35 Display Div In Javascript
To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. 27/7/2008 · In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page.
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
The display property sets the element's display type. The display property is similar to the visibility property. To set display: none, it hides the complete element with content, while visibility: hidden means that the contents of the element will be invisible but the element covers its size and position. JavaScript Display none Examples

Display div in javascript. You can use the above methods to get the ID any element on a web page. Just make sure, all the IDs are unique and that's how it should be. Thanks for reading. Now let's test the code on your browser. if everything's goes right, then you should see a new popup window open with the content of the div element when you click the button. So we have learned how to display div element content in a new popup window. 3 responses to "Display div element content in a new popup window - JavaScript" Show/Hide Din on Button Click using JavaScript. HTML and JavaScript: <!--Show/Hide Div on Button Click using JavaScript.--> <html> <head> <title> Show/Hide Div on Button Click using JavaScript. </title> <script type= "text/javascript" > function showHideDiv(ele) { var srcElement = document.getElementById(ele); if (srcElement != null) { if (srcElement.style.display == "block") { srcElement.style.display = 'none'; } else { …
This is my DIV element. </div>. Step 2) Add JavaScript: Example. function myFunction() {. var x = document.getElementById("myDIV"); if (x.style.display === "none") {. x.style.display = "block"; } else {. The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide ... To demonstrate the power of W3.JS, we will display a larger JavaScript object (myObject). The object is an array of customers objects with the CustomerName, City, and Country properties: myObject
When a link is clicked or a mouse hovers over the link, content will display on top of existing content in a position and size specified in the div's style. A second click or hover will hide the div layer. Here is the JavaScript that will be used to show/hide the floating div layer. The JavaScript is copy 'n paste ready. Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". To show an element, set the style display property to "block". Create some div and assign them an id or class and then add styling to it. How to Show/Hide or Toggle a DIV element using JavaScript In jQuery, you can use the.toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript.
Google "create div javascript" or "create span javascript" for examples, you basically need to create an element that has your text in it and add that element to the part of the page you want the text to display. Alternatively have the div\span you want the text to appear at already on the page and just update it Display array items on a div element on click of button using vanilla JavaScript Javascript Web Development Object Oriented Programming To embed the elements of an array inside a div, we just need to iterate over the array and keep appending the element to the div This can be done like this − Definition and Usage. The display property specifies the display behavior (the type of rendering box) of an element. In HTML, the default display property value is taken from the HTML specifications or from the browser/user default style sheet. The default value in XML is inline, including SVG elements.
DOM stands for document object model. Through JavaScript we can display output directly in the webpage and most of the websites you use, use this method to display data on webpage using technologies like, AJAX. There are various methods available to do this, but we will discuss the mostly used methods and also because they are better than rest. Some common solutions to display JavaScript objects are: Displaying the Object Properties by name. Displaying the Object Properties in a Loop. Displaying the Object using Object.values () Displaying the Object using JSON.stringify () 11/1/2014 · show(document.querySelectorAll('.target')); function show (elements, specifiedDisplay) { var computedDisplay, element, index; elements = elements.length ? elements : [elements]; for (index = 0; index < elements.length; index++) { element = elements[index]; // Remove the element's inline display styling element.style.display = ''; computedDisplay = window.getComputedStyle(element, null).getPropertyValue('display'); if (computedDisplay === 'none') { element.style.display ...
To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here }); Then a JavaScript popup window is created and the extracted contents of the HTML div elements are written to the popup window and finally the window is printed using the JavaScript Window Print command. Example 1: This example uses JavaScript window print command to print the content of div element. In this blog we will learn how to show and hide the Div element using JavaScript. In this blog we will learn how to show and hide the Div element using JavaScript. CFP is Open Now: C# Corner Software Architecture Virtual Conference ... (div.style.display !== "none") { div.style.display = "none"; } else { ...
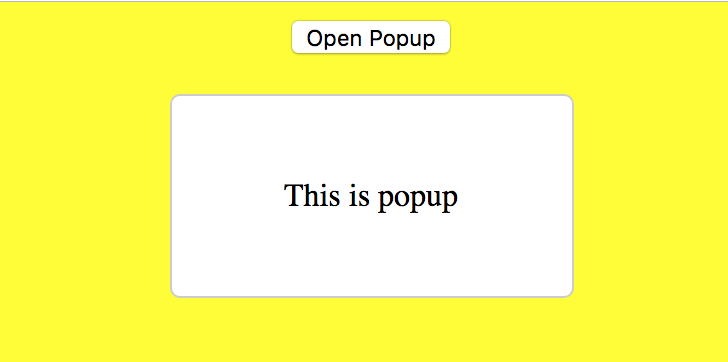
CSS Code. In the CSS we will add two classes. One class, named .hidden, will hide the element and the other named .visible will display the element. Since we want to affect the div inside, we will be adding >div to the class. You can change it to whatever you want, for example >span.This will affect the span element inside the outer div. I have have two divs. I want to display a div( which has other divs inside it ) when the onclick event is triggered. Any help or suggestion would be appreciated. Open Div as Popup - HTML: This is the example to ask Login credential through Div Popup. Here, we have the button control to call JavaScript function ' OpenLoginPopup ' to open loginDiv as Popup, the Div control which we are going to Show as Popup and the Close button it will call the JavaScript function 'ClosePopupDiv' to close the ...
