22 Javascript Rock Paper Scissors Game With Images
I'm making a Rock, Paper, Scissors game in JavaScript for a class. My teacher wants me to use a for loop to take out repeated turns. Along with that it needs to go for 10 games in the for loop, I need to print out the score after each round, and then once the game is finished I have to print the total score. 🔥 Get my FREE project-based Javascript course, zeeee best Free Javascript course in the world, at www.whatsdev !In this video, we are going to code the J...
 Rock Paper Scissors Introduction Raspberry Pi Projects
Rock Paper Scissors Introduction Raspberry Pi Projects
This web development tutorial shows how to use JavaScript, HTML, and CSS to create a Rock Paper Scissors Game in the browser.Tutorial by whatsdev. Check out ...

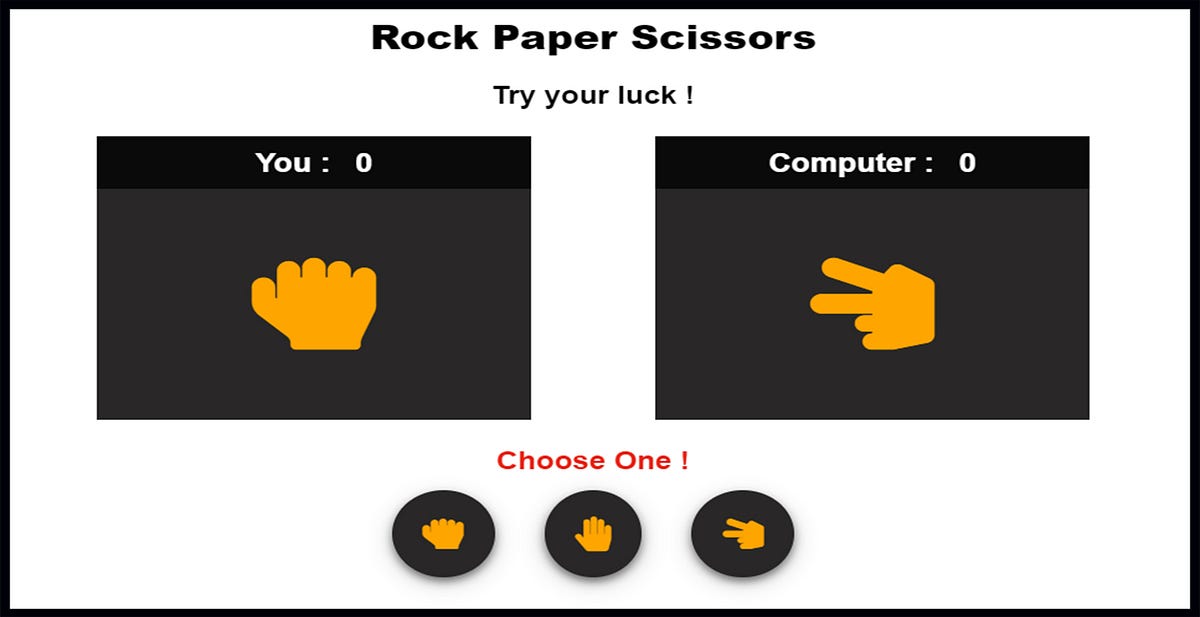
Javascript rock paper scissors game with images. Browse other questions tagged javascript game rock-paper-scissors or ask your own question. The Overflow Blog Podcast 367: Extending the legacy of Admiral Grace Hopper In this game, the computer and user are the players. User just needs to press Rock, Paper, and Scissors button. Computer also generates their choice while the user presses the button. Every time when the user presses the button, one function call made to check the condition for winning. According to the condition, the score counter will increase. In my first JavaScript course, the instructor asked us to write a 'rock paper scissors' game between users(us) and computer. I believe a lot of JavaScript learners have written their own ...
