31 Javascript Async Function Callback
Sep 25, 2019 - Before the code executes, var and function declarations are “hoisted” to the top of their scope. ... This code will reliably log “1 2 3". Asynchronous requests will wait for a timer to finish or a request to respond while the rest of the code continues to execute. Then when the time is right a callback ... There's a brief, but dynamic history of Javascript functions and implementations that enable you to write asynchronous, non-blocking code. Callback functions . It all started with callback functions, which are used like this: function myCallbackFunction { console.log("Hello world 🌎") } setTimeout(myCallbackFunction, 2000)
 Comparing Callbacks Promises And Async Await In Typescript
Comparing Callbacks Promises And Async Await In Typescript
Nov 30, 2018 - If giving the restaurant your number is like giving them a callback function, receiving the little buzzy thing is like receiving what’s called a “Promise”. As always, let’s start with why. Why do Promises exist? They exist to make the complexity of making asynchronous requests more ...

Javascript async function callback. Mar 04, 2019 - For JavaScript to know when an asynchronous operation has a result (a result being either returned data or an error that occurred during the operation), it points to a function that will be executed once that result is ready. This function is what we call a “callback function”. Meanwhile, ... In the real world, callbacks are most often used with asynchronous functions. A typical example is JavaScript setTimeout (). Waiting for a Timeout When using the JavaScript function setTimeout (), you can specify a callback function to be executed on time-out: Using a javascript callback, you could call the calculator function (myCalculator) with a callback, and let the calculator function run the callback after the calculation is finished. When you pass a function as an argument, remember not to use parenthesis. function myDisplayer (some) { document.getElementById ("demo").innerHTML = some;
The callback function as the name implies is the function that gets executed after the other function has finished executing. A callback is a function that is passed as a parameter into another function to be executed later to perform some operation. The callback function is executed asynchronously. When to use callback functions in JavaScript? There isn't a special thing called a 'callback' in the JavaScript language, it's just a convention. Instead of immediately returning some result like most functions, functions that use callbacks take some time to produce a result. The word 'asynchronous', aka 'async' just means 'takes some ... For better support of callback based code - legacy code, ~50% of the npm modules - Node also includes a callbackify function, essentially the opposite of promisify, which takes an async function that returns a promise, and returns a function that expects a callback as its single argument.
In JavaScript, a callback is a function passed into another function as an argument to be executed later. Suppose that you the following numbers array: let numbers = [ 1, 2, 4, 7, 3, 5, 6 ]; Code language: JavaScript (javascript) To find all the odd numbers in the array, you can use the filter () method of the Array object. This challenge is affecting back-end ... any JavaScript framework. Asynchronous programming is a part of our everyday work, but the challenge is often taken lightly and not considered at the right time. ... The first and the most straightforward solution came in the form of nested functions as callbacks... Jul 22, 2020 - Once that action is done, you can do something with the result. This turns out the be a great feature for functionality like data fetching, but it can be confusing to newcomers. In JavaScript, we have a few different ways to handle asynchronicity: callback functions, Promises, and async-await.
Sep 22, 2020 - When an asynchronous function (e.g., a network request) with a callback is processed, the callstack executes the asynchronous function, and the callback gets added to the callback queue. When the network request completes, the JavaScript runtime removes the asynchronous function from the callstack. As you can see, the callback is called but we are not waiting for it to be done before going to the next entry of the array. We can solve this by creating our own asyncForEach () method: async function asyncForEach (array, callback) {. for (let index = 0; index < array.length; index++) {. await callback (array [index], index, array); Oct 09, 2017 - Note we used the ES6 arrow function syntax here. ... Understanding the concepts of Callbacks, Promises, and Async/Await can be rather confusing, but so far we have seen how they work when carrying out asynchronous operations in JavaScript.
The async function declaration defines an asynchronous function, which returns an AsyncFunction object. Async/await is actually built on top of promises. It cannot be used with plain callbacks or node callbacks. The word "async" before a function means one simple thing: a function always returns a promise. When you're dealing with libraries like jQuery, lodash, or even vanilla JavaScript, it's safe to assume that the callback function will be invoked at the correct time with the correct arguments. However, for many third-party libraries, callback functions are the interface for how you interact with them. Async in Javascript is about two activities, where one activity triggers another activity, which will be completed in future. For example registering for a click event and waiting for the user to...
