32 Javascript Stop Page Load And Redirect
Aug 30, 2014 - Hello, Is it possible to create with html when loading (opening) a page to automatically redirect to another page. I will need the complete code if possible. Thanks May 24, 2020 - If you want to go to a new page , either you can change the href property of history object or call assign method with new url as argument. We can pass true to force the reloaded page to come from…
 Beginner S Guide To Creating 301 Redirects In Wordpress Step
Beginner S Guide To Creating 301 Redirects In Wordpress Step
Im changing the background image of an application which should change in clients browsers too.But the updated image is displayed as the image loading from cache.I want to load it from web server.When i do cntrl+5 page is loading from server.If anyone knows the solution please help me out.

Javascript stop page load and redirect. How to use JavaScript to redirect an HTML page? Javascript Web Development Front End Technology. You might have encountered a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. It happens due to page redirection. How Page Re-direction Works ? The implementations of Page-Redirection are as follows. Example 1. It is quite simple to do a page redirect using JavaScript at client side. To redirect your site visitors to a new page, you just need to add a line in your head section as follows. But the redirect occurs once the page load is completed.. Even tried to use. window.stop(); this is also not working to stop page loading. Is there any possible way to stop a page load and redirect it before page load?
We can redirect using content editor web part in SharePoint. Just add a content editor web part, and place the below JavaScript code: alert ("This application has been moved to replaced with another version, please update all existing bookmarks. You will be redirected momentarily."); This will redirect to another page. JavaScript has the APIs that allow you to redirect to a new URL or page. However, JavaScript redirection runs entirely on the client-side therefore it doesn't return the status code 301 (move permanently) like server redirection. If you move the site to a separate domain or create a new URL for an old page, it's better to use the server ... Simple JavaScript Redirection to Another Page. 1. Using the onLoad method: Use these scripts in the body tag to redirect to another page after '5' seconds. 2. Using Redirect function: Use these scripts in the head section to redirect to another page after '5' seconds with redirection message.
Javascript URL redirection. In Javascript, you can use many methods to redirect a web page to another one. Almost all methods are related to window.location object, which is a property of the Window object. It can be used to get the current URL address (web address) and to redirect the browser to a new page. Redirect to a New Address; Use JavaScript to Refresh a Page; Redirect On A Form Submission; JavaScript Redirect in a Single Page App (SPA) Summary; Redirect to a New Address. When you have changed an address, for example a new domain name, you should perform a 301 redirect. This is where the server sends an HTTP status code of 301, with the new ... In this article, we will discuss how to write a javascript function which will prevent the user to navigate back to the last or previous page. There are so many ways to stop the browser back button most popular and will work in all conditions.
JavaScript provides a trendy among developers — location.reload(), which finds ways to reload the page at the current URL. The window.location object can be used for getting the current page's URL, redirecting the browser to another page, and reloading the same page. Window stop() Method, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java Hello, Is it possible to create with html when loading (opening) a page to automatically redirect to another page. Dec 26, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Well, If a specific site for example is redirecting to your blog/site without your permission, you can't do anything about that. but blocking the requests from the website that is redirecting to your block. For example my blog is redirected to yo... In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions. Stop making form to reload a page in JavaScript Javascript Web Development Object Oriented Programming Let's say what we need to achieve is when the user submits this HTML form, we handle the submit event on client side and prevent the browser to reload as soon as the form is submitted
Dec 11, 2020 - With this solution, you will not ... and you can also prevent the headers already sent error from occurring. If you a little JavaScript with PHP is not a problem, this could be a really clever solution. Here are a few examples that use different JavaScript methods to redirect from the current page to ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This works in the same way as redirecting to any URL in javascript. Approach 1: To redirect to a relative URL in JavaScript you can use. window.location.href = '/path'; window.location.href returns the href (URL) of the current page. Example 1: A simple redirecting program.
