33 Wordpress Add Javascript Plugin
Transcript from the "Adding JavaScript to WordPress Plugins" Lesson. >> Zac Gordon: We've got, in queuing JavaScript in a theme. Now luckily, in a plugin, it's not going to be too much different. There's basically just one line of code that's slightly different, which is how we link to the file itself. And then there's going to be an extra hook ... add_action ( 'wp_enqueue_scripts', 'wptuts_scripts_basic' ); First, we register the script, so WordPress knows what we're talking about. The way to find the path for our JavaScript file is different whether we're coding a plugin or a theme, so I've included examples of both above.
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
Install via the built-in WordPress plugin installer. Or download and unzip add-admin-javascript.zip inside the plugins directory for your site (typically wp-content/plugins/) Activate the plugin through the 'Plugins' admin menu in WordPress. Go to "Settings" -> "Admin JavaScript" and add some JavaScript to be added into all admin pages.

Wordpress add javascript plugin. The style.css file is required in all themes, but it may be necessary to add other files to extend the functionality of your theme. WordPress includes a number of JavaScript files as part of the software package, including commonly used libraries such as jQuery. After you do steps 1-3 above, then go refresh the WP page and do a "view source". Look for your script file. If you're in Firefox, you can actually CLICK on the url and it will load it - if you are in IE, then copy-paste the url into the url bar and see if in fact your file is THERE (if so, it's loading. Install via the built-in WordPress plugin installer. Or download and unzip add-admin-javascript.zip inside the plugins directory for your site (typically wp-content/plugins/) Activate the plugin through the 'Plugins' admin menu in WordPress; Go to "Settings" -> "Admin JavaScript" and add some JavaScript to be added into all admin pages.
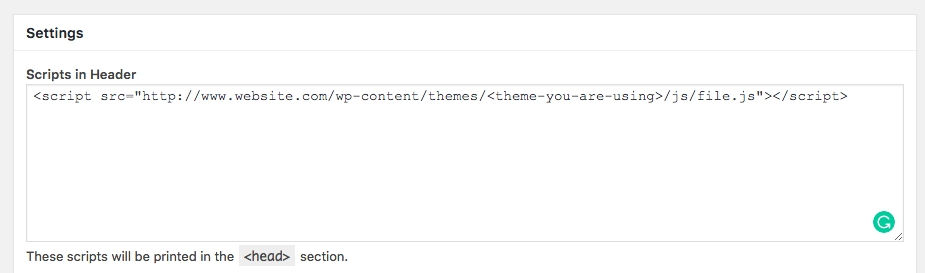
Load a separate JavaScript file using WordPress' script loader. Use the wp_footer or wp_head hooks to add the script inline. Use a plugin to add header or footer scripts. Modify your theme to include the script (bad idea) Use the WordPress post editor (really bad idea not worth discussing) The first two options involve using WordPress hooks. This is a non-plugin way to automatically create the sitemap.xml file - less bloat, straight to the point. Async JavaScript is a free WordPress plugin from Frank Goossens, the same guy behind the popular Autoptimize plugin. How to Add Code in WordPress Header and Footer with or without using plugin. Adding Custom JavaScript to WordPress While you can use WordPress's built-in Customizer to add custom CSS to your theme, you can't do the same with JavaScript. To add custom JavaScript to your WordPress site, you need to either use a plugin or edit your (child) theme's functions.php file.
