27 Javascript Time Slider Bar
Slider Bar In Javascript Examples. Image button menus for your web pages without programming Slider bar in javascript. Properties of play button This toolbox is for adjusting the buttons' At the same time, you will be able to test how the buttons would respond to the mouse events. Add External Scripts/Pens. Any URL's added here will be added as <script>s in order, and run before the JavaScript in the editor. You can use the URL #time-range p { font-family:"Arial", sans-serif; font-size:14px; color:#333; } .ui-slider-horizontal { height: 8px; background: #D7D7D7; border: 1px solid...
 Javascript Get Time In 12 Hour Format Code Example
Javascript Get Time In 12 Hour Format Code Example
TimeSlider is a jQuery plugin for rendering a timeline / schedule widget on your webpage, featuring custom time ranges, drag'n'drop time cells and auto 2. Load the jQuery TimeSlider plugin's stylesheet and JavaScript in the document. Make sure the timeslider.js is loaded after jQuery library.

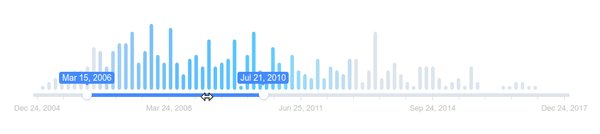
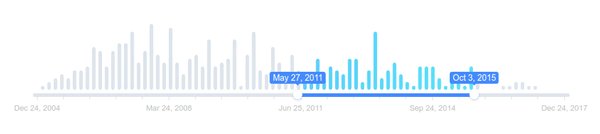
Javascript time slider bar. Documentation and reference library for ZURB Foundation. JavaScript, CSS, components, grid and more. Feb 16, 2021 - Check out the jQuery Range Slider and JavaScript Range Slider sections. ... Please enable JavaScript to view the comments powered by Disqus. ... Back to topBootstrapCarouselCountdownDropdown MenuForm ValidationGrid LayoutMagnifierModalMouse HoverNews TickerNotificationParallaxPinterest LayoutPopupPortfolioProgress BarResponsiveScrollSide ... Time Sliders (the subject matter of this blog) allow horizontal scroll-bar controlled transitioning between aligned old and new images of the same subject. The reason for this is that the Time Slider uses a JavaScript to run. If there is only one JavaScript running on each web page, that is far easier to...
easily creates timeline slider. Getting Started. 1.1. Installation with Package Managers. Timeline.js is now setup and ready to be used with Bower and NPM and can be installed using the following commands. A few weeks ago I had to create an infinite slider. I looked up for some examples and those were either a plugin or using jQuery. Well, I didn't want to For the slider to work we need 3 main components: the container that has everything and gives the slider a width; the container which holds all the slides... It used to be that you could only render a slider bar with a javascript library, but not anymore. ... The slider tag allows you to render a slider whose position represents a value in a range you specify. The most left side of the bar is the minimum value, the right most is the maximum.
Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches · Grepper · Features Reviews Code Answers Search ... A rich JavaScript API enables you to configure the control entirely to your needs. You can also customize its appearance to match your web app via CSS. Simple but effective, this JavaScript slider is a neat way of creating nice-looking, cross-browser slider bars. Jun 16, 2020 -
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Show boilerplate bar less often? .ui-slider.ui-slider-handle {. 69. position: absolute JavaScript. This function can be used in the render function to format a date object for display on the time slider. In most cases, it should be used with the valueToDate method. I was thinking of using a slider bar for the time (0 to 10), so the user can use this to move view the points' positions at any point in time. Is it possible to reference the points coordinate values based on the position in the table on the spreadsheet? If so, how would I do this?
Jun 24, 2019 - The HTML5 slider bar, thumbs, ticks, and tooltips can be completely customized using CSS and callback events. ... The JavaScript Range Slider control is designed to support localization and right-to-left (RTL) direction. › javascript slider bar. › javascript image slider code. › display time javascript. · d3.Timeslider is a time slider based on the D3.js javascript library. It is written in CoffeeScript and Less The software is licensed under a MIT compatible license, for more information see License. custom image slider javascriptjavascript code for slideshowhow to make a range slider button do different functions in java scriptimage slider using advance ...
<label>end</label>. 21. <input value="17:00" id="end"/>. 22. . 23. . JavaScript + jQuery 1.8.3 Tidy. xxxxxxxxxx. 61. 1. $("#slider").slider({. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Gets the current time extent for the time slider. When true, the time slider displays features for the current point in time. When false cumulative data is displayed from the start time to the current thumb location.
