28 Storing Images In An Array Javascript
Here's some strategy that might work for you: why don't you store all the images in a folder, and have a multi-dimensional array containing both the name of the fruit and the url of the image ... What's the simplest way to print a image Javascript array? What's the simplest way to print a image Javascript array? JavaScript. codeca423 September 2, 2019, 3:05am #1. What's the simplest way to print a image Javascript array? SagarS123 September 2, 2019, 5:37am #2. codeca423: pt array? ...
 Trying To Store Json Data Into An Javascript Array Stack
Trying To Store Json Data Into An Javascript Array Stack
By the end of this module you will be able to store objects in an array and display them with a template, and dynamically display single images from an array. We will also be looking at implementing a search function, and by working with complex data structures, switching between different templates.

Storing images in an array javascript. JavaScript arrays are used to store multiple values in a single variable. You're not storing images anywhere. You have Strings that contain a URI that tells the browser where to find an image. So really, your question is "How to store and access strings in a JavaScript array." Instead of using the Array constructor, use the more common var pictures = [] syntax. The Image () object. The simplest way to preload an image is to instantiate a new Image () object in JavaScript and pass it the URL of the image you want preloaded. Say we have an image called ...
Storing Your Array as a String. In order to use local storage with our array, we'll need to convert our array into a string using a method that makes it easy for us to unconvert later. The way convert an array into a string is by using the JSON stringify function. Let's say you have the following array called movies: With an array, you store a collection of elements you can access by their position (or index). Objects take that concept further by providing a way to structure related data that's easy to read and retrieve using key/value pairs. It's common to combine the two by creating an array of objects. Teacher's Notes. So for storing an image in MongoDB, we need to create a schema with mongoose. For that create the file `model.js` file and define the schema. The important point here is that our data type for the image is a Buffer which allows us to store our image as data in the form of arrays.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Now you're ready for storing and reading images from disk. Getting Started With LMDB. LMDB, sometimes referred to as the "Lightning Database," stands for Lightning Memory-Mapped Database because it's fast and uses memory-mapped files.It's a key-value store, not a relational database. In terms of implementation, LMDB is a B+ tree, which basically means that it is a tree-like graph ... 26/2/2019 · JavaScript function to display Images from JSON Array. Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. The third field in the Array item holds the Path of the Image file stored in a Folder (Directory) on the Server. HTML Table.
An array in JavaScript is a type of global object that is used to store data. Arrays consist of an ordered collection or list containing zero or more datatypes, and use numbered indices starting from 0 to access specific items. Step - 3: After adding styles to the slider, the last thing left is to use javascript to add the functionality of auto changing of images after a specific time interval. In the code snippet below, at the very beginning, we took all the div elements with class name 'image-sliderfade' in an array and did the same for div's with class name ... can a variable be used to store image. Javascript Forums on Bytes.
JS - How to STORE and USE an Array in Local Storage. Hey guys and gurls. Today I'll be showing you how to store and use an array in Local Storage. With a lit... Any images you place between the two BODY tags of your HTML pages can be seen by Javascript. This is because whenever you add a picture with the IMG tag it is placed in a collection, which is a sort of array. The first picture that the browser can see, the one closet to the opening BODY tag, is place at position 0 in the collection. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Image array : Image Img « HTML « JavaScript DHTML. JavaScript DHTML; ... Use array to store the image names: 35. Img onmouseover and onmouseout actions: 36. Change vspace for image: 37. Change image src: 38. Set image height: 39. Set image alt message: 40. Change image align: 41. Change image title: Arrays in JavaScript are a way to store elements in a single variable in memory. By its index, the elements can be accessed in the array. The array index starts with 0. Javascript arrays are zero-based, meaning the first element index is 0. So actually what I was trying to do that is to create an array of images (path of the images, precisely) - Ok. we're on the same page. In my example I ignored creating image objects and went straight for storing the paths. using loop where I am creating and storing the path with the incremental "i" in the array element. - No. Stop.
