20 Javascript Change Domain Url
Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) With a few lines of JavaScript code, you can redirect visitors to another URL. The recommended function is window.location.replace (). A little bit of background information: a JavaScript redirect is a client-side redirect that instructs browsers to load another URL.
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
The getter for this property returns the domain portion of the current document's origin. In most cases, this will be the hostname portion of the document's URL. However, there are some exceptions: If the page has an opaque origin, e.g. for a page with a data URL, then it will return the empty string.

Javascript change domain url. Then you can take the last two elements (the domain name and extension) using slice (), and join () them back together with the. character as the separator, which will allow you to compare directly to the expected domain name: location.hostname.split ('.').slice (-2).join ('.') === 'stackexchange ' A String, representing the domain name of the server that loaded the current document, or null if the domain of the document cannot be identified DOM Version Core Level 2 Document Object The request in JavaScript. This shows you how to make a request in JavaScript that is allowed by this policy. var http_request; http_request = new XMLHTTPRequest(); http_request.onreadystatechange = function () { }; http_request.open("POST", "https://sso.moxio "); http_request.withCredentials = true; http_request.setRequestHeader("Content-Type", ...
The URL interface is used to parse, construct, normalize, and encode URLs.It works by providing properties which allow you to easily read and modify the components of a URL. You normally create a new URL object by specifying the URL as a string when calling its constructor, or by providing a relative URL and a base URL. You can then easily read the parsed components of the URL or make changes ... The location.hostname is used to return the domain name of the URL. The location.port property is used to return the port of the URL. It returns nothing if the port is not described explicitly in the URL. Code language: JavaScript (javascript) The URL () constructor allows us to create a URL object from a string similar to the object created when using window.location. With the object created we can access the hostname property which returns a string containing the domain name: domain = domain.hostname; console .log (domain); //www.example .
JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page). Please note that the event also contains: event.url - the url of the document where the data was updated. Also, event.storageArea contains the storage object - the event is the same for both sessionStorage and localStorage, so event.storageArea references the one that was modified. We may even want to set something back in it, to "respond" to a change. 20/1/2021 · There are times when this is not possible and you would need to use a JavaScript redirect to a URL. This is pretty simple, just include one of the following snippets: window.location.assign("new target URL"); //or window.location.replace("new target URL"); I would recommend using replace because the original URL is not valid.
The JavaScript browser history API lets you go to a new URL. You can use the following methods to navigate to a new URL: Assigning a new value to window.location. Using the window.assign () method. Using the window.replace () method. All of these three methods accomplish the goal of navigating to another URL equally. How to modify URL without reloading the page using JavaScript ? Method 1: Replacing the current state with replaceState () Method: The history interface of the browser manages the browser session history. It includes the page visited in the tab or frame where the current page is located. Manipulating this state can be used to change the URL of ... JavaScript - Page Redirection, You might have encountered a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. It happens due to page redi. ... You did not like the name of your domain and you are moving to a new one. In such a scenario, you may want to direct all your visitors to the new site.
So to get the full URL path in JavaScript: var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname + window.location.search A bit of a more modern way of working with URLs is the URL() global method. Windows on subdomains: document.domain. By definition, two URLs with different domains have different origins. But if windows share the same second-level domain, for instance john.site , peter.site and site (so that their common second-level domain is site ), we can make the browser ignore that difference, so that they can be treated as coming from the "same origin" for the ... Answers: Add a hash change event listener! window.addEventListener ('hashchange', function (e) {console.log ('hash changed')}); Or, to listen to all URL changes: window.addEventListener ('popstate', function (e) {console.log ('url changed')}); This is better than something like the code below because only one thing can exist in window ...
