31 Safari Javascript Click Not Working
The following TestArchitect built-in actions are provided to both scan and handle Safari iOS JavaScript popups: Action. Description. click on next popup. Click a specified button in a prompt, alert, or confirmation popup. enter text on next popup. Write text to the user-entry field of a prompt popup, then click OK. May 22, 2017 - I have a input, type of file, with display:none and there is a button. after clicking the button, the input's event should be fired. In IE, Chrome and Firefox it works but not in Safari! var elem=...
![]() Enable Javascript On Safari Whatismybrowser Com
Enable Javascript On Safari Whatismybrowser Com
Click on the Content icon. (Fig. 1) Check the box next to Enable JavaScript. (Fig. 1) Click the Advanced button to open the Advanced JavaScript Options box. (Fig. 2) Check the boxes under Allow scripts to section that you want to allow. Click OK. Click OK. Safari. Open Safari; On the Safari menu, click on Preferences. Click the Security icon.

Safari javascript click not working. There are 2 sheds, one is 8 x10 with washer/dryer and chest freezer, the 2nd shed is new and is 10 x 12 with loft area storage, it has been partially finished with wiring and plumbing. The lot is approx 36.9 x94.4 x34.6 x73 , and backs up to the Secret Garden area. There is a public walkway to the garden on the right side of the lot. I am also in onclick problem, my code works fine in FF,OPERA,Chrome but not in Safari.My problem is this onclick. 1. <?php if(has_access($userarray,'view_serverdet','server')){ 2. Mar 02, 2020 - Hi there, we’ve been experiencing issues with button and links that will simply not work or only sometimes in Safari mobile (iPhone). I’ve tested with iPhone 5, iPhone 6 and even iPhone X - buttons will not fire when tapped on. The issue is related to how Safari handles touch and click ...
Nov 24, 2016 - I want this navbar to collapse when the menu button is clicked or anywhere else in the site is clicked. It already works in any mobile browser but not it safari mobile (In safari also, for home page it works but not in other pages). In other pages, there are some html generated dynamically. Resources and the DOM. The Document Object Model (DOM) is the API between your JavaScript and HTML.Each HTML element is rendered as a node in the DOM tree.. Inspecting the DOM. At the heart of Web Inspector is the ability to inspect, or locate within the DOM tree, a specific element on the page. Sep 08, 2020 - Though if I test it on Safari sometimes the button doesn't fire the event. Nothing happens. I've googled quite a bit and tried to use "touchstart" but that didn't work and resulted in the button not working at all. I've also assigned the "a" tag to the element and gave it "cursor: pointer;"
Safari Enable JavaScript. JavaScript is enabled for all websites by default in Safari. If you have manually disabled JavaScript, follow the steps below to re-enable it: Ensure that the Safari window is open and active. Click Safari Preferences... on the left side of the Apple menu bar. An easy way to do this is to use the Automator "Watch Me Do" feature, then convert it to Applescript. Open the Automator app and create a new document. Select "Workflow" as the document type. Now make sure you have Safari open to the page you want it to. Jquery trigger click not working on safari browsers in mac, Ipad , Instead of trigger("click") you can use the following code which works successfully in all browsers: var evt = document. javascript - Jquery trigger('click') not working in IOS devices - Stack Overflow.
Click on Show advanced settings... Click on Content Settings... Ensure that the Allow all sites to run JavaScript (recommended) option is selected; Click OK; Apple Safari: Go to Safari from the top menu; Select Preferences; Select Security; Ensure that the Enable JavaScript option is checked; Click OK; Opera: Go to Menu from the top menu ... 27/8/2013 · I've had a long time problem with some types of mouse clicks not working in Safari. It's not specific to any one mouse (not a mechanical problem, and I don't use wireless mice). I first noticed it happening on the NFL web site, but now it happens on many other sites. Some things can be clicked on successfully and for other things there is no response to the click (but it works fine in Firefox). Tip: If you're running Mac OS, click the Firefox drop-down list > Preferences. On the Content tab, click the Enable JavaScript check box. If you're running Windows OS, click Tools > Preferences. Tip: If you're running Mac OS, from the Safari menu, click > Preferences. Click the Enable JavaScript check box. Click Close and refresh the browser.
4/10/2019 · Safaridriver is > unable to click on buttons using standard click methods OR a Javascript > click workaround. Please file a new bug report including steps to reproduce / a reduced test case that I can use to debug. iPads will not trigger click events for all elements. You can fix that, but you don't want to know why. Example: Capturing clicks on table rows (use case would be clicking the 1st link inside it for better UI). Consider this setup: ^ $(document)... Click on Safari Menu and select "Preferences…" (or press Command+,) If you are using Safari on Windows.... In the "Preferences" window select the "Security" tab. In the "Security" tab section "Web content" mark the " Enable JavaScript " checkbox.
