33 What Is External Javascript
External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension.js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: Nov 22, 2020 - If src is set, the script content is ignored. A single <script> tag can’t have both the src attribute and code inside. ... We must choose either an external <script src="…"> or a regular <script> with code.
Run Javascript In Jmeter Or Load External Javascript In Jmeter
The most popular way to include JavaScript in HTML documents is by using the src attribute of the script element. A script element with a src attribute works exactly like a script element with JavaScript between the tags, except that if you use the src attribute, the JavaScript is loaded into ...

What is external javascript. very new to this (javascript and the likes) so this might range in the dumb cataegory. when i am saving my external javascripts on the same server as all my HTML and Perl, etc scripts, what is the proper permissions to set the JS files at? i.e as in Perl scripts should be 755... The files should at least be world readable.--Ivo External scripts that are fetched from another origin (e.g. another site) require CORS headers, as described in the chapter Fetch: Cross-Origin Requests. In other words, if a module script is fetched from another origin, the remote server must supply a header Access-Control-Allow-Origin allowing the fetch. The biggest advantage to having an external Javascript file is that once the file has been loaded, the script will hang around the browser's cache which means if the Javascript is loaded on one page then it's almost a sure thing that the next page on the site the user visits will be able to load the file from the browser's cache instead of having to reload it over the Internet (This is an
The script tag provides a mechanism to allow you to store JavaScript in an external file and then include it into your HTML files. Here is an example to show how you can include an external JavaScript file in your HTML code using script tag and its src attribute. Jan 10, 2021 - Loading an external script directly from the console can be tricky. Here is how to import JavaScript without a script tag directly from… External JavaScript file. We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by .js extension. It is recommended to …SQL Tutorial. SQL tutorial provides basic and advanced concepts of SQL. Our SQL …
Nov 08, 2011 - Connect and share knowledge within a single location that is structured and easy to search. ... I would like to use an external javascript file in another javascript file. For example, I could store all my global variables in a globals.js file and then call then from the website logic logic.js. External Javascript Javascript code placed in a file separate from the HTML code is called external Javascript. External Javascript code is written and used in the same way as internal Javascript. The file should have the ".js" extension, although virtually any other extension works with modern browsers. The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag.
External JavaScript files are a great way to increase efficiency and improve maintainability across a website. You can place all your scripts into an external file (with a.js extension), then link to that file from within your HTML document. This is handy if you need to use the same scripts across multiple HTML pages, or a whole website. JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved. 6 Disadvantages Using External js Files. 1. The stealer may download the coder's code using the url of the js file. 2. If two js files are dependent on one another, then a failure in one file may affect the execution of the other dependent file. 3. The web browser needs to make an additional HTTP request to get the js code. 4.
Javascript offers the option to explore and create code without a build step. Npm package : With Typescript, many npm packages either come with static type definitions or have an external one that is easy to install. Javascript offers the option to explore and create code without a build step. Learning curve : Stiff learning curve. 27/4/2015 · Instead of writing the same script numerous times, an external file can be called and executed anywhere in the code External files decrease page rendering speed as the browser has to stop parsing and download the external file. This adds a … What is External JavaScript? You plan to display the current date and time in all your web pages. Suppose you wrote the code and copied into all your web pages (say 100). But later, you want to change the format in which the date or time is displayed.
External Javascript. External Javascript : JavaScript code are stored in separate external file using the .js extension (Ex: external.js). In the HTML file, the <script> tag can also be used to indicate the location of a JavaScript file. The src attribute is assigned the path and filename of the file. Note that if you're going to output ES Modules with those node.js-related presets, webpack will set the default externalsType to node-commonjs which would use createRequire to construct a require function instead of using require().. Example. Using node preset will not bundle built-in modules and treats them as external and loads them via require() when used. JS files are helpful when the same JavaScript code is used in multiple webpages as they allow the different pages to reference the code in the one external JS file. Open and view .JS files with File Viewer Plus. Free Download. Programs that open JS files. Sort. Pricing Program Name Platform. Reset. X. Windows.
The easy way is to leave them out as these image.js and the imag1.js files are called by the test.htm file shows. SOURCE FOR EXTERNALSCRIPT.HTM (calls the external *.JS javascript file) HTML Web Development Front End Technology Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. JavaScript allows for the nesting of functions and grants the inner function full access to all the variables and functions defined inside the outer function (and all other variables and functions that the outer function has access to).
