimes people often used it as a joke"nowadays several things can also be done without using any additional JavaScript libraries". The vanilla script is one of the lightest ...
pure.js can be used where Javascript and DOM are available It can be run server side, but shines client side If a Javascript library is present in the page (jQuery, dojo, domassistant, mootools, prototype, sizzle or sly) pure.js will automatically extend it with the method described here below. A function's pure if it's free from side-effects and returns the same output, given the same input. Side-effects include: mutating input, HTTP calls, writing to disk, printing to the screen. You can safely clone, then mutate, your input. Just leave the original one untouched. Spread syntax ( … syntax) is the easiest way to shallowly clone ... Pure functions always returns the same result if the same arguments are passed in. It does not depend on any state, or data, change during a program's execution. It must only depend on its input arguments. They do not have any side effects like network or database calls and do not modify the arguments which are passed to them.
The simplest way to make sure you are using pure Javascript would be to make sure you are not including any other scripts in your Web page. Only create a single script tag in your html page. [code]<script type="text/javascript"> // your code here ... May 18, 2018 - Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go with plain and pure JavaScript. This tutorial guides you through building a web application in ... Apr 23, 2021 - Starting with pure JavaScript is the best way to get a solid knowledge of web game development. After that, you can pick any framework you like and use it for your projects. Frameworks are just tools built with the JavaScript language; so even if you plan on working with them, it's good to ...
A simple, light and pretty pure javascript for developing browser dialogs and notifications which is following Google's Material Design guidelines. Obviously, it is responsive and no need other library · notifications material-design dialog pure-javascript toast Pure functions in JavaScript ☕ 7 min read What's that a "pure" function? A pure function doesn't depend on and doesn't modify the states of variables out of its scope. Pure Functions, Side Effects. Pure functions are functions that accept an input and returns a value without modifying any data outside its scope (Side Effects). Its output or return value must depend on the input/arguments and pure functions must return a value. function impure (arg) {. finalR.s = 90.
4 days ago - JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. Free delivery on millions of items with Prime. Low prices across earth's biggest selection of books, music, DVDs, electronics, computers, software, apparel & accessories, shoes, jewelry, tools & hardware, housewares, furniture, sporting goods, beauty & personal care, groceries & just about anything else. Jan 31, 2019 - In this tutorial, you will learn ... writing Javascript, pure functions. In this tutorial, you will learn about pure functions and why you should be writing your code to adhere to this principle. You do not need to learn any new syntax to start writing pure functions. Writing a pure function is a programming ...
When a function doesn't have any 'side effect', it is a pure function. What do you mean by 'side effect'? When a function uses any variable which is declared outside the function, it is a 'side effect' and is called an impure function. Pure functi... This is a perfect storm for lots of poorly written open source plugins. inefficiency - jQuery is easy to write inefficiently. For instance, using jQuery's each instead of for loops is unnecessary and could have a performance impact in some cases. Lots of good info about this stuff at JSPerf. Pure Component in React.js. We have a lifecycle method called shouldComponentUpdate which by default returns true (Boolean) value. The purpose of the shouldComponentUpdate is we can custom implement the default behavior and decide when react should update or re-render the component. Generally we use state or props value to decide the update cycle.
Jul 14, 2020 - Welcome to this first part of the Building A Vanilla JavaScript Todo App From Start To Finish. In this series we’ll be building a complete todo web application with only using HTML, CSS, and JavaScript. This also means that we’ll only use pure vanilla JavaScript without any frameworks involved. This is a joke for those who are excited about the JavaScript frameworks and do not know the pure Javascript. So VanillaJS is the same as pure Javascript. Vanilla in slang means: unexciting, normal, conventional, boring. Here is a nice presentation on YouTube about VanillaJS: What is Vanilla JS? Pure Functions in JavaScript Last Updated : 03 Feb, 2021 Pure Function is a function (a block of code) that always returns the same result if the same arguments are passed. It does not depend on any state, or data change during a program's execution rather it only depends on its input arguments.