JavaScript — from callbacks to async/await. JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are “hoisted” to the top of their scope. This is an example of a synchronous code: This code will reliably log “1 2 3". The callback is executed after one second, but the JavaScript engine didn't wait for it to finish before running the other functions. Callback hell. Asynchronous functions usually use a callback to pass data that have been processed by the asynchronous function. Jul 02, 2018 - Asynchronous programming is a challenge ... avoid in JavaScript. Callbacks are essential in most applications, but it’s easy to become entangled in deeply nested functions. Promises abstract callbacks, but there are many syntactical traps. Converting existing functions can be a chore and .then() chains still look messy. Fortunately, async/await delivers ...
Async callbacks are functions that are specified as arguments when calling a function which will start executing code in the background. When the background code finishes running, it calls the callback function to let you know the work is done, or to let you know that something of interest has happened. async function An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. JavaScript Callbacks A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function (myCalculator) with a callback, and let the calculator function run the callback after the calculation is finished:
The callback function you pass as the callback argument to an "Async" method must declare a single parameter that the add-in runtime will use to provide access to an AsyncResult object when the callback function executes. You can write: An anonymous function that must be written and passed directly in line with the call to the "Async" method as ... When a function simply accepts another function as an argument, this contained function is known as a callback function. Using callback functions is a core functional programming concept, and you can find them in most JavaScript code; either in simple functions like setInterval, event listening or when making API calls. async functions still use promises under the hood, but have a more traditional JavaScript syntax. Using async keyword before the function marks the function as returning a Promise. The await keyword can only be used inside such an asynchronous function and must be placed before a call to a function that will return a Promise.
Oct 10, 2020 - Callback functions are an effective ... of a function until another one completes and returns with data. However, due to the nested nature of callbacks, code can end up getting messy if you have a lot of consecutive asynchronous requests that rely on each other. This was a big frustration for JavaScript developers ... Jun 03, 2021 - Today we're going to build and run an ice cream shop and learn asynchronous JavaScript at the same time. Along the way, you'll learn how to use: CallbacksPromisesAsync / AwaitHere's what we'll cover in this article:What is Asynchronous JavaScript?Synchronous vs Asynchronous JavaScriptHow Callbacks ... Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript Published Sep 09, 2019 , Last Updated Apr 30, 2020 Say you have this problem: you are making an asynchronous call, and you need the result of that call to be returned from the original function.
An asynchronous callback is a function that is passed as an argument to another function and gets invoke zero or multiple times after certain events happens. It's like when your friends tell you to call them back when you arrive at the restaurant. You coming to the restaurant is the "event" that triggers the callback. Your two callbacks are equivalent. An async function is just syntactic sugar for a regular function that returns a Promise. This means that you can call an async function like a regular function.
This is why understanding JavaScript callbacks is essential to understanding asynchronous programming in JavaScript. In the client browser callbacks enable JavaScript code to make a call that might take a long time to respond, like a web service API call, without "freezing" the web page while it waits for a response. Sep 13, 2018 - Browse other questions tagged javascript asynchronous callback async-await ecmascript-2017 or ask your own question. ... The full data set for the 2021 Developer Survey now available! ... How to wait for a module.export function to finish request before assigning its return value to a variable ... Callback Hell. Callbacks are a useful feature of JavaScript's that enables it make asynchronous calls. They are functions that are usually passed on as a second parameter to another function that is fetching data or doing an I/O operation that takes time to complete.
11/8/2021 · 2 - Asynchronous Callbacks: I'll call back once I'm done! A callback is a function passed as an argument when calling a function (high-order function) that will start executing a task in the background. And when this background task is done running, it calls the callback function to let you know about the changes. Jan 31, 2019 - This is a typical problem when dealing with asynchronous code executing. So what could be a solution to this problem? Fortunately JavaScript has many solutions to offer. First we’re going to take a look at Callbacks in the following section. ... Callbacks are simple functions which are used ... Explanation: Async functions in Javascript allow us to stick to conventional programming strategies such as using for, while, and other methods that are otherwise synchronous in nature and cannot be used in Javascript. In this example, we wrap the possible response returned from the HTTP request in a promise.
