32 Div Onclick Javascript Function
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Questions: I am using this fancy little JavaScript to highlight a field as the user hovers over it. Could you please tell me if there is a way of adding an onclick function which will act as a link and go to a URL? solid red', ...
 Onclick Not Calling Function Onclick Not Calling Function React
Onclick Not Calling Function Onclick Not Calling Function React
To include a JavaScript function, it is as simple as include a <script> tag and define the function inside the script block. Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that. The JavaScript function AlertName () takes a input parameter name to pass the employee name ...

Div onclick javascript function. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Jun 01, 2020 - A quick guide on how selectors affect your codeWhile working on a project, I ran into an issue in my code. I was attempting to define multiple HTML elements into a collection and then change those elements based on some preset conditions. I struggled for roughly four hours of coding HTML and JavaScript: <!--Show/Hide Div on Button Click using JavaScript.--> <html> <head> <title> Show/Hide Div on Button Click using JavaScript. </title> <script type="text/javascript"> function showHideDiv (ele) { var srcElement = document .getElementById (ele); if (srcElement != null) { if (srcElement.style.display == "block") { srcElement.
So this is the javascript function to print a particular div element from the webpage. var print_div = document.getElementById ("hello"); Here we have stored the element data of div id hello in variable print_div. Now what we need is just calling the function when clicking the button. So here is the whole code. To start your menu with the first position. This is the best way: (function () { $ ("#navItem1").trigger ("click"); }) (); // using this approach, you won't need copy your code into a function as you did // this approach triggers the "click" event in the first menu automatically. Well, hope you got it! 22/6/2011 · If you want call your function from a link you can make use of the ASP.NET LinkButton control which can by used like this: <asp:LinkButton id="LinkButton1" Text="Click Me" OnClick…
The capitalization of "Id" in the name of this method must be correct for the code to function; getElementByID() is not valid and will not work, however natural it may seem.. Unlike some other element-lookup methods such as Document.querySelector() and Document.querySelectorAll(), getElementById() is only available as a method of the global document object, and not available as a method on all ... In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. Apr 16, 2014 - The onclick event handler captures a click event from the users’ mouse button on the element to which the onclick attribute is applied.
The JavaScript onclick event executes a function when a user clicks a button or another web element. This method is used both inline in an HTML document and in a JavaScript document. When you are coding in JavaScript, it's common to want to run code when a user interacts with the web page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Hi, i am trying to call a javascript function from within a div tag on click of it. while calling the function i intend to pass the id of the div as an object to the called function. I have the below code in HTML.Using this code, when i click on the DIV in the HTML, the javascript function is not getting called.
JavaScript function in href vs. onClick. Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won't get executed if the time difference is short. This is for the time between two clicks. The custom function calls the functions the onclick attribute shall call. This example contains a div with an onclick attribute that calls the Custom () function. Custom () calls functions for the onclick attribute and may process values returned from the functions it calls. 1 week ago - The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element.
< p > The onclick event is used to trigger a function when an element is clicked on. </ p > ... function Change_Class_Name(My_Element, My_Class) My_Element.className = My_Class; Step 3 : Write div with id name and call the function with onclick event at the button. The <a href> onclick triggering JavaScript function that throws an alert. In the link tag <a>, after the href attribute, the onclick is placed with a JavaScript function. onclick and JavaScript example with a div element. Not only the onclick event works for button or link but you can also use it in div, headings, and other HTML elements ...
Mar 15, 2018 - I saw a few similar topics which did help but I have specific problem and didn't manage to solve it alone so if anyone can help out I would appreciate it I want to add onclick event to a div eleme... Nov 25, 2008 - Hi, i am trying to call a javascript function from within a div tag on click of it. while calling the function i intend to pass the id of the div as an object to the called function. I have the below code in HTML.Using this code, when i click on the DIV in the HTML, the javascript function ... HTML: <div id="thumb0" class="thumbs" onclick="klikaj ('rad1')"></div>. JavaScript: function klikaj (i) { document.getElementById (i).style.visibility='visible'; } Wanted result: div with id="rad1" (which is hidden) turns visible, when clicked on div with id="thumb0".
