26 String Properties In Javascript
the first and largest used property in JavaScript is length property. Length property : this property Returns the number of characters which is used in a string. if the string has null value are are empty then its length is is always zero. Here is the example how to calculate length of a string in JavaScript. JavaScript Strings. A JavaScript string stores a series of characters like "John Doe". A string can be any text inside double or single quotes: let carName1 = "Volvo XC60"; let carName2 = 'Volvo XC60'; Try it Yourself ». String indexes are zero-based: The first character is in position 0, the second in 1, and so on.
 Java Properties File How To Read Config Properties Values In
Java Properties File How To Read Config Properties Values In
Oct 27, 2016 - JavaScript String object methods and properties are accessed using the standard object dot notation: ... The above example returns the length of the string and assigns it to the variable stringLen. Similarly, the following example returns the position index of the word my in the string (the ...

String properties in javascript. Javascript Tutorial Ternary operator in JavaScriot String methods and properties Loops in JavaScript Functions in Javscript Arrays in JavaScript Objects in JavaScript Recent Comments Sourav Dash on How to install jQuery, Popper JS and Bootstrap 4 in angular 8 Implemented in JavaScript 1.0: small: Display a string in a small font. Implemented in JavaScript 1.0: split: Use to split a string object into an array of string. Implemented in JavaScript 1.0: strike: Display a string as struck-out text: Implemented in JavaScript 1.0: sub: Causes a string to be displayed as a subscript, as if it were in a SUB ... Previously, we always had to use the bracket notation to use a dynamic key. With ES6, we can finally create dynamic variable key in the object declaration...
Jul 20, 2021 - In the object[property_name] syntax, the property_name is just a string or Symbol. So, it can be any string, including '1foo', '!bar!', or even ' ' (a space). const variable = object[property_name] object[property_name] = value; String Methods and Properties. Primitive values, like "John Doe", cannot have properties or methods (because they are not objects). But with JavaScript, methods and properties are also available to primitive values, because JavaScript treats primitive values as objects when executing methods and properties. Code language: JavaScript (javascript) In this case, the += operator appends the new style string to the existing one. The following css() helper function is used to set multiple styles for an element from an object of key-value pairs:
Dec 24, 2020 - I am sure that you will come across it in every programming language you might be using(if you didn't). In this article, let's look at basic javascript string methods you should know. ... 1. String length length property is one of the properties you will probably use in strings. It returns ... Most properties are strings though. Quite rarely, even if a DOM property type is a string, it may differ from the attribute. For instance, the href DOM property is always a full URL, even if the attribute contains a relative URL or just a #hash. Here's an example: JavaScript String Properties and Functions. String Property. Description; string.constructor: Returns the function that creates the String object's prototype. string.length: Returns the length of a string. String.prototype: The object that allows adding properties and methods to a String object:
JavaScript string length property. As its name implies, this property returns the number of characters or the length of the string. Syntax. Example. Output. The number of characters in the string str is: 11 JavaScript string prototype property. It allows us to add new methods and properties in an existing object type. ... May 22, 2017 - Possible Duplicate: How to convert string as object's field name in javascript ... But I'm getting 'title' dynamically, and want to use about a half dozen strings so obtained to assign the half dozen properties to the object. I've tried eval and several other schemes that seem to have the same ... JSON.stringify skips some JavaScript-specific objects, such as properties storing undefined, symbolic properties, and function properties. The toString( ) method is called without arguments and should return a string. The string you return should be based on the value of the object for which the method was called so as to be useful.
JavaScript String Literals, Objects, Concatenation, Comparison. Here you will learn what string is, how to create, compare and concatenate strings in JavaScript. String is a primitive data type in JavaScript. A string is textual content. It must be enclosed in single or double quotation marks. JavaScript String Methods & Properties. JavaScript string (primitive or String object) includes default properties and methods which you can use for different purposes. String Properties. Property Description length Returns the length of the string. String Methods ... Safely setting object properties with dot notation strings in JavaScript. You can use lodash's set method to set properties at any level safely. Setting first-level properties are pretty straightforward. Nested property access is tricky and you should use a tested library like lodash for it.