Checkout and learn about Customize the bar in JavaScript Slider control of Syncfusion Essential JS 2, and more details. By default, slider have class name e-slider-track for bar. The class can be overridden with our own color values like the following code snippet. The Slider's Timeline is used for both autoplay functionality and Layer animation timing. back to top. 1. Add a "delay" (in milliseconds) to your Slider's JavaScript settings. Add the "tp-bottom" class shown in the example below to place the progress bar at the bottom of the slider: <div class="tp-bannertimer... ATTENTION : If you encounter problems testing the slider, look for web console. If it says it couldn't establish connection, try refreshing the browse...
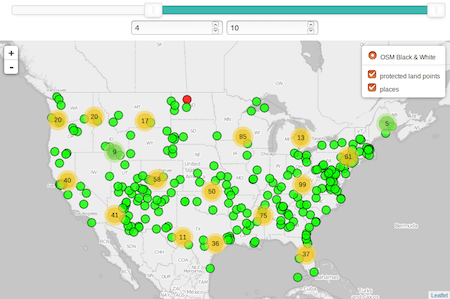
A Leaflet plug-in for providing a slider bar for updating a map with WMS requests with a dimension field (currently only time). Jul 05, 2016 - Aloha, I'm trying to develop a slider bar that has 3 words that you can choose from. But I'm not able to save the words as letters, all I get is number either 1,2 or 3 :( Here's the code I have and 19 Jun 2015 — javascript jquery slider range. I see this useful link to make a slider bar that does date ranges, but I look for one that would do Time and ...1 answer · 1 vote: Got it mostly using formatter: function (value) http://jsfiddle /vM844/1861/
bar.addEventListener('mousedown', startSlide, false) bar.removeEventListener('mousemove', moveSlide, false) ...Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript To create a round slider handle, use the border-radius property. Tip: Set the height of the slider to a...
noUiSlider is a lightweight, ARIA-accessible JavaScript range slider with multi-touch and keyboard support. Great for responsive designs, and no dependencies! jquery.nstSlider.js is currently used on Nestoria result pages to help users finding properties within a specific price range. What demo is better than a live demo? Go and have a look · Be aware that Nestoria is hiring, and there is a Nestoria API available if you want to include Nestoria ... Aug 01, 2011 - A very simple basic 'slider' bar in JavaScript and CSS - slider.html
Step 3) Add JavaScript: If you want to dynamically update the text inside the label to the same value of the width of the progress bar, add the following: This way jQuery Timer is made for Image Slider. In this example I have taken 3 image, you can increase the number of images by adding the li and Here I will use setInterval to call a function every 1 second. This called function will fetch the current time from JavaScript's toLocaleTimeString function. A very simple basic 'slider' bar in JavaScript and CSS - slider.html
15/1/2018 · To create a basic Progress Bar using JavaScript, the following steps needs to be carried out: Create HTML structure for your progress bar : The code below contains two “div” tag elements named “Progress_Status” and “myprogressbar”. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. 2 weeks ago - Documentation site for ArcGIS API for JavaScript on ArcGIS for Developers.
Next I added two JavaScript functions, getTime and slideTime. The function getTime grabs the values of each slider point and parses out the hours and So that's it, a simple solution to use the jQuery UI slider to display time ranges. This can be easily adapted to use for just a single time selection by just... 30/12/2017 · Creating a Range Slider. We can create a Range Slider using simple HTML and JavaScript by following the below steps: Step 1:Creating an HTML element. The slider element is defined in this step using the “div” element under which is a input field whose range is defined between 1 and 100. < Has anyone seen an implementation like that? Would the normal jQuery UI slider using Unix time as my values make sense? Share.2 answers · Top answer: In case anyone finds this thread, I was able to accomplish this by converting my time stamps ...
A Simple Vue Slider Bar Component. Number. 0.5. Transition time. paddingless. Boolean. 21 Apr 2015 — Then it's just a matter of parsing to numbers and adding up. $(document).ready(function () { $('.bar').1 answer · Top answer: You're already using jQuery so remove the inline event handlers and use jQuery instead. There doesn't seem to any rangevalue elements in the HTML, ...
