26 Javascript Es6 Class Methods
Feb 11, 2018 - In ES6 there are two common ways to define class methods, but they behave completely different. The first way is to define them as a… Similarly static methods of child class can access the static method of parent class with help of super object. Summary. Syntax changes in ES6 and new features are helping to write better, cleaner and less code to achieve the object-oriented concepts in JavaScript. It's helping to bridge the gap between prototypal JavaScript and classical ...
Sep 09, 2018 - Now we can define our child class’s properties and methods. This has been a brief introduction to OOP in JavaScript with ES6 class syntax. OOP is a massive subject, but hopefully this article has shown you the benefits of using it when writing code. ES6’s class syntax gives us an easier ...

Javascript es6 class methods. Yes, of course I try help to you. I also tried to find any way to turn private some methods in the ES6 class but I did not find… I also found your answer here I tried this syntax but not works at all… The answer of Randell solved the private class method problem… Until not arrive the new javascript update we need to use ES5 syntax… 26/1/2018 · Emily Freeman January 26, 2018 javascript, ES6, classes, methods, prototype 3 Comments. Written by Nathaniel Foster and edited by Tierney Cyren. Object-Oriented Programming (OOP) can be a great way to organize your projects. Introduced with ES6, the javascript class syntax makes OOP easier. Code language: JavaScript (javascript) The getName () and setName () methods are known as getter and setter in other programming languages such as Java and C++. ES6 provides a specific syntax for defining the getter and setter using the get and set keywords.
A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. Classes prior to ES6 revisited How to Define Method in Class JavaScript. We can also define the method into the JavaScript class.We will create two type methods into class, One is static method and other non static method.The main deference between them is static method can called without instantiate of class whereas other method call with instance object of class. Class Methods. Class methods are created with the same syntax as object methods. Use the keyword class to create a class. Always add a constructor() method. Then add any number of methods.
ES6 Classes formalize the common JavaScript pattern of simulating class-like inheritance hierarchies using functions and prototypes. They are effectively simple sugaring over prototype-based OO, offering a convenient declarative form for class patterns which encourage interoperability. Mar 26, 2017 - I want to call other class methods from inside a class but when some method call a method, I lose access to this because now this is the calling method and can't other class methods or get data mem... JavaScript Classes are templates for JavaScript Objects. Use the keyword class to create a class. Always add a method named constructor(): Syntax. ... New Number Methods. ES6 added 2 new methods to the Number object: Number.isInteger() Number.isSafeInteger() The Number.isInteger() Method.
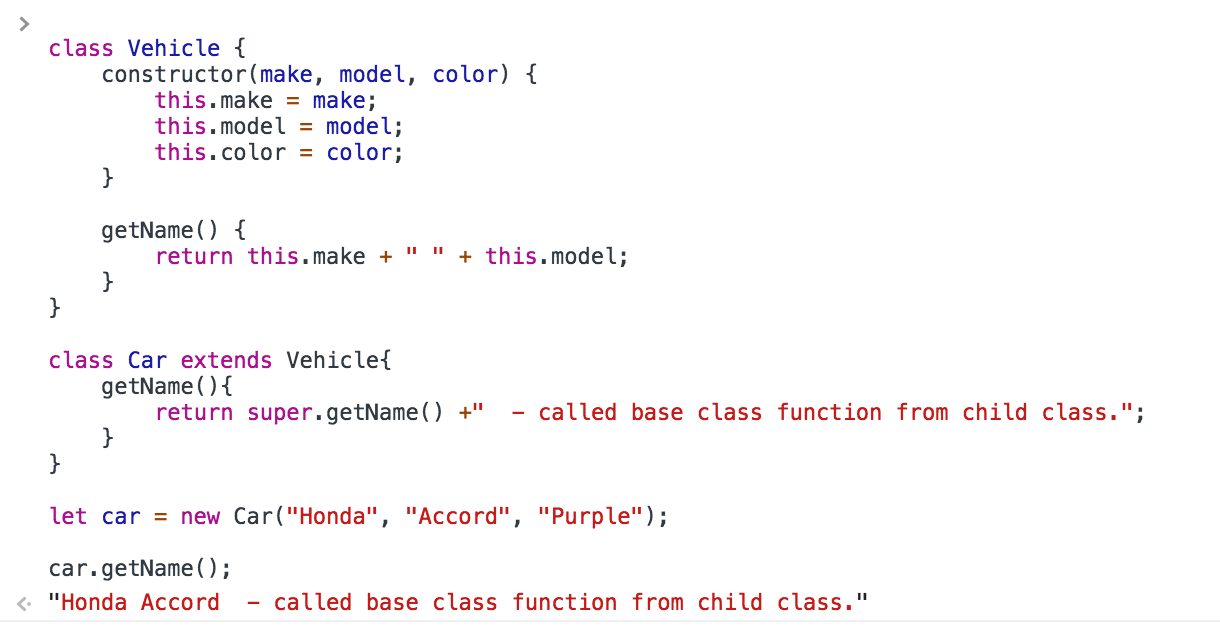
ECMAScript 2015, also known as ES6, introduced JavaScript Classes. Javascript ES6 gave developers the ability to build complex classes and keep up with the demands of the modern web. This article describes how to create Javascript classes. It also explains the current level of support for Javascript classes across various browsers and what this means for cross-browser compatibility. Introducing super () In the ES6 classes syntax we have access to a function called super () which essentially just calls the parent function depending on the context and then returns the result. This isn't a new premise, it exists in various forms and previously to achieve such functionality in Javascript required the use of call or apply.
