33 Single Page Application Javascript Tutorial
Almost every application has data that persists in a database and that is used by the application. Single page applications, by definition, are composed by a single page that loads up the app via javascript. This means that the data needed every time you change page must be requested by the ... Hello guys here we come with new tutorial for how to create single page application without framework. Good developer always keen to understand how the single page application works internally because nowadays we are busy in learning frameworks but we don't think how it works internally because we don't want to but as a good programmer you should know in and out for a thing which you are ...
 Learn How To Deploy A Vue Js Single Page App With Docker
Learn How To Deploy A Vue Js Single Page App With Docker
Single page application examples and demos. These are some of the real-world single-page application examples built using Essential JS 2 controls. Expense Tracker. The Expense Tracker single-page application example, showcases several Essential JS 2 controls together to track and visualize daily expenses with a great UI.

Single page application javascript tutorial. Feb 20, 2019 - They abstract away much of the complexity of building a single-page application (SPA) and help you organize your code in an intelligible manner as your project grows. However, there’s a flip side: these frameworks come with a degree overhead and can introduce complexity of their own. That’s why, in this tutorial... Hosting static sites on GitHub pages is a solved problem. However, using a JavaScript solution and also supporting Single Page Applications is not easy, and we look at solving this problem here. Feb 10, 2020 - JavaScript: Vanilla Single Page Applications (SPA) Build an SPA without any frameworks, bells, or whistles ... This blog is a continuation of a series of articles that I started creating to try to explain how JavaScript deals, at a lower level, with some of the features of some of the multiple ...
In this article, I will tell you how to create a single page application using ASP.NET MVC and jQuery. Without using Angular, React, and other third-party JavaScripts, it is difficult to achieve SPA. In this article, I will explain only controller and UI level interaction. I skipped the data access layer. This AngularJS tutorial covers building a web app from scratch, and explains not only the theoretical parts but also includes many hands-on tips. Making a SPA (single page app) is all the rage these days. A SPA is much snappier, gives better UX and can be much simpler to develop and deploy. But, to develop a SPA, one often requires lots of semantically huge frameworks like React, Vue etc and often, to use these frameworks properly, one needs more knowledge of these frameworks than one ...
Let's architect a React application from the ground up, exploring the domain and its services, store, application services and the view. The four layers of single page applications — by Alberto V. Every successful project needs a clear architecture, which is understood by all team members. Imagine you're new to the team. Ember.js is a client-side JavaScript web application framework based on the model–view–controller (MVC) software architectural pattern. It allows developers to create scalable single-page applications by incorporating common idioms and best practices into a framework that provides a rich ... There was a four steps tutorial to build a single page application with Vue.js. We knew how easy to start your project with vue-cli. We figured out the concept of Vue single-file components which make your project more flexible and scalable. We learned how to fetch data from external API using Axios.
Build Single Page Applications with Knockout.js. JavaScript. These days it’s easy to get started building a Single Page Application (SPA). Dozens of frameworks are clamouring to pitch their trivial “hello world” and “todo list” examples. But the moment you step outside the predefined path and begin actually crafting something for a ... More Responsive Single-Page Applications With AngularJS & Socket.IO: Creating the Library. In this first tutorial, we'll learn how to build a Socket.IO library for AngularJS to help improve the responsiveness of your web application's user-interface. In the old days, when websites were steam powered and exploded regularly, the web was simple, but slow. As it evolved it became more powerful, but harder on ...
17/7/2020 · In this tutorial, you build a JavaScript single-page application (SPA) that signs in users and calls Microsoft Graph by using the authorization code flow with PKCE. The SPA you build uses the Microsoft Authentication Library (MSAL) for JavaScript v2.0. HTML5 & CSS3 single page template. Today we will create HTML5 web template with combination with CSS3 and jQuery. Current template will contain header area (with logo and navigation menu), promo area (jQuery Nivo Slider), center area with some content, bottom area (which you can use for footer links as example), and footer itself. One such JavaScript library is the star of this tutorial, React Router. React Router provides routing capabilities to single-page apps built in React, and what makes it nice is that extends what you already know about React in familiar ways to give you all of this routing awesomeness.