Thank you very much, this is really helpful. what i mean is that i want to store the images in a single matrix(as jpeg images not uint8) so that i can read them later for further processing. if this is not possible, how do i extract the uint8 images stored in a cell array to be processed(as normal jpeg images) for feature extraction. thank you once more. The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type. In the first call, current_item will be the second item and partial_result will be the first item in the list. This is very convenient for some cases, including in our example. Javascript provides 2 reducer function: reduce () and reduceRight () - which iterates the elements starting from the end of the array -. 1.
It takes two parameters — the key to store the data under, and the value that you want to store. For example, this code sets the key fullName to Jenny Smith in localStorage: localStorage.setItem('fullName', 'Jenny Smith'); Try it out! Add the code above to your <script> and reload the page. Approach 2: Create an empty image instance using new Image (). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. <!DOCTYPE HTML>. See the Pen JavaScript: Add items in a blank array and display the items - array-ex-13 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript program to compute the sum and product of an array of integers.
Because your writing the value of the array to the doc. The array values are 000.jpg and 001.jpg . The only way to show an image is via the img tag or via a backround-image. Both use the attribute 'src' to determine the file to display. So to display an image you need an HTML tag that accept the 'src' attribute which should be an image file. Storing and retrieving objects in local storage using JavaScript December 05, 2020 • Atta The HTML web storage API offers a way to store a large amount of data (5MB+) in a user's browser without affecting the website performance. how to store an image in an array of objects javascript; how to store an image in an array of objects; javscript array of images; get png images into array js; storing images in array javascript; how to create array of images in javascript; can you have an array of images in javascript; store image array object in javascript
Book: Learning Processing A Beginner's Guide to Programming, Images,Animation, and InteractionChapter: 15Official book website: http://learningprocessing ...
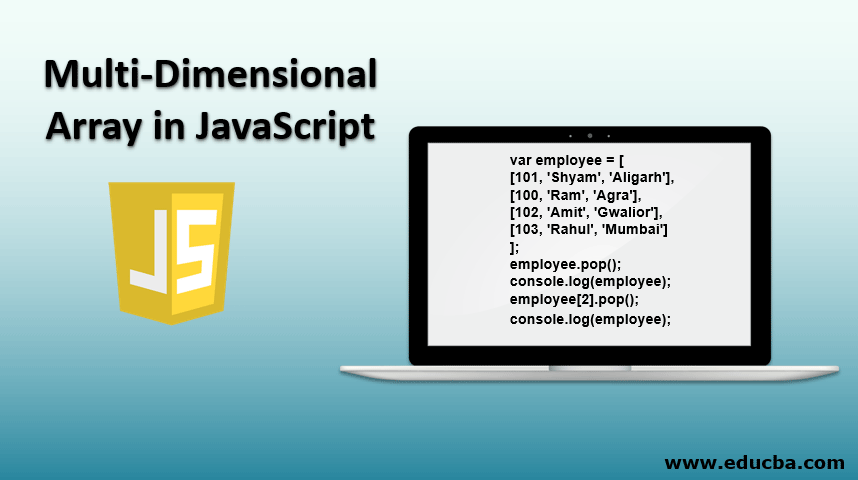
 Multi Dimensional Array In Javascript Properties Amp Top 8
Multi Dimensional Array In Javascript Properties Amp Top 8
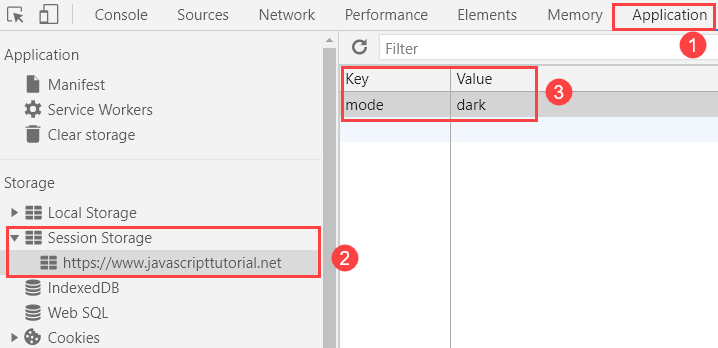
 A Practical Guide To Javascript Sessionstorage
A Practical Guide To Javascript Sessionstorage
 Build A React App With Localstorage Api And Hooks
Build A React App With Localstorage Api And Hooks
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
 Numpy Array Object Exercises Practice Solution W3resource
Numpy Array Object Exercises Practice Solution W3resource
 How To Implement Array Like Functionality In Sql Server
How To Implement Array Like Functionality In Sql Server
 How Do Arrays Store Empty Values Javascript Stack Overflow
