35 Rotate Image Onclick Javascript
May 24, 2020 - rotate image javascript animation, jquery rotate image 360 animation, rotate image 180 degrees jquery, rotate image jquery animate transform css, jquery rotate image on button click, rotate image using jquery, rotate image javascript 90 degrees An image can be rotated with Javascript by dynamically changing its CSS transform property. The point around which rotation needs to happen can be specified with the transform-origin property. Rotating an image with Javascript can happen by changing its CSS transform property and using the rotate transformation function.
A proper way to rotate the image would be adding (or toggling) a CSS class and rotate it using a rotate ().

Rotate image onclick javascript. How to rotate an Image dynamically ... property to the image through your JavaScript code. In the first method I am assigning the rotate() method, with an angle, directly to the transform property. In-addition, I am using the image's onclick event to call a function.... We would like to know how to click to rotate image. ... <!DOCTYPE html> <html> <body> <canvas id="canvas"></canvas> <script type='text/javascript'>//<![CDATA[ ... can.width = img.width; can.height = img.height; ctx.drawImage(img, 0, 0, img.width, img.height); } img.src = 'http://www.java2s /style/download.png'; can.onclick ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
An element can be rotated 90 degrees by using the transform property. This property is used to move, rotate, scale and others to perform various kinds of transformation to elements. The rotate () transformation function can be used as the value to rotate the element. It takes one parameter which defines the rotation angle. 28/7/2009 · But i want to rotate images automatically when the page loads. Can any guide me in this regard. the javscript for rotating images is : mg src="'+mImages[this.a3].src+'" onmouseover="this.src=\''+mImagesO[this.a3].src+'\'" onmouseout="this.src=\''+mImages[this.a3].src+'\'" border=0 id="img'+this.a3+'" style="cursor:pointer I want to replace onmouseover and onmouseout event by any other event which helps me in rotating images … The concept of image rotation is that we'll use HTML radio input to detect click (by CSS: checked selector) and apply CSS transform rotate property to it. Besides this, we'll use CSS transitions for smoothness and other styles for a basic interface. So, let's start with the HTML structure. HTML Structure for Image Rotate Animation on Click
Additional Javascript onclick zoom image selection. ... MOV, ANI, etc. Incorporated with fast and high quality image decoding/encoding engine, you can stretch, tile, flip, rotate, resize, zoom, or print any image easily.Some other features are drag'n drop support, clipboard support, powerful files management capability, list box feature ... jQuery Show Hide Element jQuery Show Password jQuery Form Validation jQuery Copy Text jQuery Rotate Image JQuery Calculate Discount jQuery Denomination jQuery Check Password Strength jQuery Search Select Box jQuery Calculate Remaining Character jQuery onClick Checkbox jQuery Check Hidden Element jQuery Add list items jQuery Add table row jQuery ... Video: Transform Rotate Image Spin Smooth Animation Tutorial. This tutorial resides in the JavaScript video index under the Animation Programming section. If you find this lesson useful, we have many more exercises that are sure to please you.
Adding Javascript OnClick Events to ASP.NET RadioButtonList Controls; DIV Layer Popup onClick; Best Ways to Preload Image JavaScript with CSS, AJAX; Responsive Images: How They Can be Created and Implemented Using CSS; Enlarge Image 2; Rotating Image script; Simple Auto Image Rotator with jQuery; 4 Simple Solutions To Preload Images using CSS ... Definition and Usage. The rotate () method rotates the current drawing. Note: The rotation will only affect drawings made AFTER the rotation is done. JavaScript syntax: context .rotate ( angle ); Definition and Usage. The transform property applies a 2D or 3D transformation to an element. This property allows you to rotate, scale, move, skew, etc., elements. To better understand the transform property, view a demo. yes. Read about animatable Try it.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 18/3/2021 · To rotate the image, you can select the element using document.querySelector ('#img') and then append the.style.transform property to the element. The rotate property accepts the circular angle parameter measured in 360 degrees. The following JavaScript code will rotate the image by 90 degrees: Solution: See this JavaScript Rotating Image Slider With CSS, Rotate Image Slideshow. Previously I have shared a 3D rotating cube , but this is a simple rotating slider nothing more. Basically, a rotating image slider contains images that rotate left to right or right to left and when an image completely goes any side then another reveals.