 Javascript To Php And Back Again Setting Up A Php Backend
Javascript To Php And Back Again Setting Up A Php Backend
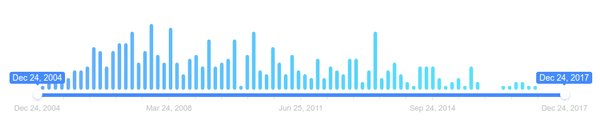
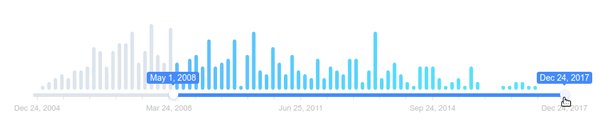
 Range Slider With Histogram For Vue Js
Range Slider With Histogram For Vue Js
 10 Best Range Slider Plugins In Javascript 2021 Update
10 Best Range Slider Plugins In Javascript 2021 Update
 Real Time Slider Input Sum And Show On A Div Using Javascript
Real Time Slider Input Sum And Show On A Div Using Javascript
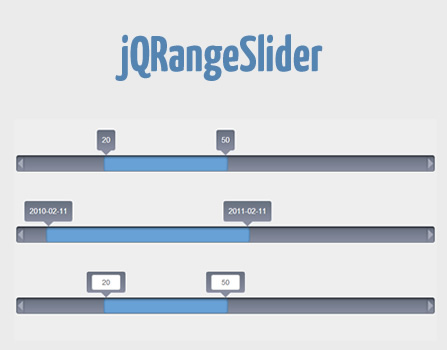
 Powerful Range Slider Plugin Jqrangeslider Free Jquery
Powerful Range Slider Plugin Jqrangeslider Free Jquery
 Filter Leaflet Maps With A Slider Digital Geography
Filter Leaflet Maps With A Slider Digital Geography
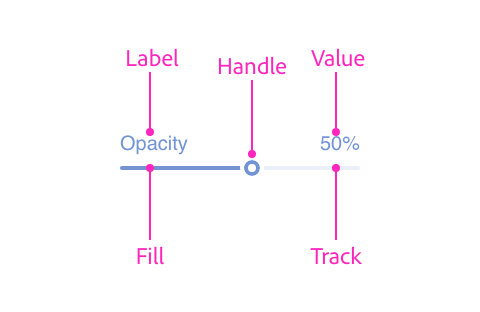
 Sliders Adobe Xd Plugin Reference
Sliders Adobe Xd Plugin Reference
 Documentation 21 1 Devextreme Javascript Range Selector
Documentation 21 1 Devextreme Javascript Range Selector