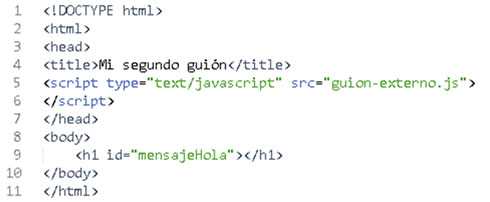
The first thing that we need to do to make a JavaScript external to the page that uses it is to select the actual JavaScript code itself (without the surrounding HTML script tags) and copy it into a separate file. For example, if the following script is on our page we would select and copy the part in bold: <script type="text/javascript">. Use external JavaScript files for including both types of scripts: the type that you place in the head (functions) and the type you place in the body (scripts you want to run when the page loads). Be sure that your JavaScript files (.js) do not include the <script> tag. They should only contain HTML commenting and JavaScript code -- nothing more! If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag.
All the CSS's and JavaScript's code that is hosted externally (uploaded on a server) in form of a file but connected to the required HTML document are known as External CSS or JavaScript. <link href='/myCSS.css' rel='stylesheet' type='text/css'/> /* External CSS <script src='/myJavaScript.js' type='text/javascript'/> // External JavaScript The external JavaScript itself, which is simply a text file with the containing JavaScript code, saved as a .js file. A <script> tag referencing the external JavaScript file and defined on the page(s) that uses the library. For adding external JavaScript file, we will be using the src attribute −. Let's see the HTML file first, which will include the source for the external file source. Example. You can try to run the following code to include external JS in HTML. The HTML file is here, with a src to the JS file myscript.js. Live Demo
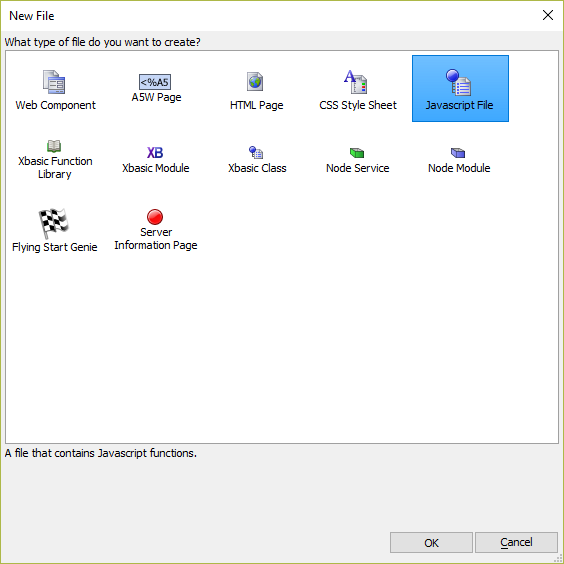
What Is An External Javascript In Hindi?, How To Use External Javascript File? In Hindi Videos For FREE At Learnvern Creating JavaScript in an External File. On the Web Projects Control Panel, click the New button. If prompted, select Javascript File and click OK. Alpha Anywhere will open the Javascript File Editor. The Javascript Editor offers several features, including syntax highlighting, auto-complete, and an Interactive Window that can be used to test ... Including JavaScript in your page is a fairly simple process. ... For the most part, you will include the JavaScript as an external file.
An external JavaScript file is a text file containing JavaScript code and ending with the file extension .js — navigation.js, for example. The file is linked to a web page using the <script> tag. For example, to add this JavaScript file to your home page, you might write the following: Nov 04, 2016 - I hope this helps someone here: I encountered an issue where I needed to use JavaScript to manipulate some dynamically generated elements. After including the code to my external .js file which I had referenced to between the <script> </script> tags at the head section and it was working perfectly, ... Jan 10, 2018 - Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that ext ...
Though when writing the js for upcoming projects I'll likely switch to external js files at the end of the document with no document dot ready. I can't say it's better than including the script in the header, and maybe it isn't but that's how I feel. In the external method, the JavaScript code is contained in an entirely separate external document, with a file extension of.js. This extension, as you probably have already guessed, stands for... The src attribute of script tag is used to add or include external JavaScript file into any number of html files. It increases the code re usability. First create a JavaScript file and then save the file with .js extension. After that we can use src attribute of script tag to use this already created file. function show () { alert ("External ...