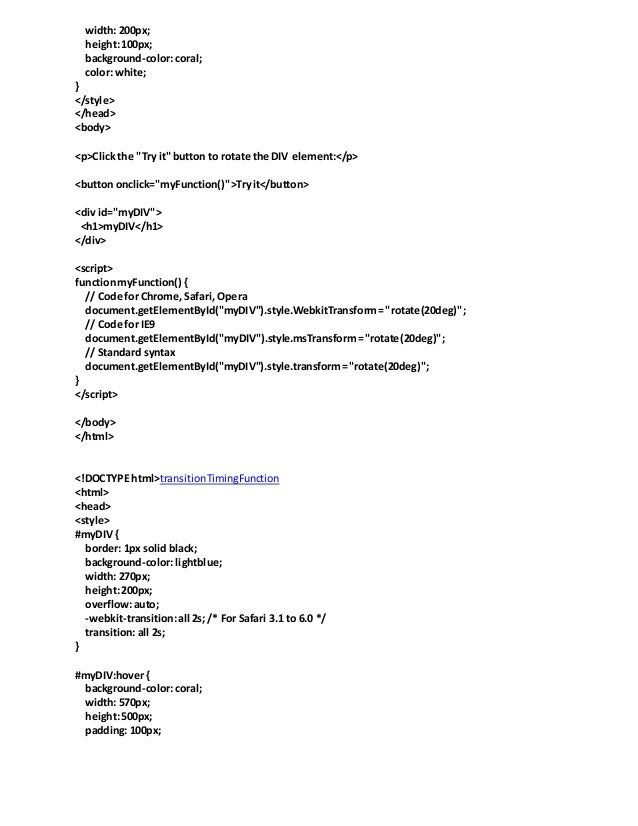
You can do the rotation itself using CSS:.rotated-image { -webkit-transform: rotate(20deg); transform: rotate(20deg); } On the html: <section id="middle"> <img id="image" src="images/flower.png" > <button onclick="myFunction()">Click me</button> </section> And then, on the javascript, just add the class: HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions CSS3 transition on click using pure CSS, Note: Using this approach, the image gets rotated onclick (focused), to negate the rotation, you'll need to click somewhere out of the image The concept of image rotation is that we’ll use HTML radio input to detect click (by CSS: checked selector) ...
Using CSS Animations and animation-play-state. You can use a CSS animation to easily, continuously, and performantly rotate your image. In order to keep the animation from playing right away, you can set the animation-play-state CSS property to paused.When you want to make the animation play — to make the fan rotate — you can either unset animation-play-state or set it to running. JavaScript: Rotate img on click . I'm trying to make the img with the id image rotate using the onclick event handler to use the code in my function which grabs the image by ID assigns a variable name, then uses the variable name to rotate. I'm not really sure where i when wrong in my code. This project allows you to simply rotate image by any degree. It uses CSS3 where applicable and falls back to a CANVAS (old firefox, some less known browsers) or VML (IE6) solution where possible. It also gives some simple interface to animate rotation. Keep in mind that primary usage of this ...
How to rotate an Image dynamically using JavaScript, In-addition, I am using the image's onclick event to call a function. <html> <head> <title>Rotate image using JavaScript</title> </head> <body> <p>Click Teams. Q&A for Work. Stack Overflow for Teams is a private, secure spot for you and your ... Lesson Code: http://www.developphp /video/JavaScript/Transform-Rotate-Image-Spin-Smooth-Animation-TutorialLearn to program any CSS property animations you... The rotate() CSS function defines a transformation that rotates an element around a fixed point on the 2D plane, without deforming it. Its result is a <transform-function> data type.. The fixed point that the element rotates around — mentioned above — is also known as the transform origin.This defaults to the center of the element, but you can set your own custom transform origin using the ...
Answered 3 years ago · Author has 71 answers and 442.6K answer views. If you mean on click, here is the answer. <!--html-->. <img src="1.jpg" id="image" onclick="rotate ();">. //Javascript. function rotate () {. var img=document.getElementById ('image'); img.setAttribute ('style','transform:rotate (180deg)'); } How To Flip an Image, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java I'm trying to make the img with the id image rotate using the onclick event handler to use the code in my function ... You can rotate an image or any DOM element on your web page using the CSS3 transform property. However, this property alone is not enough, if you want to save or download the rotated image. I am sharing an example here that shows how using HTML5 canvas properties and JavaScript, you can easily rotate and save (download) an image in your computer.
