21 How To Connect A Javascript File To Html
The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. Access the FULL COURSE here: https://academy.zenva /product/full-stack-web-development-mini-degree/?zva_src=youtube-description-javascriptcodeinhtmlfileTh...
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.

How to connect a javascript file to html. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Yes. You can. It has to do with the way you are going to use them. A simplified approach. Scenario 1: script1.js [code]function primary() { secondary(); } [/code ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Apr 28, 2021 - The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add How to link a file of JavaScript to Html file. ... To link an external JavaScript file named myScript.js to an HTML page that is in the same directory as the JavaScript file, what would you use? Actually what you are doing here you are importing the javascript code to the html page. So the more js files you link the more will be the page load time. Isaac Sanchez 3,126 Points Isaac Sanchez . Isaac Sanchez 3,126 Points February 26, 2015 8:19pm. When linking JavaScript files you can have as many as you need. If they are in a folder maker ...
In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Open css-and-js.html and enter the following HTML: <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'/> <title>Linking to CSS and JavaScript</title> </head> <body> </body> </html> There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file - <script src="FILE.JS"></script> Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script> 4 Answers4. Check your script tag after type and you have to remove type when importing a .js file. and it should be imported the head zone. Try this. I cannot figure out how to include the script (as a separate file) in the HTML document so that when the page loads, the script executes.
Adding JavaScript to HTML Pages. JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. Embedding JavaScript. To embed JavaScript in an HTML file, just add the code as the content of a <script> element. 2 weeks ago - Omitted or a JavaScript MIME type: This indicates the script is JavaScript. The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type. In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code. Save this file with a name that ends with .html, like index.html. Load the HTML file in a web browser by dragging it from your desktop onto your browser. Alternatively, double-clicking the file works on most operating systems. ... Use the JSFiddle interface to display HTML, CSS and JavaScript code in separate panes.
Connecting a CSS External Style Sheet to an HTML File While there are multiple approaches linking CSS to an HTML file, the most efficient way is to link an external style sheet to an HTML document. It requires a separate document with a .css extension which solely contains all CSS rules without HTML tags. There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section. SUBSCRIBE TO MY NEW YOUTUBE CHANNEL BELOWhttps://www.youtube /channel/UCIcsF-b1egVvi_HlDnYs8kgGRAB A 7 DAY FREE TRIAL OF TEAM TREEHOUSE - treehouse.7eer.n...
Yes, it is possible to connect to a database with modern Javascript, but it is a different process depending on where you are applying it to: On web pages (client-side Javascript), the usual practice is to make an AJAX call to a server-side script that will connect to the database. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. Nov 09, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below. May 28, 2013 - I've finished the whole section except this one. Can someone please tell me the answer for it? And where and how to put it? Thanks To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file.
Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Welcome to the Treehouse Community. The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support. Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page.
To include an external Javascript file you use the <script> tag. The src attribute points to the location of your Javascript file within your web project. JavaScript Files JavaScript files are not HTML files or CSS files. Always end with the js extension; Only include JavaScript; It's customary to put all JavaScript files in a folder called js on websites, like so: Simple Demo of Including JavaScript. Here's a very simple demonstration of how to include an external JavaScript file into an HTML ... The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method.
Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file ... The purpose of this study is to measure the ability of fourth, fifth and sixth grade elementary students to learn and apply concepts and skills related to web/mobile programming. With the introduction of an exciting technology known as HTML5 Imports, the way how we code our websites has totally changed. Imports allow you to use the element to import HTML documents into other HTML documents, means you're now not limited to the element or write a bunch of Ajax.
An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. Let's include the JavaScript file into html page. Adding JavaScript into an HTML Document You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. The <script> tag can be placed in the <head> section of your HTML or in the <body> section, depending on when you want the JavaScript to load. Aug 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
How to connect JavaScript to HTML? If you want to keep JavaScript code in a separate file and use it in HTML whenever it's needed. Create another file and save it by.js extension and write JavaScript code within.js file. Use this JavaScript file in HTML document by <script> element.
 Trouble With Js Files Connecting To My Html Stack Overflow
Trouble With Js Files Connecting To My Html Stack Overflow
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 Edit Files With Workspaces Chrome Developers
Edit Files With Workspaces Chrome Developers
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Github Juancarlospaco Css Html Js Minify Standalone Async
Github Juancarlospaco Css Html Js Minify Standalone Async
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
Using The Javascript Mqtt Client With Websockets
 Folder Structure For Web Development Medium
Folder Structure For Web Development Medium
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 How Browser Rendering Works Behind The Scenes Logrocket Blog
How Browser Rendering Works Behind The Scenes Logrocket Blog
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How To Upload Files To A Server With Plain Javascript And Php
How To Upload Files To A Server With Plain Javascript And Php
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
Spring Mvc How To Include Js Or Css Files In A Jsp Page
 Render Html File In Node Js And Express Js Framework
Render Html File In Node Js And Express Js Framework
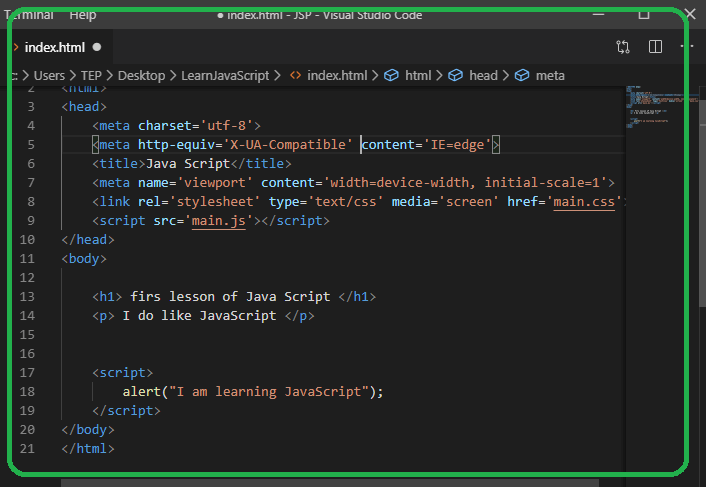
 Linking Your Index Html Page To A Javascript File
Linking Your Index Html Page To A Javascript File
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript

0 Response to "21 How To Connect A Javascript File To Html"
Post a Comment