Jun 19, 2021 - The HTMLElement.click() method simulates a mouse click on an element. The onmousedown, onmouseup and onclick Events. The onmousedown, onmouseup, and onclick events are all parts of a mouse-click. First when a mouse-button is clicked, the onmousedown event is triggered, then, when the mouse-button is released, the onmouseup event is triggered, finally, when the mouse-click is completed, the onclick event is triggered. The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button.
Dynamic DIV is not working in Firefox? Also onclick event on DIV? 6 ; What does Animate.js do? 2 ; Help with Div Tag. 6 ; Javascript Form control not working as expected 1 ; OOP Fatal error: Non-static method 2 ; javascript in html - declare a variable? 24 ; Problem with Javascript function 3 ; How to detect when a RadioButtonList is clicked? 2 + could check the innertext or innerhtml of the twitter signin for twitter 's valid login text to close the divs on receipt of login confirmation + should include a button in the twitter div labelled close that fires the CancelSiginin() script, or label the background div, unless there is a visible control some users may refresh the page instead of looking for a close device, and lose ... However; after the onclick method, I want the stepbox div to keep the background color with the style of ".selected". That way it highlights the div the user clicked on. Any advice?
I am doing this: <div onclick='alert("xxx")'>Click me!</div> and i see that alert but i want to call on function inside that onclick. I'm trying this but it doesn't work. function JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Use the toggle () jQuery method to show or hide div element onclilck function. As you click on the Hide or show DIV button a div element appear or disappear according onclick show/hide div jQuery. Hide Div or Show Div. To Create a hide () or show () method it takes following steps:-. Create a click event or button to call hide () or show () medhod.
