23 Como Hacer Una Pagina Web Con Html Css Y Javascript
Se centra en cómo crear un archivo HTML, un archivo CSS y cómo hacer que los dos funcionen juntos. Una vez finalizado este tutorial, podréis leer cualquiera de los otros tutoriales para darle más estilo a los archivos HTML y CSS. También podréis utilizar un editor de HTML o CSS, para desarrollar sitios Web más avanzados. Tengo la solución para ti. En este curso vamos a estar creando una Página Web increíble y de la actualidad con HTML y CSS. Este es un curso para todos los niveles, si nunca escribiste código o ya tienes un poco de experiencia no dudes en tomar el curso. Vas a aprender a crear una Página Web Responsive con las últimas tecnologías de 2021.
Como Hacer Un Header Dinamico Con Html Css Y Javascript
Una vez que hayas tomado tanto Introducción a JS como Introducción a HTML/CSS, toma este curso para aprender cómo usar HTML/CSS con la API del DOM de JavaScript para hacer que tus páginas web sean interactivas.

Como hacer una pagina web con html css y javascript. En este curso aprenderás las técnicas modernas para crear páginas web con las tres fundamentales tecnologías en Frontend, lo que es HTML, CSS Y JS. Las caracteristicas del sitio web son: Adapatable a dispositivos moviles (Responsive Design) Uso de degradados. Menu tipo hamburguesa. Animaciones al hacer scroll. Preloader. Todo eso y mucho más, descubrelo en el curso... La página hecha en el curso es una página web muy muy genial, así que espero que le puedas dar un … Animaciones con JavaScript y con la Web Animations API. Crear animaciones con JavaScript es, en comparación, más complejo que escribir transiciones o animaciones de CSS, pero generalmente le proporciona a los programadores mucho más poder. Puedes usar la Web Animations API, ya sea para animar propiedades de CSS específicas o para crear ... En el tutorial de hoy, aprenderemos a crear un componente “muestra/oculta” con CSS y un poco de JavaScript. Por defecto, jQuery ofrece el método slideToggle que nos permite crear acordeones con un movimiento deslizante. Nuestro reto es imitar esta funcionalidad con puro JavaScript. Aquí está el componente que crearemos:
Crea una página web moderna con HTML CSS Y JAVASCRIPT. En este curso aprenderás a crear una página web adaptable a dispositivos moviles, en este minicurso aprenderemos a diseñar un sitio web desde cero con HTML5, después pasaremos a diseñarla con CSS usando tecnicas de diseño como Flexbox para despues posteriormente darle interactividad con ... 19/12/2019 · Aprende a crear una página web desde 0 con HTML CSS y Javascript, Crea una página web adapatable a dispositivos móvilles (Responsive Design). Primera parte👨... copia y pega el codigo por encima de la pagina. <mce:script _mce_src="http://oloblogger.googlecode /files/tripleflap.js" type="text/javascript"></mce:script> <mce:script type="text/javascript"><!-- var birdSprite='http://oloblogger.googlecode /files/birdsprite.png'; var targetElems=new …
1/4/2021 · Quieres crear una página web desde cero? Aprende a crear un página web utilizando las tecnologías fundamentales de la web: HTML, CSS y Javascript. Este será el primer paso para hacer tu sitio web para tu negocio, para encontrar tu trabajo, o para iniciar próximo tu hobbie favorito. Programador X te saluda desde el corazón de la industria tecnológica en Seattle, USA. 👋🏽 Es por eso que hoy en este tutorial aprenderemos como hacer un Header dinámico para nuestros sitios web, una cabecera cambia de posición y tamaño dependiendo de en que parte de la pagina se encuentre el usuario. Esto lo haremos simplemente con HTML, CSS y Javascript con su librería Jquery. Logos HTML, CSS y JS. Fuente: Wikipedia. Vamos a hacer un breve resumen a estas tecnologías con la intención de poder asentar algunos conceptos básicos y necesarios para poder desarrollar aplicaciones web de mapas. HTML. La estructura. Cuando escribimos la dirección de una página web en nuestro navegador web (ej.
Este post es una actualización de uno que escribí hace 5 años con una lista bastante larga de opciones para crear y editar páginas web, muy orientada especialmente a editores visuales. En la actualidad usar editores visuales no tiene mucho sentido y además el panorama ha cambiado sustancialmente. Tras años de peticiones para que actualizase aquel post, por fin me he decidido a hacerlo ... Bien continuemos con el Post: Como crear el Efecto modo Oscuro - Claro con CSS 3 JavaScript. Una de las ventajas para algunos usuarios es que al tener el modo oscuro activado pueden hacer una mejor lectura del texto y el contenido de un Sitio Web, el fondo oscuro hace descansar la vista de los usuarios, algo similar al código que los ... Una pagina web profesional full responsive utilizando HTML, CSS y JavaScript. En este proyecto puse un pie adelante y me decidí por hacer algo mas grande y cuidado de lo que venia haciendo - GitHub - JPFrontDev/Artistas-de-la-web: Una pagina web profesional full responsive utilizando HTML, CSS y JavaScript.
