20 Javascript Download Page As Pdf
The PDF includes our nice blue headers and striped table row background. It doesn't contain any of the extra page metadata that the browser print method included. However, notice what happens between page one and two. The table extends all the way down to the bottom of the first page and then just picks right back up at the top of the second page. The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4); Then, an empty PDF structure is created using an A4 format.By the way, we tell jsPDF to use mm as the unit for the next operations (line 5); Almost finished, we turn the canvas into a PNG image using canvas.toDataURL('image/png') (line 6).
 Html To Pdf In Javascript Convert Web Page To Pdf File
Html To Pdf In Javascript Convert Web Page To Pdf File
Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location.

Javascript download page as pdf. 24/7/2020 · We all know how to print or save a web page as a PDF from a browser. You may even add a button using window.print() to make it more convenient. But to send the page as a PDF … 24/12/2017 · Questions: I have a content div with the id as “content”. In the content div I have some graphs and some tables. I want to download that div as a pdf when user click on download button. Is there a way to do that using javascript or jQuery? Answers: You can do it using jsPDF ... Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server.
4/11/2015 · Using jsPDF library, you can download the div containing graphs, tables, contents as a PDF. This is a HTML5 client-side solution for generating PDFs. Simply include library in your <head>, generate your PDF using the many built-in functions, then create a button to trigger the download. The following example shows how to use the jsPDF library to convert HTML to PDF and generate a PDF document from HTML content. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF. Save and download the HTML content as a PDF file. Find the source code below:- Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Download a div in a HTML page as pdf using javascript - JSFiddle - Code Playground Close
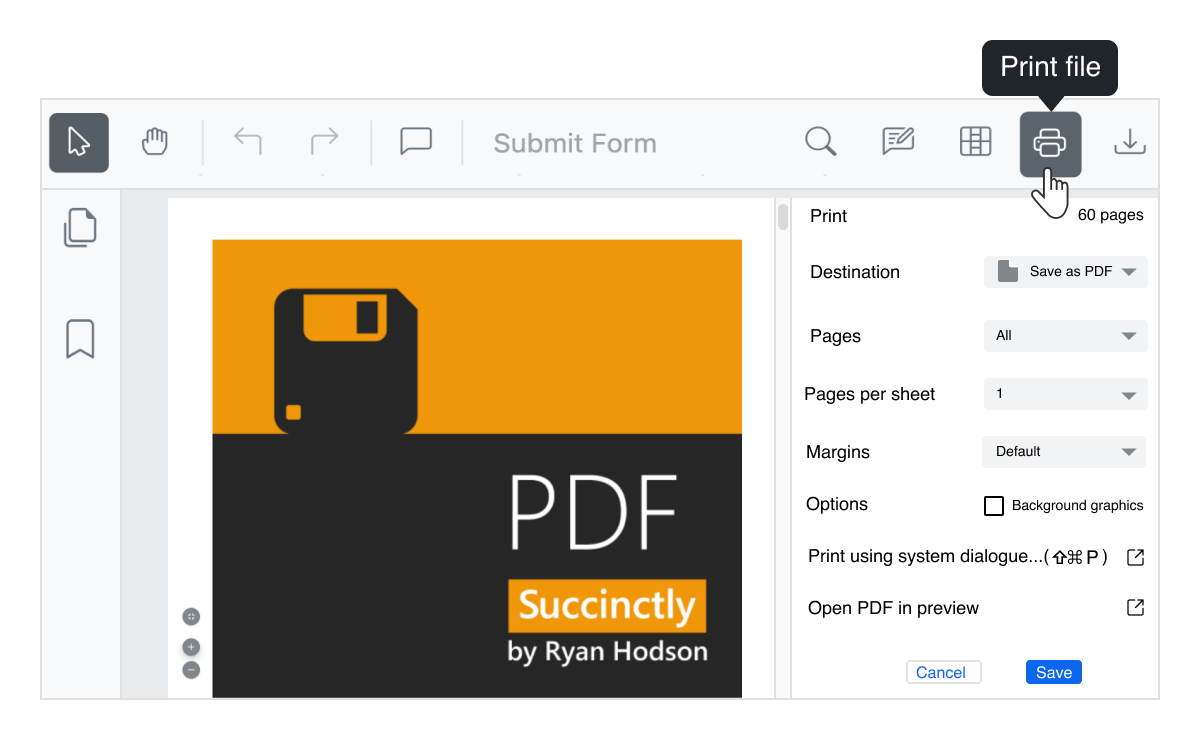
There are actually two ways to save a webpage as a PDF file in Safari: Step 1: With Safari active, click File on the menu bar and choose the Export As PDF… option on the drop-down menu. Step 2 ... 15/12/2020 · Automatically download PDF File using JavaScript. Inside the window.onload event handler, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Then inside the onload event handler, the received Byte Array ... 15/7/2016 · Export HTML page into PDF File using Javascript. This post help you download your entaire webpage in pdf format using javascript based on id. But this script will work only for content, it will not accept any styles you are used in website. It will work based on id , I am using id name is pdfdiv so this section only will export as a pdf ...