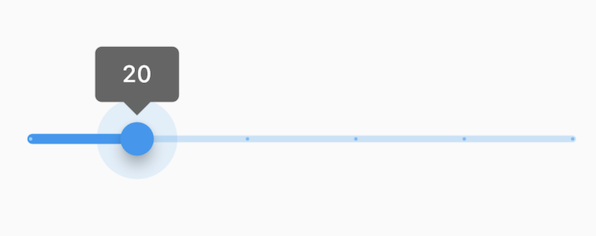
 Slider Class Material Library Dart Api
Slider Class Material Library Dart Api
 Angularjs Slider Component With Multiple Thumbs Support
Angularjs Slider Component With Multiple Thumbs Support
 Time Animation With Arcgis Maps In Power Bi Sqlservercentral
Time Animation With Arcgis Maps In Power Bi Sqlservercentral
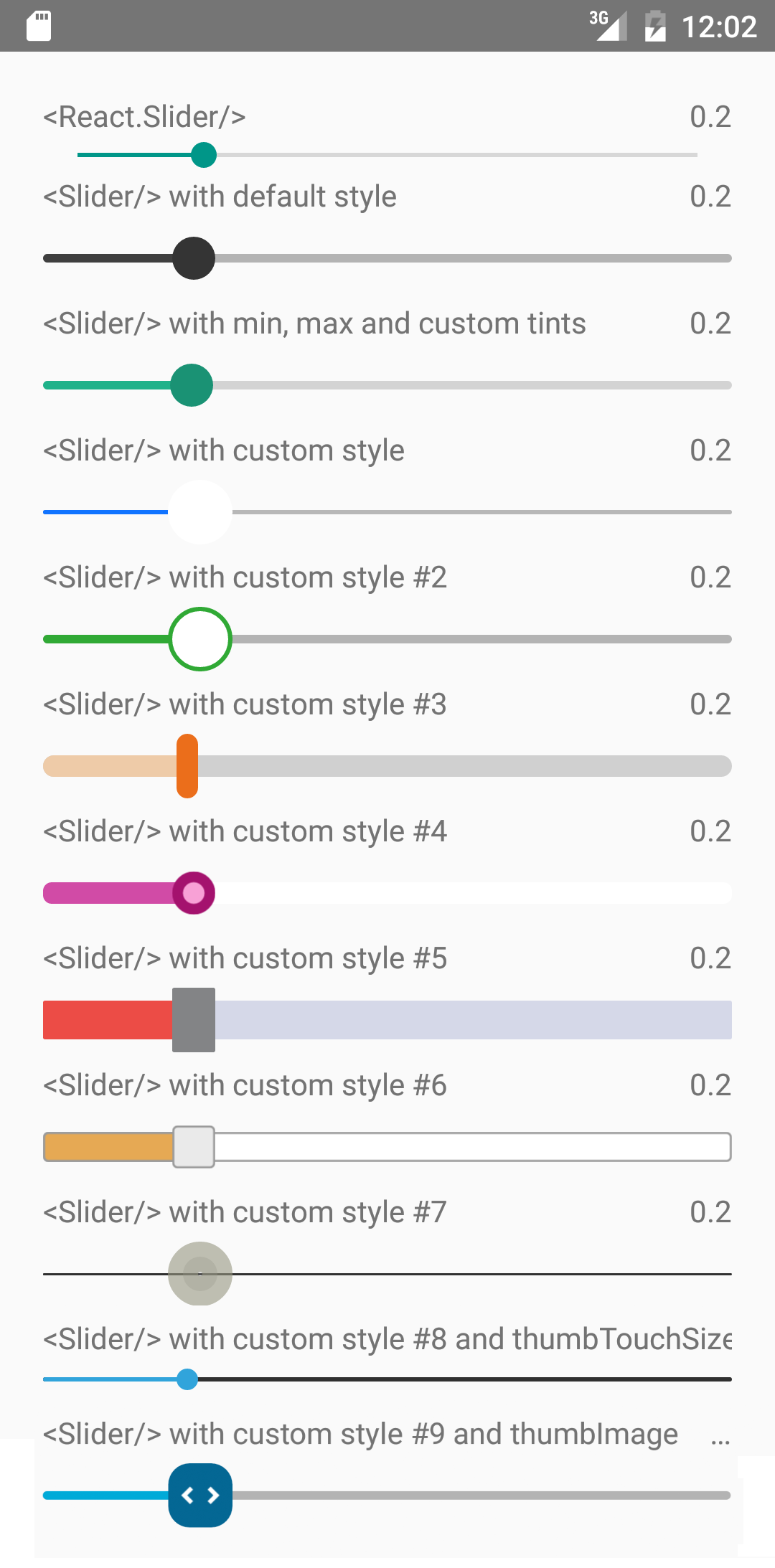
 Github Jeanregisser React Native Slider A Pure Javascript
Github Jeanregisser React Native Slider A Pure Javascript

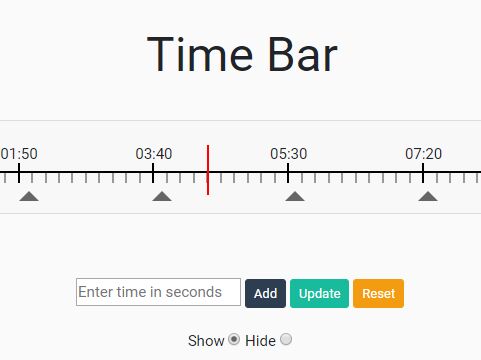
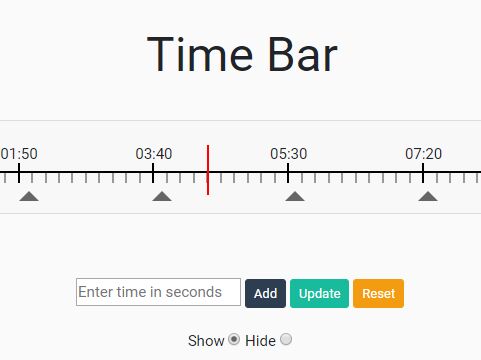
 Hozizontal Duration Picker For Jquery Timebar Js Free
Hozizontal Duration Picker For Jquery Timebar Js Free
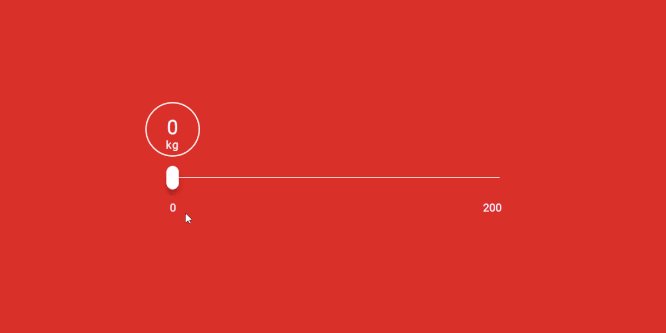
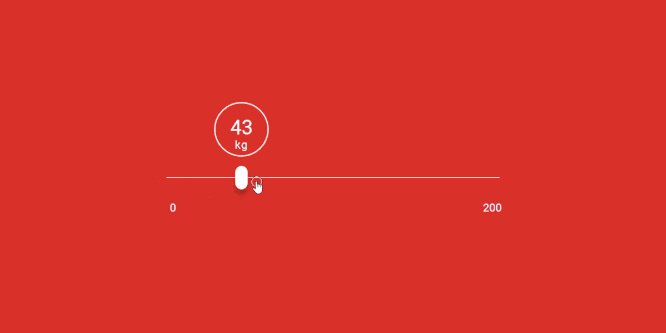
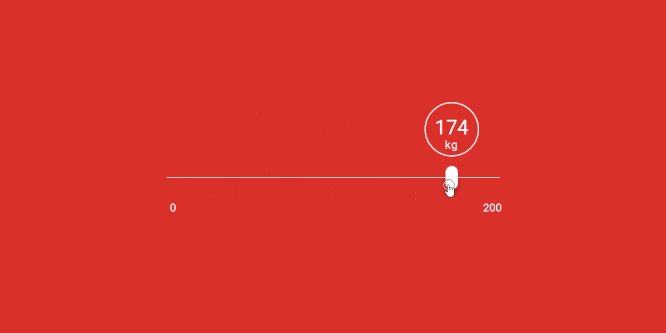
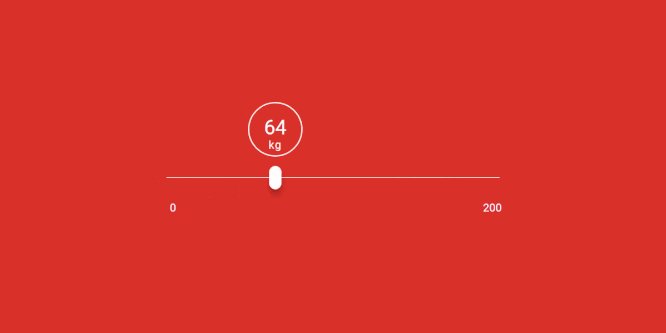
 How To Create Range Slider With Bubble In React Dev Community
How To Create Range Slider With Bubble In React Dev Community