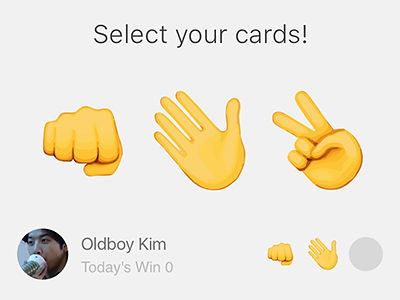
Rock, Paper, Scissors is a hand game played by two people. Both people would say "rock, paper, scissors" and then simultaneously form one of three objects (rock, paper, or scissors) with an outstretched hand. The winner is determined by the hand formations. Scissors beats paper, paper beats rock, and rock beats scissors. 29/9/2014 · I have some images that i would like to put into my game. I was just wondering how can i add them so i put them in so when the player is playing the game they click rock paper or scissors and then the button they click it will come up with the image of … Rock Paper Scissors. https://lawsin-rps-game lify . Second project on The Odin Project This was the second stepping stone in the unknown for me. Like literally. The process took longer than it should have. Since I lack algorithm skills and not being able to imagine how to structure the code in my head.
15/8/2017 · The computer will then randomly choose rock, paper, or scissors. Highlight the picture of rock, paper, or scissors for your choice, as well as show a separate image that shows the computer’s choice of rock, paper, or scissors. In the end of the 3 rounds i would like to display a score board of how many ties, wins, and loses for the user. JavaScript Tutorials | Rock Paper Scissors Game using HTML & CSS & JavaScript [ EASY! ]In this video, I will show you how to make a rock paper scissors game ... Star 2. Code Issues Pull requests. A simple Rock Paper Scissors game, you can play this game with computer. github game paper computer rock rock-paper-scissors user javascript-game scissors computer-game sagar sagar-sharma sagar-sharma-7 sagar-project sagar-game. Updated on Apr 18.
Rock, Paper, Scissors - JS game. GitHub Gist: instantly share code, notes, and snippets. JavaScript. Larry Neese 2,544 Points Posted April 24, 2015 12:42am by Larry Neese . Larry Neese 2,544 Points Inserting images into my "Rock, paper, scissors" game. Hey guys, I just finished writing my first game and would like to be able to insert images into it based on the outcome. As the title states, the game is "rock, paper, scissors". Build a Rock-Paper-Scissors game in JAVASCRIPTThis video is about to Build a Rock-Paper-Scissors game in JAVASCRIPT. It is just an easy game to make it in an...
🚨 IMPORTANT:1 Year Free Hosting: https://www.atlantic /webdevsimplifiedUse code KYLE for an additional $50Rock paper scissors is a classic game with a ve... A Rock-Paper-Scissors game using computer vision and machine learning on Raspberry Pi. ... responsive rock-paper-scissors javascript-game html-css-javascript htmlgame Updated Jun 26, 2021; ... When the player clicks a chosen image, a rock paper scissors match is played against the computer. After 5 rounds, a winner is declared. The text for the Rules.html page was taken from World Rock Paper Scissors Association Website. Images for the README are screenshots of the deployed project. PNG.images downloaded from Free PNG; The icons in the footer were taken from Font Awesome; Media. All images were sourced from other sites using google images and Free PNG.
My latest project is a Rock Paper Scissors Game that I made in The Odin Project course. It's a web version, made with HTML, CSS and JS. I would appreciate to read your opninions, especially with regards to the JS. No Comments on Create a Rock Paper Scissors Game with Vue 3 and JavaScript Spread the love Vue 3 is the latest version of the easy to use Vue JavaScript framework that lets us create front end apps. The Rock-Paper-Scissors game is one of the exciting projects that you have to try in order to improve your JavaScript skills. Last month, I built this simple game, It was one of the projects that I have tried in my 100 days of code challenge. So before trying this project, you will need to have basic knowledge of HTML, CSS, and JavaScript. As ...