Callback functions provide a way to synchronize the execution of our code. However, nesting callbacks repeatedly is not a good pattern to follow. Here come promises to the rescue. Promises have been used for a while in JavaScript libraries, but now you can use them natively in your code. Async functions improve upon promises by allowing us to ... In all examples above, the function defined are what's called asynchronous callbacks. This means that they are immediately created but not immediately executed. setTimeout pushes it into the event queue, the AJAX calls will execute it once the call returns and onload will be executed when the DOM element is loaded. Jun 24, 2019 - This happens because each of these functions takes different times to finish executing. They have asynchronous tasks in them. The JS runtime schedules them and lets them take the time they want without any blocking the other, which is a very cool feature. Now to get the desired result, the first option we have to use callbacks...
Mar 09, 2020 - This is because, remember one of the key requirement of using async-await is — Await works only with Promises, it does not work with callbacks. So to implement async-await to a function/code, I first have to convert the original function from a callback form to a Promise form. Callbacks are simple functions which are used to notify the calling instance when an asynchronous code block has been executed and the result is available. Using callbacks is simple as we only need to deal with functions, take a look at the following example: Using asynchronous JavaScript (such as callbacks, promises, and async/await), you can perform long network requests without blocking the main thread. In this article, I'm going to show how you can retry an asynchronous function in JavaScript, using the callback pattern, promise chain pattern and async await.
 The Callback Syndrome In Node Js
The Callback Syndrome In Node Js
Asynchronous Javascript The Event Loop Callbacks Promises
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
Handling Concurrency With Async Await In Javascript By
Faster Async Functions And Promises V8
 Yaser Adel Mehraban Yashints 6 Points You Need To Know
