21 Print A Table In Javascript
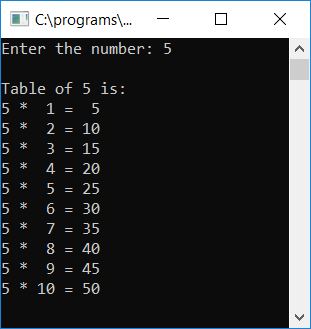
The JTable class provides support for printing tables. The JTable printing API includes methods that allow you to implement both basic and advanced printing tasks. For common printing tasks, when you need to simply print a table, use the print method directly. The print method has several forms with various argument sets. In the following example, we will create and display the Multiplication Table for the given number (9) using for loop, while loop and do while loop. Mastering Web Technologies JavaScript jQuery JSON
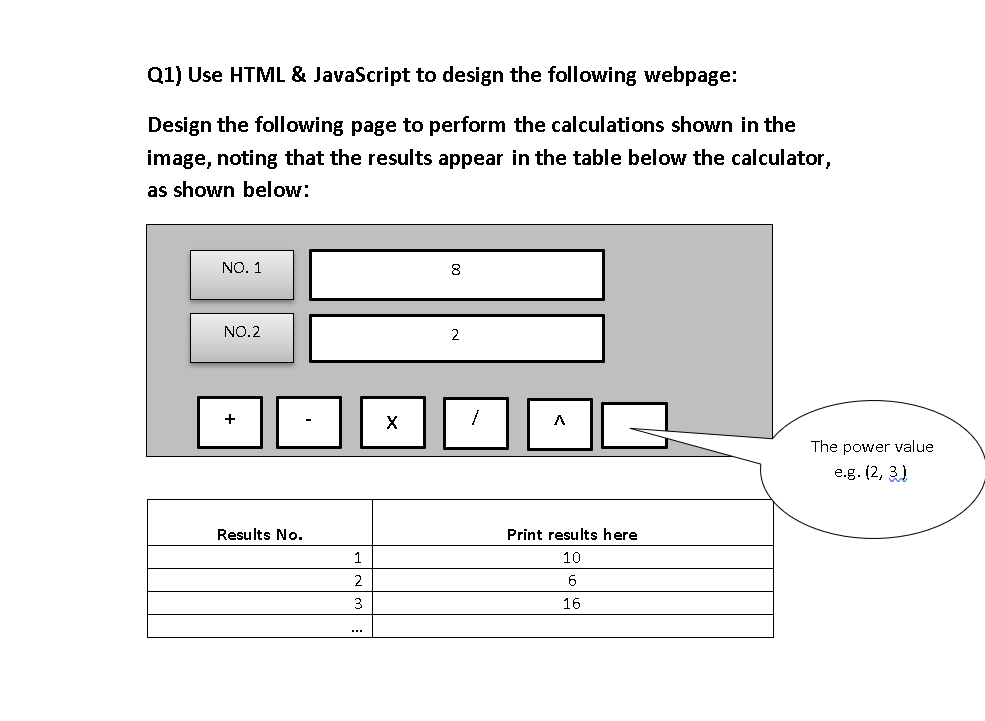
 Q1 Use Html Amp Javascript To Design The Following Chegg Com
Q1 Use Html Amp Javascript To Design The Following Chegg Com
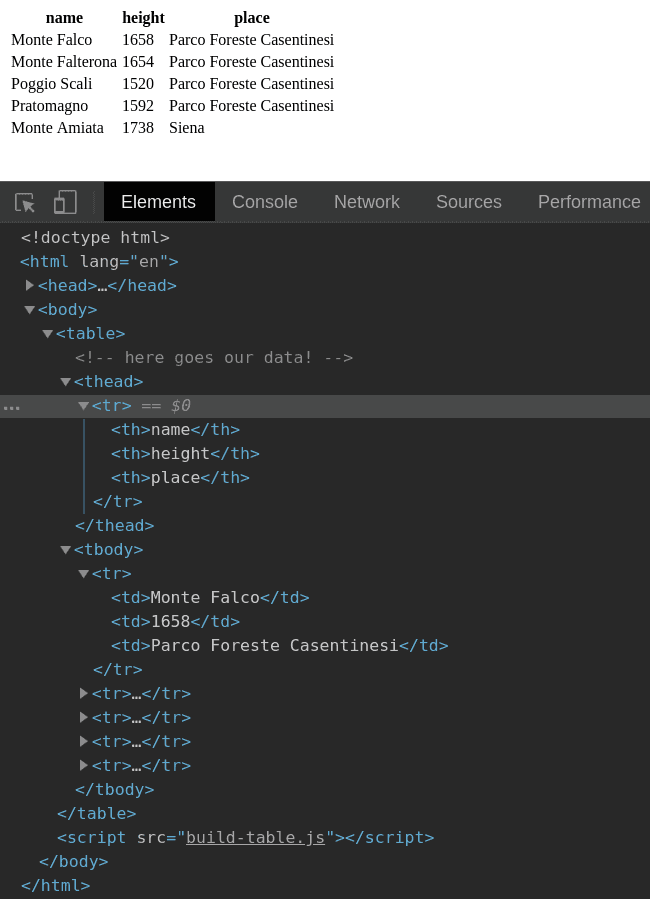
Yep, this is the "alternate" way to generate an HTML table. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement("table"); Add a new row to the table - row = table.insertRow(); Add cells to the row - cell = row.insertCell();

Print a table in javascript. JavaScript code to print table of an entered number, how to display table of an integer number using JavaScript function. To run this program, open your developer console and paste the above program. It will ask you to enter a number with a popup. Enter the number and it will print the multiplication table for that number. Using HTML, CSS with JavaScript: AboutPressCopyrightContact usCreatorsAdvertiseDevelopersImpressumNetzDG TransparenzberichtNetzDG ComplaintsTermsPrivacyPolicy & SafetyHow YouTube worksTest new features · © 2021 Google LLC
How to print multiplication table using javaScript**I pour my heart and soul to create the contents which are self learned..Do support me by subscribing to m... Print button. This simple example shows Buttons configured with the print button type only. The print button will open a new window in the end user's browser and, by default, automatically trigger the print function allowing the end user to print the table. The window will be closed once the print is complete, or has been cancelled. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