I use the JavaScript Blocker extension in Safari - and keep it up to date. I have not (yet) run into the problem described in the article. This could be because I've been lucky, careful enough - I don't open dubious e-mails or click on the links therein, or because JSB has prevented a JavaScript loop from capturing my browser. Make sure the 'Enable JavaScript' checkbox is ticked and the 'Accept Cookies - Always' option is selected. Note: If these options are already set correctly continue onto the next step. STEP 4. Now that you have completed these steps click the Close button at the top of the window. STEP 5. You should now close Safari and then restart your Mac. I've read that mobile Safari has a 300ms delay on click events from the time the link/button is clicked to the time the event fires. The reason for the delay is to wait to see if the user intends to double-click, but from a UX perspective waiting 300ms is often undesirable.
tell application "Safari" do JavaScript "document.getElementsByName ('valid').click ();" in item 1 of (every tab of every window whose URL starts with "http://www.votepage /") end tell Now it will work even if the tab is in the background (or Safari is not the frontmost application). 17/10/2012 · Any ideas on what I'm doing wrong or why this doesn't work in Safari and how to get it to work (or one piece of code that works in all browsers) I've tried using .trigger("click") as well and it gives the same error. JavaScript function writeAndClickLink(url) { $('.shell').html('<a href="' + url + '"></a>'); $('.shell a')[0].click(); } To fix this I've had to use the javascript fix found here: http://stackoverflow /questions/6157929/how-to-simulate-mouse-click-using-javascript/6158050#6158050 to get this to work. I'm using Chrome 14.0.835.186 and Safari 5.1(7534.48.3)
Sep 04, 2019 - When you click on a button in Safari (12.1.1), the button does not get focus. The document gets focus instead. We know this because: There’s no focus glow on the button. ... Since <body> gets focus, any further keypress originates from the <body>. Tabbing into the next element works as expected. Click Safari > Preferences. Click the Websites tab. Click Pop-up Windows. Select Allow for the following domains, ... Allow JavaScript in Safari. In the unlikely event that JavaScript was turned off, re-enable it for your Cengage learning content to work correctly. Apr 04, 2019 - If you're wondering why $(document).on('click', does not work in Safari, here's the solution.
Jun 19, 2021 - The HTMLElement.click() method simulates a mouse click on an element. See more: freelancer com doesn t work, fix javascript problem google, facebook javascript problem fix, safari button onclick not working, jquery click not working on iphone, javascript click event not working in safari, target _blank not working in safari, body click not working on ipad, ios ... Now click "Privacy and security" on the left sidebar menu. Under "Privacy and security," select "Site settings." Under "Site Settings," scroll until you find "JavaScript" and click it. Click the button that says "Sites can use Javascript (Recommended)" - it will turn blue when enabled.
May 26, 2020 - Hi @ran.tzur, Thank you so much that worked! I switched all my clicks to Click(using Javascript) and now they all work. One more question. My safari run is now failing on the “Clicks on the Nth item inside a web list element”. How can I fix that action so it works on Safari? Click "I'll be careful, I promise" if a warning message appears. In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. 1 week ago - An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element.
JavaScript is enabled for all websites by default in Safari. If you have manually disabled JavaScript, follow the steps below to re-enable it: Ensure that the Safari window is open and active. Click Safari Preferences... on the left side of the Apple menu bar. Select the Security panel, and ensure the box next to Enable JavaScript is ticked. To add a breakpoint, select a JavaScript resource in the Resources navigation sidebar, and click a line number in the gutter of the content browser. A blue marker is set, indicating that script execution will pause here the next time this line runs. When a breakpoint is set, you can click it again to deactivate it, as shown in Figure 4-1. I would like to disable the ability of the user hold control and click and get the dropdown menu. I am ultimately discouraging users from easily getting a copy of the image. I was able to do this and disable dragging on all browsers I have tested except Safari (Mac). For a copy of the javascript that has worked so far on everything
Tip: If you're running Mac OS, click the Firefox drop-down list > Preferences. On the Content tab, click the Enable JavaScript check box. If you're running Windows OS, click Tools > Preferences. Tip: If you're running Mac OS, from the Safari menu, click > Preferences. Click Preferences > Security tab. Click the Enable JavaScript check box. Jul 06, 2013 - style and only on the second tap ... run the JavaScript. Here's a minimal testcase. As far as I've seen, this happens only on Mobile Safari, so try it with an iPhone or somesuch. Changing pretty much anything will make the bug disappear, so all of these are valid workarounds: Make sure the clickable element does not match ... Jun 24, 2018 - See the Pen Dynamic click events not working in Mobile Safari without cursor set to pointer by Andreas Wik (@andreaswik) on CodePen. ... Please enable JavaScript to view the comments powered by Disqus.
JavaScript is enabled for all websites by default in Safari. If you have manually disabled JavaScript, follow the steps below to re-enable it: Ensure that the Safari window is open and active. Click Safari Preferences... on the left side of the Apple menu bar. Select the Security panel, and ensure the box next to Enable JavaScript is ticked. 25/11/2014 · Why doing it this way? The input element of the "submit" type itself submits the form. And it does work, even with Safari browser in Mac. :-) —SA 7. Double-click the "javascript.enabled" option. It's near the top of the list of results. Doing so will change its "Value" category to "false", which turns off JavaScript in Firefox. If the "Value" category is already set to "false" instead of "true", JavaScript is already disabled.