Was wondering if someone can help me with this. I want to be able to click the text/icon, and on click, the + icon rotates 45 degrees to look like a x icon. Upon second click, the icon rotates back... May 12, 2008 - Where web developers and designers learn and share how to design websites, build mobile applications, create WordPress themes, write code, HTML, JavaScript, PHP, Java, and much more! Using these steps, we can easily rotate an image. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to rotate an image. Step 2: Now, we have to place the cursor in the head tag of the Html document and then define the styles inside the <style> tag as shown in the ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Image Rotate Script using Jquery: This script is used to Rotate the image manually , This is a simple plugin to allow you to rotate images on client side. Main focus is to unify this behavior across different browsers. This rotation script is rotate an image using user input or user values. In this script i given the value of the image are the ... For my example here, I’ll use the rotate () method with the transform property inside my JavaScript code to rotate an image. The method rotate () takes a parameter in form of an angle, like, 90deg or 180deg etc (no spaces between 90deg). The deg denotes the degree. The value with the method rotate () will rotate an element in clock wise.
Video: Trigger CSS Transitions to Control Animations. This tutorial resides in the JavaScript video index under the Animation Programming section. If you find this lesson useful, we have many more exercises that are sure to please you. Or the layout can be defined by setting the property CONTENTEDITABLE in the div. To rotate the div (image and text) we use DXImageTransform, properties rotate and mirror. Div text. mirror=0, default image. onclick="mydiv.style.filter='progid:DXImageTransform.Microsoft.BasicImage (mirror=0)'". mirror=1, flip div. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Cropzee is an easy, lightweight jQuery image cropper which enables the user to resize, rotate, crop, preview an image in an elegant modal popup. Based on jQuery, Croppr.js, Light- Modal, and HTML5 canvas. Perfect for image upload and profile avatar components. Others have mentioned how to rotate an image with CSS, through JavaScript. If you really want to rotate an image file, you could use an image manipulation package like: aheckmann/gm Some sample code would be 35 Rotate Image Onclick Javascript Written By Roger B Welker. Monday, August 9, 2021 Add Comment Edit. Rotate image onclick javascript. Highslide Graphic Rotation. Function Increase A Number By Click Javascript Code Example. Arcgis For Js Button Click To Implement A Map Rotation.
home > topics > javascript > questions > problem with rotate image using javascript Post your question to a community of 468,867 developers. It's quick & easy. 9/7/2021 · Rotate Images with JavaScript. Rotating images using HTML, CSS, and JavaScript is pretty simple. We can turn, or rotate images using the following code. The image will turn 90 degrees in response to an onClick event: <img id="turn" onClick="turn(this)" src="Your image here"/>. Jun 02, 2020 - You are about to see how they transform ... an image using JavaScript coding. You need to specify an angle like 180 degrees or deg for short. You also need to determine the direction, e.g., clockwise. Here is how the transform method would look like in JavaScript. We will use the examples we gave you just now, with the addition of the onclick event for ...