Two different example here post that explains how to show/hide or toggle a DIV element based on dropdown list selection using JavaScript and jQuery Here's how to toggle a div element display by using button onclick event. Here's how to toggle a div element display by using button onclick event. About; JavaScript Tutorials; NodeJS Tutorials; ... Since this solution is using JavaScript API native to the browser, you don't need to install any JavaScript libraries like jQuery. Related articles: hide and show <p> with js. hide and unhide div using javascript. javascript dom show and hide. hide show javascript. hide show in javascript. javascript hide div. hide and show dom element javascript. display hide in javascript. javascript hide show.
Here's a quick JavaScript trick to control display settings. All we do is set the display of an element to none, and then use a JavaScript function to toggle the display when a user clicks something else. Wrap the content you want to... This property is used to set or return the display type of a specified element. In case you are dealing with a block element, you can also use the float property to change its display type. style.display Explained. The JavaScript style display property is meant for setting and returning the display type of a specified element.
 How To Display Selected Html Table Row Image Into Div Or Img
How To Display Selected Html Table Row Image Into Div Or Img
 How To Show Html Tags Css Properties And Javascript Source
How To Show Html Tags Css Properties And Javascript Source
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
How To Center Floated Divs In A Container How To Center A
 Javascript Array Displaying On A Html Table Javascript
Javascript Array Displaying On A Html Table Javascript
 Js Drop And Display A File To A Html Useful Code
Js Drop And Display A File To A Html Useful Code
 Show Hide A Div With Dropdown Value In Asp Net Stack Overflow
Show Hide A Div With Dropdown Value In Asp Net Stack Overflow
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 How To Toggle Html Display With Javascript With Pictures
How To Toggle Html Display With Javascript With Pictures
 Quick Learn How To Display Javascript Variable In Html
Quick Learn How To Display Javascript Variable In Html