The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument. The location.href method is one of the most popular ways to perform JavaScript redirects. If you try to get the value of location.href, it returns the value of the current URL. Similarly, you can also use it to set a new URL, and users will then be redirected to that URL. Let's go through the following example. 14/12/2020 · let url = new URL('https://javascript.info/profile/admin'); let newUrl = new URL('tester', url); alert(newUrl); // https://javascript.info/profile/tester The URL object immediately allows us to access its components, so it’s a nice way to parse the url, e.g.:
JavaScript has the APIs that allow you to redirect to a new URL or page. However, JavaScript redirection runs entirely on the client-side therefore it doesn't return the status code 301 (move permanently) like server redirection. If you move the site to a separate domain or create a new URL for an old page, it's better to use the server ... The part of the URL that isn't in the Public Suffix List is the subdomain plus the domain itself, joined by a dot. Once you remove the public suffix, you can remove the domain and have just the subdomain left by removing the last segment between the dots. Let's look at a complicated example. window.location = newUrl; However, your new URL will cause the browser to load the new page, but it sounds like you'd like to modify the URL without leaving the current page. You have two options for this: Use the URL hash. For example, you can go from example to example #foo without …
29/8/2011 · var url = "http://scratch99 /web-development/javascript/"; var domain = url.replace(‘http://’,”).replace(‘https://’,”).split(/[/?#]/)[0]; [/sourcecode] In the example above, the domain variable will contain the value “scratch99 ”. It is the second line in the code above that is important. The url variable can be changed to the URL that you need to work with, whether you just change the line of code, or set … A different domain includes a different root domain, different sub-domain, different protocol (http vs https), or different port number. We can use a Javascript regular expression to parse the url and compare the url parts, as described above, to determine if the url is an external link. The Javascript code appears as follows: Location.ancestorOrigins Is a static DOMStringList containing, in reverse order, the origins of all ancestor browsing contexts of the document associated with the given Location object. Location.href Is a stringifier that returns a USVString containing the entire URL. If changed, the associated document navigates to the new page.
12/6/2007 · BTW: As far as the registry button addition is concerned, I'm set on how to do that. Thank you in advance for your time and attention. Here's something quick: var url = window.location; url = url.toString(); url = url.replace(/www.domain /,"domain.dev.domain ") window.location = url;-RYAN- Hide quoted text - - Show quoted text - Here is the list of options available to get URL and other details using JavaScript. The first example will get the current URL in a web browser. Other examples are also available for your reference. #1 - href. This will return the entire URL displaying in the address bar. How to Change URL Query Parameters with Javascript. javascript. Updated on October 6, 2020 Published on June 18, 2018. Search query parameters can be added, updated or deleted using Javascript URL and URLSearchParams objects.
Fetch fails, as expected. The core concept here is origin - a domain/port/protocol triplet. Cross-origin requests - those sent to another domain (even a subdomain) or protocol or port - require special headers from the remote side. That policy is called "CORS": Cross-Origin Resource Sharing. Change domain name in url bar with JavaScript. Ask Question Asked 6 years, 5 months ago. Active 6 years, 5 months ago. Viewed 1k times 1 Is there a way to use window.history.pushState or any other js function to change the whole url in the address bar? I haven't been able to remove the root part. The URL API is a clean interface for building and validating URLs with JavaScript. It's availabile in Node.js and in most modern browsers. It's availabile in Node.js and in most modern browsers. The URL API offers a first layer of validation for URLs, although it doesn't enforce the TLD (top level domain).