16/7/2020 · Similarly, you can use for change image on button click using javascript. therefore, we have provided an example in the below area. <div> <h2>Change image onClick event here...</h2> <img src="imageName1.jpg" id="getImage"> </div> <div> <button onclick="imagefun()">Image Change</button> </div>
 Different Sequence On Return Dynamic Components Sketchup
Different Sequence On Return Dynamic Components Sketchup
 How To Rotate Image In Html Javatpoint
How To Rotate Image In Html Javatpoint
 Transform Rotate On Click With Jquery
Transform Rotate On Click With Jquery
 How To Resize Rotation Radius Using Css Geeksforgeeks
How To Resize Rotation Radius Using Css Geeksforgeeks
 10 Best Text Rotators In Javascript And Pure Css 2021 Update
10 Best Text Rotators In Javascript And Pure Css 2021 Update
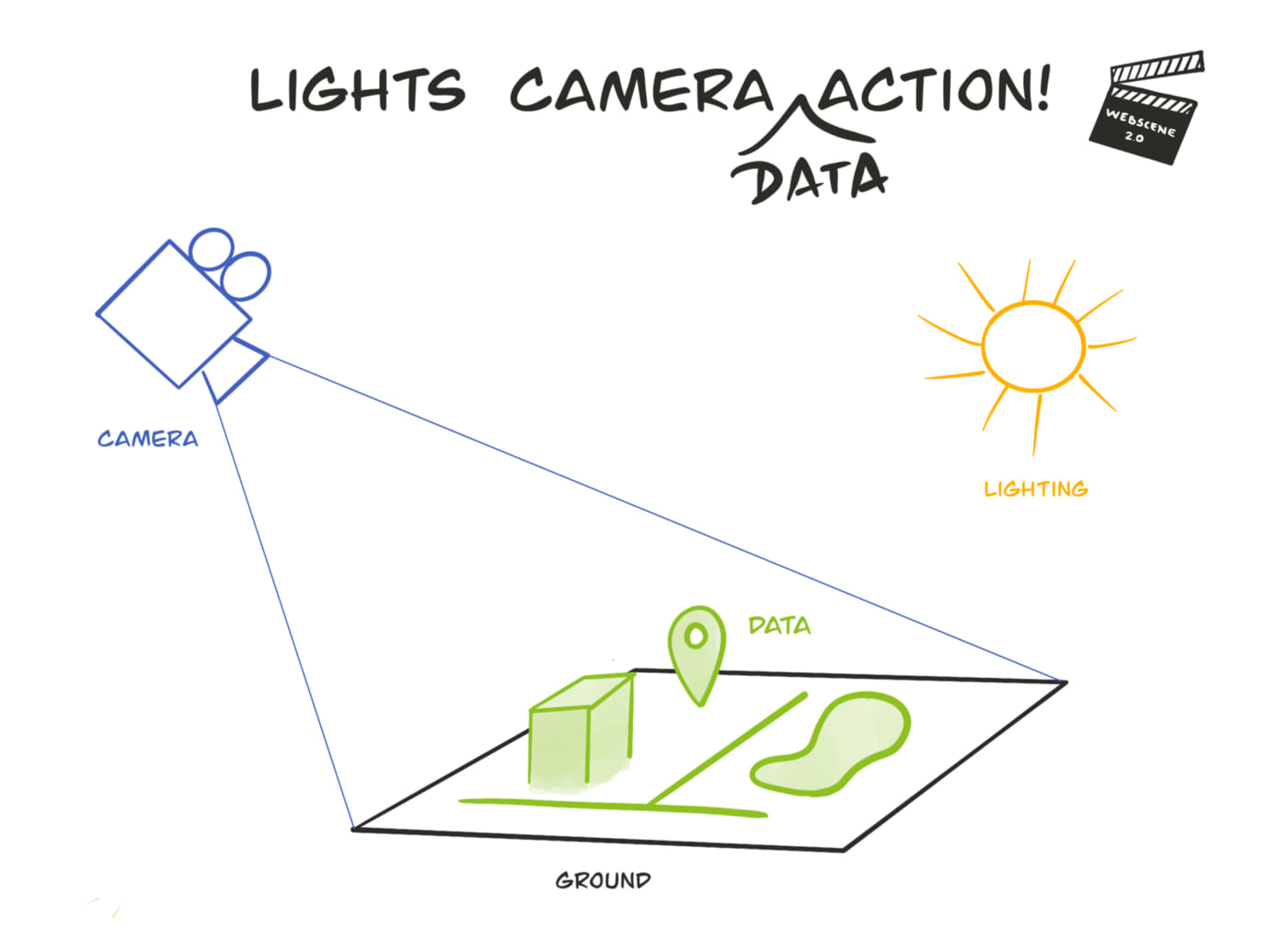
 3d Camera Intro Using The Arcgis Api For Javascript
3d Camera Intro Using The Arcgis Api For Javascript
 How To Make Dynamic Component Children Inherit The Onclick