El día de hoy veremos, como crear una pagina web desde 0 con HTML y CSS, la cual es adaptable a dispositivos móviles y como proyecto final, la subiremos a un... Uso T9 y mis dedos son torpes. daniiable in the workplace Amateur en HTML/JavaScript/CSS básico | Psicólogo de profesión, consejos y principios dentro de una corporación. Como usar e insertar JavaScript en el HTML de las páginas web para agregarles efectos y funciones y hacerlas más dinámicas e interactivas. Sencillo tutorial para aficionados. Esta página fue creada originalmente en el 2011 y aunque los ejemplos parecen algo tontos y bastante simples, es completamente funcional.
Como puedes ver, es bastante fácil crear un sitio web con HTML, CSS y un poco de JavaScript que tiene dos modos de color. El problema que podríamos estar enfrentando es que con cada carga de la página, es decir, incluso si se pulsa F5 para refrescar la página o se tiene un sitio de varias páginas, el código que se cargará será el mismo ... En concreto, hay un artículo que vamos a completar con este otro taller de CSS, en el que vimos cómo Crear una barra de navegación vertical con listas y CSS. En este caso veremos como crear una barra de navegación, pero en horizontal. Además veremos como alterar los estilos cuando se pasa el ratón por encima de los enlaces. Crea una pagina web con HTML desde CERO [Con efecto WAVE] Bienvenido a este tutorial donde te mostraré como crear una página web con html y css RESPONSIVE, en la cuál aprenderás a usar elementos SVG para crear diseños asombrosos, Si quieres descargar la plantilla de esta página web estará en la parte más baja de nuestro articulo, así ...
Crea una página web profesional con HTML CSS y Javascript Hola, qué tal el día de hoy te traigo un articulo de nuestro vídeo de como CREAR UNA PAGINA WEB PROFESIONAL con HTML CSS Y Javascript. La página web que aprenderás a realizar es una página web moderna y profesional creada con las tecnologías web de HTML, CSS Y Javascript. Te recomienda sumamente descargar el proyecto después de hacer el tutorial para que puedas mejorar tus habilidades al momento de crear una pagina web con html css y javascript. Por cierto si te gusta este contenido te invito a que te suscribas a mi canal de youtube. 13/2/2011 · // En el codigo javascript hay que hacer la base de datos de los productos con un vector por ejemplo... //BASE DE DATOS var productos = [ "Antivirus" , "Grafica" , "Disco duro" , "Ordenador" , "Bolso portatil" , "Portatil" , "Memoria RAM" , "Router Linux" , "Sintonizadora TV" ] ;
El primer artículo de nuestra serie te proporciona una primera experiencia de creación de un formulario web, que incluye diseñar un formulario sencillo con controles de formulario adecuados y otros elementos HTML, añadir un poco de estilo muy simple con CSS y describir cómo se envían los datos a un servidor. Ampliaremos cada uno de estos subtemas más adelante. En este módulo aprenderá a: Crear una página web básica con HTML. Aplicar estilos a los elementos de una página mediante CSS. Crear temas con CSS. Adición de compatibilidad para cambiar entre temas con JavaScript. Revisar el sitio web con las herramientas de desarrollo del explorador. Inicio. 1- Incluir el estilo como atributo de la etiqueta HTML. 2- Incluir el estilo a nivel de página. 3- Incluir el estilo en archivo .css independiente, y usar a nivel de sitio. 18 Códigos CSS para páginas web. 1- Llamativa tabla. 2- Un slider para tu web. 3- Menú desplegable hover. 4- Desbloquear contenido con click. 5- Cinta adhesiva en imágenes.
1. El lenguaje HTML (HyperText Markup Language) nos aporta la estructura básica de los sitios, mejorada y modificada por otras tecnologías como CSS y JavaScript que vemos a continuación. Es el lenguaje famoso por sus etiquetas conocido por todos los que se han inmerso en el desarrollo de páginas web. 2. Photographer. Photographer es una plantilla gratuita desarrollada con el framework Bootstrap 3.0, HTML5 y CSS3, que puede ser utilizada para la creación de sitios web personales, portafolios o restaurantes online. Ofrece diversos efectos visuales y peculiaridades que te invitamos a que conozcas. HTML5 y CSS3, con un diseño adaptado 100% a dispositivos móviles. Ir al tutorial. Una vez que nosotros hayamos visto el vídeo de como crear una pagina web con html css y javascript, procederemos a buscar los recursos utilizados en la página web para poder hacer y personalizar nuestra página web.
El día de hoy crearemos una página web con HTML CSS y Javascript, esta página web está totalmente hecha con Javascript puro, por lo que no utilizaremos ningú... Como escribir con Javascript texto y otros elementos en páginas web Como crear Bookmarklets con Javascript para usar en el navegador we. Como cambiar y modificar el estilo CSS de las páginas web con Javascript Cargar con JavaScript librerías y archivos externos solo a petición 19/4/2020 · Sitio Web con HTML, CSS y Javascript (Flexbox, CSS Grid y ScrollReveal) | Technews - YouTube. Sitio Web con HTML, CSS y Javascript (Flexbox, CSS Grid y ScrollReveal) | …
Una vez terminado el tutorial sobre como crear una pagina web moderna con html y css, procederemos a obtener los recursos para crear esta asombrosa pagina web moderna. 1° Boxicons Primero ocupare un banco de iconos el cual se llama boxicons, de este banco de iconos obtendremos las imágenes para poder ocuparlas en nuestra pagina web o ...