Feb 17, 2017 - It turns out that Safari on the iPhone does not support event delegation for click events, unless the click takes place on a link or input. That’s an annoying bug, but fortunately there’s a workaround available. Continue on to JavaScript. Enable JavaScript in Safari. Launch Safari from your desktop or Dock. From the main menu at the top of your screen, click Safari and then Preferences… Click the Security icon. In the Web content section, ensure that the Enable JavaScript check box has been checked. Close this window. JavaScript and Events Recording. Profiling JavaScript exposes the bulk of your code's execution time. To use the Records pane, you must start profiling, either manually or by including a console.profile() call in your script. To start recording manually, click the record button in the top right of the
I am running Safari Version 2.0.4 (419.3), but there are two differences in my code versus your test. First, the form is submitted with "Post" to a page for the actual deleting of the user. Second, the input field name and id attributes are different. I will change the name to equal the id and re-test, but I must use "Post" for security reasons. Jul 14, 2018 - Recently we had to add a expand collapse icons for the navigation menu on mobile devices in our WordPress theme. We can not use pseudo-classes :after and :before as they are not part of the dom and any events registered on them won’t work. So for our mobile menus, we added a tag like Read more → Jun 03, 2020 - If I click the button in Safari, it is getting hidden and the page scrolls to top, so the click itself works, but I think the $('#pin1 a img').click(); that should trigger the code in the images href doesnt work. I found some other people having the same problem, but none of their solutions work for me, so I'm not ...
Safari Enable JavaScript. JavaScript is enabled for all websites by default in Safari. If you have manually disabled JavaScript, follow the steps below to re-enable it: Ensure that the Safari window is open and active. Click Safari Preferences... on the left side of the Apple menu bar. Mar 01, 2016 - Hi Everyone, Im in the process of learning Javascript so trying to make a game with html / js where you shoot enimies that come out the water and it … Force Touch for Safari in Javascript. First I explored Force Click on the Mac. Now it is on the web with javascript in Safari. There has long been hooks for touches and gestures on Safari for iOS devices. Now we have a new paradigm for the web from these new force touch enabled Macbook Pros. My demo does not work currently with the new 3d Touch ...