The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ The hasOwnProperty() method returns a boolean value that indicates if the object has the specified property as its own property or not. If the object contains the "key" property, a function is created. This JavaScript tutorial explains how to use the string property called length with syntax and examples. In JavaScript, length is a string property that is used to determine the length of a string. In the object [property_name] syntax, the property_name is just a string or Symbol. So, it can be any string, including '1foo', '!bar!', or even ' ' (a space). const variable = object [ property_name] object [ property_name] = value; Copy to Clipboard. This does the exact same thing as the previous example.
However, if your object has any non-string properties, JavaScript will automatically typecast them as strings. Make an object that represents a dog called myDog which contains the properties name (a string), legs, tails and friends. You can set these object properties to whatever values you want, ... String > JavaScript — 3. Sachin Sarawgi. Apr 20, 2020 · 3 min read. This blog is the third part of the JavaScript basics series. The series will cover the String object, it's property, and ... To construct a template string, use the grave accent, or back-tick character (`), instead of single or double quotes. Symbols. The symbol object allows properties to be added to existing objects without the possibility of interference with the existing properties, unintended visibility, or with other uncoordinated additions by any other code ...
Getting a Custom Objects properties by string var [duplicate] Ask Question Asked 10 years ago. Active 10 years ago. Viewed 80k times ... How to replace all occurrences of a string in JavaScript. 7418. How to check whether a string contains a substring in JavaScript? 2778. Storing Objects in HTML5 localStorage. 2210. In an earlier article, we looked at how to convert an array to string in vanilla JavaScript. Today, let us look at how to do the opposite: convert a string back to an array.. String.split() Method The String.split() method converts a string into an array of substrings by using a separator and returns a new array. It splits the string every time it matches against the separator you pass in as ... JavaScript automatically converts primitives to String objects, so that it's possible to use String object methods for primitive strings. In contexts where a method is to be invoked on a primitive string or a property lookup occurs, JavaScript will automatically wrap the string primitive and call the method or perform the property lookup.
The prototype property allows to add new properties and methods to the existing JavaScript object types. There are two examples to describe the JavaScript String prototype property. Syntax: object.prototype.name = value. Return Value: It returns a reference to the String.prototype object. Example 1: This example adds a property salary to the ... Since text data is commonly used as a "string" in JavaScript, the ability to use and manipulate strings is a key component in JavaScript programming. You will learn some of the properties and methods that make string handling easier. Note: This course works best for learners who are based in the North America region. Find String Length: In Javascript, we have a built-in property called length. By using length property we can find the length of a javascript string. var alphabates = "Cronj"; var strLength = alphabates.length; Long code lines break: Programmers are used to avoiding code lines above 80 characters.
JavaScript - The Strings Object. The String object lets you work with a series of characters; it wraps Javascript's string primitive data type with a number of helper methods. As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive. In this article, we learned about String objects and String methods and Properties in JavaScript. Definition . A String is a collection of characters (or) sequence of characters, which is always enclosed with a single ('') or double quotes (""). A JavaScript string stores a series of. May 03, 2012 - It cannot be used for property ... or for strings that aren’t valid identifier names. ... I made a tool that will tell you if any given property name can be used without quotes and/or with dot notation. Try it at mothereff.in/js-properties. ... Hi there! I’m Mathias. I work on Chrome DevTools and the V8 JavaScript engine at ...
Because prop-3 and 3 are invalid identifiers, the dot property accessor doesn't work:. weirdObject.prop-3 evaluates to NaN, instead of the expected 'tree'; weirdObject.3 throws a SyntaxError!; Why does the expression weirdObject.prop-3 evaluate to NaN?Please write your answer in a comment below! To access the properties with these special names, use the square brackets property accessor ... JavaScript String Reference. This chapter contains a brief overview of the properties and method of the global String object. The JavaScript String Object. The JavaScript String object is a global object that is used to store strings. A string is a sequence of letters, numbers, special characters and arithmetic values or combination of all. When using dot syntax, the value ... must be a string or evaluate to a string. Square bracket syntax is necessary if a property name contains spaces or other special characters, or if it consists of a keyword reserved in JavaScript....