How To Make Dynamic Component Children Inherit The Onclick
 How To Rotate A Roulette Picture On Click Using Jquery Easy
How To Rotate A Roulette Picture On Click Using Jquery Easy
Multiple Dynamic Components W N A Dynamic Component Dynamic
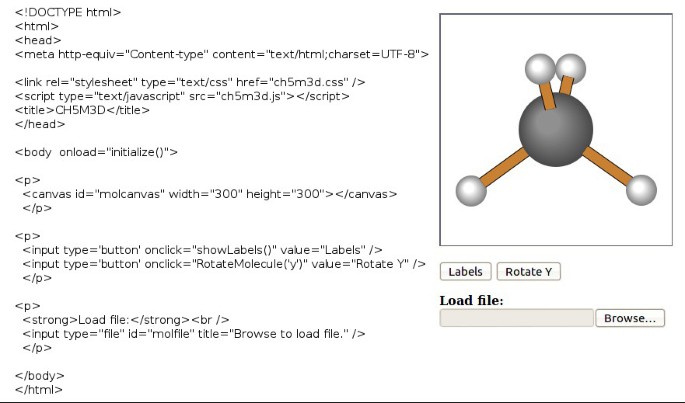
 Ch5m3d An Html5 Program For Creating 3d Molecular Structures
Ch5m3d An Html5 Program For Creating 3d Molecular Structures
 Lots Of Ways To Use Math Random In Javascript Css Tricks
Lots Of Ways To Use Math Random In Javascript Css Tricks
 Build A Tetris Game With Html Canvas Css And Javascript On
Build A Tetris Game With Html Canvas Css And Javascript On
 Image Editing On Mobile Prototyping Axure Rp 8 Axure Forums
Image Editing On Mobile Prototyping Axure Rp 8 Axure Forums
 Rotating Images In Javascript Three Quick Tutorials
Rotating Images In Javascript Three Quick Tutorials
 How To Rotate Widget In Flutter Flutter Agency
How To Rotate Widget In Flutter Flutter Agency