Save the web page as .PDF format or directly print the page using printer, we have to connect the printer through the computer and then choose the Designation where and what it should have to do the function, whether print or save the page.New one using JQUERY Usually, we download a PDF file on our computer, open the file and click the print button to print its contents. However, you can easily print a PDF document directly from your web page using JavaScript. All you need is an iframe on your web page or you can create an iframe dynamically, add the document to iframe and print it. Store the pdf file path in a separate variable so we can use it later. const pdfURL = path.join(__dirname, 'files', todays_date.getTime() + '.pdf'); 3. Store the result from page.pdf function call in pdf variable 4. Set the response content type and send the pdf back to the client using
Download Free Files API. In this article I will explain with an example, how to convert (export) JSON string as PDF using JavaScript. The JSON string will be converted into a JSON object. The data from the JSON object will be used to populate an HTML Table and later the HTML Table will be downloaded (exported) as PDF file using the pdfmake ... Find source code here https://github /jayanthbabu123/how-to-convert-html-web-pages-to-pdf-in-javascriptIt is a very common use case to give your users the... Download directly PDF from URL. Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it. FileSaver.js is the solution to saving files on the client-side, and is perfect for webapps ...
Convert web pages / URLs, HTML or even entire websites to PDF quickly and accurately. Use the latest HTML5 & CSS3 with JavaScript, including modern frameworks like Bootstrap and Flexbox. Set many options for PDF layout, headers and footers and much more! Add watermarks, stamps and/or (full) page backgrounds. Encrypt and Protect your PDF documents. Here, The window.print () is the inbuilt function to pint the current window. The printFunction () is user define javascript function which you call from HTML object. By clicking on the button, the user can save the HTML page as PDF or can download it. The print () function supports almost all the popular web browsers like Google Chrome ... 11/7/2021 · Download Browser Page as PDF using JavaScript # javascript # beginners # webdev # html. Abayomi Ogunnusi. Abayomi Ogunnusi. Abayomi Ogunnusi. Follow. Web developer Location Nigeria Joined Apr 18, 2021. Jul 11 ・2 min read. Hello folks, today we ...
Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. Html2canvas returns the canvas object. Once we have the canvas object we will use it to create an image using the build in toDataURL () function. toDataURL () function will return a base64 encoded image as string. Finally, we will use the jsPDF to create PDF document. Enough explanation lets dive into the actual code now. From this information from pdf is unique. So most of website add a link to download as pdf. Let see how it can developed in php. For designing and import content of webpages we have include the coding of pdf toolkit here.Download the pdf creator html2fpdf add extract the files and add few files in the html2fpdf folder.
It is a read-only property that gets the number of pages in the PDF file. var total_pages = pdf_doc.numPages; pdf_doc.getPage(page_no) This asynchonous method loads the specified page of the PDF. The return value is a Promise which resolves with a PDFPageProxy object. In simple words, PDFPageProxy is the handle of the specified page of the PDF. First of all, apply the click event on an HTML button with id #btn. Here #btn - It is the id of the PDF converter button. When we click this button, the HTML page will convert to a PDF file. if you need to convert the HTML page to PDF on the page load then you should apply onload the event. Create an object new jsPDF () and assign it to the ... Generate PDF using JavaScript. The following example shows how to use the jsPDF library to generate PDF file using JavaScript. Specify the content in text() method of jsPDF object. Use the addPage() method to add new page to PDF. Use the save() method to generate and download PDF file.