 Learn About The 19 Important Javascript String Methods You
Learn About The 19 Important Javascript String Methods You
 How To Change Object Value In Javascript Code Example
How To Change Object Value In Javascript Code Example
 Js Interview 24 Adding Properties To Strings In Javascript
Js Interview 24 Adding Properties To Strings In Javascript
 Javascript Object Property Descriptors Dhananjay Kumar
Javascript Object Property Descriptors Dhananjay Kumar
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript
 Converting An Object To A String Stack Overflow
Converting An Object To A String Stack Overflow
 In This Session You Will Learn To Ppt Download
In This Session You Will Learn To Ppt Download
 Javascript Es5 Interview Questions Amp Answers
Javascript Es5 Interview Questions Amp Answers
Javascript Strings Properties And Methods
 Javascript Strings All Methods And Properties In Hindi With
Javascript Strings All Methods And Properties In Hindi With
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
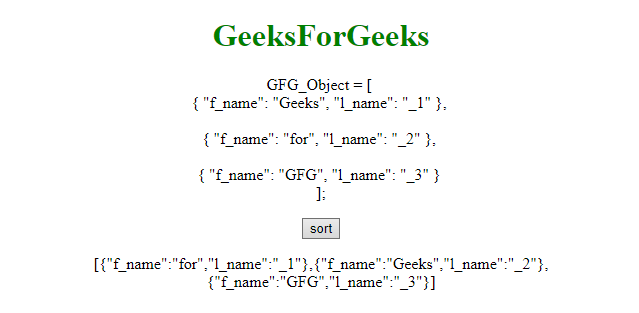
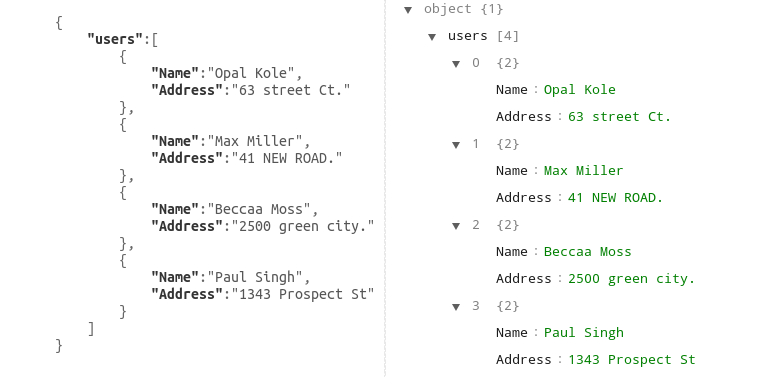
 Sort Array Of Objects By String Property Value In Javascript
Sort Array Of Objects By String Property Value In Javascript
 Sort Array Of Objects By String Property Value In Javascript
Sort Array Of Objects By String Property Value In Javascript
 Javascript Strings Properties And Methods
Javascript Strings Properties And Methods
 Javascript Strings Properties And Methods
Javascript Strings Properties And Methods
Hour 3 Using Javascript In The Mongodb Shell
 Javascript Strings Properties And Methods
Javascript Strings Properties And Methods
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
 Vscode Javasript Intellisense Not Showing Suggestons For
Vscode Javasript Intellisense Not Showing Suggestons For
 Javascript Strings Beginners Dev Community
Javascript Strings Beginners Dev Community
 Javascript String Methods And Properties Javascript Tutorial For Beginners
Javascript String Methods And Properties Javascript Tutorial For Beginners
 Create Your Own Formulas Play With Entity References In
Create Your Own Formulas Play With Entity References In



0 Response to "26 String Properties In Javascript"
Post a Comment