Como Hacer Boton De Ir Arriba Con Html Css Y Javascript
Utilidad De Css En Desarrollos Web Junto A Html Y Javascript

 Css Basico Aprende Sobre Desarrollo Web Mdn
Css Basico Aprende Sobre Desarrollo Web Mdn
 Los 10 Mejores Editores De Html Programacion En Castellano
Los 10 Mejores Editores De Html Programacion En Castellano

 Crear Facturas De Venta Con Html Css Y Javascript Sistemas Web
Crear Facturas De Venta Con Html Css Y Javascript Sistemas Web
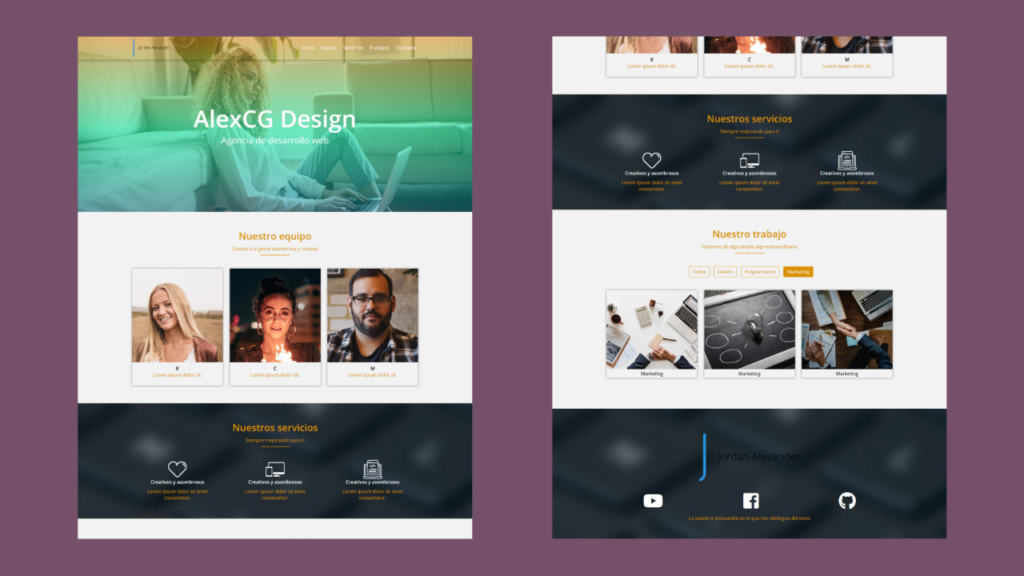
 Crea Una Pagina Web Con Html Css Y Javascript Alexcg
Crea Una Pagina Web Con Html Css Y Javascript Alexcg
 26 Libros Y Recursos Gratis De Html Css Y Javascript
26 Libros Y Recursos Gratis De Html Css Y Javascript
 Que Es Javascript Aprende Sobre Desarrollo Web Mdn
Que Es Javascript Aprende Sobre Desarrollo Web Mdn
 Lenguajes De Programacion Html Css Y Javascript
Lenguajes De Programacion Html Css Y Javascript
 50 Mejores Hojas De Truco Html Amp Css Para Mejorar Su Juego De
50 Mejores Hojas De Truco Html Amp Css Para Mejorar Su Juego De
 Como Crear Una Pagina Web Con Html Css Y Javascript
Como Crear Una Pagina Web Con Html Css Y Javascript
 Wordpress Vs Html Estatico Que Es Lo Mejor Para Su
Wordpress Vs Html Estatico Que Es Lo Mejor Para Su
 Empezar A Usar Javascript A Partir De Html Y Css Basicos
Empezar A Usar Javascript A Partir De Html Y Css Basicos
 Aprende Como Montar Tu Propia Pagina Web Con Esta Guia
Aprende Como Montar Tu Propia Pagina Web Con Esta Guia
 Las 10 Mejores Herramientas Para Formatear Y Optimizar
Las 10 Mejores Herramientas Para Formatear Y Optimizar
 29 Lineas De Tiempo En Css Con Un Poco De Javascript De Gran
29 Lineas De Tiempo En Css Con Un Poco De Javascript De Gran
 Mejor Creador De Paginas Web Gratis 2021
Mejor Creador De Paginas Web Gratis 2021
 Creacion De Pagina Web Con Html Css Javascript Jquery Php
Creacion De Pagina Web Con Html Css Javascript Jquery Php
 Crea Una Pagina Web Con Html Css Y Javascript Alexcg
Crea Una Pagina Web Con Html Css Y Javascript Alexcg

0 Response to "23 Como Hacer Una Pagina Web Con Html Css Y Javascript"
Post a Comment