28 New Regexp Javascript Replace
The replace () method returns a new string with some or all matches of a pattern replaced by a replacement. The pattern can be a string or a RegExp, and the replacement can be a string or a function to be called for each match. If pattern is a string, only the first occurrence will be replaced. The original string is left unchanged. The regexp.exec (str) method returns a match for regexp in the string str. Unlike previous methods, it's called on a regexp, not on a string. It behaves differently depending on whether the regexp has flag g. If there's no g, then regexp.exec (str) returns the first match exactly as str.match (regexp).
 Replace All Spaces With Dashes In Regex Javascript
Replace All Spaces With Dashes In Regex Javascript
The replace () method in javascript looks for a pattern and replaces some or all of its occurrences with a replacement (string). The pattern can be a string or regExp.

New regexp javascript replace. The constructor of the regular expression object—for example, new RegExp('ab+c')—provides runtime compilation of the regular expression. Use the constructor function when you know the regular expression pattern will be changing, or you don't know the pattern and are getting it from another source, such as user input. String.prototype.replaceAll () The replaceAll () method returns a new string with all matches of a pattern replaced by a replacement. The pattern can be a string or a RegExp, and the replacement can be a string or a function to be called for each match. The original string is left unchanged. 21/7/2009 · new RegExp("pattern") If you want to replace a literal string using the replace method, I think you can just pass a string instead of a regexp to replace. Otherwise, you'd have to escape any regexp special characters in the pattern first - maybe like so: function reEscape(s) { return s.replace(/([.*+?^$|(){}\[\]])/mg, "\\$1"); } …
var regexConstructor = new RegExp("cat"); Each of the above examples reference the same pattern — the character c , followed by the character a , followed by the character t . As a general rule: If you expect your regular expression to remain constant (unchanging), it is best to use a regex literal . The RegExp constructor in JavaScript is used to return the function that created the RegExp object's prototype i.e. the construction function for an object. It returns the different reference for various JavaScript types: Regular Expression: The constructor property returns function RegExp () { [native code] } for regular expressions. The replace () method searches a string for a specified value, or a regular expression, and returns a new string where the specified values are replaced. Note: If you are replacing a value (and not a regular expression), only the first instance of the value will be replaced.
newest The replaceAll () method is the new addition to JavaScript (still at stage 4) that is scheduled to be included in ES2021. This method replaces all appearances of the search string with the replacement text and returns a new string. Just like the replace () method, you can either pass a value or a regular expression as a search parameter: Basically I want the e in the above regexp to be a string variable but I fail with the syntax. I tried something like this: var keyword = "something"; var test_regexp = new RegExp("/" + keyword + "/i"); Basically I want to search for a sub string in a larger string then replace the string with some other string, case insensitive. regards, alexander The method str.replace (regexp, replacement) replaces matches found using regexp with replacement: all of them if there's g flag, otherwise only the first one. The method regexp.test (str) returns true if there's at least one match, otherwise, it returns false.
4/1/2021 · The best part is that .replace() returns a new string, and the original remains the same. Similar to the .match() method, .replace() will only replace the first matched pattern it finds unless you use regex with the g flag: const campString = 'paidCodeCamp is awesome. In JavaScript, regular expressions are often used with the two string methods: search () and replace (). The search () method uses an expression to search for a match, and returns the position of the match. The replace () method returns a modified string where the pattern is replaced. Using String search () With a String The regular expression \\ matches a single backslash. In JavaScript, this becomes re = /\\/ or re = new RegExp ("\\\\"). Whichever way you create "myregexp", you can pass it to the String methods explained above instead of a literal regular expression: myString.replace (myregexp, "replacement"). If you want to retrieve the part of the ...
New Regex features in Javascript make the language much more powerful. Getty. Regular expressions have been part of the programmer's toolkit for a long time, with their creation by Stephen Cole ... Regular expressions are used to perform pattern-matching and "search-and-replace" functions on text. ... a pattern (to be used in a search). i is a modifier (modifies the search to be case-insensitive). For a tutorial about Regular Expressions, read our JavaScript RegExp Tutorial. Modifiers. ... Find a new line character \f: Find a form feed ... A new regular expression is created as specified via pattern. If flags is missing, the empty string '' is used. new RegExp(regExp : RegExp, flags = regExp.flags) [ES6] regExp is cloned. If flags is provided, then it determines the flags of the clone. The second variant is useful for cloning regular expressions, optionally while modifying them.
