25 Javascript Window Object Functions
JavaScript Window Events are associated with the windows object defined for describing the events. There are other ways also which can handle the windows event like using and defining within the body tag for the events but that makes the entire code and the event a bit cumbersome to understand and evaluate. Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc.
 The Javascript Browser Object Model Bom Issue 41
The Javascript Browser Object Model Bom Issue 41
8/8/2017 · The Window Object. All browsers support the object window JavaScript uses. It defines the window of the browser. Global JavaScript objects, functions, and variables become part of the window object automatically. All global variables are window object properties, and all global functions are its methods. The whole HTML document is a window property, too.

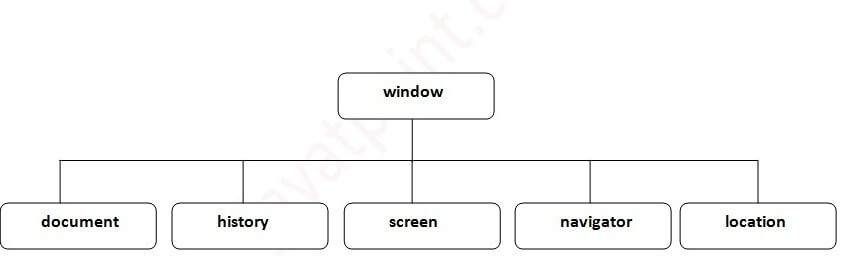
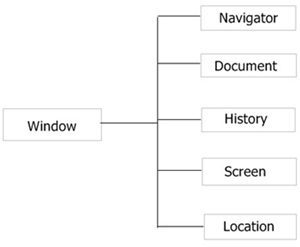
Javascript window object functions. Moving a window object. There are also functions you can use to move the window object. moveBy() Move the window relative. moveTo() Moves the window to a specific location. resizeBy() Change size of window relative to current size. resizeTo() Change size of window to specified size. Other BOM elements history, location, navigator, screen The Window variable, is an object, therefore to declare a new property in the Window object with Javascript we would just simply use the previous snippet and everything will work like a charm. The Window object is the top level object in JavaScript, and contains in itself several other objects, such as "document", "history" etc.
31 Dec 2020 — Properties of Window Object ... It holds a Boolean value that represents whether the window is closed or not. ... It returns a reference to the ... In a tabbed browser, each tab is represented by its own Window object; the global window seen by JavaScript code running within a given tab always represents the tab in which the code is running. That said, even in a tabbed browser, some properties and methods still apply to the overall window that contains the tab, such as resizeTo() and innerHeight . Window object methods. Not supported in IE, which uses attachEvent () instead. 1) EventType: A string representing the event to bind, without the " on " prefix. For example, " click ", " mousedown " etc. 2) listener: The object or function to fire when the event fires.
The window object provides the innerWidth and innerHeight property to find out the width and height of the browser window viewport (in pixels) including the horizontal and vertical scrollbar, if rendered. Here's is an example that displays the current size of the window on button click: ... <script> function ... List of JavaScript Objects and Functions This reference contains a list of objects, functions and properties supported by the QML engine . For a detailed description, see the ECMA-262 specification. A constructor is a function that creates and initializes an object. JavaScript provides a special constructor function called Object () to build the object. The return value of the Object () constructor is assigned to a variable. The variable contains a reference to the new object.
