20 Method In Javascript Class
Classes JavaScript is different from other object-oriented languages. It is based on constructors and prototypes rather than on classes. For a long time classes were not used in JavaScript. They were introduced in ECMAScript 2015. However, they did not bring a new object oriented model based on classes. Classes just make the code easier to […] A private scope for classes where you can declare functions scoped to that class that aren't class methods (but are available to every method) and other variables scoped to the class would be a huge step forward for classes. Having bind semantics that are a bit less verbose, tedious, error-prone, or complicated, is mostly a matter of time.
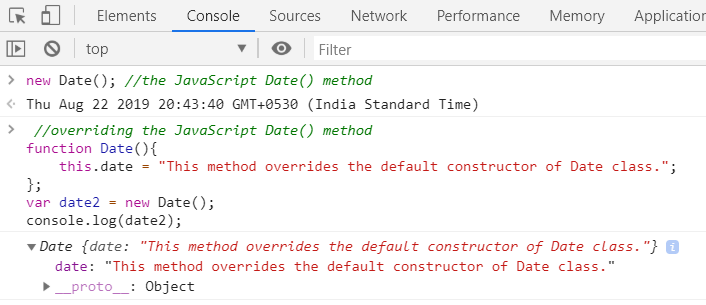
 Overriding In Javascript Learn The Types Of Overrriding In
Overriding In Javascript Learn The Types Of Overrriding In
In a class, a method definition that uses super creates a special kind of function: It is still a function, but it has the internal slot [[HomeObject]]. That slot is set up by the method definition and can’t be changed in JavaScript. Therefore, you can’t meaningfully move such a method ...

Method in javascript class. Sep 05, 2018 - In javascript each property of an object has enumerable flag, which defines its availability for some operations to be performed on that property. A class sets this flag to false for all the methods defined on its prototype. 3. If you don’t add a constructor to a class, a default empty ... Dec 13, 2019 - JavaScript uses prototypal inheritance: every object inherits properties and methods from its prototype object. The traditional class as the blueprint to create objects, used in languages like Java or Swift, does not exist in JavaScript. The prototypal inheritance deals only with objects. The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself.
The class has two initial properties: "name" and "year". A JavaScript class is not an object. It is a template for JavaScript objects. ... The example above uses the Car class to create two Car objects. The constructor method is called automatically when a new object is created. Jun 10, 2018 - Yes, the first function has no relationship with an object instance of that constructor function, you can consider it like a 'static method'. In JavaScript functions are first-class objects, that means you can treat them just like any object, in this case, you are only adding a property to ... Jul 04, 2017 - When I read JavaScript The Definitive Guide, section 9.3, I encountered this: Class methods These are methods that are associated with the class rather than with instances. How do I implement
Class basic syntax In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods). In practice, we often need to create many objects of the same kind, like users, or goods or whatever. May 21, 2020 - JavaScript Classes In programming, classes are used a "blue print" for modeling real-world... Tagged with javascript, classes, objects, methods. constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year". A JavaScript class is not an object. It is a template for JavaScript objects.
Browse other questions tagged javascript class recursion or ask your own question. The Overflow Blog You're living in the Metaverse, you just don't know it yet. Usually, the properties and methods are for objects, however, JavaScript has properties and methods for class also. There are some properties and methods that only belong to class. For example: counting the number of objects created by the class Aug 06, 2020 - Classes in JavaScript also have a constructor method that lets us set fields when the object is instantiated with a class. Each class can only have one constructor method in it. If there’s more than one, then SyntaxError will be thrown. A constructor can also call the super method to call ...
In JavaScript, there's a distinction between a constructor function of an inheriting class (so-called "derived constructor") and other functions. A derived constructor has a special internal property [[ConstructorKind]]:"derived" . A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code quality with ease. All function calls in Javascript set a new value of this according to how the function is called. See this explanation for further info on that basic set of rules. On top of that, when you do this: this.elem.addEventListener('click', this.click); You are just getting the this.click method and passing that method alone to addEventListener().
static members of a class in javascript are added as class properties, you can see the list by using code. console.log (Object.getOwnPropertyNames (PaymentStrategy)); and for accessing the member just. const memberFun = PaymentStrategy ["memberName"]; //if member is a function then execute memberFun (); //or memberFun (data); In this post, we will learn how to create getters and setters in the Javascript class. Getters and setters work in pairs. A getter returns the current value of the variable and its corresponding setter changes the value of the variable to the one it defines. Let's create a User Javascript class and define few below properties. firstName. lastName. Nov 06, 2019 - Classes in JavaScript also have a constructor method that lets us set fields when the object is instantiated with a class. Each class can only have one constructor method in it. If there’s more than one, then SyntaxError will be thrown. A constructor can also call the super method to call ...