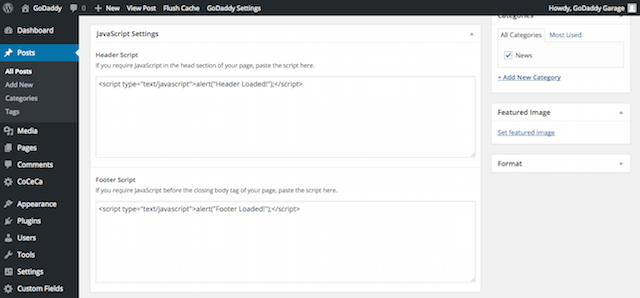
There are plenty of WordPress JavaScript plugins out there for managing your pages or posts. At times, you will need to load your JavaScript within the <head> tags of the page or after your content adjacent to your </body> tag. Sometimes you may wish to load JavaScript sitewide; other times specific to a single page or post. Adding plugins in WordPress may be child's play, but unfortunately the same can't be said for adding external JavaScript and CSS to the CMS. That's a shame, as a lot of really awesome functionality can be found in external JavaScript and CSS code repositories, whether on Github, Codepen, or yours humbly. - Add inline (custom) JavaScript code inside the <script> tags: <script> console.log("JS Code goes here!"); </script> With or without a Plugin: - Add JavaScript using native WordPress functionality. - Add JavaScript using a popular WP Plugin. Adding JavaScript using the Editor: - Gutenberg Editor. - Classic Editor. - Third-party ...
The easiest way to add a Javascript file to WordPress is using the Insert Headers and Footers plugin. Log in to your site's and install Headers and Footers plugin. Once it has installed, click on Activate Save your JavaScript code or file into a new file with the.js extension. JavaScript. JavaScript is an important component in many WordPress plugins. WordPress comes with a variety of JavaScript libraries bundled with core. One of the most commonly-used libraries in WordPress is jQuery because it is lightweight and easy to use. jQuery can be used in your plugin to manipulate the DOM object or to perform Ajax actions. 13/2/2019 · You can add JavaScript to WordPress by using a plugin. Normally, you would have to load JavaScript within the <head> and </body> tags. In order to load JavaScript globally, a plugin can be used. A responsive one is Script n Styles.
Here are the steps for adding JavaScript using the Insert Headers and Footers Plugin: Log in to WordPress with your login credentials. Find "Plugins" on the left dashboard, hover your cursor over it, and select "Add New." Search for the "Insert Headers and Footers" plugin in the search bar. Use the admin_enqueue_scripts action and the wp_enqueue_script method to add custom scripts to the admin interface. This assumes that you have myscript.js in your plugin folder. Install “JavaScript Inserter” just as you would any other WordPress Plugin. Automatically via WordPress Admin Area: Log in to Admin Area of your WordPress website. Go to “Plugins” -> “Add New“. Find this plugin and click install. Activate this plugin through the “Plugins” …
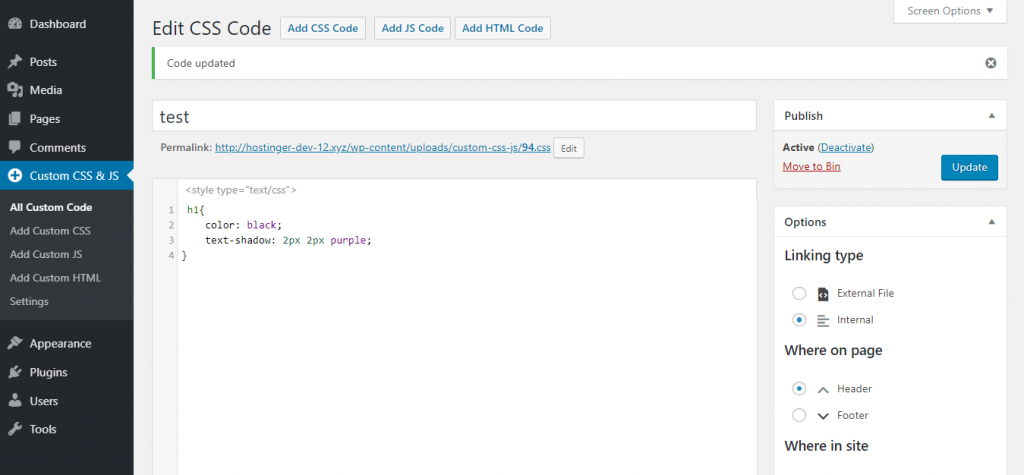
The first step is to install and activate the plugin on your website. For this, head on over to your WordPress Dashboard > Plugins > Add New. Now search for " Custom CSS & JavaScript" as shown in the image below. Click on the Install button followed by Activate, and the plugin will install on your site. Applications of JavaScript Hooks in WordPress You can use JavaScript hooks to add filters and actions in WordPress, for example: Add filters to the returned result of the plugin to return further information. Add variations for Gutenberg blocks. Method #2: Add Javascript code to WordPress page using WordPress plugins. One of the easiest ways to include javascript code by installing a WordPress plugin using simple. Steps to add Javascript code using WordPress plugins: Open the WordPress admin panel then go to plugins> add new; Search for plugin like " Head and Footer Scripts Inserter ...