The value of the content is the number of seconds; you want the page to redirect after. Through this, you can automatically redirect your visitors to a new homepage. Set the content attribute to 0, if you want it to load immediately. Example. The following is an example of redirecting current page to another page after 2 seconds. Live Demo Redirect as link or button click or auto-redirect to another page with jQuery or Javascript. Add certain delay to your redirection and perform a smoother redirect after button click. Use the button for redirection to another page. The button works as a link which takes you to another page on click. The auto-redirect system takes to another page ... Mar 20, 2017 - I have implemented Ajax to my "Add to Cart" button so that customers can add products to their cart without reloading the page. Here is bare minimum of code which I used in order to achieve succes...
Page Redirection If you are not redirected automatically, follow this link to example. If you want to redirect a page automatically after a delay then you can use the setTimeout () method in JavaScript and it will call the above property after a time delay. The solution is very simple. The setTimeout () method will call a function or execute a piece of code after a time delay (in millisecond). Hi there IE has a real problem working with my site at the moment and I want to force people to only NON Microsoft browsers for the moment until I get around to fixing the issue (I am only in beta ...
Javascript Web Development Front End Technology. To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object. In this video, you will learn how to redirect to another page using javascript & HTML. It will be auto redirect after 5 seconds. You can also redirect to a... Window stop() Method, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java I am using the following script to redirect visitors of a page to another page on first visit, however it loads the ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Test it Now. Output. After the execution of the above code, the output will be - After clicking the given button, the output will be - Example2. In this example, we are using the setTimeout() method which automatically redirect the user to the appropriate link. It would take some time to load a new page. Properties of Location Object 1. Href. Contains the entire URL of the page. location.href; // current page url addresss. When we assign a new value to the property, it will redirect the url value set to the property.. location.href = "https://google "; Make sure to add http/https.Otherwise, it makes the request on the same page.
Sep 30, 2017 - Connect and share knowledge within a single location that is structured and easy to search. ... I need one of my website pages to instantly redirect to another upon loading. The refresh HTML command does not work, as it does not check whether or not a certain url is being loaded. Also javascript ... How to reload CSS without reloading the page using JavaScript ? Last Updated : 02 Jun, 2020 While working with CSS, you might have come across situations where you made some changes in the stylesheet and had to do a hard reload to see the changes reflected in your browser. The JavaScript refresh page function can reload the current resource. In most cases, a page is selected to be refreshed. The method also has other perks, such as helping you get the URL address of the current page, redirect the browser to another page, and, of course, refresh page JavaScript.
Dec 27, 2015 - I searched online, but couldn't find anything about how to stop page loading over a browser using selenium web-driver. Any idea for the same? May 06, 2021 - How to use window.location to do redirects in JavaScript from one url to a different url Jul 17, 2021 - The window.stop() stops further resource loading in the current browsing context, equivalent to the stop button in the browser.
How to redirect to another URL using a JavaScript redirect? With a few lines of JavaScript code, you can redirect visitors to another URL. The recommended function is window.location.replace (). A little bit of background information: a JavaScript redirect is a client-side redirect that instructs browsers to load another URL. Code execution will be suspended until web page stop loading. ... worldId Integer - The ID of the world to run the javascript in, 0 is the default world, 999 is the world used by Electron's contextIsolation feature. You can provide any integer here. Redirect is a mechanism of sending the user to a different URL from an original one. The page to be redirected to can be on the same server or on a different server. There are several ways of redirecting pages, using javaScript or jQuery but jQuery due to its cross browser compatibility, is preferred more than javaScript.
Just dont put that function inside document.Ready or onload. It will not execute, Untill you call that.