A static method is a function defined within a class that can be accessed without creating a new object of that class. Since static methods are defined on the class level, you can call them directly using the class name. In JavaScript, you must use the static keyword to define a static method: JavaScript Methods JavaScript methods are actions that can be performed on objects. A JavaScript method is a property containing a function definition. Methods are functions stored as object properties. But the problem still remains. However, this new feature is only available with a class, hence the switch.. 📣 Note: class is syntax sugar and is not something fundamentally different from prototypes. A class in most cases is compiled down to ES5 constructor functions and properties and methods are translated onto the prototype!. Private Properties in Classes
Jul 20, 2021 - The constructor method is a special method for creating and initializing an object created with a class. There can only be one special method with the name "constructor" in a class. A SyntaxError will be thrown if the class contains more than one occurrence of a constructor method. Static methods in Javascript Class The static keyword defines the static method for the class. Static methods are called without the instantiating their class and cannot be called through a class instance. The static methods are often used to create utility functions for the application. May 04, 2018 - Although the syntax is quite different, ... both methods. Classes give us a more concise way of creating object blueprints, and constructor functions describe more accurately what is happening under the hood. ... In this tutorial, we learned about the similarities and differences between JavaScript constructor ...
Sep 09, 2018 - Now we can define our child class’s properties and methods. This has been a brief introduction to OOP in JavaScript with ES6 class syntax. OOP is a massive subject, but hopefully this article has shown you the benefits of using it when writing code. ES6’s class syntax gives us an easier ... Like their public equivalent, private static methods are called on the class itself, not instances of the class. Like private static fields, they are only accessible from inside the class declaration. So this is how a function can be used like a class in the JavaScript. ... We can add a function expression as a member variable in a function in JavaScript. This function expression will act like a method of class.
JavaScript classes can have a constructor method, which is a special method that is called each time when the object is created. Constructor methods are usually used to set initial values for the objects. Classes in JavaScript supports the concept of inheritance, which means a child class can extend a parent class using the extends keyword. While using the get keyword and Object.defineProperty() have similar results, there is a subtle difference between the two when used on classes. When using get the property will be defined on the instance's prototype, while using Object.defineProperty() the property will be defined on the instance it is applied to. The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method.
A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. 2/2/2021 · In JavaScript, the class syntax defines a class that’s going to serve as a template for its instances. A class can also have methods: class Greeter { constructor ( who ) { this . who = who ; } greet ( ) { console . log ( this === myGreeter ) ; // logs true return ` Hello, ${ this . who } ! ` ; } } const myGreeter = new Greeter ( 'World' ) ; myGreeter . greet ( ) ; // => 'Hello, World!' Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures JS Classes Class Intro Class Inheritance Class Static JS Async ... The JavaScript method toString() converts an array to a string of (comma separated) array values. Example.
Static class methods are defined on the class itself. You cannot call a static method on an object, only on an object class. Apr 18, 2016 - When you want a new object, you instantiate the class, which tells the language engine to copy the methods and properties of the class into a new entity, called an instance. The instance is your object, and, after instantiation, has absolutely no active relation with the parent class. JavaScript ... Feb 11, 2018 - You might now think that the following class definitions have the same behavior: However, they behave in a completely different way when we use JavaScript’s class inheritance.
21/9/2020 · // Create new class class MyClass { // Declare private class field #myPrivateField // Define setter method for the private field set myPrivateField(value) { // Return the value of #myPrivateField this.#myPrivateField = value } // Define getter method for the private field get myPrivateField() { // Return the value of #myPrivateField return this.#myPrivateField } } // Create instance of MyClass const myInstance = new … Mar 11, 2020 - JavaScript Class methods are valuable tools for managing process states in complex functional procedures. Method definitions Starting with ECMAScript 2015, a shorter syntax for method definitions on objects initializers is introduced. It is a shorthand for a function assigned to the method's name.