So, console.log function always returns undefined therefore it is a pure function. 2. If you have console.log inside a pure function, will function be still pure functions? No, if you use console.log inside a pure function it will create side effects like printing value to console which is outside the scope of function. In JavaScript, the best we can do is have some kind of methodology or framework whereby particular functions within an application are kept pure by convention (such as redux). They are easy to unit test. A pure function is easier to test because we don't have any sources of side effects or side causes. Jan 16, 2020 - As to how it might affect job prospects, I think having a deeper understanding of javascript will tell over a deep understanding of any one framework. At least, that’s been my experience. ... Some reason that using frameworks is much easier than using pure, vanilla JS.
This is a joke for those who are excited about the JavaScript frameworks and do not know the pure Javascript. So VanillaJS is the same as pure Javascript. By Krunal Last updated Jan 3, 2020 Pure functions in Javascript are kind of Functions where the return value is determined by its parameter passed at call time. Javascript is not a purely functional language; it treats functions as objects (first-class functions). About. PureJavascript is a collection of Javascript modules that have no other Javascript dependencies. To include Pure Javascript in your project, write:
JavaScript developers are embracing Functional Programming quite a lot these days, and there is a huge advocacy to write Pure Functions. Now, what are Pure Functions? Not long ago, I learned the concept of Pure Functions, and to my surprise, I was already writing many pure functions, without realising that there was a term for it. Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go with plain and pure JavaScript. This tutorial guides you through building a web application in pure JavaScript step-by-step. What We're Going To Build The application we're going to build in this ... A pure function is a deterministic function. This means when a same input is passed every time, the function will return same output. In mathematical terms it is nothing but a well defined function. A pure function will have the following properties
The Definition of "Pure Function" by Alvin Alexander and Master the JavaScript Interview: What is a Pure Function? by Eric Elliott are excellent choices. To sum up, a function is called pure if it satisfies the two conditions: Jun 24, 2021 - That's when you have to start digging. When you begin searching through poorly documented, complex, generic, pure JavaScript code, you'll need a deep understanding of JS to make it. Otherwise, I can guarantee you're going to lose all the precious time you saved by using your fancy framework. 1 week ago - Pure functions are essential for a variety of purposes, including functional programming, reliable concurrency, and React+Redux apps. But what does “pure function” mean? Before we can tackle what a…
Although, Javascript is not a purely functional language; it treats functions as objects (first-class functions). We can also say that the pure function is always deterministic. This means, that given the same input, the function will always return the same output. Examples of Pure Functions in Javascript Here is the problem, if you write javascript you probably want to cause those side effects (specially if you get paid to write javascript) So the solution here is not to avoid all the side effects but to control them. I going to show you a few things that you can do to make your pure functions and your side effects get along just fine. To demonstrate usage of modules, we've created a simple set of examples that you can find on GitHub. These examples demonstrate a simple set of modules that create a <canvas> element on a webpage, and then draw (and report information about) different shapes on the canvas.. These are fairly trivial, but have been kept deliberately simple to demonstrate modules clearly.
It IS an extensive reference on everything about JavaScript. If you need to know if your code will work with certain browsers or what a specific object or syntax does, this is the book for you! This book very well cross referenced and laid out nicely, it is easy to find what you are looking for when you need it and that saves a ton of time. Pure ...