In some situations, you may need to add custom Javascript to your site. Normally, this would involve modifying your theme files. However, there is a less intrusive alternative. " Header and Footer Scripts " is a plugin to add custom JavaScript to WordPress without modifying your theme. Add CSS, JavaScript, HTML, PHP, and other content to your site. Then choose exactly where on your site you want it to go. About WordPress. About WordPress; ... Activate the plugin through the 'Plugins' menu in WordPress; Click 'CSS & JavaScript Toolbox' link in the main navigation (left side of your Dashboard). This will be particularly useful for those who are just starting to learn WordPress theme and plugin development. Common Mistake When Adding Scripts and Stylesheets in WordPress. Many new WordPress plugins and theme developers make the mistake of directly adding their scripts or inline CSS into their plugins and themes.
Adding Javascript Code Inside Posts or Pages Using Plugin This method will allow you to add code anywhere inside your WordPress posts and pages. You will also be able to select where in the content you want to embed the javascript code. First, you need to install and activate the Code Embed plugin. People using WordPress can install plugins or themes next to yours, and the developers of these tools can also use JavaScript. Moreover, WordPress itself is using JavaScript. The problem is, if... From the WP admin panel, click "Plugins" -> "Add new". In the browser input box, type "Simple Custom CSS and JS". Select the "Simple Custom CSS and JS" plugin and click "Install". Activate the plugin. OR…. Download the plugin from this page. Save the .zip file to a location on your computer. Open the WP admin panel, and ...
15/10/2020 · To install the plugin, navigate to Plugins, click on “Add New” and type a keyword (“Headers”, for example) in the search bar. Click on the result, install it, and don’t forget to activate it – the installed plugin won’t work unless it is activated. This rule pertains to your theme and plugin files. While JavaScript will help you add or change functionality to your WordPress integrations, it's a bad practice to add custom JavaScript to those header files. For starters, there's the matter of your scripts clogging