ES6 prototype methods can be inherited by children classes to simulate an object oriented behaviour in JavaScript but under the hood, the inheritance feature is simply a function of the existing prototype chain and we'd look into this very soon. 8/1/2015 · Although currently there is no way to declare a method or property as private, ES6 modules are not in the global namespace. Therefore, anything that you declare in your module and do not export will not be available to any other part of your program, but will still be available to your module during run time. ES6 classes give us a convenient syntax for defining the state and behavior of objects that will represent our concepts. ES6 classes make our code safer by guaranteeing that an initialization...
Class methods are non-enumerable. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode. Besides, class syntax brings many ... May 24, 2021 - There are three concepts in Object-Oriented Programming Object, Class and Methods. The ES6 JavaScript supports the Object-Oriented programming components. Object: A real-time object entity means the presentation of any entity in real-time. Class: It is the before the plan of creating any objects ... Let's now create private methods in ES6 class using Symbol. Private Method using Symbol. Here we are simulating the structure for an Alert library. The library itself is very insignificant. Here we want to expose a public method "show" which the client can call and also other methods should be hidden from the client, for e.g. setting up ...
Here, class Rabbit extends Animal and overrides name field with its own value.. There's no own constructor in Rabbit, so Animal constructor is called.. What's interesting is that in both cases: new Animal() and new Rabbit(), the alert in the line (*) shows animal. In other words, parent constructor always uses its own field value, not the overridden one. Classes are an essential part of object-oriented programming (OOP). Classes are used to define the blueprint for real-world object modeling and organize the code into reusable and logical parts. Before ES6, it was hard to create a class in JavaScript. But in ES6, we can create the class by using the class keyword. ES6 Classes in JavaScript tutorial. ... Static methods. Within JavaScript classes you can also create static methods, static methods are ran/called without creating an instance of your class so cannot be run on an instance of a class so this is a use case for creating a static method. A popular use case (one that I have found in my experience ...
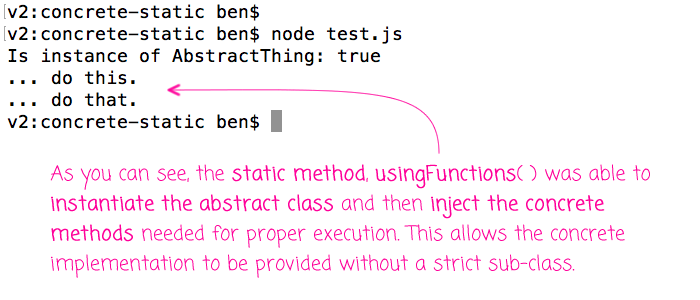
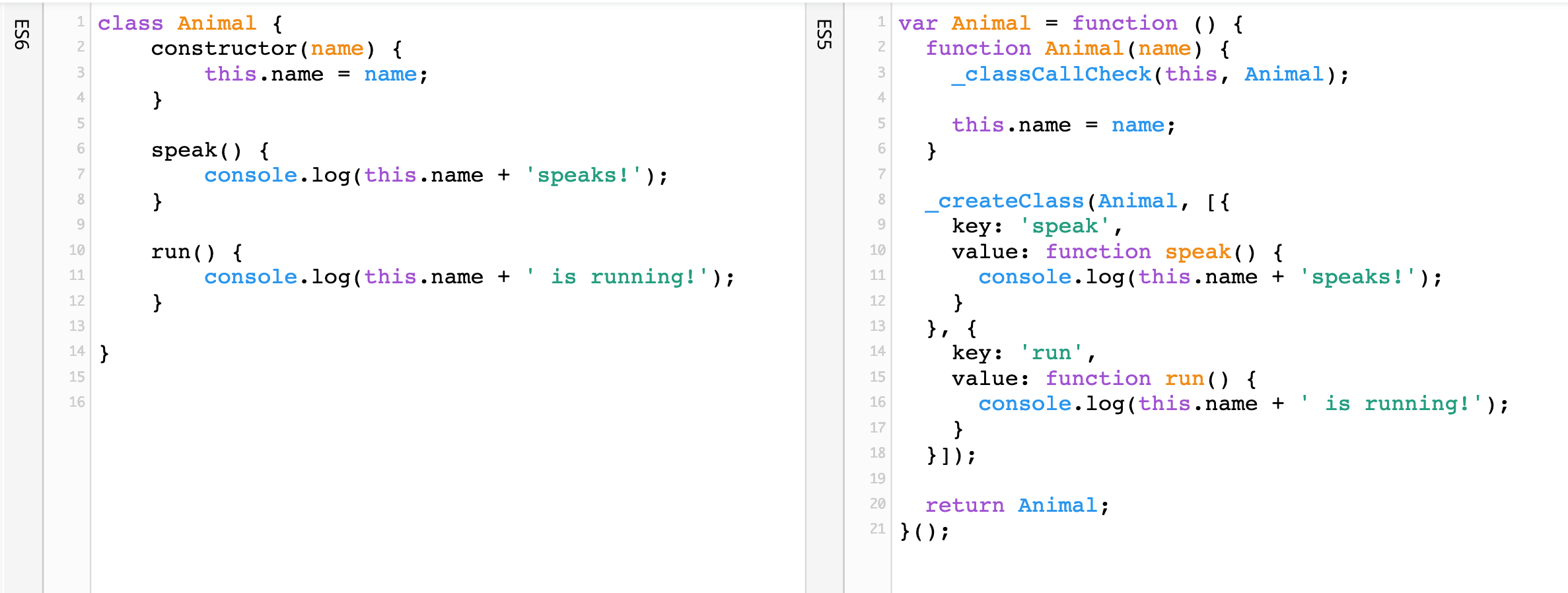
A child of an ES6 class is another type definition which extends the parent with new properties and methods, which in turn can be instantiated at runtime. A child of a prototype is another object instance which delegates to the parent any properties that aren't implemented on the child. Dec 02, 2018 - We set a method on the prototype ... method. Both examples achieve the same thing. In fact, if you create an object of Animal written in ES6-style and run this ... Yes! it returns ‘function’. Javascript hasn’t even added a new type to the language. The ES6 class is just an ... Javascript Abstract Method with ES6. Yuri Bett. Jan 7, 2017 · 1 min read. Howdy! I've been working with Java as back-end since 2009, and abstract classes and methods are pretty nice. How can I ...