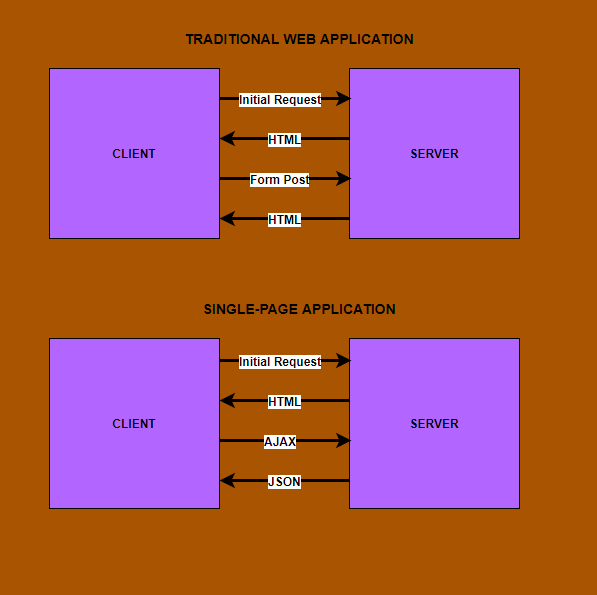
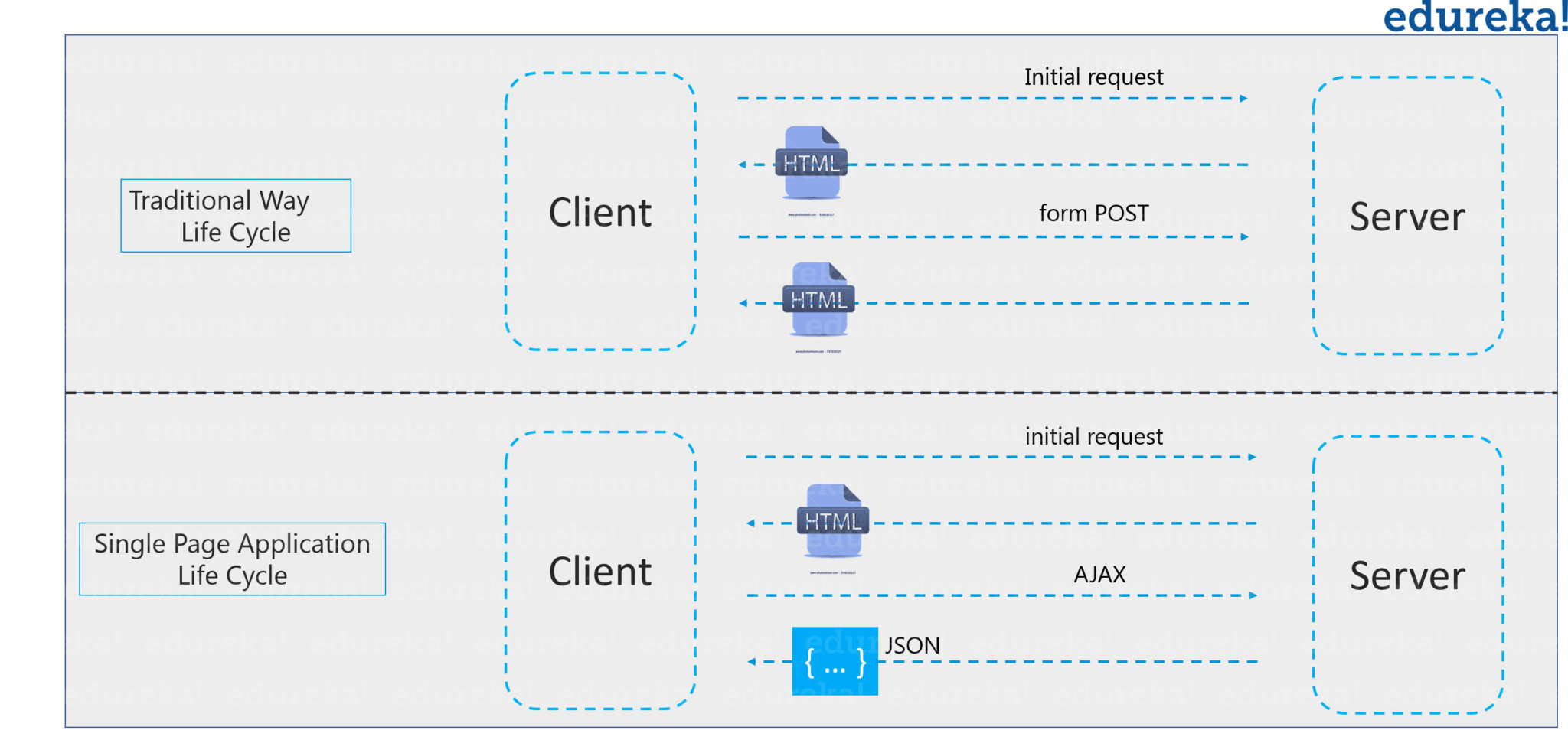
5/2/2015 · The idea behind single page applications (SPA) is to create a smooth browsing experience like the one found in native desktop apps. All of the necessary code for the page is loaded only once and its content gets changed dynamically through JavaScript. If everything is done right the page shouldn't ever reload, unless the user refreshes it manually. Ordinary HTML applications/web-sites fetch each page from the server every time the user wants to go to a new page. SPA applications, however, bring all the pages of the application on the client's browser at the beginning and use JavaScript in order to switch between the pages making parts of HTML visible and invisible depending on which page ... 24. Here are some links to help point you in the right direction. If you don't want to use any frameworks (Angular, Backbone, etc.) these links will be good. They use jQuery and perhaps one other library/plugin. Hope they help! Guide A - uses jQuery library handlebars. Guide B - uses jQuery plugin bbq. Guide C - uses jQuery plugin sammy.js.
Single Page Application is a design pattern, specifically, an architectural design pattern that determines the program's flow. The idea is to load the data and elements all at once to prevent the need to refresh the page while the user is using it. You might have noticed for example, that once Gmail is loaded for the first time, it works even ... Advantages of Single Page Applications. Given below are few advantages of Single Page Applications. Improved user experience. Web pages refresh faster as less bandwidth is being used. The deployment of the application - index.html, CSS bundle, and javascript bundle - in production becomes easier. A single-page application (SPA) is a web application or web site that interacts with the user by dynamically rewriting the current page rather than loading entire new pages from a server. in our project, the right side of the webpage ("contents" as shown in the layout below) will be rewritten every time the user navigates to a new route ...
Jan 25, 2019 - Hey! I have moved this tutorial to my personal blog. Same content, new location. Sorry about making you click through to another page, but there isn’t a way for me to setup an automatic redirect. 6/8/2020 · In this tutorial, you build a JavaScript single-page application (SPA) that signs in users and calls Microsoft Graph by using the implicit flow. The SPA you build uses the Microsoft Authentication Library (MSAL) for JavaScript v1.0. In this tutorial: May 18, 2020 - Build dynamic and efficient single page web applications with this tutorial, and learn why they’re so important.