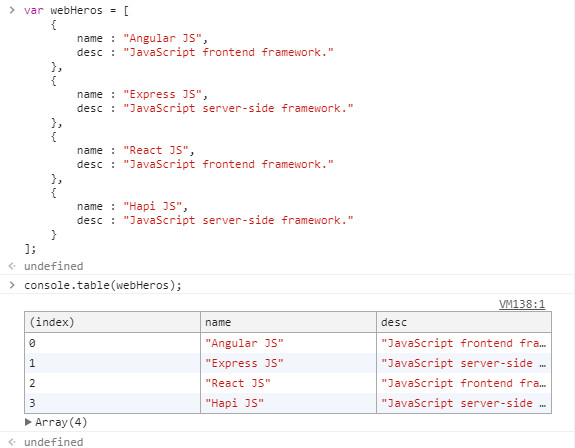
May 02, 2020 - JavaScript code to print the multiplication table of user input number. You can include this JavaScript code in your html document to display the multiplication table. Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element. (It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name. Put the value of that key in the respective column. Leave the column empty if there is no ... JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. dimshik Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS; Async requests ...
JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Our demo app contains a lengthy styled table and four buttons to export the table as a PDF. The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. 0 reactions. Dec 10, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
💡 Do you know: you can easily print a PDF document directly from your web page using JavaScript? Here's the method. Next, I am creating a window's object. The open() method will open a new window. I am creating a HTML page in the new window and adding the style and table contents to the window. I found this code to print in Javascript. function printData () { var divToPrint=document.getElementById ("printTable"); newWin= window.open (""); newWin.document.write (divToPrint.outerHTML); newWin.print (); newWin.close (); } The element ID "printTable" is the ID of the table that I want to print but unfortunately it only prints out the ... Step 6. now Convert var table = Number(tablenumber); Number() convert any value to number.If any text its tell zero. Step 7. Validation by if number value is zero or Null then alert("Please Enter Value") step 8. By making table in loop some part of table is repeatable,such part before the loop and such part is after loop.