up the well-written code from the developer. Sorry for the downvote, but I do not think you understand my question. I have read the codex, and know about the option. But I do not want to wp_enqueue_script a script file into the footer, I want to add a snippet into the footer that requires jquery.I downvoted the answer directly taken from the codex.
 How To Add Javascript In Wordpress Diy Amp Javascript Plugin
How To Add Javascript In Wordpress Diy Amp Javascript Plugin
 How To Add Javascript And Jquery To Wordpress
How To Add Javascript And Jquery To Wordpress
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
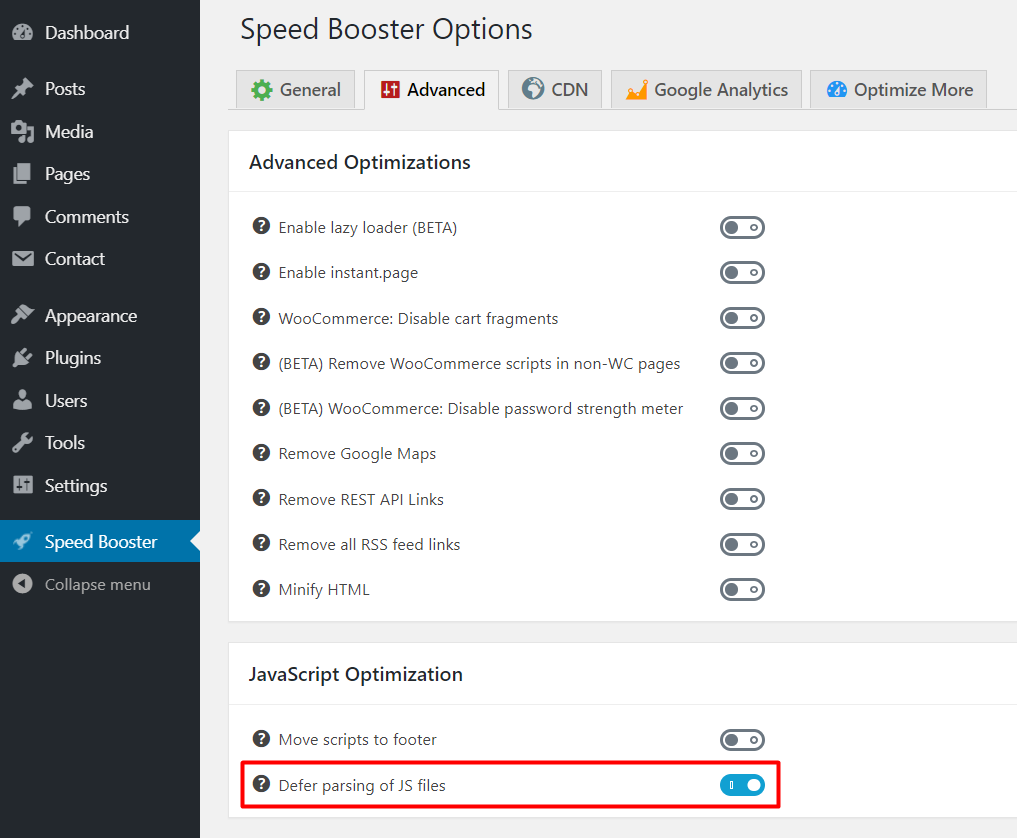
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 How To Remove Unused Css And Javascript In Wordpress Webnots
How To Remove Unused Css And Javascript In Wordpress Webnots
 Download Free Custom Javascript Amp Css In Pages V3 2
Download Free Custom Javascript Amp Css In Pages V3 2
 Embedding A Form In Wordpress Formstack Forms
Embedding A Form In Wordpress Formstack Forms
 Inserting Scripts In The Wordpress Head Or Body Using
Inserting Scripts In The Wordpress Head Or Body Using