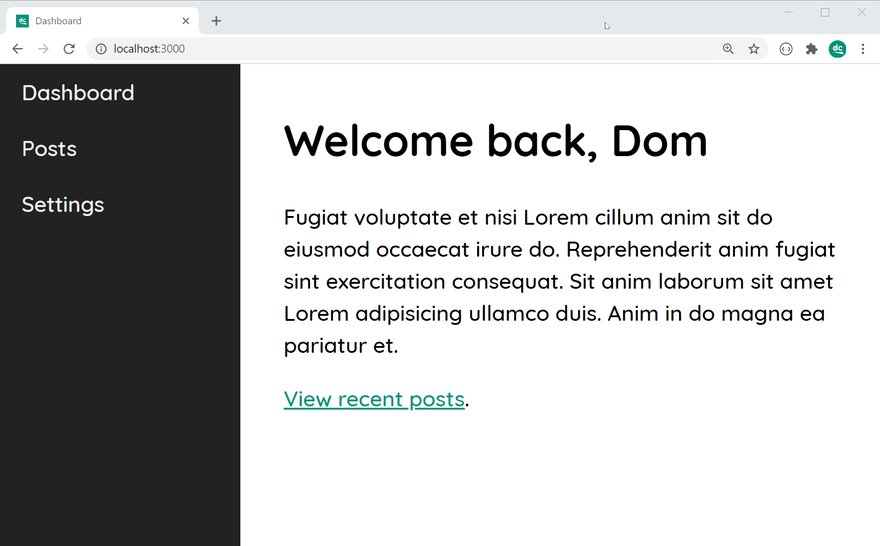
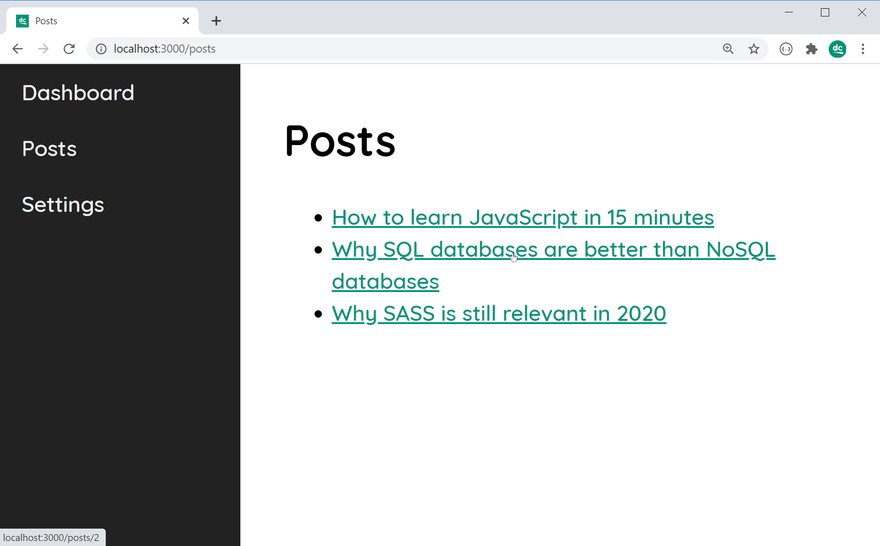
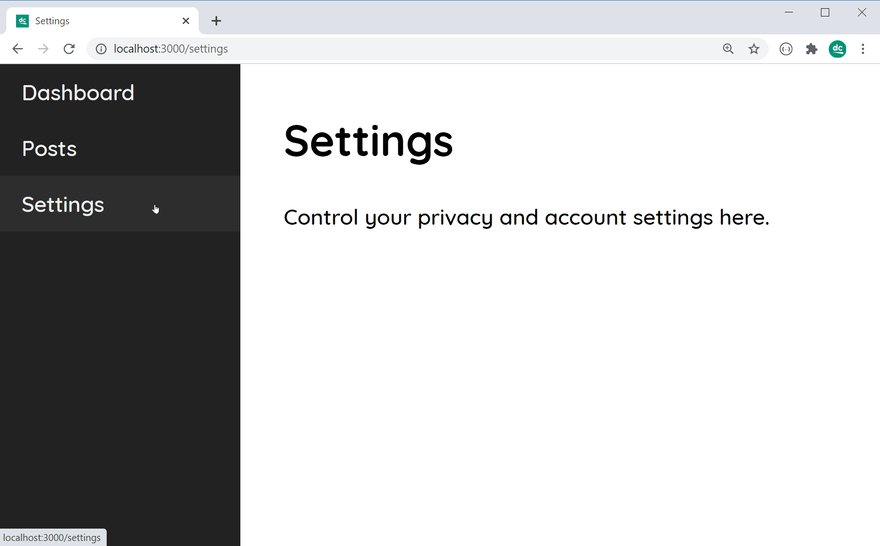
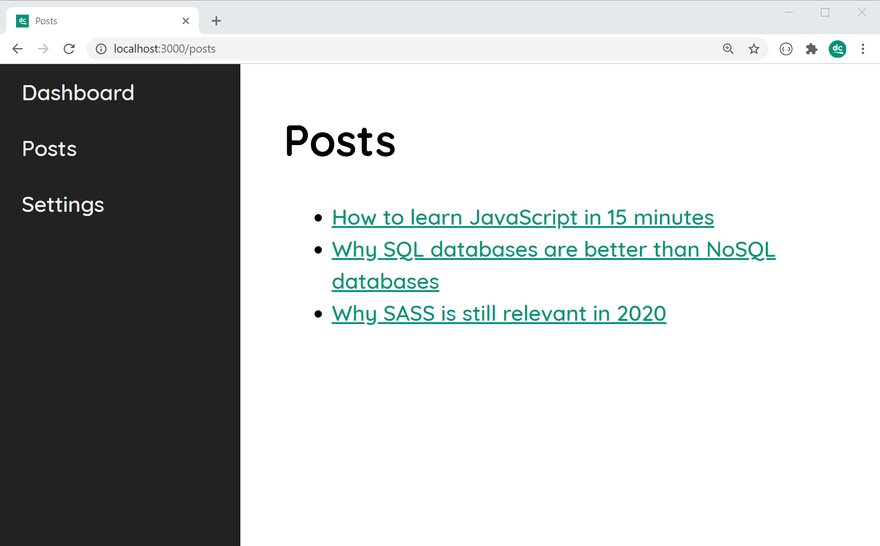
In today's post we'll be building a Single Page Application using only vanilla JavaScript - this means we don't need to use any frameworks! Frameworks are great, and in many cases you'd probably want to use one, but for those smaller projects, or if you'd just like more control, doing it yourself from scratch could be a viable option 👀. Nov 04, 2013 - We're just going to make a simple site with a home, about, and contact page. Angular is built for much more advanced applications than this, but this tutorial will show many of the concepts needed for those larger projects. ... While this can be done with just Javascript and AJAX calls, Angular ... A single page application, or SPA, is a web solution that renders JS code directly in a browser and includes no page reloads during a user's journey. Its initial purpose is mobile experience optimization; SPA creates a native-like experience right within the user's mobile browser.
Building a Single Page Application with JavaScript [Video] By Anto Aravinth. FREE Subscribe Start Free Trial. $25.00 Was $124.99 Video Buy. Instant online access to over 7,500+ books and videos. Constantly updated with 100+ new titles each month. Breadth and depth in over 1,000+ technologies. Start Free Trial Or Sign In. Single-page apps (or browser-based apps) run entirely in the browser after loading the Javascript and HTML source code from a web page. Since the entire source is available to the browser, they cannot maintain the confidentiality of a client secret, so the secret is not used for these apps. Dust is a JavaScript template engine. It inherits its look from the ctemplate family of languages and is designed to run asynchronously on both the server and the browser. SPA stands for Single Page Application. These are applications that fit on a single webpage.
Single page applications are built in JavaScript (or at least compiled to JavaScript) and work in the browser. The technology is always the same, but the philosophy and some key components of how the application works are different. Examples of Single Page Applications. Some notable examples: Gmail; Google Maps; Facebook; Twitter; Google Drive Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go…
A new free tutorial series - Getting started with refactoring JavaScript Single Page App Web applications. Feb 27, 2020 - Modern JavaScript has all of the capabilities and features necessary to build a complete Single Page Application (SPA) experience without relying on a framework. Learn how to use the latest language features like modules and web components to handle templates, animation, routing and databinding. 12. Demo and Download. 1. Introduction. In this tutorial we'll create a single page website using Bootstrap 4. The page will have a navbar / top menu with a logo, a top section with description and call to action buttons, services and portfolio sections, a latest blog posts section, testimonials section and a simple footer with social icons.
24/8/2020 · In today's video I'll be showing you how to build a Single Page App using JavaScript without the need for any front-end frameworks. We'll be implementing cli...