 Using Jquery And Ajax To Display Api Data On A Web Page Api
Using Jquery And Ajax To Display Api Data On A Web Page Api
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
 Html Click Button To Reveal Text Code Example
Html Click Button To Reveal Text Code Example
 Draggable Div Element In Html Css Amp Javascript Dev Community
Draggable Div Element In Html Css Amp Javascript Dev Community
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
:max_bytes(150000):strip_icc()/GettyImages-157317812-56e489e85f9b5854a9f90c43.jpg) Show And Hide Text Or Images With Css And Javascript
Show And Hide Text Or Images With Css And Javascript
Javascript Show Hide Div Onclick Onclick Radio Button And
 Javascript Show And Hide Div S
Javascript Show And Hide Div S
 Javascript Display Div Only Once Stack Overflow
Javascript Display Div Only Once Stack Overflow
 Show And Hide A Div On Link Click Using Jquery Coding Tips Com
Show And Hide A Div On Link Click Using Jquery Coding Tips Com
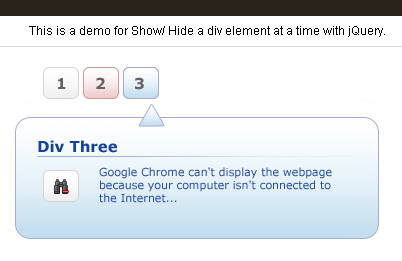
 Show Hide A Div Element At A Time With Jquery Bijusubhash Com
Show Hide A Div Element At A Time With Jquery Bijusubhash Com
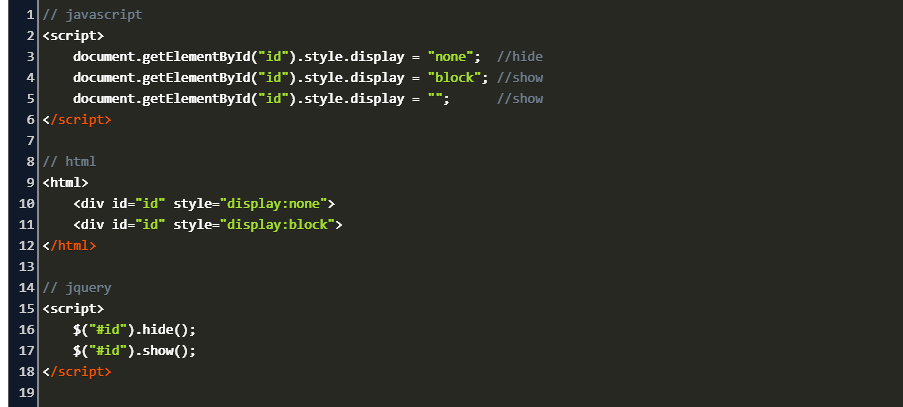
 5 Ways To Show Amp Hide Elements In Css Javascript
5 Ways To Show Amp Hide Elements In Css Javascript
 Dropdownextender With Javascript
Dropdownextender With Javascript
 How To Show Page Loading Div Until The Page Has Finished
How To Show Page Loading Div Until The Page Has Finished
 Close Div When Clicking Outside Of It By Allen Kim
Close Div When Clicking Outside Of It By Allen Kim
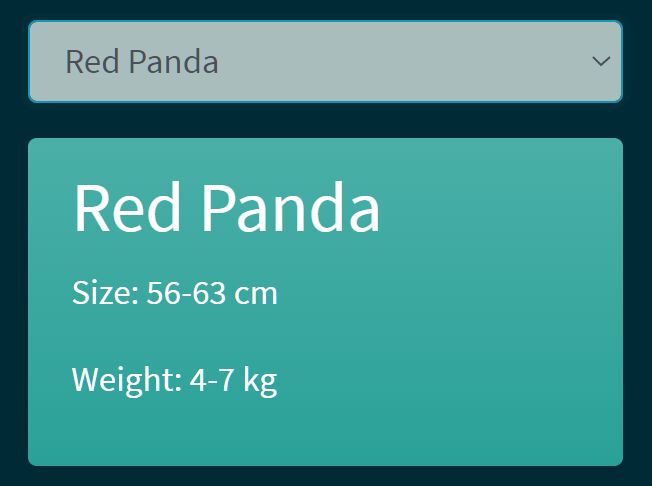
 Display Content Based On Dropdown Selection Dm Select Show
Display Content Based On Dropdown Selection Dm Select Show
 Javascript Show Hidden Element Code Example
Javascript Show Hidden Element Code Example
 Show Hide Amp Toggle A Div On Mouseover Using Javascript And
Show Hide Amp Toggle A Div On Mouseover Using Javascript And
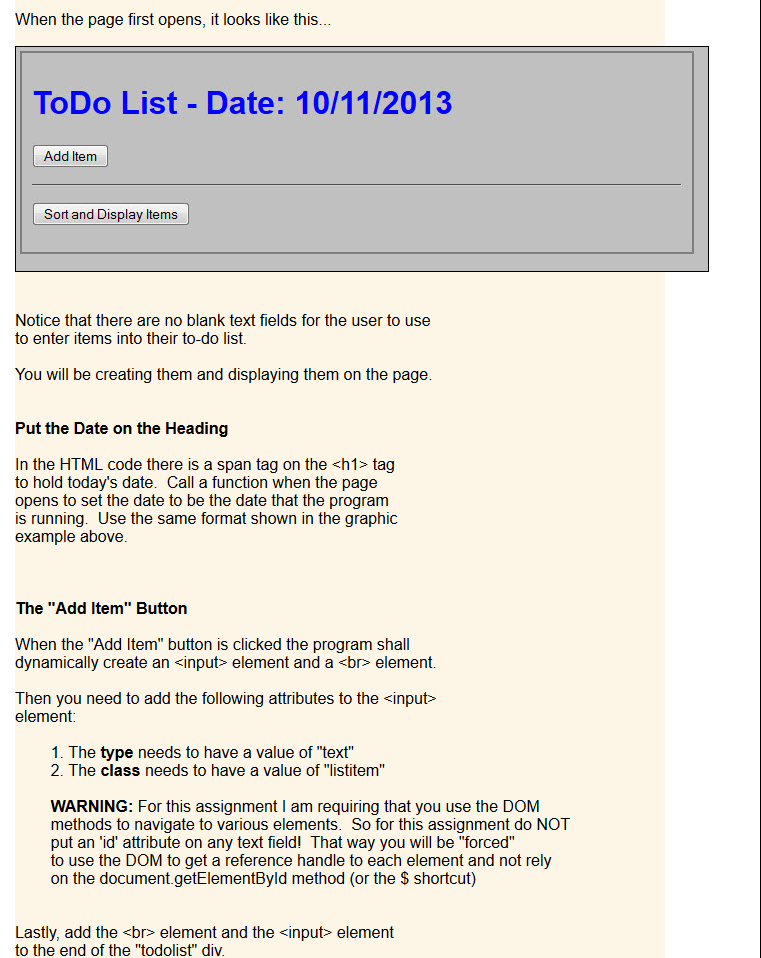
 For Javascript Not Jquery Html Code Do Not Chegg Com
For Javascript Not Jquery Html Code Do Not Chegg Com
 How To Create A Grid In Javascript Simple Examples
How To Create A Grid In Javascript Simple Examples
 How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
0 Response to "35 Display Div In Javascript"
Post a Comment