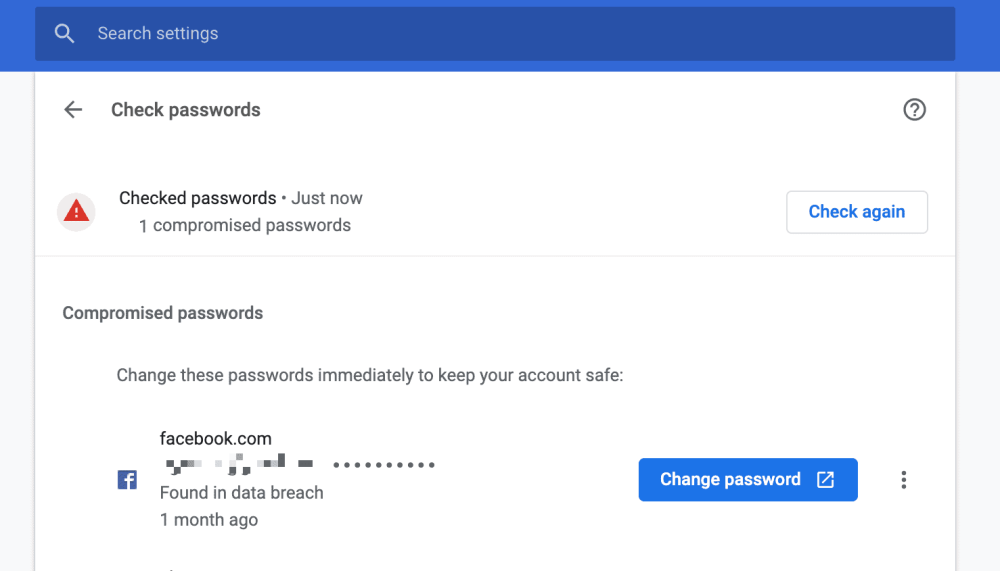
 Chrome 86 Rolling Out Password Checkup And Enhanced Safe
Chrome 86 Rolling Out Password Checkup And Enhanced Safe
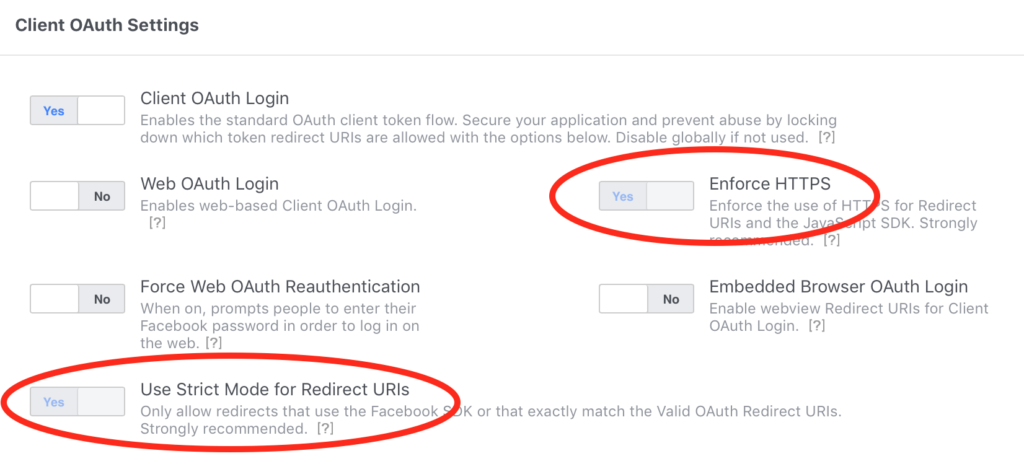
 How To Fix Facebook Apps Error Can 39 T Load Url The Domain
How To Fix Facebook Apps Error Can 39 T Load Url The Domain
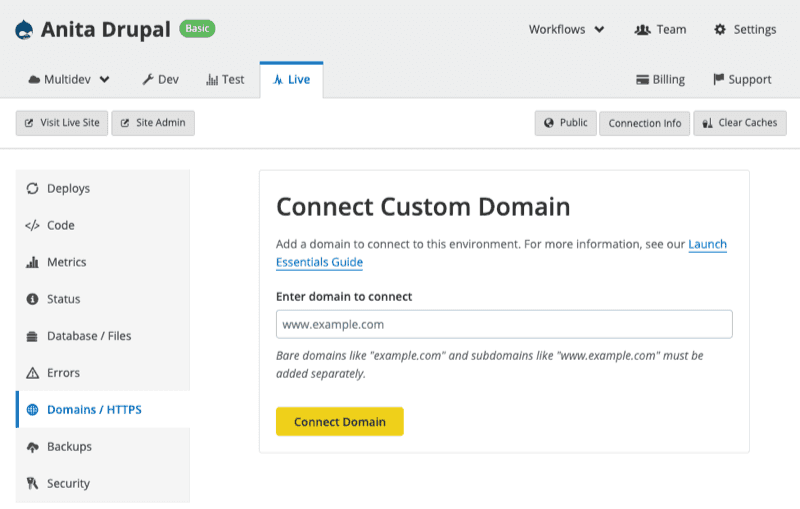
 Platform And Custom Domains Pantheon Docs
Platform And Custom Domains Pantheon Docs
How To Change Your Magento Url Smarterasp Net
 How To Change Your Domain Name Url Without Losing Seo Rankings
How To Change Your Domain Name Url Without Losing Seo Rankings
 Use A Domain You Already Own Domain Mapping Support
Use A Domain You Already Own Domain Mapping Support
 Update Base Urls Or Change Site Name Serverguy Com
Update Base Urls Or Change Site Name Serverguy Com
 Best Way To Get The Full Url Or Query String Of Current Page
Best Way To Get The Full Url Or Query String Of Current Page
 Redirecting Domain Name Knowledge Base
Redirecting Domain Name Knowledge Base
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 How Do I Change The Primary Domain Of My Hosting Plan