 Function Increase A Number By Click Javascript Code Example
Function Increase A Number By Click Javascript Code Example
How To Use The Rotation Properties Of The Group To Rotate The
 Css Animation Libraries Css Tricks
Css Animation Libraries Css Tricks
 How To Rotate A Roulette Picture On Click Using Jquery Easy
How To Rotate A Roulette Picture On Click Using Jquery Easy
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
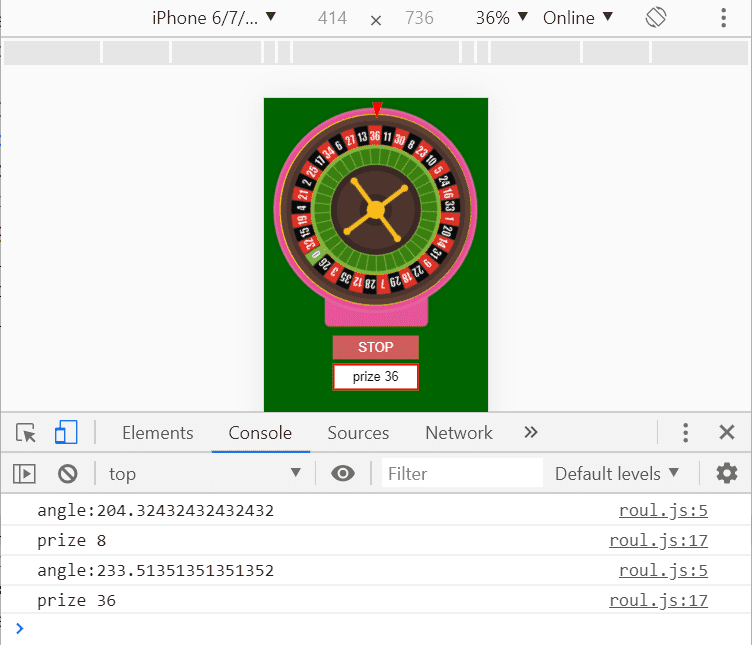
 How To Rotate A Roulette Picture On Click Using Jquery Easy
How To Rotate A Roulette Picture On Click Using Jquery Easy
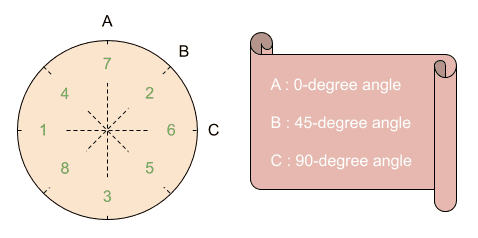
 Rotate Image And Stop At Particular Angle Using Jquery Amp Css
Rotate Image And Stop At Particular Angle Using Jquery Amp Css
 3 Ways To Lock Screen Orientation With Css Amp Js
3 Ways To Lock Screen Orientation With Css Amp Js
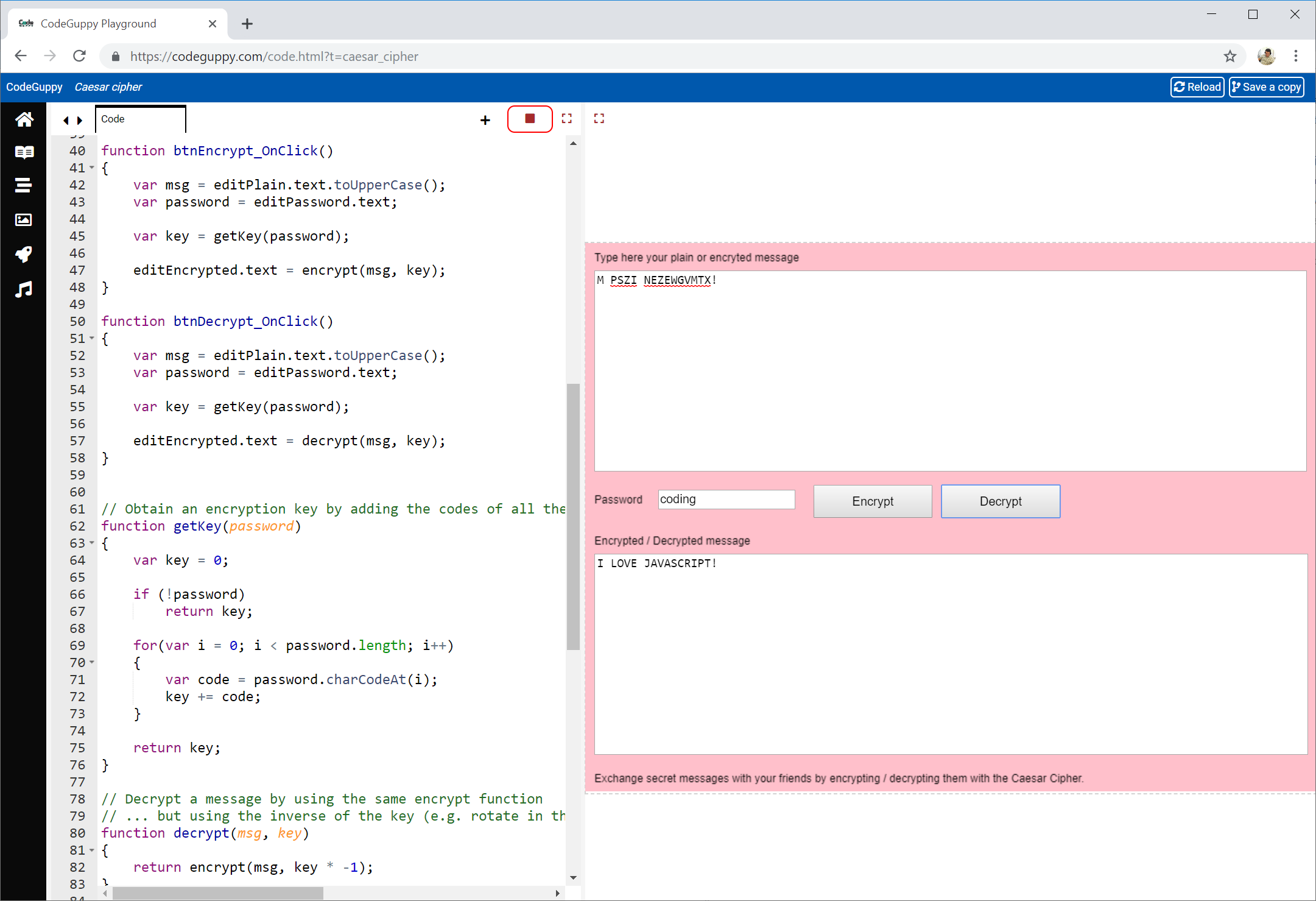
 Codeguppy Implementing Caesar Cipher In Javascript
Codeguppy Implementing Caesar Cipher In Javascript