 Build A Single Page Web App Using The Dom And Javascript By
Build A Single Page Web App Using The Dom And Javascript By
 How Single Page Web Applications Actually Work
How Single Page Web Applications Actually Work
 Building A Single Page App Without Frameworks Dev Community
Building A Single Page App Without Frameworks Dev Community
 What Is A Single Page Application Bloomreach
What Is A Single Page Application Bloomreach

A Meteor Js Review And Tutorial For Single Page Web
 Tutorial Build An App With Angularjs Node Js And Stormpath
Tutorial Build An App With Angularjs Node Js And Stormpath
 Can I Implement Target For Single Page Applications Spas
Can I Implement Target For Single Page Applications Spas
 Full Stack Single Page Application With Vue Js And Flask By
Full Stack Single Page Application With Vue Js And Flask By
 What Is A Single Page Application Pros And Cons Of The
What Is A Single Page Application Pros And Cons Of The
 Angular Javascript Html Css Quick Concepts Angular
Angular Javascript Html Css Quick Concepts Angular
 Tutorial Create A Javascript Single Page App That Uses Auth
Tutorial Create A Javascript Single Page App That Uses Auth
 Scala Js Tutorial How To Start Building Single Page Web
Scala Js Tutorial How To Start Building Single Page Web
 Build A Javascript Single Page App Without A Framework
Build A Javascript Single Page App Without A Framework
 Build Single Page Application Using Angularjs Tutorial With
Build Single Page Application Using Angularjs Tutorial With
 Single Page Application Using Angularjs Tutorial Tests4geeks
Single Page Application Using Angularjs Tutorial Tests4geeks
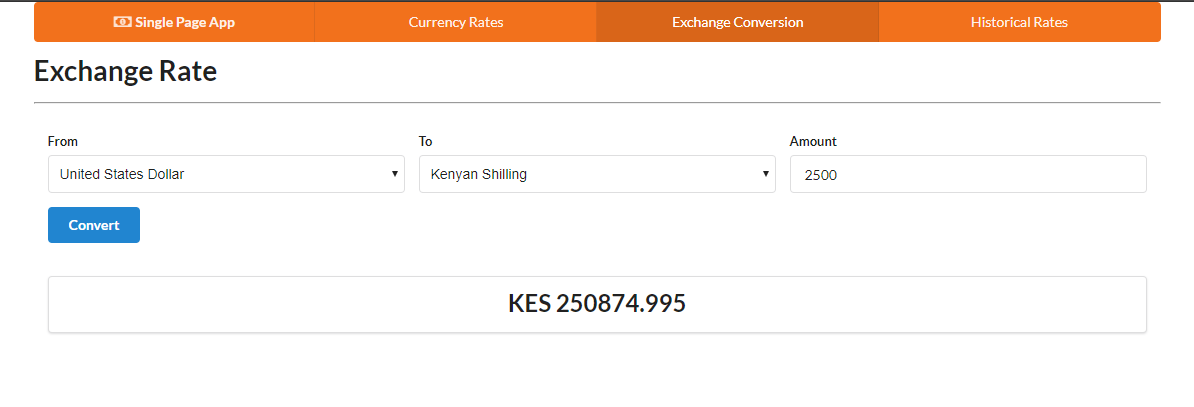