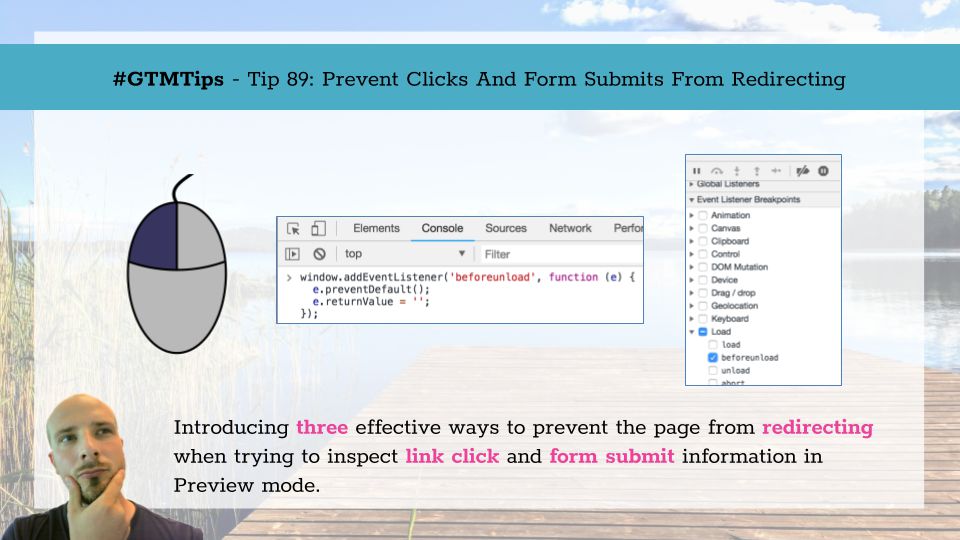
 Gtmtips Prevent Clicks And Form Submits From Redirecting
Gtmtips Prevent Clicks And Form Submits From Redirecting
 How To Use Chrome S Network Debugger With Redirects Stack
How To Use Chrome S Network Debugger With Redirects Stack
 How To Redirect To Another Page In Javascript On Button Click
How To Redirect To Another Page In Javascript On Button Click
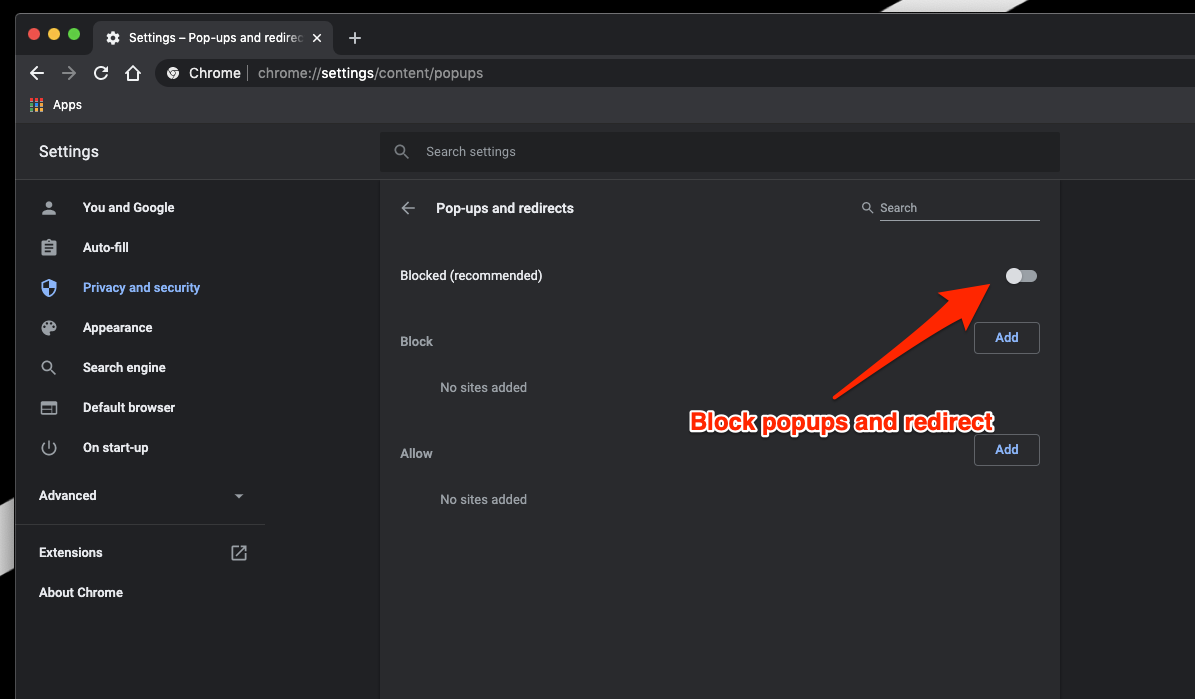
 How To Block Webpage Redirects
How To Block Webpage Redirects
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
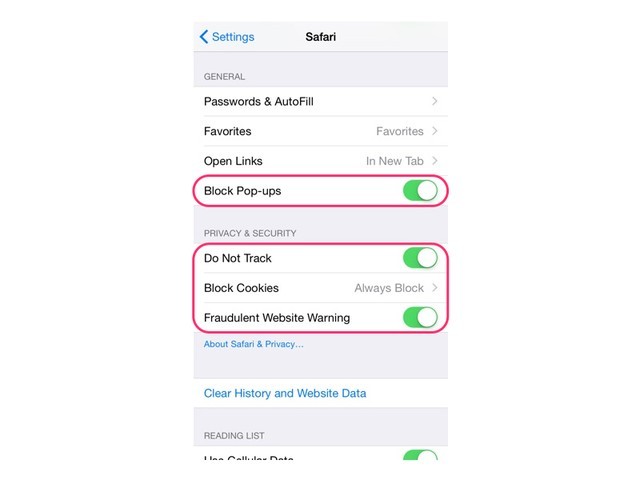
 Prevent Safari Redirects In Ios 8
Prevent Safari Redirects In Ios 8
 How To Block Webpage Redirects
How To Block Webpage Redirects
 How Would You Stop A Page From Refreshing Automatically
How Would You Stop A Page From Refreshing Automatically
 Tutorial Create A Javascript Single Page App That Uses Auth
Tutorial Create A Javascript Single Page App That Uses Auth
 Javascript Redirect A Url Geeksforgeeks
Javascript Redirect A Url Geeksforgeeks
 Url Redirects The Ultimate Guide
Url Redirects The Ultimate Guide
 How To Allow Or Block Pop Ups And Redirects In Chrome Computer
How To Allow Or Block Pop Ups And Redirects In Chrome Computer
 Trigger Javascript After Page Load Code Example
Trigger Javascript After Page Load Code Example
 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed
 Prevent Safari Redirects In Ios 8
Prevent Safari Redirects In Ios 8
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed
 A Technical Seo Guide To Redirects Everything You Need To Know