I have a page with several div's. All of the divs have a unique id. I would like to send that id to a javascript function. I have tried to save it as a value as well, and send this.value, but that Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
1/9/2020 · On clicking, the above div should hide −. <button onclick="showOrHideDiv ()">Click The Button</button>. Use the style.display concept in JavaScript to hide div. Following is the code −. JavaScript - Show/Hide Paragraph Text inside Div on Button Click. In this code snippet we will learn how to show/hide paragraph text inside a div using button click? This example can also be used to slide text on button click, in this example we will use two paragraph text inside a div and will show/hide on button click. May 22, 2017 - var el = document.getEl...etc is unless becouse already have onclick attribute – miru87 Jan 27 '13 at 20:43 ... Not the answer you're looking for? Browse other questions tagged javascript function html reference or ask your own question.
In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page. onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ... A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 How To Use Jquery Hide Show Methods With Div Table Lists
How To Use Jquery Hide Show Methods With Div Table Lists
Javascript Show Hide Div Onclick Onclick Radio Button And
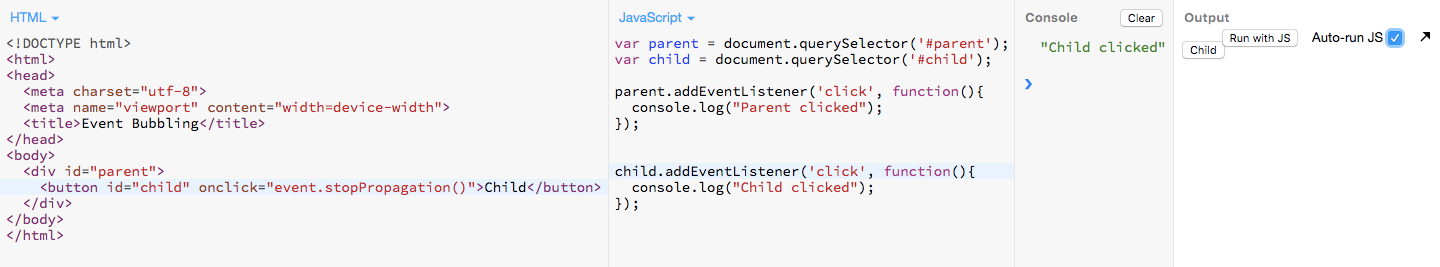
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 How To Show Hide Div In Html Javascript Code Example
How To Show Hide Div In Html Javascript Code Example
 How To Toggle Text On Click Using Jquery
How To Toggle Text On Click Using Jquery
 Native Javascript Prevents Trigger Of Jquery From Triggering
Native Javascript Prevents Trigger Of Jquery From Triggering
 Implement Copy On Click Using Javascript By Javascript Jeep
Implement Copy On Click Using Javascript By Javascript Jeep
 Onclick Function In Jquery Explained With Examples Upgrad Blog
Onclick Function In Jquery Explained With Examples Upgrad Blog