 Single Page Application Example Using Essential Js 2
Single Page Application Example Using Essential Js 2
 Why And Where Should You Use React For Web Development Simform
Why And Where Should You Use React For Web Development Simform
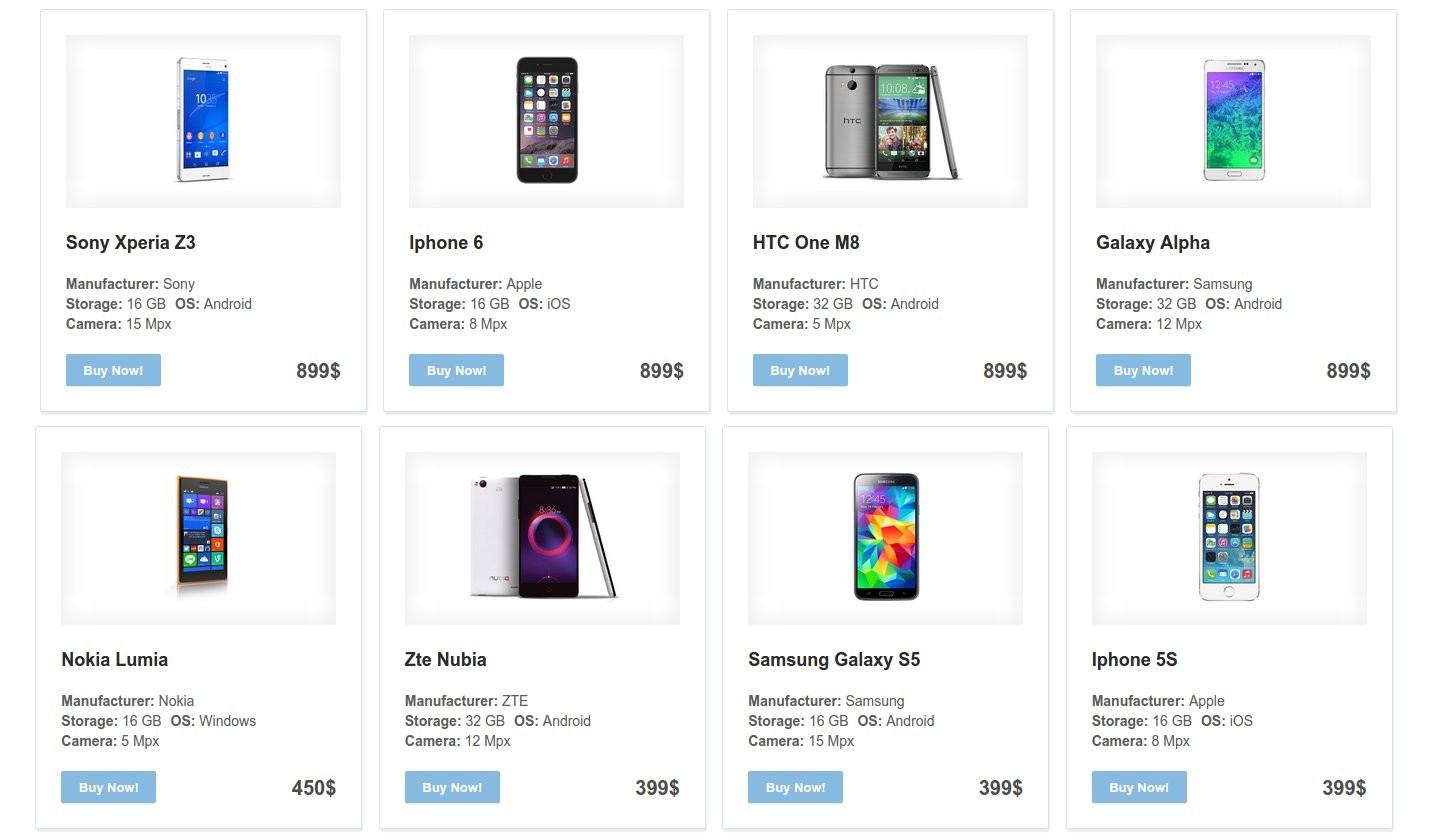
 Making A Single Page App Without A Framework Tutorialzine
Making A Single Page App Without A Framework Tutorialzine
 Laravel Vue Js Crud Spa Single Page Application Tutorial
Laravel Vue Js Crud Spa Single Page Application Tutorial
 Key Benefits And Pitfalls Of Single Page And Multi Page Apps
Key Benefits And Pitfalls Of Single Page And Multi Page Apps
 React Next Js Seo Build A Spa Optimized For Google Snipcart
React Next Js Seo Build A Spa Optimized For Google Snipcart
 Vue Js Javascript Library Angularjs Single Page Application
Vue Js Javascript Library Angularjs Single Page Application
 Tutorial Create A Javascript Single Page App That Uses The
Tutorial Create A Javascript Single Page App That Uses The
 Developing A Single Page App With Flask And Vue Js
Developing A Single Page App With Flask And Vue Js
 React Next Js Seo Build A Spa Optimized For Google Snipcart
React Next Js Seo Build A Spa Optimized For Google Snipcart
 Angular Tutorial For Beginners Getting Started With Angular
Angular Tutorial For Beginners Getting Started With Angular

 Creating A Single Page App In React Using React Router
Creating A Single Page App In React Using React Router
 How To Create A Single Page Application Using React
How To Create A Single Page Application Using React
Free Tutorial Pure Javascript Building A Real World

0 Response to "33 Single Page Application Javascript Tutorial"
Post a Comment