There are two ways to save a PDF from a script, the "Save" menu item and the Doc.SaveAs () JavaScript function. Keep in mind that performing a fully silent save requires one of the previously mentioned trust mechanisms. An easy way to try out the code presented in this article is to run it from the Console Window. How To Save a Webpage as PDF in Safari. Open the webpage to save as PDF. Press Ctrl + P (Windows) or Cmd + P (Mac). Click the drop-down arrow located on the bottom left. Choose 'save as PDF' and the location for the file. Hit' Save,' which should download your new PDF. In PDF.JS Tutorial 1 we discussed how PDF.JS can be used to show a preview of the PDF. The application can navigate pages of the PDF using PDF.JS APIs. In Tutorial 2 we discussed how PDF.JS, being a complete PDF viewer, can be also open a password protected PDF.. In Tutorial 3 we discussed about the loading callback, which can be used in showing a progress bar when PDF is being loaded.
24/6/2013 · In the content div I have some graphs and some tables. I want to download that div as a pdf when user click on download button. Is there a way to do t... Stack Overflow. About; Products ... Export HTML page to PDF on user click using JavaScript. 25. Save Web page directly to PDF using JS. 5. Save a pre element as PDF with CSS. 1. To create a PDF from the currently open web page, choose Convert Web Page To PDF.Then select a location, type a filename, and click Save.. To add a PDF of the currently open web page to another PDF, choose Add Web Page To Existing PDF.Then locate and select the existing PDF, and click Save. (Internet Explorer and Firefox only) To create and print a PDF from the currently open web page, choose ... 17/12/2020 · Downloading PDF File on Button Click using JavaScript. When the Download Button is clicked, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Then inside the onload event handler, the received Byte Array ...
Although the pictures displayed on each pdf page are the same, we create the illusion of paging by adjusting the position of the pictures. Taking the second page as an example, the offset in the vertical direction is set to - 841.89, that is, the height of an a4 paper, and because the picture beyond the height range of a4 paper is not displayed, the second page shows the content in the ...