Definition and Usage. The [^0-9] expression is used to find any character that is NOT a digit. The digits inside the brackets can be any numbers or span of numbers from 0 to 9. Tip: Use the [0-9] expression to find any character between the brackets that is a digit. As we may recall, regular strings have their own special characters, such as \n, and a backslash is used for escaping. String quotes "consume" backslashes and interpret them on their own, for instance: …And when there's no special meaning: like \d or \z, then the backslash is simply removed. So new RegExp gets a string without backslashes. The JavaScript String replace () method returns a new string with a substring (substr) replaced by a new one (newSubstr). Note that the replace () method doesn't change the original string. It returns a new string. JavaScript String replace () examples
The enhanced regex engine includes an additional flag to allow Java syntax to be used in JavaScript regular expressions. Regular expressions with the additional flag work in all places that expect a regular expression, such as String.prototype.split and String.prototype.replace. RegExp.prototype[@@matchAll]() Returns all matches of the regular expression against a string. RegExp.prototype[@@replace]() Replaces matches in given string with new substring. RegExp.prototype[@@search]() Searches the match in given string and returns the index the pattern found in the string. RegExp.prototype[@@split]() Alternatively, if an object is supplied for the pattern, the flags string will replace any of that object's flags (and lastIndex will be reset to 0) (as of ES2015). If flags is not specified and a regular expressions object is supplied, that object's flags (and lastIndex value) will be copied over.