JavaScript is enabled for all websites by default in Safari. If you have manually disabled JavaScript, follow the steps below to re-enable it: Ensure that the Safari window is open and active. Click Safari Preferences... on the left side of the Apple menu bar. Select the Security panel, and ensure the box next to Enable JavaScript is ticked. Preventing default context menu on longpress / longclick in mobile Safari (iPad / iPhone) For a website I want to show a custom context menu when a user "longpresses" the screen. I've created a jQuery Longclick listener in my code to show a custom context menu. Internet Explorer. Click the gear to open the settings menu. Click "Internet Options". Click the "Security" tab. Click "Custom Level". Scroll down to "Scripting". Under "Active Scripting" select "Enable".
It worked in chrome but not in safari. Instead of download this image, safari open this link in a tab. and I've found out that "download" attribute is not supported in safari. so, how could i force download it, without reload page, or open another tab. I'm using java-spring-tomcat 7 to dev. Sorry for bad english.
![]() Ios 14 Picture In Picture Not Working In Youtube Here S A
Ios 14 Picture In Picture Not Working In Youtube Here S A
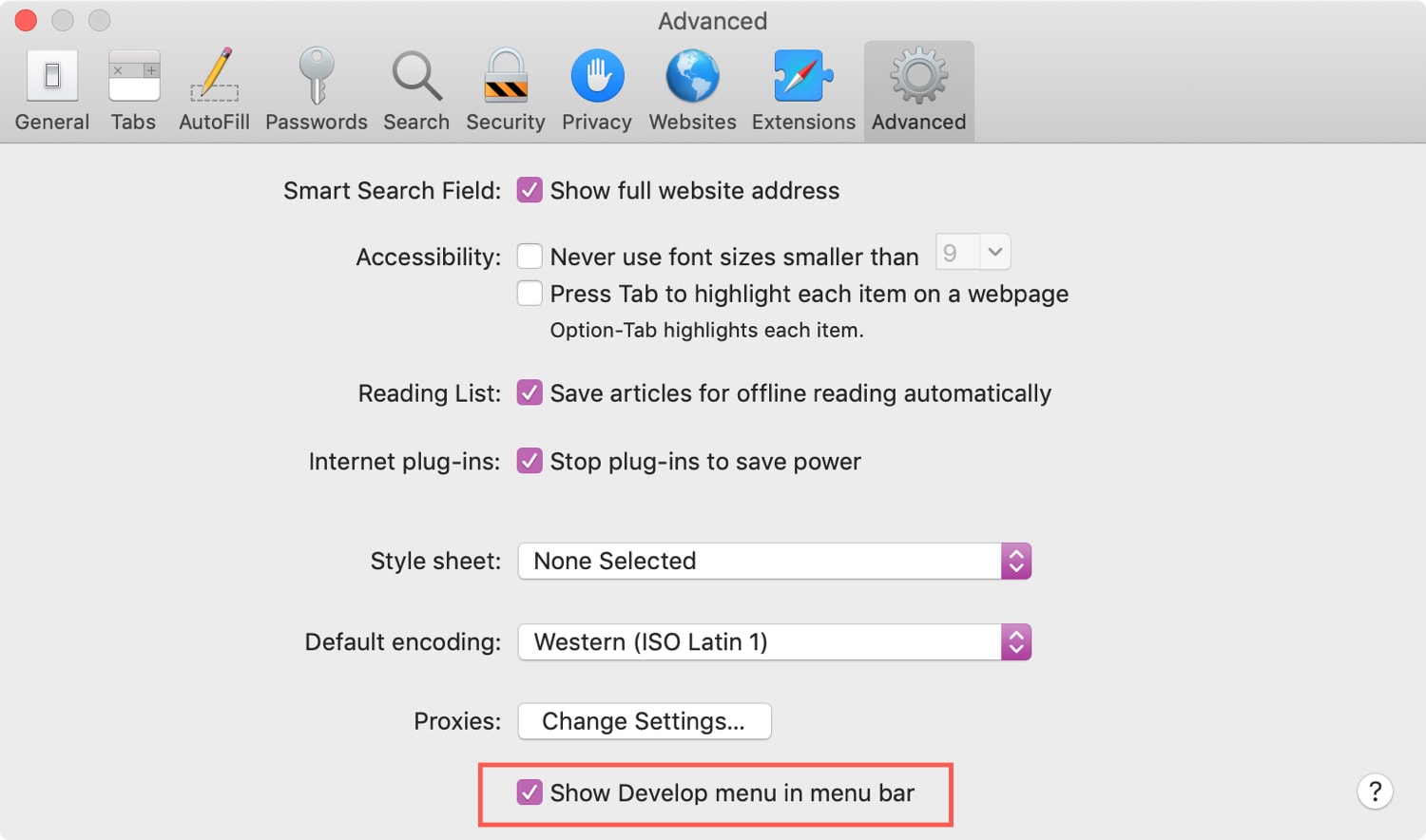
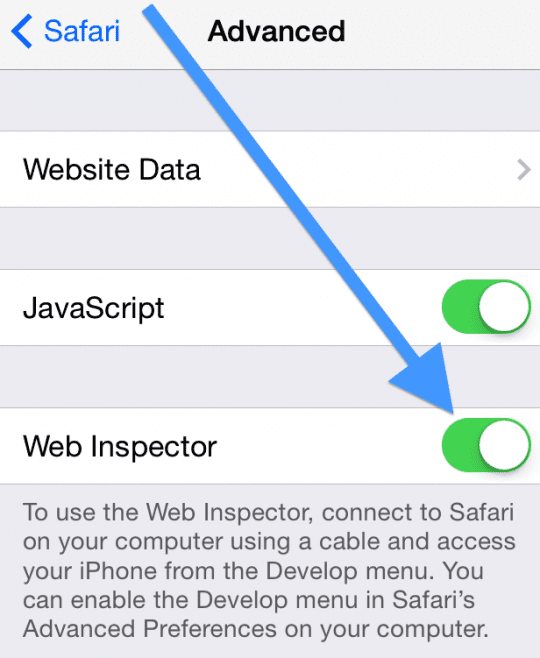
![]() How To Turn On The Develop Menu In Safari On Mac
How To Turn On The Develop Menu In Safari On Mac
 Getting Started With The Safari Web Inspector On Ios And Mac
Getting Started With The Safari Web Inspector On Ios And Mac
 How To Debug Websites On On Iphone Safari Browserstack
How To Debug Websites On On Iphone Safari Browserstack
 How To Take Full Page Screenshots In Safari On Iphone Amp Ipad
How To Take Full Page Screenshots In Safari On Iphone Amp Ipad
 Safari Not Loading Images On Mac Macbook 2021 Here S Fix
Safari Not Loading Images On Mac Macbook 2021 Here S Fix
 Safari Javascript Console Not Executing Js Or Showing Output
Safari Javascript Console Not Executing Js Or Showing Output
 Fix Common Safari Problems For Top Performance
Fix Common Safari Problems For Top Performance
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Safari Web Inspector Not Showing Elements And Style Panel
Safari Web Inspector Not Showing Elements And Style Panel
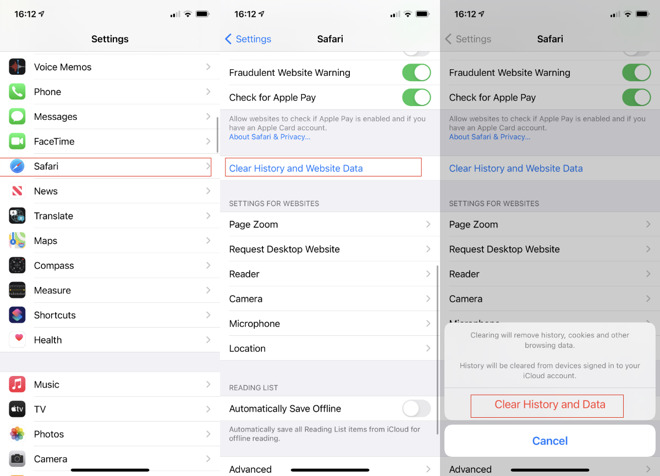
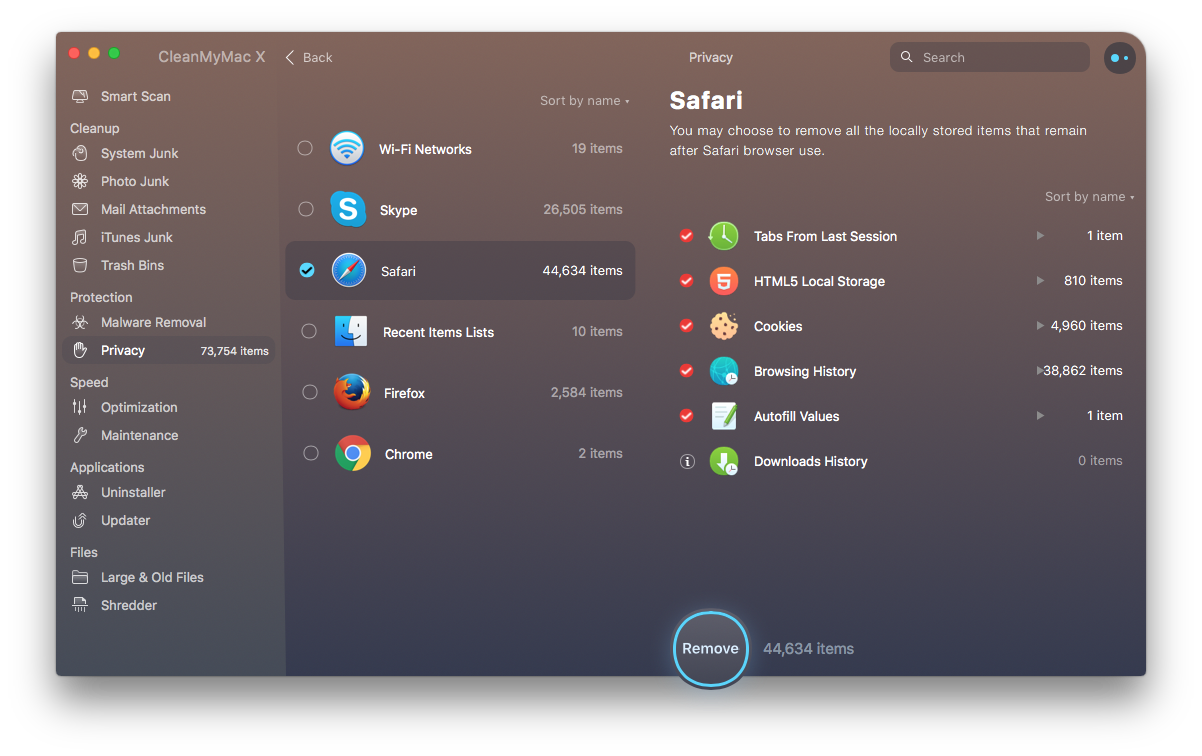