Yaser Adel Mehraban Yashints 6 Points You Need To Know
 How Async Await Pair Handles Asynchronous Calls In Javascript
How Async Await Pair Handles Asynchronous Calls In Javascript
 Async Javascript From Callbacks To Promises To Async Await
Async Javascript From Callbacks To Promises To Async Await
 Asynchronous Javascript From Callback Hell To Async And
Asynchronous Javascript From Callback Hell To Async And
 Asynchronous Javascript How Callbacks Promises And Async
Asynchronous Javascript How Callbacks Promises And Async
 Javascript Callbacks Promises And Async Functions Part 2
Javascript Callbacks Promises And Async Functions Part 2
 How To Learn Javascript Promises And Async Await In 20 Minutes
How To Learn Javascript Promises And Async Await In 20 Minutes
 Promises Promise Chain And Async Await Time To Hack
Promises Promise Chain And Async Await Time To Hack
Es7 Async Await In Node Js With Babel Js
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Javascript Async Await Tutorial Learn Callbacks Promises
Javascript Async Await Tutorial Learn Callbacks Promises
 Javascript Async Await Serial Parallel And Complex Flow
Javascript Async Await Serial Parallel And Complex Flow
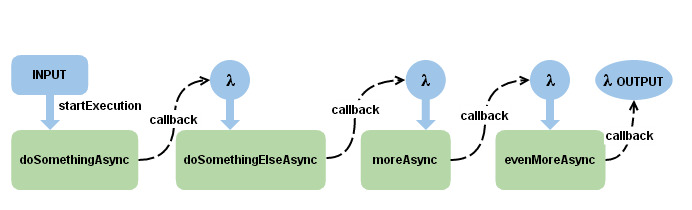
 Amazing Visual Js Dynamic Diagram Demonstrates The Process
Amazing Visual Js Dynamic Diagram Demonstrates The Process
 Smalldata Blog Node Js Callbacks Vs Promises Vs
Smalldata Blog Node Js Callbacks Vs Promises Vs
 Javascript Async The Callback Amp The Controller
Javascript Async The Callback Amp The Controller
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
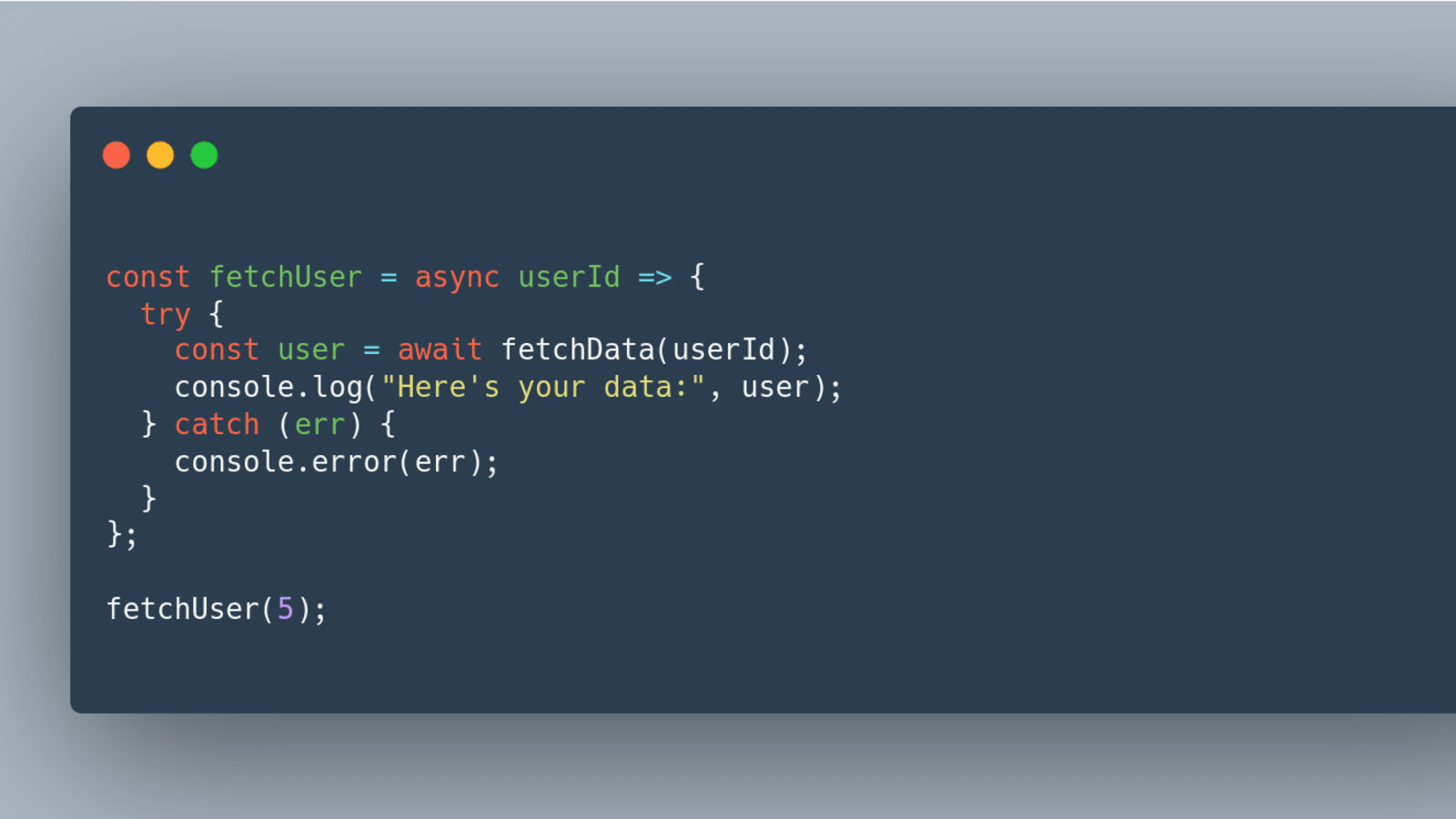
 Cleaner Code With Async Await Tutorial Khalil Stemmler
Cleaner Code With Async Await Tutorial Khalil Stemmler

 Async Javascript From Callbacks To Promises To Async Await
Async Javascript From Callbacks To Promises To Async Await
 Getting To Know Asynchronous Javascript Callbacks Promises
Getting To Know Asynchronous Javascript Callbacks Promises
 Javascript Async Await Gotchas I Love Async Await And I
Javascript Async Await Gotchas I Love Async Await And I

0 Response to "31 Javascript Async Function Callback"
Post a Comment