Creating table using for loop in Javascript, In this example we will learn how to print table of an integer number using JavaScript function. In this example we will take an integer value as input through text Creating table using for loop in Javascript. Ask Question Asked 6 years, 6 months ago. how to create a JavaScript table. So if you are a person who wishes to develop a website, you have to know how to create that properly. how to create a JavaScript table Download Udemy paid courses FREE. We are here to solve your problem. In this article we discuss how to create this elements. Before we start please read the below articles which ... JavaScript Program to print all prime numbers between 1 to n; JavaScript Program to check a number is prime or not; JavaScript Program to check a number is Armstrong or not; JavaScript Program to check a number is palindrome or not; JavaScript Program to reverse a number
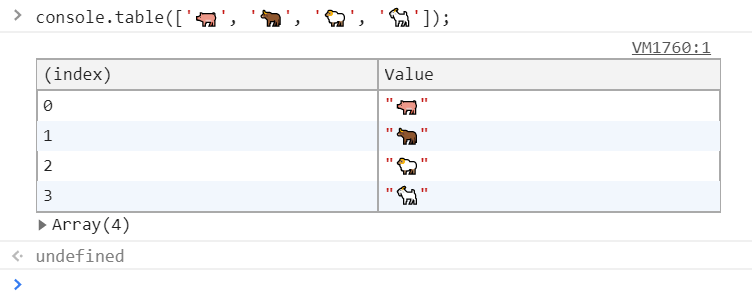
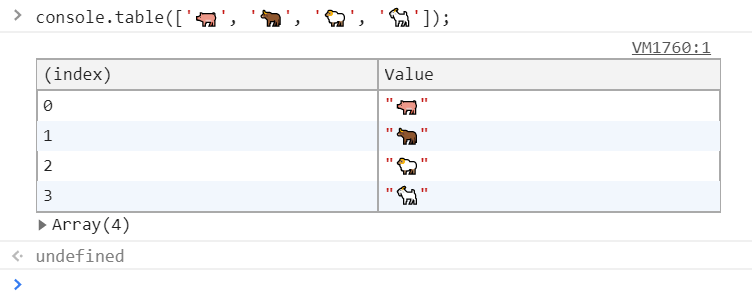
The console.table() method displays tabular data as a table.. This function takes one mandatory argument data, which must be an array or an object, and one additional optional parameter columns.. It logs data as a table. Each element in the array (or enumerable property if data is an object) will be a row in the table.. The first column in the table will be labeled (index). /* program to generate a multiplication table upto a range */ // take number input from the user const number = parseInt(prompt('Enter an integer: ')); // take range input from the user const range = parseInt(prompt('Enter a range: ')); //creating a multiplication table for(let i = 1; i <= range; i++) { const result = i * number; console.log(`${number} * ${i} = ${result}`); } 14/8/2020 · Printing HTML Table using JavaScript When the Print button is clicked, first a JavaScript popup window is created. Then the Table CSS styles are extracted from the style tag and is written to the popup window HTML. And then the contents of the HTML DIV i.e. HTML Table to be printed are extracted and written to the popup window HTML.
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). In this tutorial we will create a Print Document As Table Format using JavaScript. This code will print a specific document when the user click the print button. The code use onclick() to call a method that force a document to be printed using toPrint() function to print the targeted div id into a HTML table format. This is a free program, you ... Support Donate for me:https://www.patreon /codetubeFollow me:https://www.facebook /mycodetube/https://plus.google /+kautubecodeghazaliMy Social Medi...
Apr 26, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 27 Apr 2011 Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Definition and Usage. The print () method prints the contents of the current window. The print () method opens the Print Dialog Box, which lets the user to select preferred printing options.
3/7/2019 · In this tutorial we will create a Simple Print Table Format using JavaScript. This code can print a specific parts of the document when the user select a print button in an area. The code use onclick() to initiate the printTable() function to print the targeted id into a readable tabular format. Later, I am writing the contents of the table using the window object. win.document.write (); After closing the object, I am finally printing the contents. Add Style to the Print. You can dynamically add some style, like borders etc. to the table before printing it. For example, see the variable var style in the code below. How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow.
Sep 03, 2014 - hey folks, i m trying to create a loop which is going good and printing in a table. but i want to print it all in just one row.(horizontal) for now this is my code For:Loop my table can has different number of columns and rows. Can i set the table to fit in page according to number of columns? ... for example there are situation when i have 10 columns, then i can set bigger font-size... also there are situations when i have 20 columns then i need to set smaller font-size... this is my big problem - Wekerle Tibor Jan 30 '18 at 7:56 The console.table() method is an inbuilt application programming interface of the console module which is used to print the table constructed from it's parameters into the console.. Syntax: console.table(data, properties); Parameters: This method accept two parameters as mentioned above and described below: data: Tabular data. An array of each row data that contains values for each column of ...
The JSON.stringify() method is used to print the JavaScript object. JSON.stringify() Method: The JSON.stringify() method is used to allow to take a JavaScript object or Array and create a JSON string out of it. While developing an application using JavaScript many times it is needed to serialize the data to strings for storing the data into a ... The AutoTable plugin for jsPDF automates a lot of the tasks required to make tables or lists. The only thing required for your example is first converting the table to json and then passing it to the autoTable() method. Check out the demos or repo for more advanced examples.. function generatePdf() { var doc = new jsPDF('p', 'pt'); var json = doc.autoTableHtmlToJson(document.getElementById ... Print HTML Table with Image using JavaScript, In this example we will learn how to print table of an integer number using JavaScript function. In this example we will take an integer value as input through text The element ID "printTable" is the ID of the table that I want to print but ...
To print the content of div in JavaScript, first store the content of div in a JavaScript variable and then the print button is clicked. The contents of the HTML div element to be extracted.