 Playing With Particles Using The Web Animations Api Css Tricks
Playing With Particles Using The Web Animations Api Css Tricks
 Create An Application With The Maps Api For Javascript 3 1
Create An Application With The Maps Api For Javascript 3 1
 Rotate Object Tag Pdf In Javascript Stack Overflow
Rotate Object Tag Pdf In Javascript Stack Overflow
 How To Rotate An Image With Html
How To Rotate An Image With Html
 Cool Tricks For Resizing Images In Javascript
Cool Tricks For Resizing Images In Javascript
 Html How To Make Image Rotate In 360 Degrees In Html Using
Html How To Make Image Rotate In 360 Degrees In Html Using
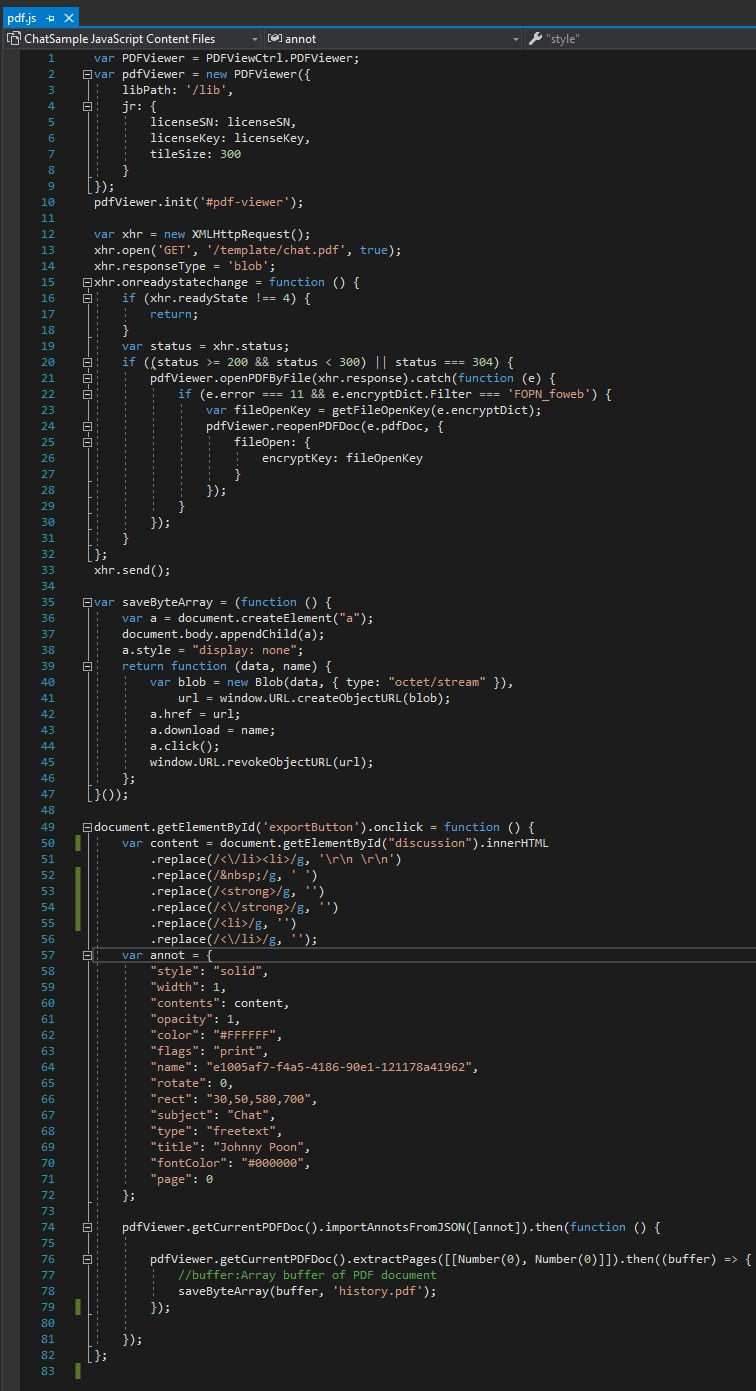
 How To Create A Real Time Web Chat With Pdf Chat History In
How To Create A Real Time Web Chat With Pdf Chat History In
 Code Snippets Related To Rotate Out Down Right Animation
Code Snippets Related To Rotate Out Down Right Animation



0 Response to "35 Rotate Image Onclick Javascript"
Post a Comment