 Babylon Js Playground At Wordpress Cms With Babylonpress
Babylon Js Playground At Wordpress Cms With Babylonpress
 Wordpress Custom Css A Guide To Customize Your Site Design
Wordpress Custom Css A Guide To Customize Your Site Design
 How To Defer Parsing Of Javascript In Wordpress A Beginner S
How To Defer Parsing Of Javascript In Wordpress A Beginner S
A Guide To Javascript For Wordpress Wp Engine
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 How To Add Javascript Or Jquery To Wordpress Tutorial
How To Add Javascript Or Jquery To Wordpress Tutorial
 Using Wordpress Add Script To Header Wpshout
Using Wordpress Add Script To Header Wpshout
A Guide To Javascript For Wordpress Wp Engine
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
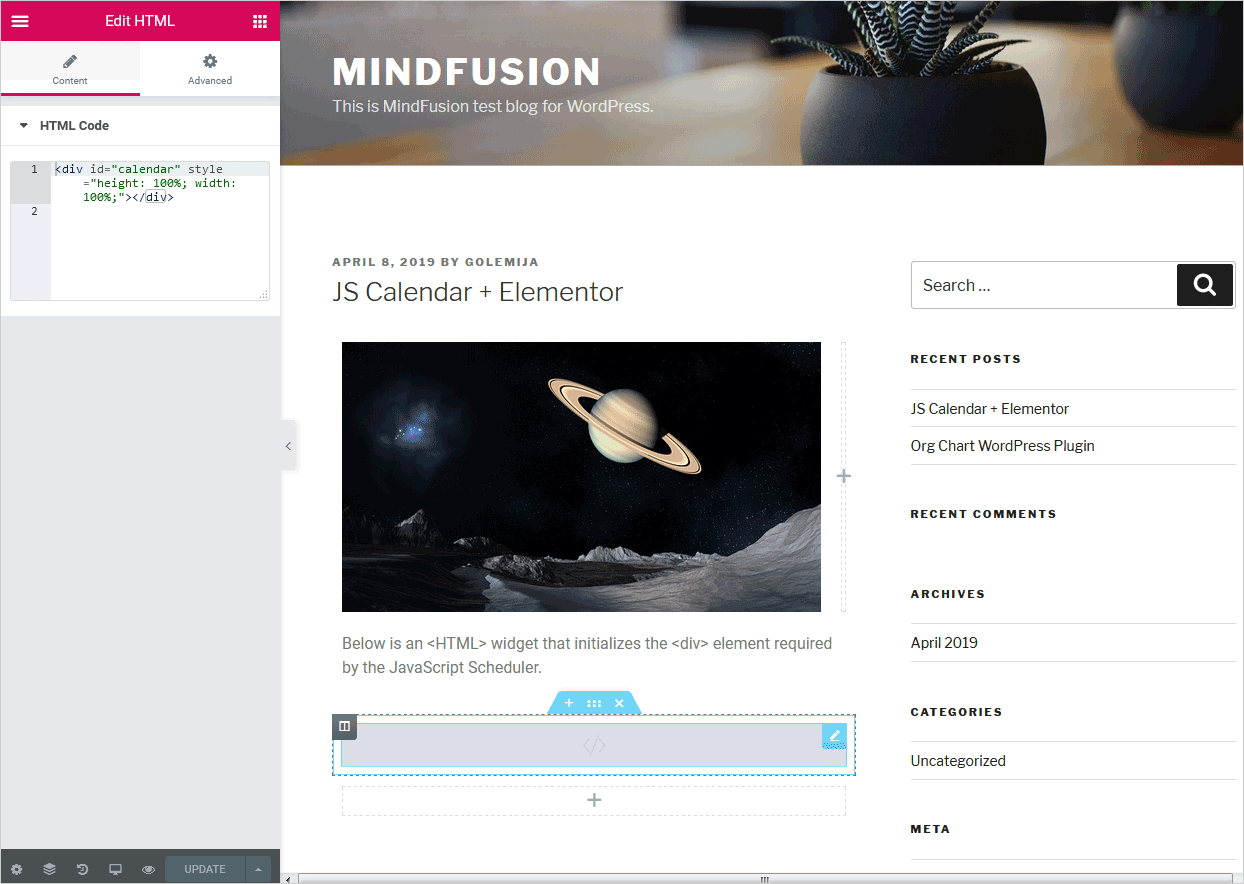
 Using Mindfusion Javascript Components With Wordpress
Using Mindfusion Javascript Components With Wordpress
 How To Add Javascript To Wordpress Visual Composer Website
How To Add Javascript To Wordpress Visual Composer Website
A Guide To Javascript For Wordpress Wp Engine
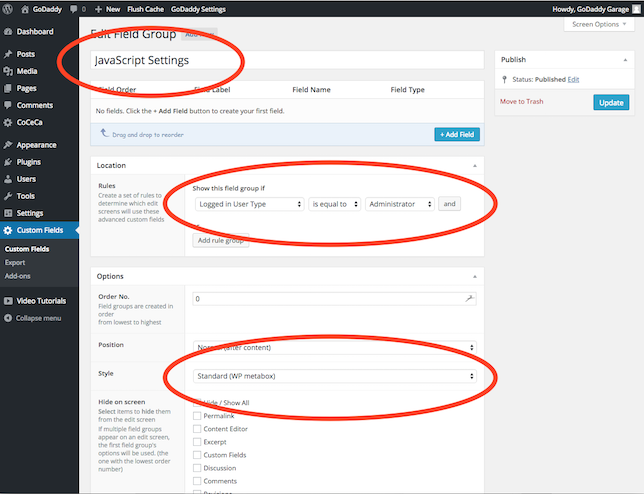