Window is the global object in ... all properties on the Window are available directly in scripts. The Window object is also available as this in the root scope of a script (ie, outside of any Function).... But whereas IJSRuntime invokes the JavaScript functions available on the window object, IJSObjectReference will invoke the JavaScript functions available on that JavaScript object. The way you can obtain an instance of IJSObjectReference , is by calling a JavaScript function using IJSRuntime which returns a JavaScript object. The two main functions provided by window object to control the timing of execution of events are as window.setTimeout () and window.setInterval (). Both of them can be used without specifying window and return an id of the timer which they create. Examples to Implements Timer in JavaScript Below are the examples mentioned:
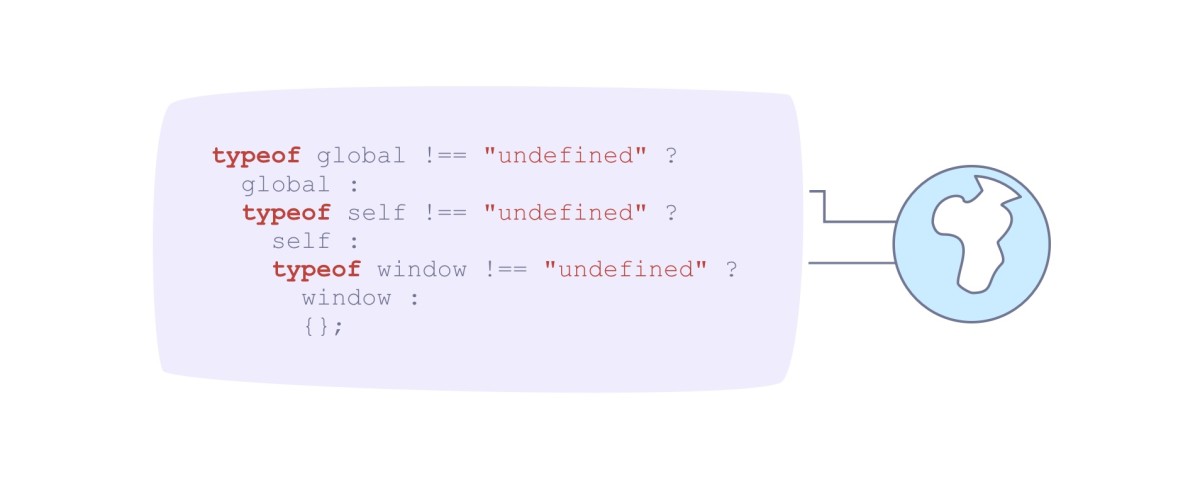
Aug 28, 2017 - But be aware of the third function expression: ... which works well in browser but will throw an error in other environments like Node due to the difference of global object. ... Not the answer you're looking for? Browse other questions tagged javascript function or ask your own question. Feb 01, 2021 - The global object provides variables and functions that are available anywhere. By default, those that are built into the language or the environment. In a browser it is named window, for Node.js it is global, for other environments it may have another name. In JavaScript, functions are objects. You can work with functions as if they were objects. For example, you can assign functions to variables, to array elements, and to other objects. They can also be passed around as arguments to other functions or be returned from those functions.