 How To Clear Browsing History On Safari On Iphone Or Mac
How To Clear Browsing History On Safari On Iphone Or Mac
 Javascript Works Only When Safari Develop Console Is Open
Javascript Works Only When Safari Develop Console Is Open
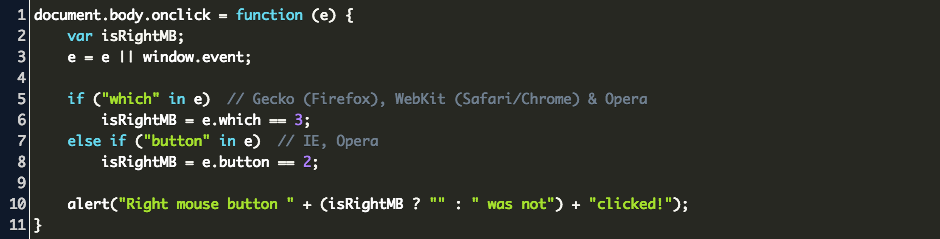
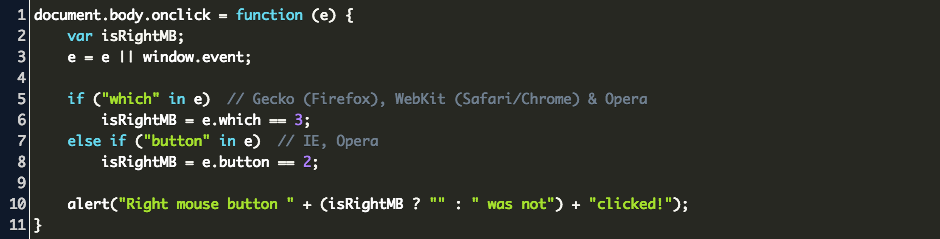
 Javascript Detect Right Click Code Example
Javascript Detect Right Click Code Example
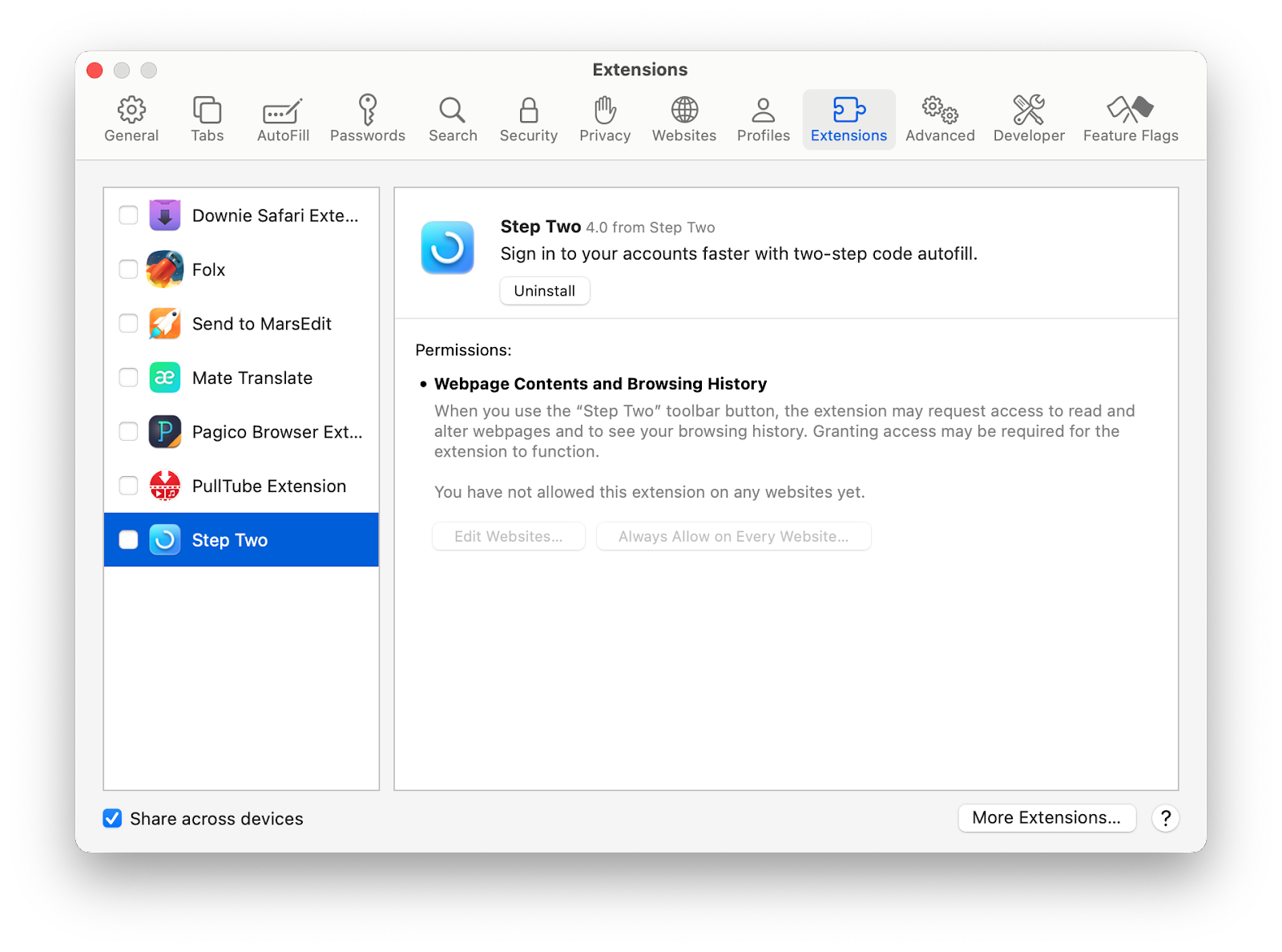
 Introducing The Free Safari Extension Findthemadness
Introducing The Free Safari Extension Findthemadness
 How To Use Web Inspector To Debug Mobile Safari Iphone Or
How To Use Web Inspector To Debug Mobile Safari Iphone Or
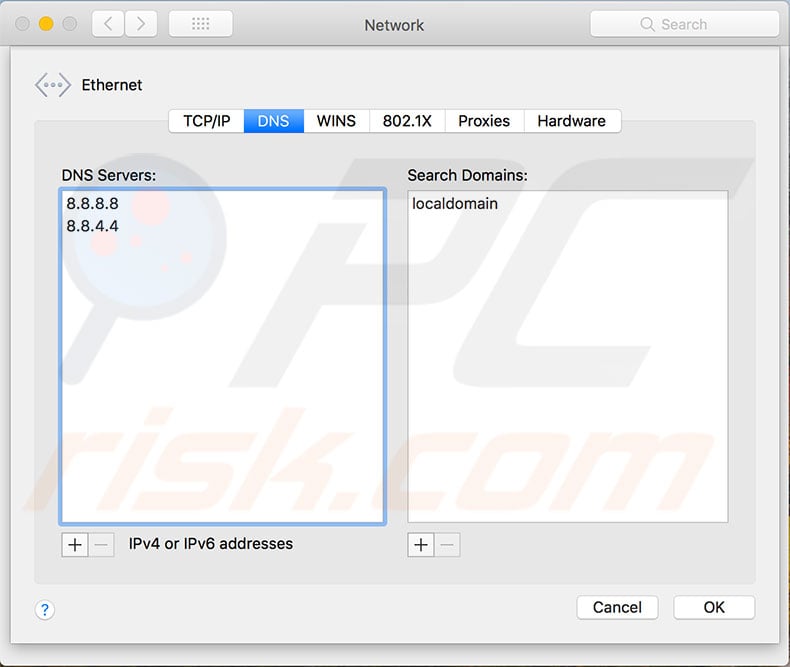
 Safari Can T Establish A Secure Connection How To Fix
Safari Can T Establish A Secure Connection How To Fix
 Fix Common Safari Problems For Top Performance
Fix Common Safari Problems For Top Performance

 Storyline 2 Html5 Output Javascript Commands Not Working
Storyline 2 Html5 Output Javascript Commands Not Working
 Tip Viewing Network Requests With The Safari Debugger
Tip Viewing Network Requests With The Safari Debugger
:max_bytes(150000):strip_icc()/004-how-to-enable-safari-develop-menu-2260894-9c8cdf8169824cc090bd15f3136d81ec.jpg) Add More Features By Enabling Safari S Develop Menu