How Do Arrays Store Empty Values Javascript Stack Overflow
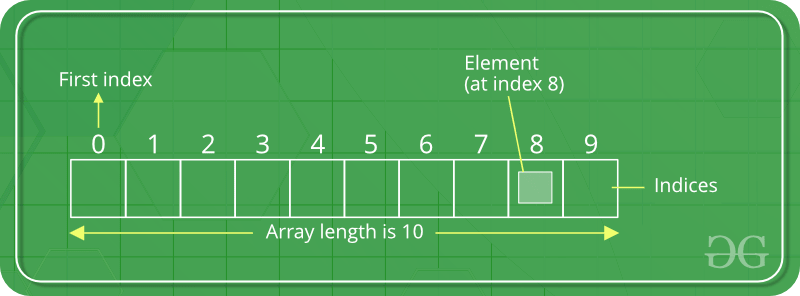
 Javascript Array How To Create Read Edit Arrays In Javascript
Javascript Array How To Create Read Edit Arrays In Javascript
How To Write Down A Program To Input 10 Numbers In Array And
 How To Take Array Input In Java Javatpoint
How To Take Array Input In Java Javatpoint

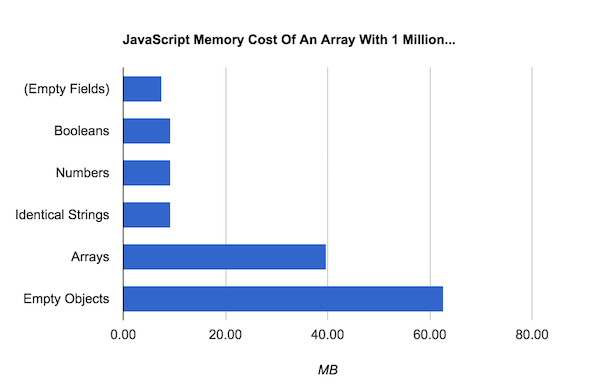
 How Much Memory Do Javascript Arrays Take Up In Chrome
How Much Memory Do Javascript Arrays Take Up In Chrome
 Store Html Table Values In A Javascript Array And Send To A
Store Html Table Values In A Javascript Array And Send To A
 How To Store User Input Into An Array In Python Code Example
How To Store User Input Into An Array In Python Code Example

 Basic Data Structures Freecodecamp Freya Yuki
Basic Data Structures Freecodecamp Freya Yuki
Github Express Labs Javascript Array Matrix A Javascript
 Arrays In C Declare Initialize Pointer To Array Examples
Arrays In C Declare Initialize Pointer To Array Examples
 Storing An Array Locally Using Browser S Local Storage
Storing An Array Locally Using Browser S Local Storage
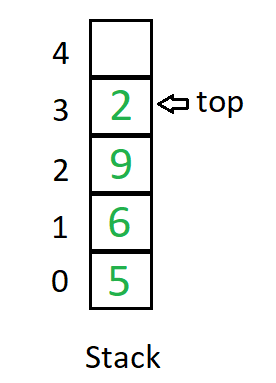
 Difference Between Stack And Array Geeksforgeeks
Difference Between Stack And Array Geeksforgeeks
 Storing Js Array In Html Element Stack Overflow
Storing Js Array In Html Element Stack Overflow
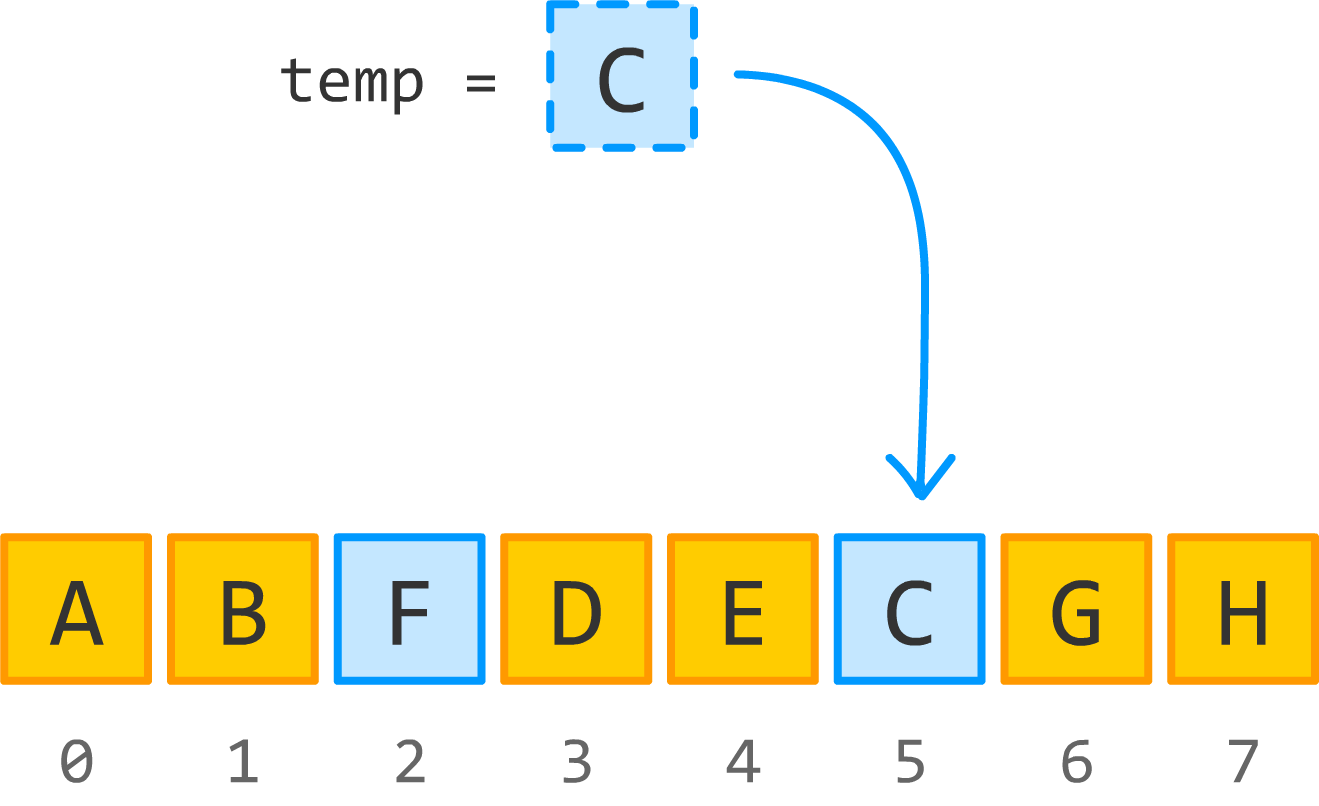
 Swapping Items In An Array Kirupa Com
Swapping Items In An Array Kirupa Com



0 Response to "28 Storing Images In An Array Javascript"
Post a Comment