The window object methods refer to the functions created inside the Window Object, which can be used to perform various actions on the browser window, such as how it displays a message or gets input from the user. The window object represents a window in browser. An object of window is created automatically by the browser. Window is the object of browser, it is not the object of javascript. The javascript objects are string, array, date etc. Note: if html document contains frame or iframe, browser creates additional window objects … 17/1/2017 · The global object in JavaScript is an always defined object that provides variables and functions, and is available anywhere. In a web browser, the global object is the window object, while it is named global in Node.js. The global object can be accessed using the this operator in the global scope.
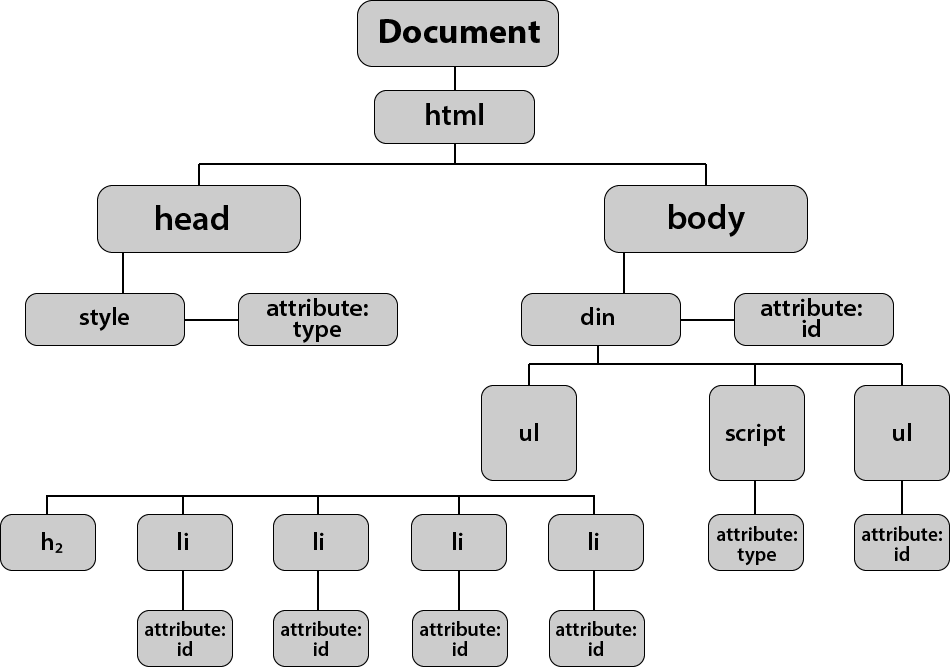
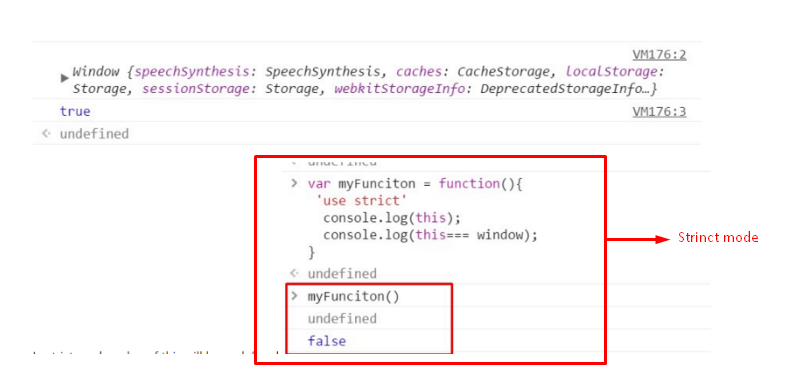
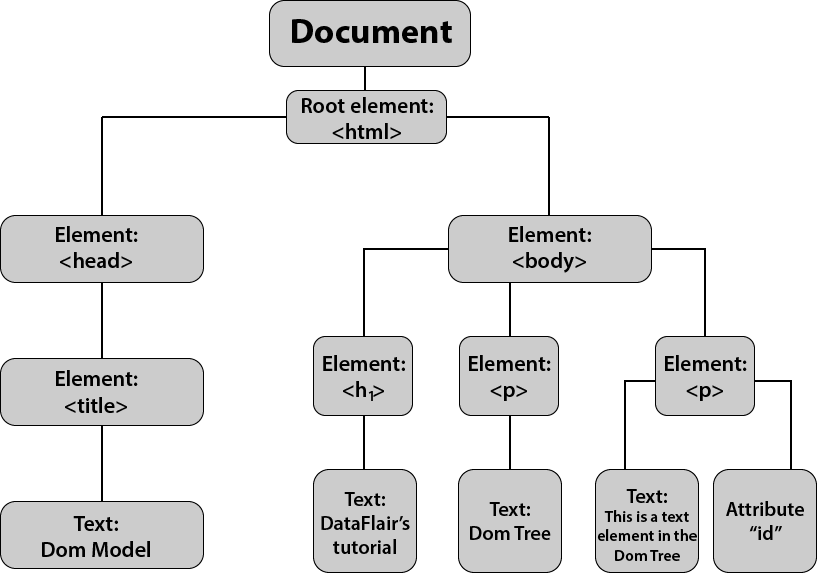
Tip. Even better! Put 'use strict' inside the self-executing function. Adding 'use strict' applies to the function its inside of and any functions inside of that (just like creating a variable with var).If you add it outside of a function (like we did), it affects the entire file. In this case, both locations are effectively identical. When an HTML document is loaded into a web browser, it becomes a document object. The document object is the root node of the HTML document. Document Object ...activeElement · addEventListener() · createElement() · HTML DOM body Property Nov 13, 2020 - What You Need to Know to Get Started With Linux November 13, 2020 This article has been just updated: November 13, 2020 An Overview of the Linux OS for Newbies There may come a time in your computing life when you either desire or require a degree of knowledge regarding the Linux operating system.