str.replace (/foo/g, "bar") This will replace all occurrences of foo with bar in the string str. If you just have a string, you can convert it to a RegExp object like this: var pattern = "foobar", re = new RegExp (pattern, "g"); Regular Expressions (also called RegEx or RegExp) are a powerful way to analyze text. With RegEx, you can match strings at points that match specific characters (for example, JavaScript) or patterns (for example, NumberStringSymbol - 3a&). The.replace method is used on strings in JavaScript to replace parts of string with characters. The string method string.replace (regExpSearch, replaceWith) searches and replaces the occurrences of the regular expression regExpSearch with replaceWith string. To make the method replace () replace all occurrences of the pattern you have to enable the global flag on the regular expression:
Anytime you use a special meta character like \s or \w or \b, you must add the extra backslash for the string version of the regular expression to work with RegExp.. In regular expressions, the ** is an escape character in string literals, so you must escape the single ** with another \ so that the actual regular expression sees the single ** with the character that follows it. ES2018 continues the work of previous editions of ECMAScript by making regular expressions more useful. New features include lookbehind assertion, named capture groups, s ( dotAll) flag, and Unicode property escapes. Lookbehind assertion allows you to match a pattern only if it is preceded by another pattern. In the above code, we have passed the regex pattern as an argument to the replace() method instead of that we can store the regex pattern in a variable and pass it to the replace method.. Note: Regex can be created in two ways first one is regex literal and the second one is regex constructor method (new RegExp()).If we try to pass a variable to the regex literal pattern it won't work.
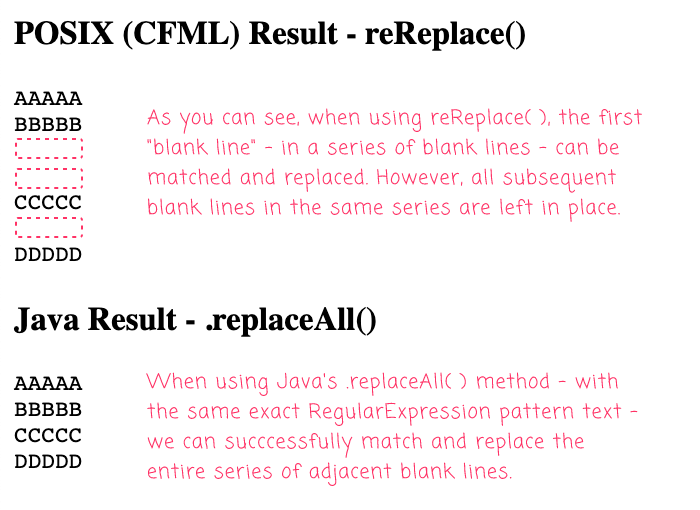
 Replacing Blank Lines Using Multiline Mode Regex Patterns In
Replacing Blank Lines Using Multiline Mode Regex Patterns In
 Javascript Regex Match Example How To Use Js Replace On A
Javascript Regex Match Example How To Use Js Replace On A
 How To Match A String Of Words Using Regex Javascript Stack
How To Match A String Of Words Using Regex Javascript Stack
 Javascript Fundamentals Understanding Regex By Timothy
Javascript Fundamentals Understanding Regex By Timothy
 2 Using Regular Expressions Javascript Cookbook Book
2 Using Regular Expressions Javascript Cookbook Book
 Timetalks Understanding Javascript S Match Exec And
Timetalks Understanding Javascript S Match Exec And
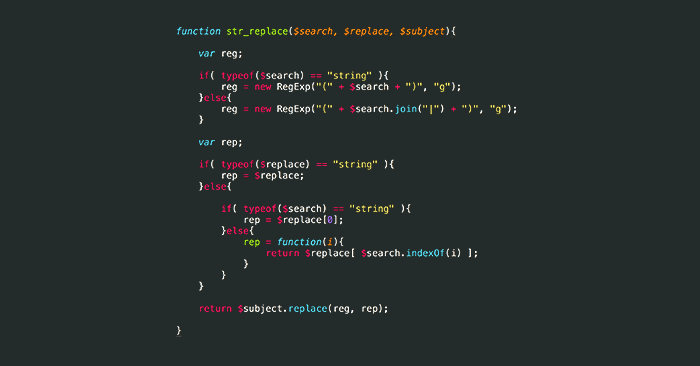
 Str Replace Php Function In Javascript Xprimiendo
Str Replace Php Function In Javascript Xprimiendo
Replace String With A Custom Function In Javascript
How Javascript Works Regular Expressions Regexp By
 Regular Expressions Eloquent Javascript
Regular Expressions Eloquent Javascript
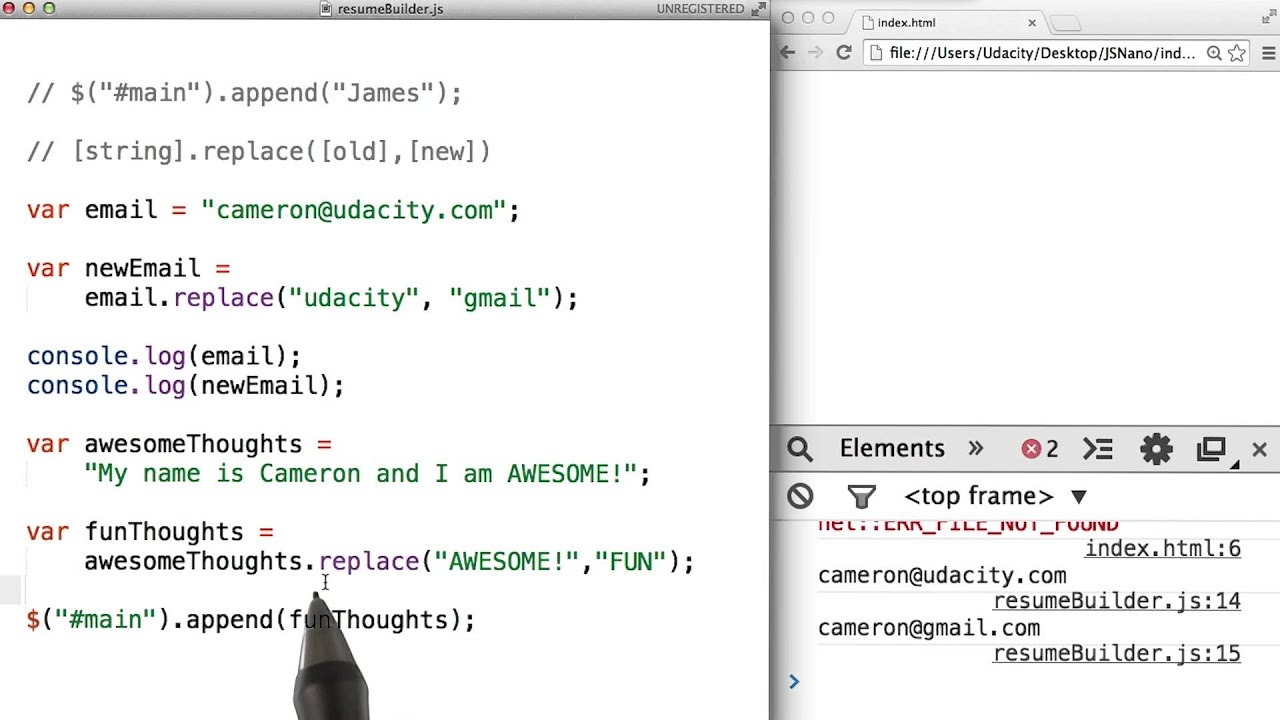
 String Replace Solution Javascript Basics
String Replace Solution Javascript Basics