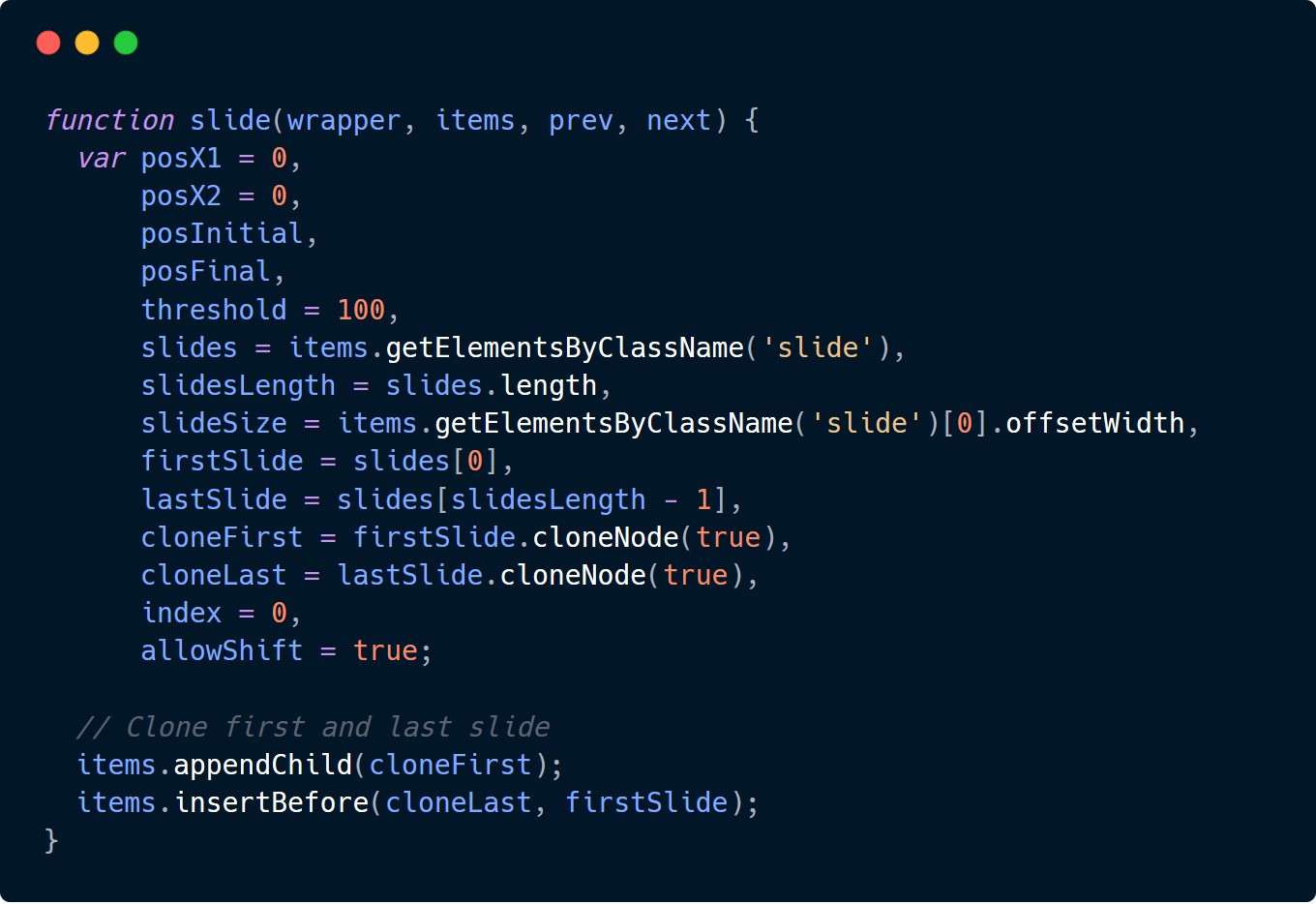
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
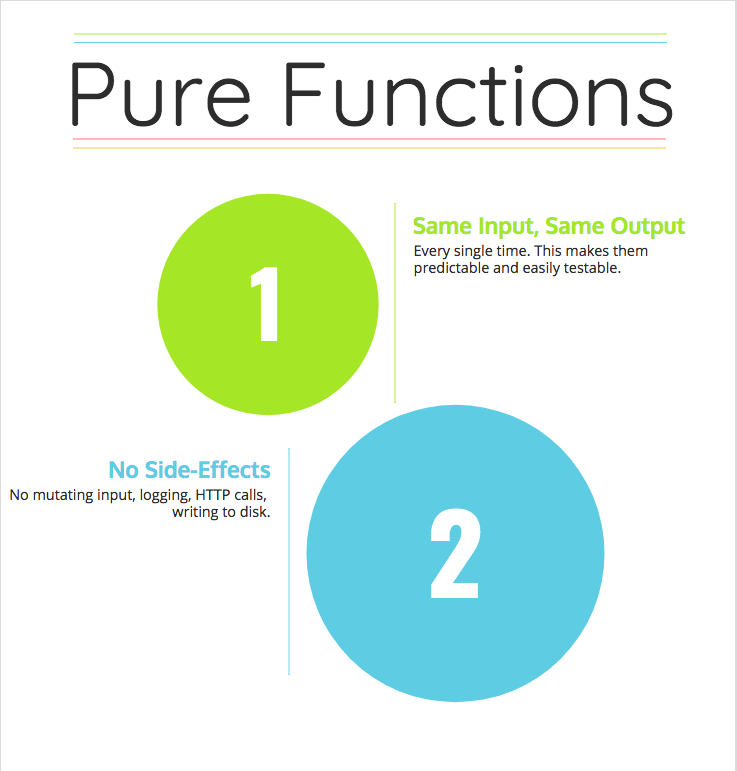
 Pure Functions Using Javascript
Pure Functions Using Javascript
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
 How To Build The Classic Snake Game Using Pure Javascript
How To Build The Classic Snake Game Using Pure Javascript
 Modern Javascript From The Beginning Learn And Build
Modern Javascript From The Beginning Learn And Build
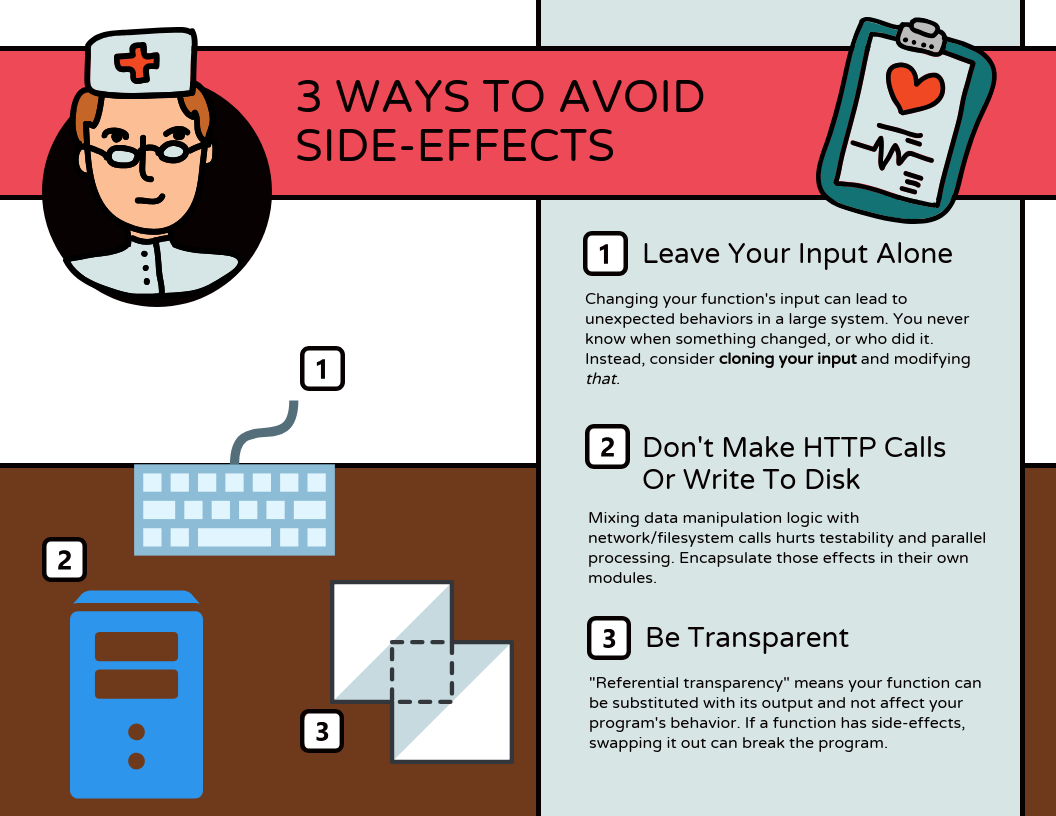
 Javascript What Are Pure Functions And Why Use Them By
Javascript What Are Pure Functions And Why Use Them By
Dynamic Pagination Rendering With Pure Javascript By
 Using Pure Javascript To Create An Mvc Program Develop Paper
Using Pure Javascript To Create An Mvc Program Develop Paper
 Complete Modern Javascript Firebase Bootcamp The Beginner
Complete Modern Javascript Firebase Bootcamp The Beginner
 Sticky Headers With Pure Javascript Web Mystery Development
Sticky Headers With Pure Javascript Web Mystery Development
 Draggable Amp Maximizable Dialog Window In Pure Javascript