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Retrive Data From Inputbox And Print In The Same Page On Table Using Javascript
Retrive Data From Inputbox And Print In The Same Page On Table Using Javascript
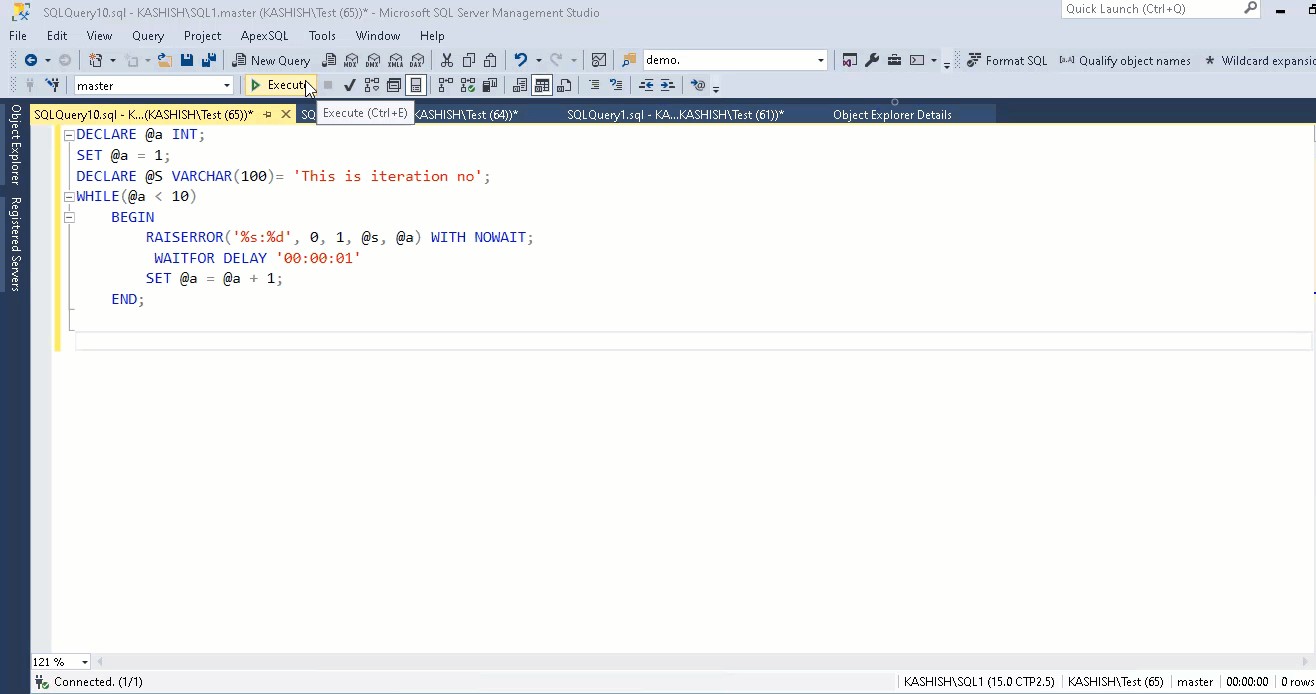
 Sql Server Print And Sql Server Raiserror Statements
Sql Server Print And Sql Server Raiserror Statements
 How To Populate Html Table From Array Using Javascript With
How To Populate Html Table From Array Using Javascript With

 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
 How To Pretty Print Objects In Javascript Weekly Webtips
How To Pretty Print Objects In Javascript Weekly Webtips
 Javascript Html Table Right Border Not Showing On Print
Javascript Html Table Right Border Not Showing On Print
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Hide Display A Specific Table Column Using Javascript In
Hide Display A Specific Table Column Using Javascript In
 Ds With Js Hash Tables I Data Structures With Javascript
Ds With Js Hash Tables I Data Structures With Javascript
 Printing Table Data In Multiple Pages Stack Overflow
Printing Table Data In Multiple Pages Stack Overflow
 Javascript Lesson 15 Functions In Javascript Geeksread
Javascript Lesson 15 Functions In Javascript Geeksread

 Use Open Javascript Action To Print A Pdf When Opening Pdf
Use Open Javascript Action To Print A Pdf When Opening Pdf
 Update Multiple Data In Table Using Javascript And Jquery And
Update Multiple Data In Table Using Javascript And Jquery And
 Advanced Logging With Javascript Console By Muhammed
Advanced Logging With Javascript Console By Muhammed
 Javascript Lesson 15 Functions In Javascript Geeksread
Javascript Lesson 15 Functions In Javascript Geeksread
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
0 Response to "21 Print A Table In Javascript"
Post a Comment