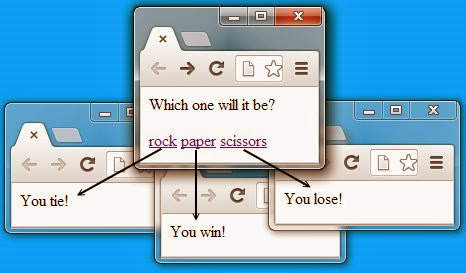
Rock, Paper, Scissors. Select either rock, paper, or scissors and see if you can beat the computer! Remember: "Rock breaks scissors, scissors cuts paper, paper covers rock." JavaScript for Rock Paper Scissor Game. GitHub Gist: instantly share code, notes, and snippets. JavaScript/jQuery rock, paper, or scissors game with pictures So, im trying to create a rock paper scissors game using some javascript and jQuery code. I'm trying to follow some rules on how the game should play out: Create a loop that gives the user 3 picks against the computer's pick.
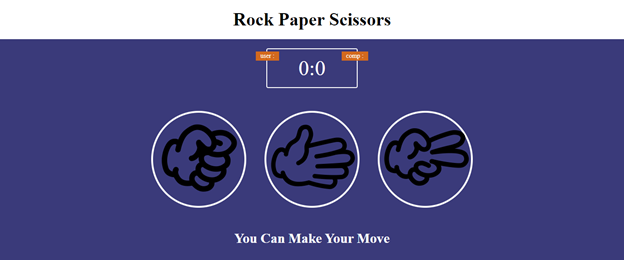
Brief. Your challenge is to build out this Rock, Paper, Scissors game and get it looking as close to the design as possible. You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go. Your users should be able to: View the optimal layout for the game depending ... 29/12/2020 · Description. rps.load () Preloads the rock, paper, scissors images. So that you don’t suddenly get a huge blank space when switching your move. Is fired just after the window loads. rps.load () Fired after the game images are fully loaded. Grabs the necessary HTML elements, enables the move selector and play button. Rock Paper Scissors. GitHub Gist: instantly share code, notes, and snippets. ... Create a Rock Paper Scissors game using JavaScript (with jQuery) 1. Setup. To get started, ... src, id and class are all attributes of this image. Id is a unique identifier...kind of like your first name. ...
Here's a link to my repo on Github and my own finished game. Finally! The Rock is home Game requirements: Users have 3 choices: The Rock, paper, or scissors; Users can select a new move every round; Computer can automatically select a new move every round; The game will select a random image associated with the player's choice of move and ... Who has not played Rock-Paper-Scissors at any time? Everyone did! And not only children, in many cases as adults, when you have to choose someone or there is a dispute, we still use it. The game is… 9/2/2021 · Rock, paper, and scissors game is a simple fun game in which both the players have to make a rock, paper, or scissors. It has only two possible outcomes a draw, or a win for one player and a loss for the other player. We will be designing the game using JavaScript where a player will be playing against the computer. In total there will be 10 moves.
Images from the Rock-Paper-Scissors game. Apply up to 5 tags to help Kaggle users find your dataset. This dataset contains images of hand gestures from the Rock-Paper-Scissors game. The images were captured as part of a hobby project where I developped a Rock-Paper-Scissors game using computer vision and machine learning on the Raspberry Pi ...