Draggable Amp Maximizable Dialog Window In Pure Javascript
 Pure Function In Javascript Dev Community
Pure Function In Javascript Dev Community
 Simple And Beautiful Smooth Range Slider In Pure Javascript
Simple And Beautiful Smooth Range Slider In Pure Javascript
 Load Json File Locally Using Pure Javascript Geekstrick
Load Json File Locally Using Pure Javascript Geekstrick
 What Is A Pure Function In Javascript
What Is A Pure Function In Javascript
 Pure Javascript For Displaying Toast Notifications Toaster
Pure Javascript For Displaying Toast Notifications Toaster
 Pure Javascript By R Allen Wyke
Pure Javascript By R Allen Wyke
 Pure Javascript Ting Charlton Wyke R Allen Gilliam
Pure Javascript Ting Charlton Wyke R Allen Gilliam
 What Does Pure Javascript Mean Anyway No Html No Css No C
What Does Pure Javascript Mean Anyway No Html No Css No C
 What Is A Pure Function In Javascript
What Is A Pure Function In Javascript
 Minimal Notification Popup In Pure Javascript Notifications
Minimal Notification Popup In Pure Javascript Notifications
 How To Change Image Source With Pure Javascript Or Jquery
How To Change Image Source With Pure Javascript Or Jquery
 Smooth Overlay Modal Dialog In Pure Javascript Overlayjs
Smooth Overlay Modal Dialog In Pure Javascript Overlayjs
 Html Accordion Create An Accordion Using Html Css And
Html Accordion Create An Accordion Using Html Css And
 Pure Javascript Functions As A Replacement For Lodash By Rc
Pure Javascript Functions As A Replacement For Lodash By Rc
 What Are Pure Functions In Javascript By Jeandre Melaria
What Are Pure Functions In Javascript By Jeandre Melaria
 Darkmodejs Pure Javascript Dark Mode For All Your Websites
Darkmodejs Pure Javascript Dark Mode For All Your Websites
Github Psychotraktor Pure Javascript Weather Forecast
 New Ransomware Is 100 Pure Javascript With No Download
New Ransomware Is 100 Pure Javascript With No Download
 Coding Javascript Snake Game Plain Vanilla Javascript Amp Html Canvas
Coding Javascript Snake Game Plain Vanilla Javascript Amp Html Canvas
 Lightweight Configurable Accessible Modal Library Written In
Lightweight Configurable Accessible Modal Library Written In
0 Response to "33 What Is Pure Javascript"
Post a Comment