A Technical Seo Guide To Redirects Everything You Need To Know
 Handling Redirects Edge Part 2 Networking Amp Content Delivery
Handling Redirects Edge Part 2 Networking Amp Content Delivery
 How To Avoid Multiple Page Redirects Gtmetrix
How To Avoid Multiple Page Redirects Gtmetrix
 Asp Net Javascript Amp Meta Redirects Asp Net Web Forms
Asp Net Javascript Amp Meta Redirects Asp Net Web Forms
 How To Redirect If Javascript And Meta Redirect Are Disabled
How To Redirect If Javascript And Meta Redirect Are Disabled
 How Can I Prevent Microsoft Online Login Portal From
How Can I Prevent Microsoft Online Login Portal From
 How To Disable The Browser Back Button Using Javascript
How To Disable The Browser Back Button Using Javascript
 Http Redirect Code Overview The Redirects Guide For Seo
Http Redirect Code Overview The Redirects Guide For Seo
 The Top Web Performance Killers And How To Prevent Them
The Top Web Performance Killers And How To Prevent Them
 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed
 App In Cypress Redirects Outside Does Not Stack Overflow
App In Cypress Redirects Outside Does Not Stack Overflow
 How To Implement Loading Spinner In Javascript Code Example
How To Implement Loading Spinner In Javascript Code Example
 Safari Cannot Open The Page Because Too Many Redirects
Safari Cannot Open The Page Because Too Many Redirects
 How To Stop Amp Prevent Redirects On Android Adlock Research
How To Stop Amp Prevent Redirects On Android Adlock Research
0 Response to "32 Javascript Stop Page Load And Redirect"
Post a Comment