 5 Ways To Create A Wordpress Plugin Settings Page
5 Ways To Create A Wordpress Plugin Settings Page
 Tutorial How To Add Javascript To Wordpress Guide Wpfox
Tutorial How To Add Javascript To Wordpress Guide Wpfox
 How To Add Custom Javascript To Your Wordpress Website Qode
How To Add Custom Javascript To Your Wordpress Website Qode
 3 Ways To Insert Javascript Into Wordpress Pages Or Posts
3 Ways To Insert Javascript Into Wordpress Pages Or Posts
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 How To Add Header And Footer Code In Wordpress The Easy Way
How To Add Header And Footer Code In Wordpress The Easy Way
 Add Javascript To Wordpress Without Breaking It 3 Easy Ways
Add Javascript To Wordpress Without Breaking It 3 Easy Ways
How To Add Google Analytics Javascript Code To Wordpress
 Simple Custom Css And Js Wordpress Plugin Wordpress Org
Simple Custom Css And Js Wordpress Plugin Wordpress Org
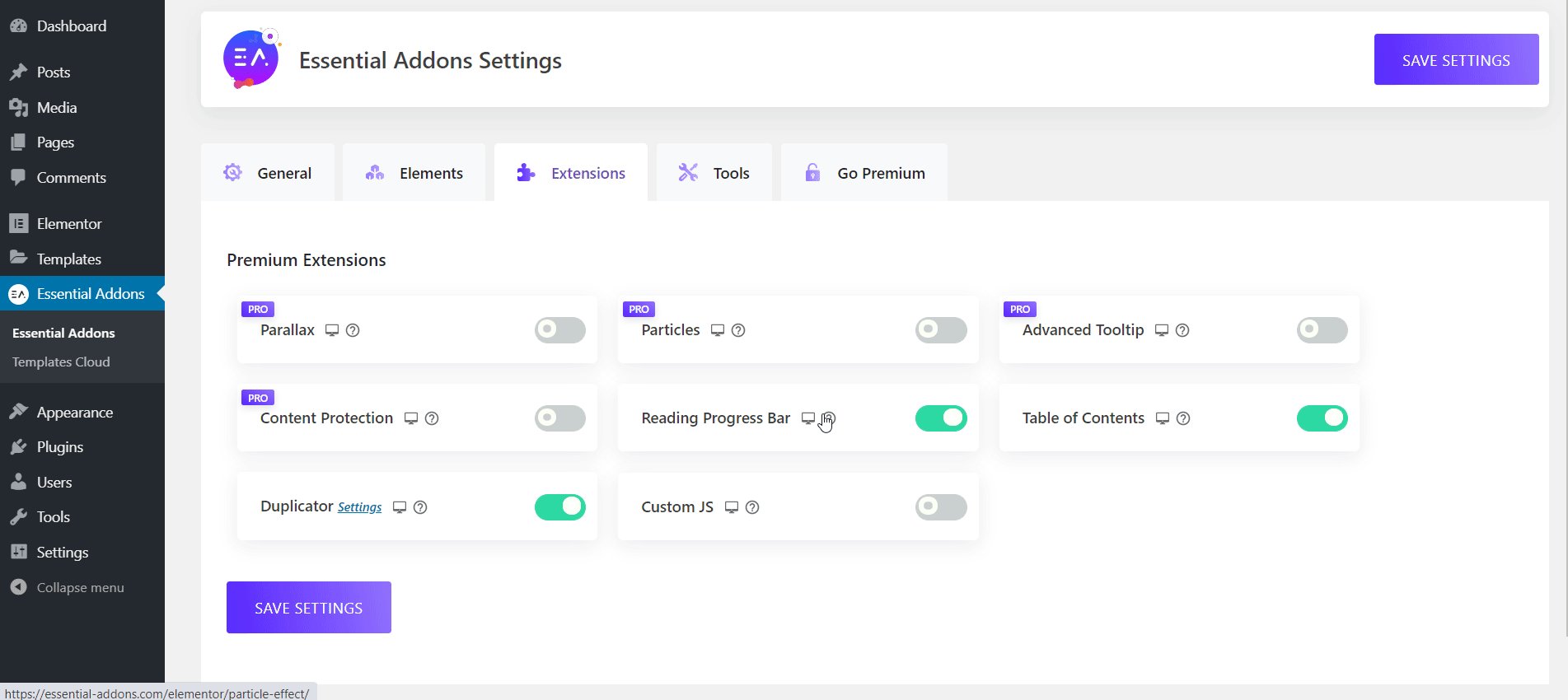
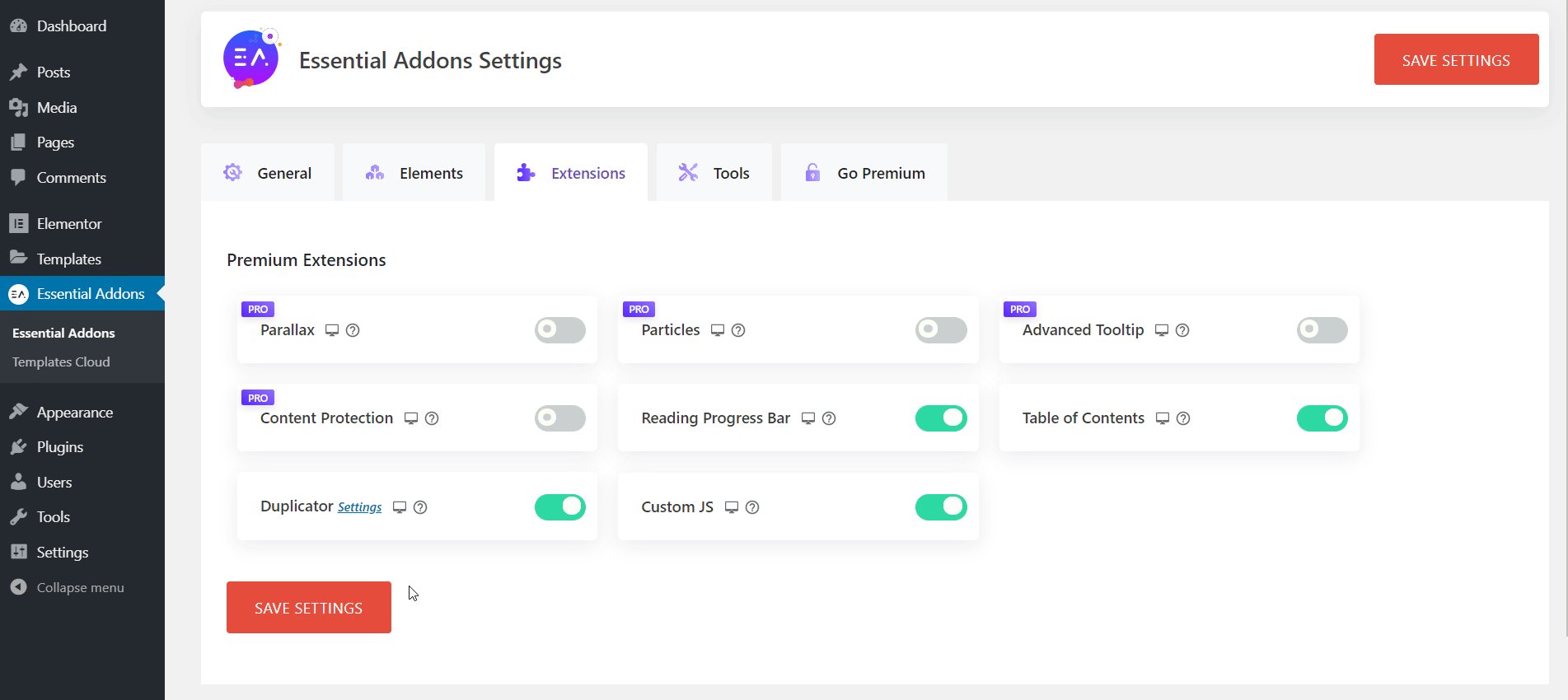
 Custom Js Essential Addons For Elementor
Custom Js Essential Addons For Elementor
0 Response to "33 Wordpress Add Javascript Plugin"
Post a Comment