 Pure Css Circular Percentage Bar Without Js Frontendscript
Pure Css Circular Percentage Bar Without Js Frontendscript
 Javascript Creating A Custom Image Slider Geeksforgeeks
Javascript Creating A Custom Image Slider Geeksforgeeks
 Custom Range Slider For Vue Js 3 Vue Script
Custom Range Slider For Vue Js 3 Vue Script

 How To Build A Range Slider Component In React From Scratch
How To Build A Range Slider Component In React From Scratch
 35 Jquery Range Slider Plugin With Examples
35 Jquery Range Slider Plugin With Examples
 Everything You Need To Know About Youtube Slider
Everything You Need To Know About Youtube Slider
 Splide Free Lightweight And Powerful Javascript Slider
Splide Free Lightweight And Powerful Javascript Slider
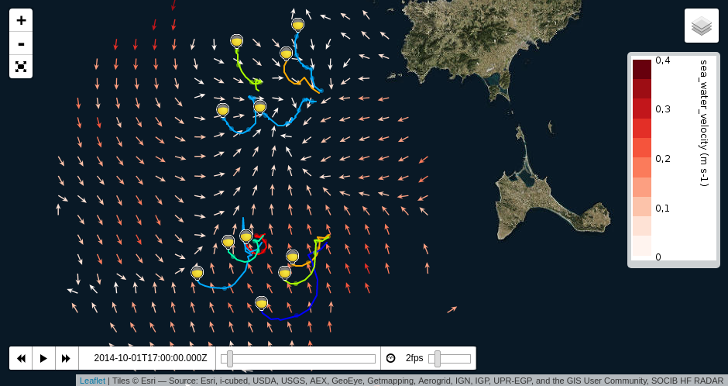
 Github Socib Leaflet Timedimension Add Time Dimension
Github Socib Leaflet Timedimension Add Time Dimension
0 Response to "27 Javascript Time Slider Bar"
Post a Comment