How Do I Change The Primary Domain Of My Hosting Plan
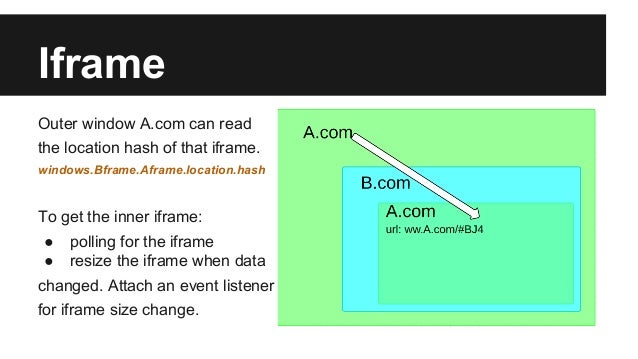
 Javascript Cross Domain Communication
Javascript Cross Domain Communication
 You Can T Hyde From Dr Levenshtein When You Use Url
You Can T Hyde From Dr Levenshtein When You Use Url
 Url Prefix Or Preferred Domain Settings In Google Search
Url Prefix Or Preferred Domain Settings In Google Search
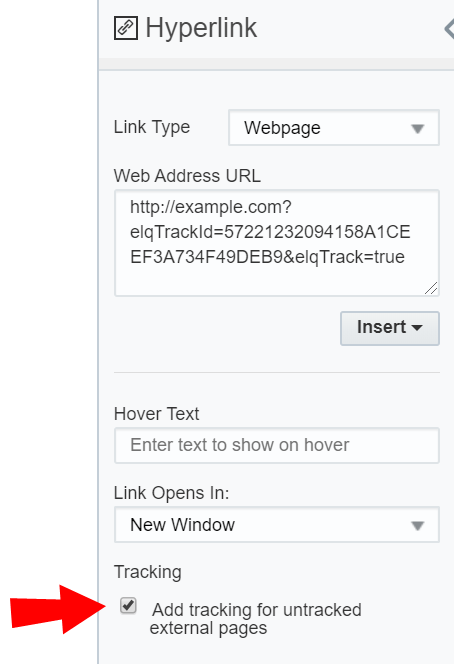
 Changing The Destination Url Of A Redirect Link
Changing The Destination Url Of A Redirect Link
 Issue In Url Not Showing Www With Domain Name Magento Stack
Issue In Url Not Showing Www With Domain Name Magento Stack
 How To Redirect A Website To Another Domain With Namecheap
How To Redirect A Website To Another Domain With Namecheap
 Set Custom Domain Name For Localhost Website In Iis
Set Custom Domain Name For Localhost Website In Iis
 How To Redirect A Website To Another Domain With Namecheap
How To Redirect A Website To Another Domain With Namecheap
0 Response to "20 Javascript Change Domain Url"
Post a Comment