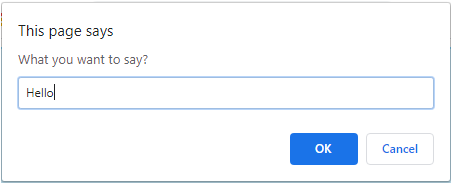
The JavaScript window object provides methods to display three types of message dialogs, the alert, confirmation and prompt dialogs: alert - intended to display a message to the user. It contains a message area where the alert message is to be displayed and an "OK" button that the user can click to dismiss the dialog. What type is a function? In JavaScript, functions are objects. A good way to imagine functions is as callable "action objects". We can not only call them, but also treat them as objects: add/remove properties, pass by reference etc. I am working with a third-party script, and I need to assign some functions to the window object, so that those functions are available to that third-party script (which will be running in the same browser window, called from the same domain).
Overview Variables Array Functions Eval function Form Regular expression Object Window Events JavaScript & PHP The Window Object. The window object is supported by all browsers. It represents the browser's window. All global JavaScript objects, functions, and variables automatically become members of the window object. Global variables are properties of the window object. Global functions are methods of the window object. Represents the browser window, frame window or dialog window of a HTML document. The window object provides various information about the window (name, navigator, location, history, etc.), provides access to the document contained by the window and supports several useful methods (alert, confirm, ...
May 22, 2017 - As far as I know, there is no way to add a global property permanently to all future window objects (although that would be a cool feature :)). If you need a function on different pages, include it in a script and then add that script to those pages. *** Btw, the use of global variables should ... The "window" is a Global Object that has a lot of functions. > typeof window < "object" This "window" object is accessible to all JavaScript code of a page, even if it's an external file. So, if the "window" object is global, then the functions it contain will also be global. 1 week ago - For example, if we refer to "this.window.location.href", a JavaScript module could define a property called "window" inside of a class it defined (since no global "window" variable exists for it by default) which could be created after passing in a window object to the module class' constructor.
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. JS Window Object. JavaScript window object is top level of JavaScript Object hierarchy which represents browser window interface which contains objects like documents, history etc. The window object is also known as Browser Object Model (BOM).The window object supports all global variables, functions and variables. 27 rows · Returns the parent window of the current window: screen: Returns the Screen object for the window (See Screen object) screenLeft: Returns the horizontal coordinate of the window relative to the screen: screenTop: Returns the vertical coordinate of the window relative to the screen: screenX: Returns the horizontal coordinate of the window relative to the screen
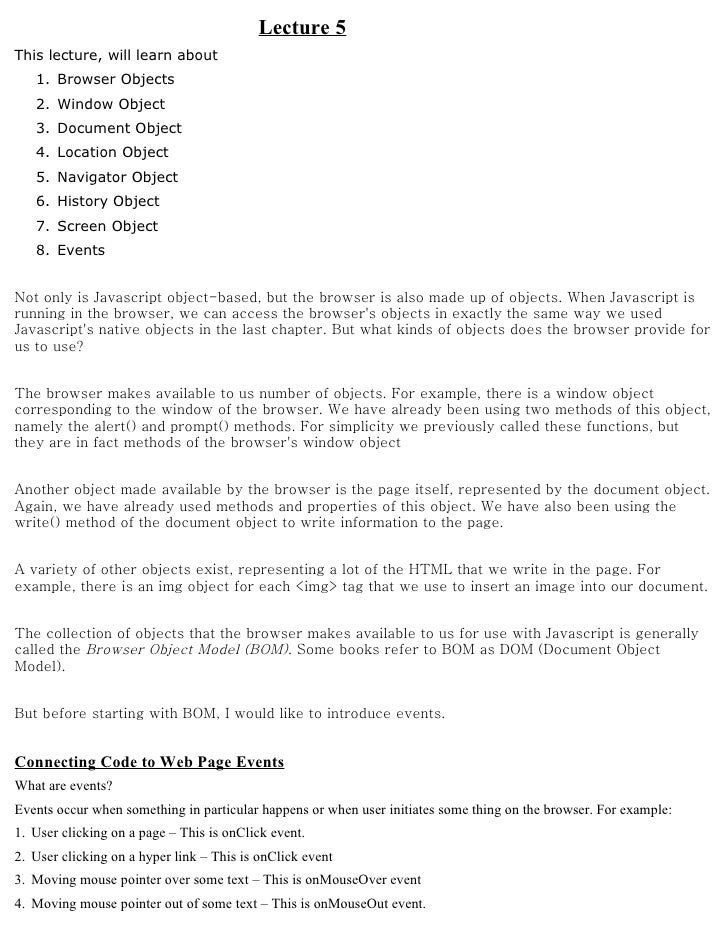
Dec 04, 2019 - The window object is a global object that has the properties pertaining to the current DOM document, which is what’s in the tab of a browser. The document property of the window object has the DOM… Lots of other objects between the two BODY tags can use the onClick event. For example, a button on a form, check boxes, drop-down lists, images - in fact, just about anything between the BODY tags. But the idea is to call some Javascript code into action when the event takes place. There are lots of window ... But in JavaScript there is always a default global object. In HTML the default global object is the HTML page itself, so the function above "belongs" to the HTML page. In a browser the page object is the browser window. The function above automatically becomes a window function.