Add More Features By Enabling Safari S Develop Menu
 Safari Not Loading Images On Mac Macbook 2021 Here S Fix
Safari Not Loading Images On Mac Macbook 2021 Here S Fix
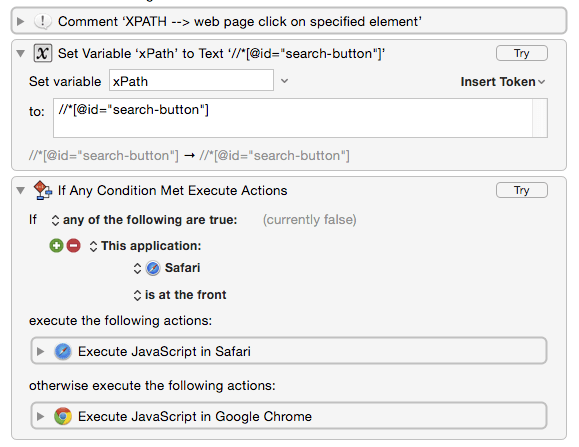
 Click On The First Web Page Item That Matches An Xpath
Click On The First Web Page Item That Matches An Xpath
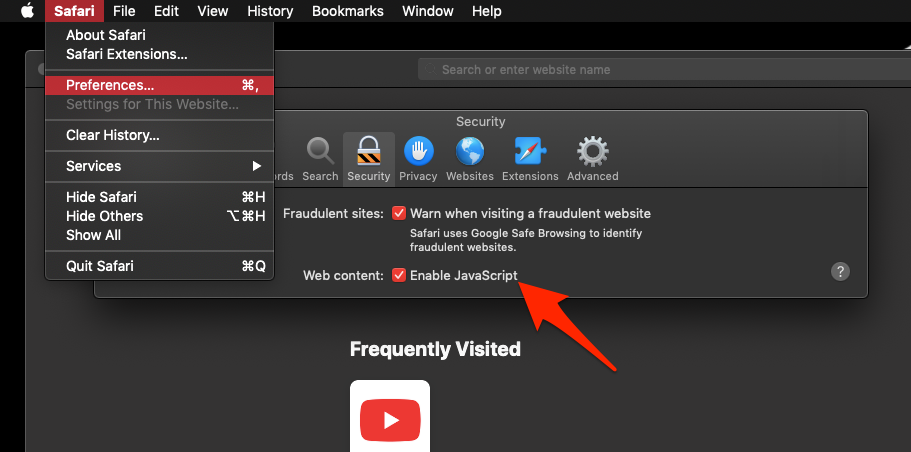
 How To Allow Or Block Javascript In Safari Computer
How To Allow Or Block Javascript In Safari Computer
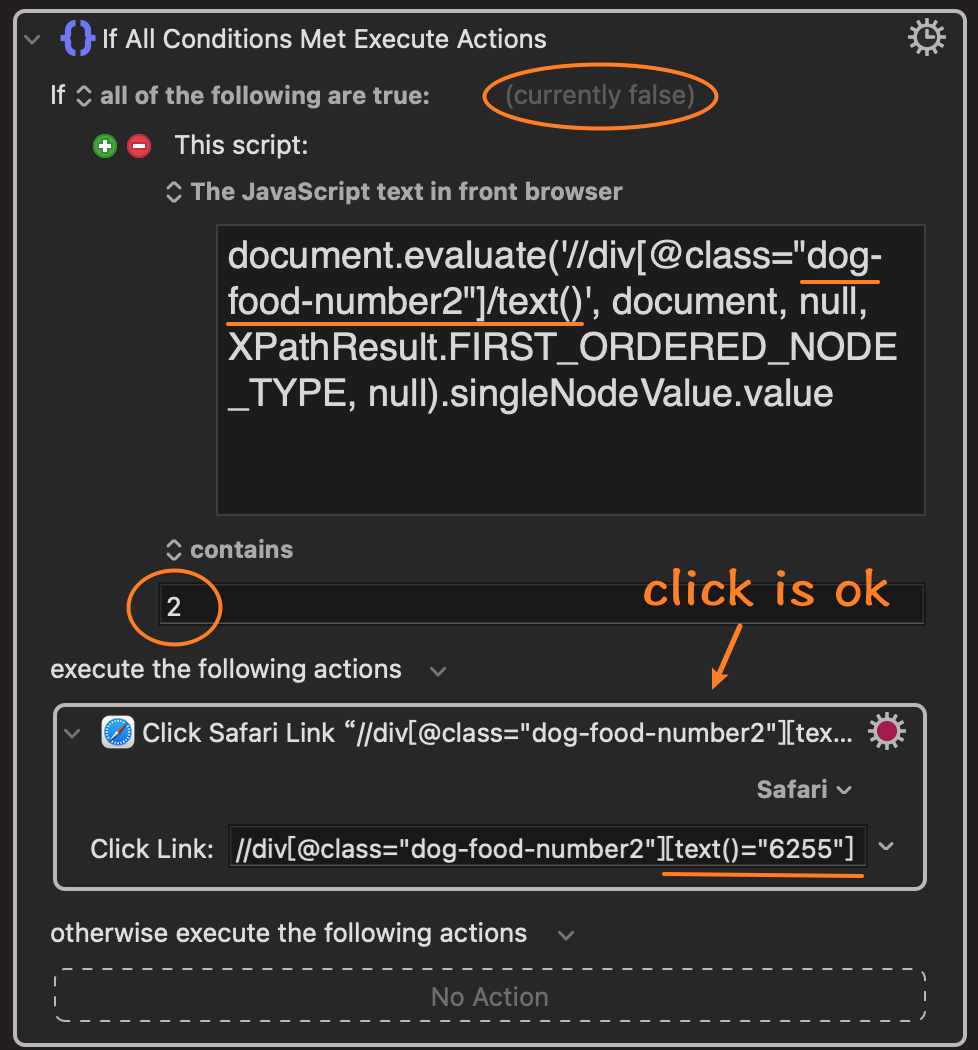
 Why Is Click Safari Link And Javascript Condition Treating
Why Is Click Safari Link And Javascript Condition Treating
/article-new/2020/09/pip-youtube-shortcut.jpg?lossy) Ios 14 Picture In Picture Not Working In Youtube Here S A
Ios 14 Picture In Picture Not Working In Youtube Here S A

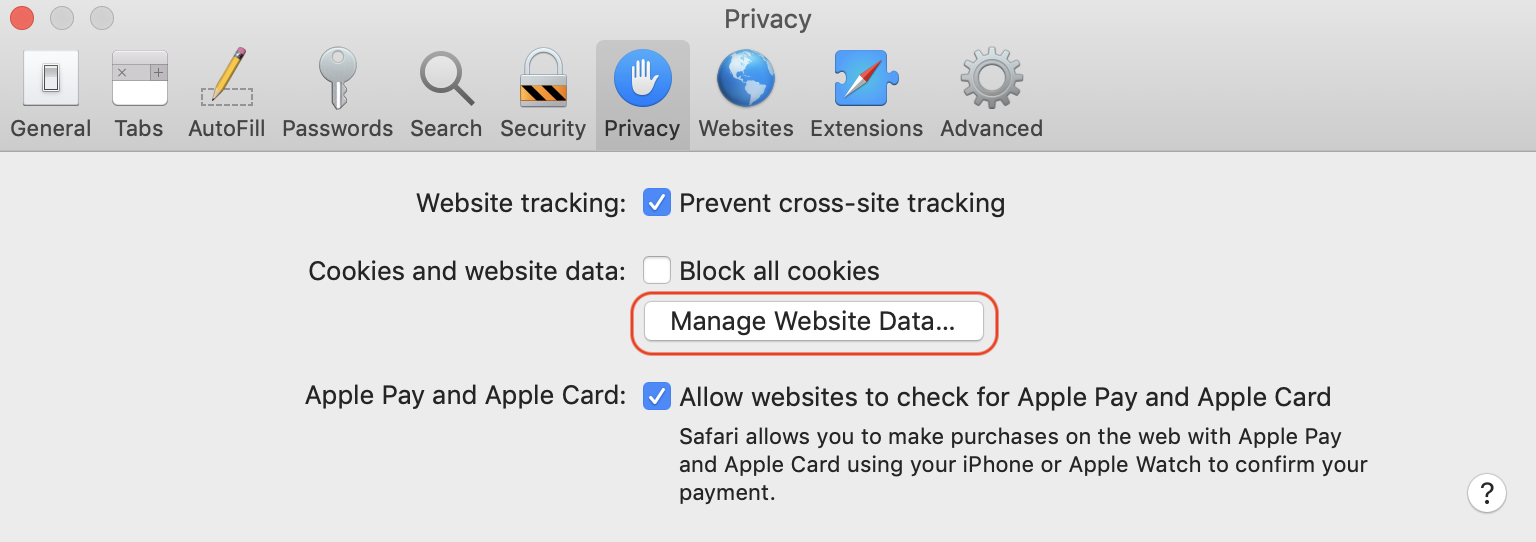
 How To Reset Your Safari Web Browser Intego Support
How To Reset Your Safari Web Browser Intego Support
 Enable Javascript On Safari Whatismybrowser Com
Enable Javascript On Safari Whatismybrowser Com
 11 Ways To Fix Youtube Not Working Or Playing Videos On
11 Ways To Fix Youtube Not Working Or Playing Videos On
0 Response to "31 Safari Javascript Click Not Working"
Post a Comment