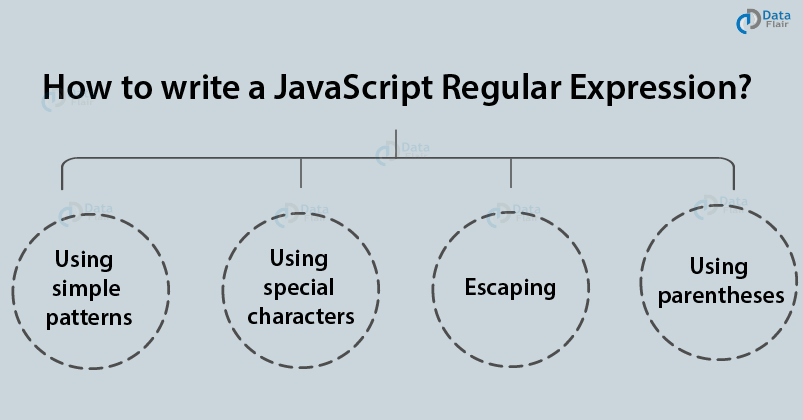
 Javascript Regular Expression How To Create Amp Write Them In
Javascript Regular Expression How To Create Amp Write Them In
 Javascript Validation With Regular Expression Alternet Of
Javascript Validation With Regular Expression Alternet Of
 Replace String Containing Amp In Javascript Regex Stack Overflow
Replace String Containing Amp In Javascript Regex Stack Overflow
 Javascript Replace Method To Change Strings With 6 Demos
Javascript Replace Method To Change Strings With 6 Demos
 Javascript Replace A Step By Step Guide Career Karma
Javascript Replace A Step By Step Guide Career Karma
 How To Replace A Character At A Particular Index In
How To Replace A Character At A Particular Index In
 Introduction To The Use Of 10 Regular Expressions In
Introduction To The Use Of 10 Regular Expressions In
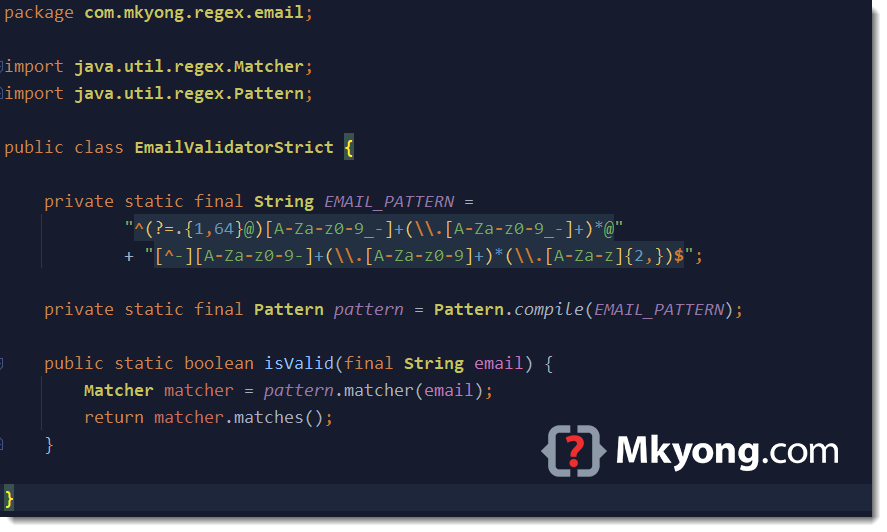
 Java Email Regex Examples Mkyong Com
Java Email Regex Examples Mkyong Com
 A Guide To Javascript Regular Expressions
A Guide To Javascript Regular Expressions
 How To Use Regex In Power Automate
How To Use Regex In Power Automate
 Powering Javascript With New Regexp Superpowers By Kurt
Powering Javascript With New Regexp Superpowers By Kurt
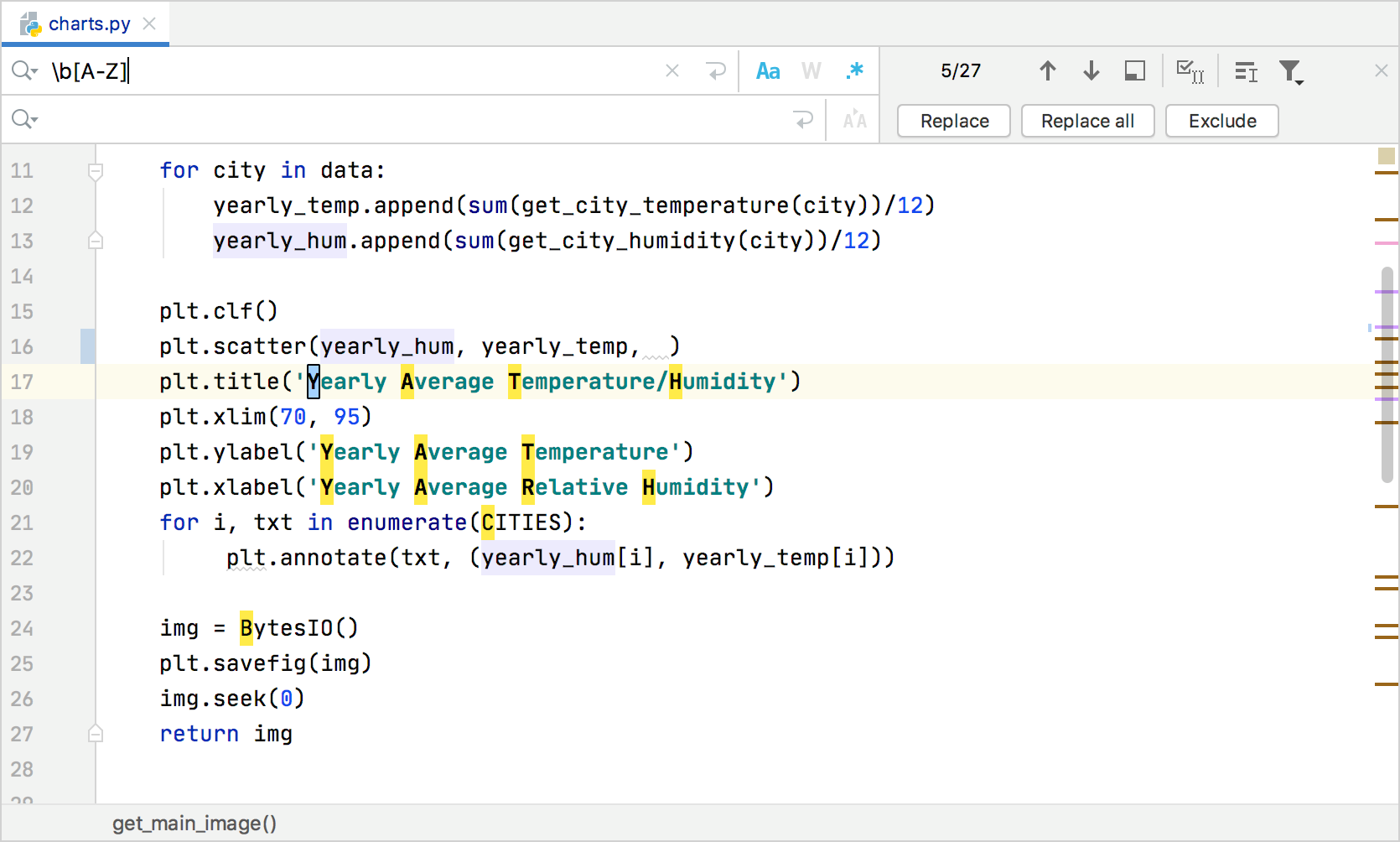
 Find And Replace Text Using Regular Expressions Pycharm
Find And Replace Text Using Regular Expressions Pycharm

 Introduction To The Use Of 10 Regular Expressions In
Introduction To The Use Of 10 Regular Expressions In
 How To Get Numbers From A String In Javascript
How To Get Numbers From A String In Javascript

0 Response to "28 New Regexp Javascript Replace"
Post a Comment