 How To Code Rock Paper Scissors Game With Html Css And
How To Code Rock Paper Scissors Game With Html Css And
 Rock Paper Scissors Game With Pure Javascript Free Code
Rock Paper Scissors Game With Pure Javascript Free Code
 Frontend Mentor Rock Paper Scissors Game Html Css Js
Frontend Mentor Rock Paper Scissors Game Html Css Js
 Rock Paper Scissor App With Pure Javascript Ilovecoding
Rock Paper Scissor App With Pure Javascript Ilovecoding
 Rock Paper Scissors Game In Javascript Techypedia
Rock Paper Scissors Game In Javascript Techypedia
 Rock Paper Scissors Keeps Showing A Tie Javascript
Rock Paper Scissors Keeps Showing A Tie Javascript
 Building A Rock Paper Scissors Game With Javascript By
Building A Rock Paper Scissors Game With Javascript By
 Rock Paper Scissors Game Using Html Amp Css Amp Javascript
Rock Paper Scissors Game Using Html Amp Css Amp Javascript
 Rock Paper Scissors Game With Facebook Messenger By Jeongmin
Rock Paper Scissors Game With Facebook Messenger By Jeongmin
 Rock Paper Scissor Game Javascript Step By Step Coding Artist
Rock Paper Scissor Game Javascript Step By Step Coding Artist
 How To Build A Rock Paper Scissors Game In Vanilla Javascript
How To Build A Rock Paper Scissors Game In Vanilla Javascript
 Frontend Mentor Rock Paper Scissors Game Coding Challenge
Frontend Mentor Rock Paper Scissors Game Coding Challenge
 Rock Paper Scissors Javascript Game Codesnail
Rock Paper Scissors Javascript Game Codesnail
 Tutorial Coding A Simple Rock Paper Scissors Application In
Tutorial Coding A Simple Rock Paper Scissors Application In
 Javascript Html5 Rock Paper Scissors Game Aimeechou
Javascript Html5 Rock Paper Scissors Game Aimeechou
 How To Build A Rock Paper Scissors Game In Angular By Ivy
How To Build A Rock Paper Scissors Game In Angular By Ivy
 Emily Serven Web Application Developer Rock Paper Scissors
Emily Serven Web Application Developer Rock Paper Scissors
 Javascript Rock Paper Scissors Game With Images Javascript
Javascript Rock Paper Scissors Game With Images Javascript
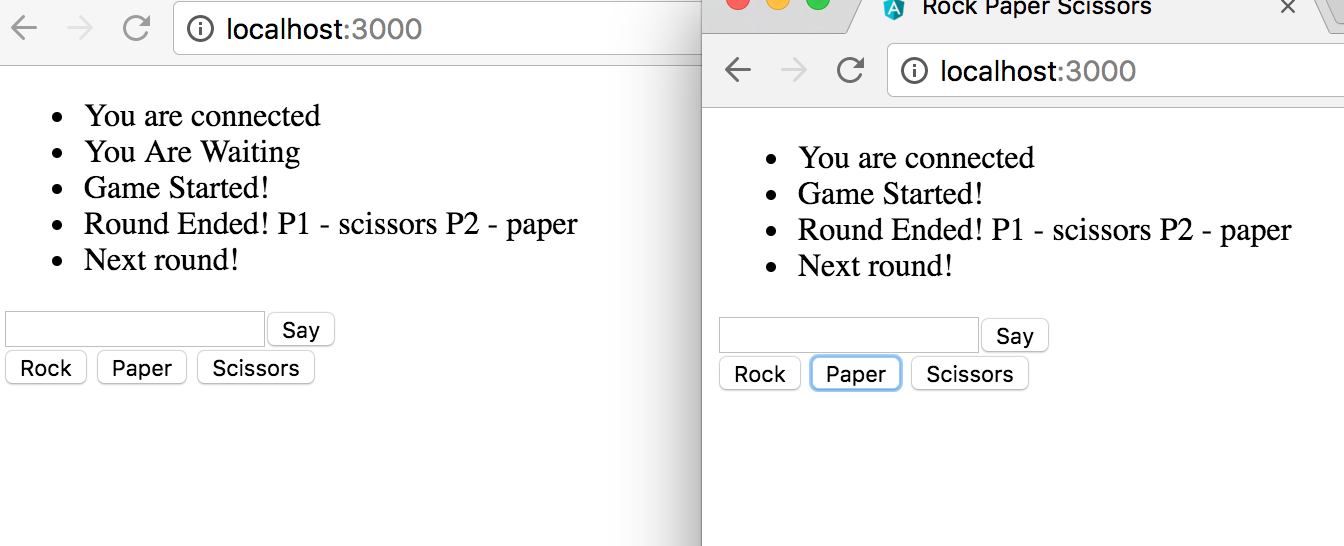
 Building Html5 Multiplayer Game With Node Js Free Source
Building Html5 Multiplayer Game With Node Js Free Source

0 Response to "22 Javascript Rock Paper Scissors Game With Images"
Post a Comment