 Convert An Html Page To Pdf From Javascript Stack Overflow
Convert An Html Page To Pdf From Javascript Stack Overflow
 Javascript Pdf Viewer Reliable And Responsive Ui Syncfusion
Javascript Pdf Viewer Reliable And Responsive Ui Syncfusion
 Download Browser Page As Pdf Using Javascript Dev Community
Download Browser Page As Pdf Using Javascript Dev Community
 An Acrobat Javascript Primer With Simple Pdf Examples
An Acrobat Javascript Primer With Simple Pdf Examples
 How To Convert Multiple Webpages Into Pdfs With Wget
How To Convert Multiple Webpages Into Pdfs With Wget
 Vue Js Render Pdf Document In Pdf Js Using Pdfjs Dist Library
Vue Js Render Pdf Document In Pdf Js Using Pdfjs Dist Library
 Print Or Save The Web Page As Pdf Using Java Script 2my4edge
Print Or Save The Web Page As Pdf Using Java Script 2my4edge
 Automatically Download Print Pdf From Browser Javascript Code
Automatically Download Print Pdf From Browser Javascript Code
 Javascript How To Output Pdf With Multi Pages Using Jspdf
Javascript How To Output Pdf With Multi Pages Using Jspdf
 Export Html Page Into Pdf File Using Javascript
Export Html Page Into Pdf File Using Javascript
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 Build A Full Custom Pdf Viewer App In Javascript Using Pdf Js
Build A Full Custom Pdf Viewer App In Javascript Using Pdf Js
 Real Time Pdf Generation With Javascript And Asp Net Core Mvc 3 0
Real Time Pdf Generation With Javascript And Asp Net Core Mvc 3 0
 Pdf Download Lt New Perspectives On Html5 Css3 And Javascript
Pdf Download Lt New Perspectives On Html5 Css3 And Javascript
 Essential Javascript A Javascript Tutorial Pages 1 22
Essential Javascript A Javascript Tutorial Pages 1 22
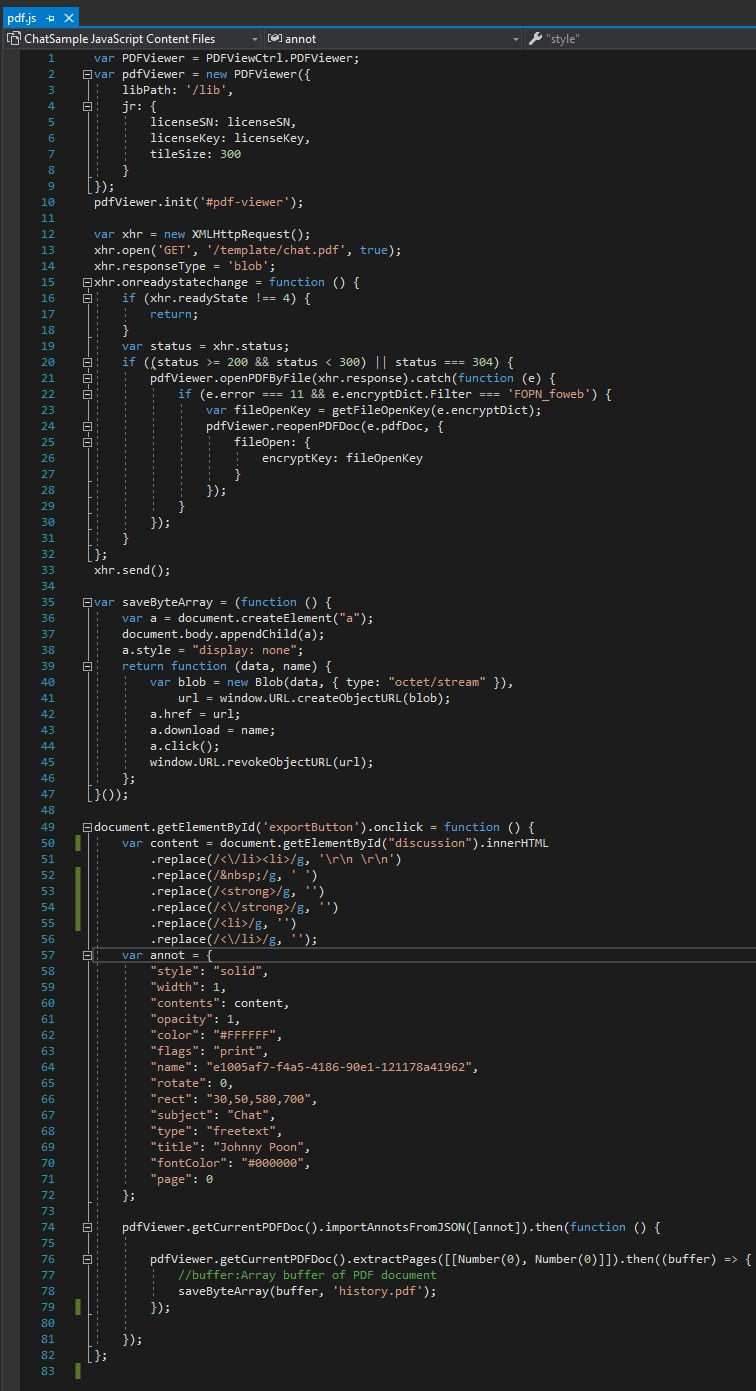
 How To Create A Real Time Web Chat With Pdf Chat History In
How To Create A Real Time Web Chat With Pdf Chat History In
Do You Have A Tool To Remove Javascript Code Or Remove Any
 How To Export Generate Convert Html Css To Pdf Using
How To Export Generate Convert Html Css To Pdf Using
 Unwriter On Twitter Finally To Download Or View The
Unwriter On Twitter Finally To Download Or View The
0 Response to "20 Javascript Download Page As Pdf"
Post a Comment