Classes in JavaScript are a type of function only, but instead of using the keyword " function ", the keyword " class " is used to declare a class. Its syntax looks like below: class classname { //variables and methods which need to as part of an object }
How Javascript Works The Internals Of Classes And
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
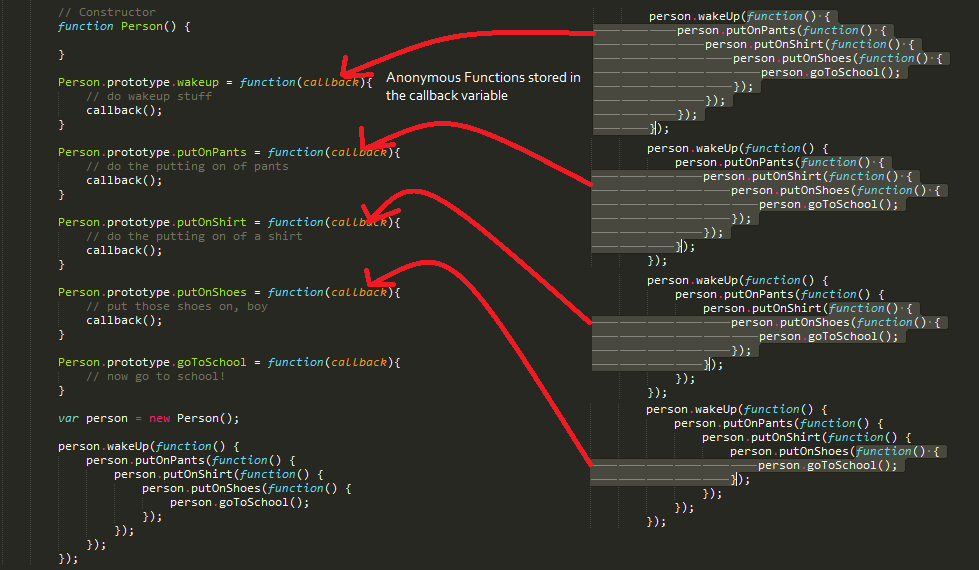
 How To Easily Understand Callbacks In Javascript Khalil
How To Easily Understand Callbacks In Javascript Khalil
 Classes In Javascript Samanthaming Com
Classes In Javascript Samanthaming Com
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Understanding Classes In Es6 Advance Javascript Learn React Js Part 2 5
Understanding Classes In Es6 Advance Javascript Learn React Js Part 2 5

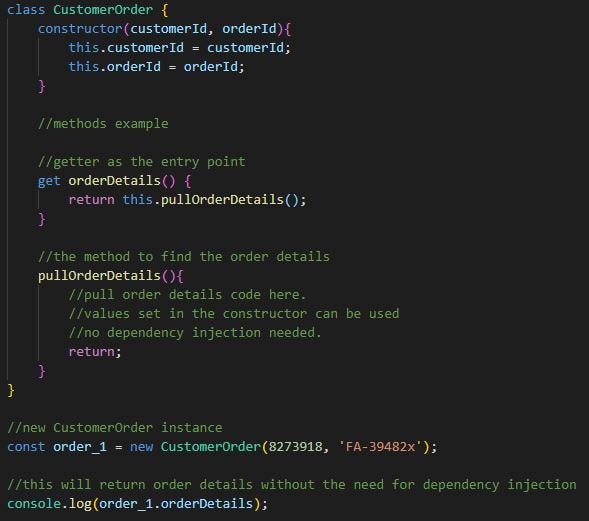
 Javascript Class Method Chaining Ckh Consulting
Javascript Class Method Chaining Ckh Consulting
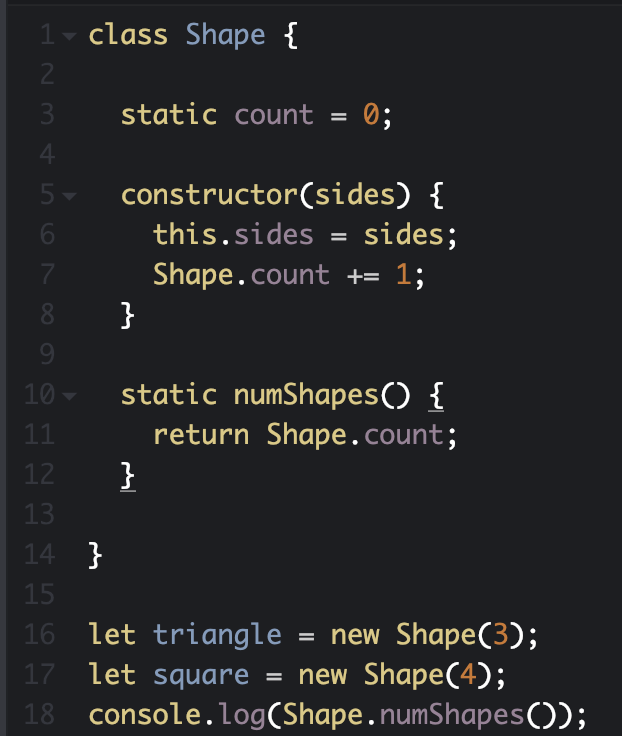
 Static Methods Vs Non Static Methods Javascript Code Example
Static Methods Vs Non Static Methods Javascript Code Example
Javascript Tutorial Looping Through All Properties Of Object
 Javascript First Class Functions Overview Coner Murphy
Javascript First Class Functions Overview Coner Murphy
 It S Time We Talk About Object Oriented Javascript Agile
It S Time We Talk About Object Oriented Javascript Agile
 Difference Between Javascript And Python Class Learn Web
Difference Between Javascript And Python Class Learn Web
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 How To Invoke Method Which Rewrite In Sub Class Using
How To Invoke Method Which Rewrite In Sub Class Using

0 Response to "20 Method In Javascript Class"
Post a Comment