Javascript Show Hide Div Onclick Onclick Radio Button And
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 Show And Hide Element On Click Using Javascript
Show And Hide Element On Click Using Javascript
 Multiple Onclick Events In React With Examples Upmostly
Multiple Onclick Events In React With Examples Upmostly
 Dropdownextender With Javascript
Dropdownextender With Javascript
 Internet Explorer Active Scripting And Innerhtml I Came I
Internet Explorer Active Scripting And Innerhtml I Came I
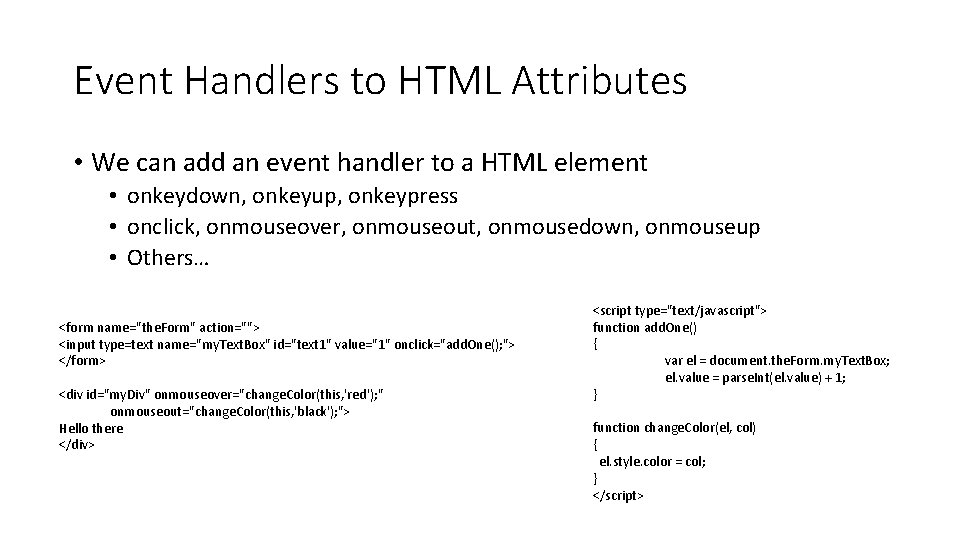
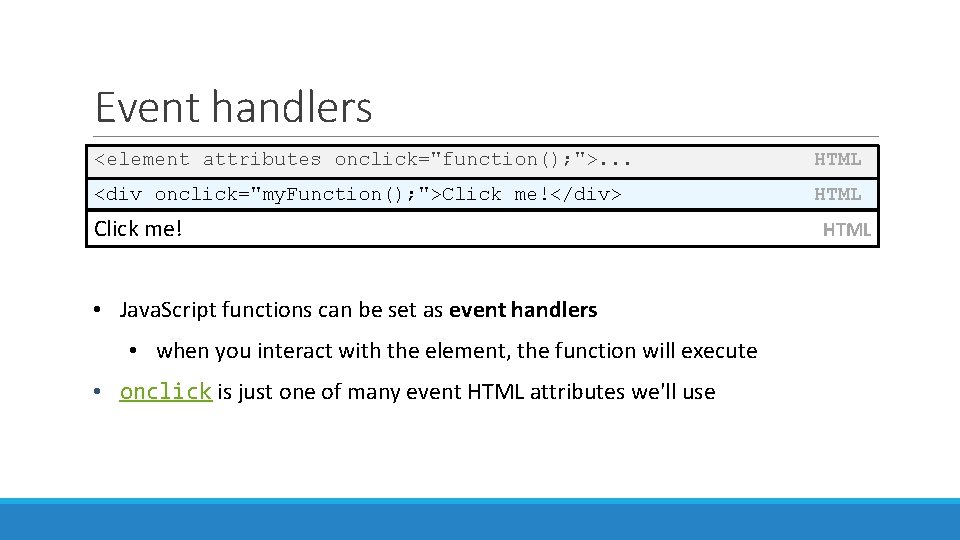
 Intro To Java Script Events Java Script Events
Intro To Java Script Events Java Script Events
 Onclick Event Not Working Salesforce Stack Exchange
Onclick Event Not Working Salesforce Stack Exchange
 How Do I Find Out What Javascript Function Is Being Called By
How Do I Find Out What Javascript Function Is Being Called By
 Onclick Event On A Div With Some Text Stack Overflow
Onclick Event On A Div With Some Text Stack Overflow
 Onclick Of Left Navigation Right Navigation Content Should
Onclick Of Left Navigation Right Navigation Content Should
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
 Csc 337 Lecture 9 Javascript Special Values Null
Csc 337 Lecture 9 Javascript Special Values Null
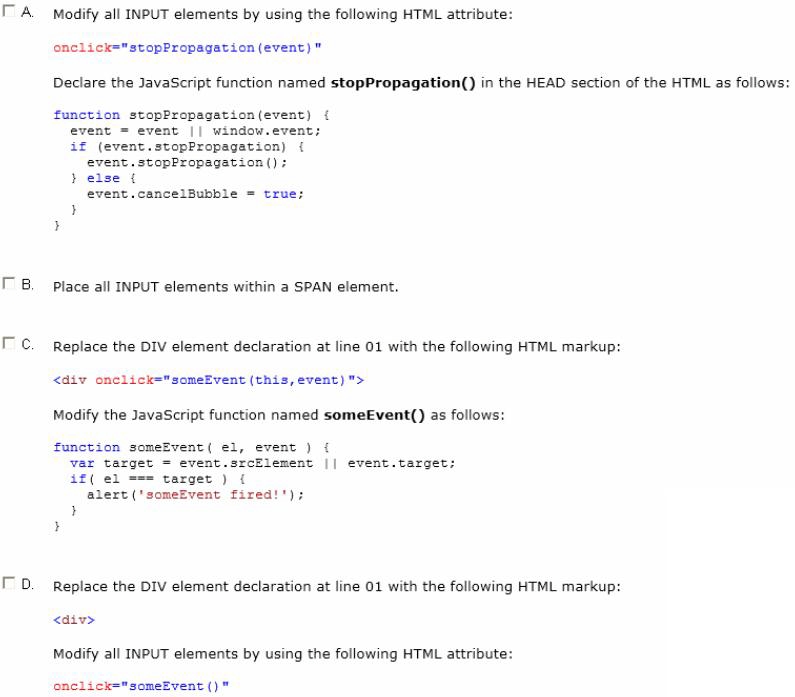
 Q 56838 You Need To Modify The Webpage To Invoke The J
Q 56838 You Need To Modify The Webpage To Invoke The J
 How To Add Insert Javascript Variable To Button Html Tag In
How To Add Insert Javascript Variable To Button Html Tag In
Download Div Content On Button Click Using Javascript
 Call Javascript Function On Html Button Click Call
Call Javascript Function On Html Button Click Call
 Onclick Not Calling Function Onclick Not Calling Function React
Onclick Not Calling Function Onclick Not Calling Function React
 Social Sharing Linkedin Twitter With Webmethods Api Portal
Social Sharing Linkedin Twitter With Webmethods Api Portal
0 Response to "32 Div Onclick Javascript Function"
Post a Comment