 Loading External Javascript Libraries In Mobile App Here
Loading External Javascript Libraries In Mobile App Here
 External Javascript Library Mblock Extensions Makeblock Forum
External Javascript Library Mblock Extensions Makeblock Forum
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
Run Javascript In Jmeter Or Load External Javascript In Jmeter
 Using External Javascript Css And Html Saola Animate
Using External Javascript Css And Html Saola Animate
 Including External Javascript Files In Your Code Dummies
Including External Javascript Files In Your Code Dummies
 Apex Server Side Javascript Lab 4 Using External Modules
Apex Server Side Javascript Lab 4 Using External Modules
 External Javascript Widget Development Best Practices
External Javascript Widget Development Best Practices
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 How To Include A External Javascript Library Through Url In
How To Include A External Javascript Library Through Url In

 Inline Internal And External File Ppt Download
Inline Internal And External File Ppt Download
 Create And Link An External Javascript File
Create And Link An External Javascript File
 Functions Internal And External Scripts In Javascript
Functions Internal And External Scripts In Javascript
 Typescript How To Include External Javascript Frameworks To
Typescript How To Include External Javascript Frameworks To
 Cannot Load External Javascript Designer Ol Learn
Cannot Load External Javascript Designer Ol Learn
 Using An External Javascript File
Using An External Javascript File
 Index Php Using An External Javascript File Youtube
Index Php Using An External Javascript File Youtube