The window object is a global object that has that provides JavaScript access to the DOM. It also contains a standard library of functions that can we access at any location in our web apps. In this article, we look at the window.cryoto object. Functions that are stored in object properties are called "methods". Methods allow objects to "act" like object.doSomething (). Methods can reference the object as this. The value of this is defined at run-time. The window.location object can be used to get information on the current page address (URL) and to redirect the browser to a new page. The window.location object can be written without the window prefix, as just location.
Aug 30, 2018 - Timers are a method of the window object. They can be very tricky, but often very useful when dealing with a variety of issues. While a good amount of timers are used correctly, JQuery’s animate can often do your job much more efficiently. Please be sure to check out a few of JQuery’s functions ... Window object is a top-level object in Client-Side JavaScript. Window object represents the browser's window. It represents an open window in a browser. It supports all browsers. The document object is a property of the window object. So, typing window.document.write is same as document.write. All global variables are properties and functions ... Objects, in JavaScript, is it's most important data-type and forms the building blocks for modern JavaScript. These objects are quite different from JavaScript's primitive data-types(Number, String, Boolean, null, undefined and symbol) in the sense that while these primitive data-types all store a single value each (depending on their types).
 Dom Document Object Model Geeksforgeeks
Dom Document Object Model Geeksforgeeks
 Javascript Window Object Learn The Different Methods Of
Javascript Window Object Learn The Different Methods Of
 Trying To Understand The Difference Between Window And
Trying To Understand The Difference Between Window And
 Javascript Document Object Model Bhawna Mallick 2 Unit
Javascript Document Object Model Bhawna Mallick 2 Unit
 Window Object In Javascript Hindi
Window Object In Javascript Hindi
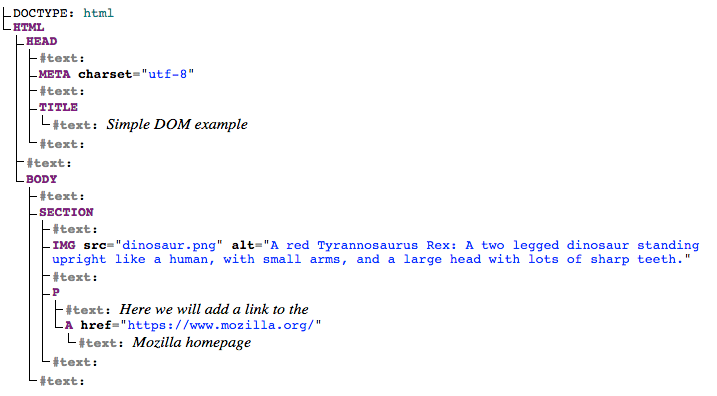
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 4 Javascript Functions And Objects Serious Javascript
4 Javascript Functions And Objects Serious Javascript
 Window Object In Javascript Dev Community
Window Object In Javascript Dev Community
Chapter 16 Variables Scopes Environments And Closures
 Java Script Introduction Of Java Script A Scripting
Java Script Introduction Of Java Script A Scripting
 Understanding The This Keyword In Javascript
Understanding The This Keyword In Javascript
 Browser Object Model Javatpoint
Browser Object Model Javatpoint
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice

 This In Javascript In Most Cases The Value Of This Is
This In Javascript In Most Cases The Value Of This Is
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice

What Is The Difference Between Document And Window Objects
18bcs53c Html Amp Javascript Unit V Window Object Timers
 Javascript Global Object Contentful
Javascript Global Object Contentful
 Javascript Browser Object Model Studytonight
Javascript Browser Object Model Studytonight



0 Response to "25 Javascript Window Object Functions"
Post a Comment