 Using External Javascript Libraries Post Neptune Software
Using External Javascript Libraries Post Neptune Software
 Why Does My Tampermonkey Script Not Access This External Js
Why Does My Tampermonkey Script Not Access This External Js
 Combine External Javascript And Css Keycdn Support
Combine External Javascript And Css Keycdn Support
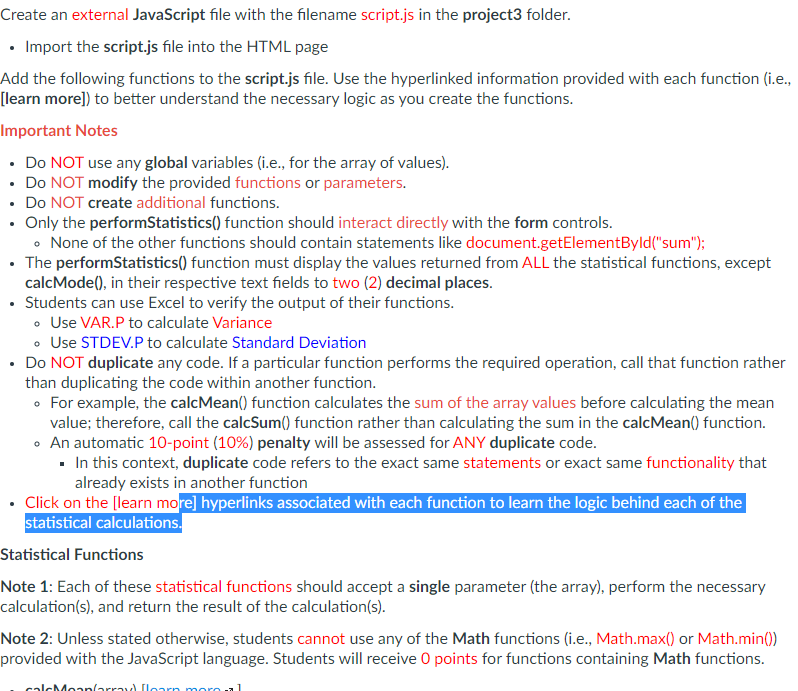
 Create An External Javascript File With The Filename Chegg Com
Create An External Javascript File With The Filename Chegg Com
 Javascript Dialog Box And Types Of Adding Javascript To Your
Javascript Dialog Box And Types Of Adding Javascript To Your
Anki Crashs When Typing In Src For An External Javascript
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
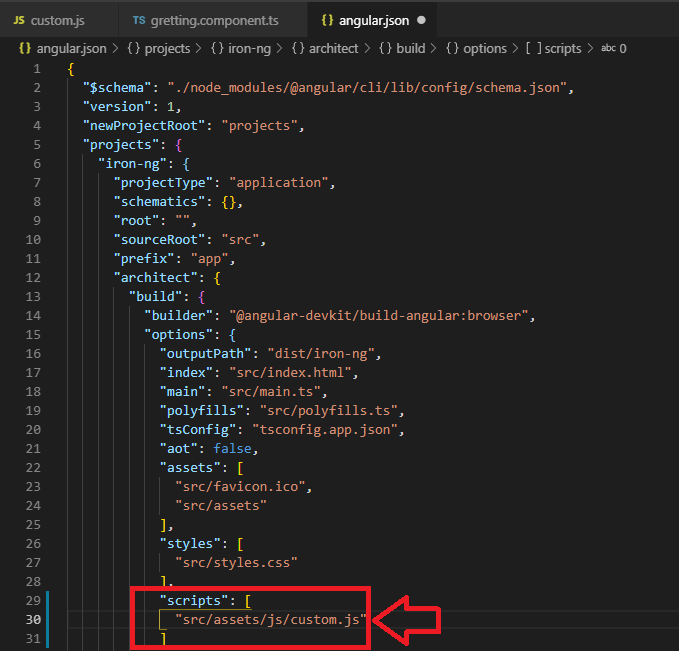
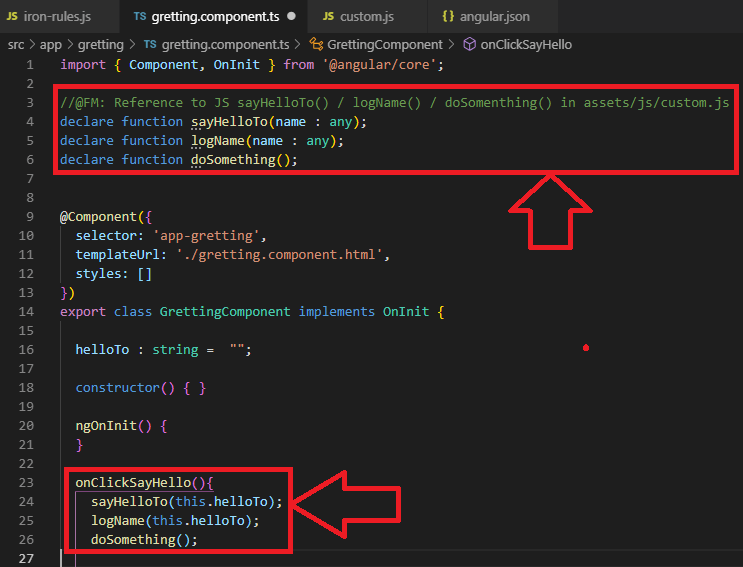
 Using External Js Files In Angular Franco Morales
Using External Js Files In Angular Franco Morales
 Using External Js Files In Angular Franco Morales
Using External Js Files In Angular Franco Morales
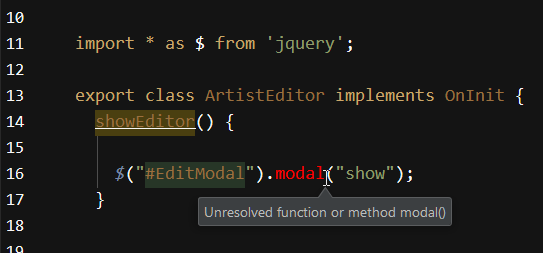
 External Javascript Dependencies In Typescript And Angular 2
External Javascript Dependencies In Typescript And Angular 2
 Difficulties In Correctly Adding External Javascript Support
Difficulties In Correctly Adding External Javascript Support
Scottgu S Blog Vs 2008 Javascript Intellisense
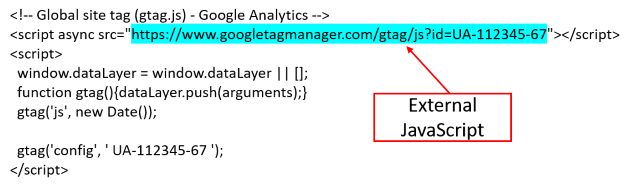
 Google Analytics Javascript Tutorial Optimize Smart
Google Analytics Javascript Tutorial Optimize Smart
 Where To Put Your Script Tags In Javascript
Where To Put Your Script Tags In Javascript
0 Response to "33 What Is External Javascript"
Post a Comment