Apr 18, 2016 - Examples of important symbol methods. Along the way, we'll pay special attention to how class maps to prototype-based code under the hood. Let's take it from the top. Note: This is part 2 of the Better JavaScript series. Be sure to check out part 1: Better JavaScript with ES6, Part 1: ... Dec 08, 2017 - It'll default to Object (so Object's ... perhaps making a marker class e.g. class IncludeObjectMethods{} might make sense). I've also changed the do loop to a clearer for loop and rewritten the old-style function ... filter function into an ES6 arrow function to make the code more ... Dec 12, 2015 - ECMAScript 6 provides syntactic sugar over the prototype-based, object-oriented pattern in JavaScript. ES6 classes provide support for constructors, instance and static methods, (prototype-based) inheritance, and super calls. Instance and static properties are not (yet) supported.
The static keyword defines a static method or property for a class. Static members (properties and methods) are called without instantiating their class and cannot be called through a class instance. Static methods are often used to create utility functions for an application, whereas static properties are useful for caches, fixed-configuration ... 15/7/2015 · And ES6 methods are not. You could use something like getOwnPropertyNames (). Also methods are defined on prototype of your object so you'd need Object.getPrototypeOf () to get them. Working example: for (let name of Object.getOwnPropertyNames (Object.getPrototypeOf (callbacks))) { let method = callbacks [name]; // Supposedly you'd like to skip ... Nov 13, 2019 - Of course, in the real world, people ... is why Javascript added class syntax in the first place. ... If all an object consists of is a mapping of keys to properties, where is the prototype stored? The answer is that in addition to properties, objects also have internal methods and internal ...
A functional component is just a regular JavaScript function. A class component is a class that extends the class Component from the react library. Hooks allow functional components to use states and lifecycle methods. Functional components can use states using the setState hook. May 03, 2019 - In the below example the function ... Bar throws a reference error, because JavaScript does not hoist class definitions. ... ES6 classes support numerous object-oriented programming constructs, like static functions, instance methods, and getters and setters.... In ES6, class declaration looks pretty similar to classes in other languages. Class declarations begin with the class keyword followed by the name of the class. Let's take a look at the example below.
A private scope for classes where you can declare functions scoped to that class that aren't class methods (but are available to every method) and other variables scoped to the class would be a huge step forward for classes. Having bind semantics that are a bit less verbose, tedious, error-prone, or complicated, is mostly a matter of time. The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ... Here's a simple JavaScript / ES6 refactoring pattern that comes up often. Usually you'll start a project by combining a loose methods into an object, and passing data as parameters. As the object grows bigger, you'll see that some of the methods are related, and belong in their own class. How do you get them […]
Apr 25, 2015 - You can use the exact same method in ES6 classes. ES6 classes is mainly just sugar on top of functions like I presented in my example. It's quite possible that the original poster is using a transpiler, in which case WeakMaps or Symbols will still require polyfills. My answer is valid regardless. Yes, ES6 classes do obscure the true nature of JavaScript inheritance. There is an unfortunate disconnect between what a class looks like (its syntax) and how it behaves (its semantics): It looks like an object, but it is a function. My preference would have been for classes to be constructor ... With classes this syntax is simplified, and the method can be added directly to the class. Using the method definition shorthand introduced in ES6, defining a method is an even more concise process. class.js
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
Classes In Javascript Mastering Js
Github Tc39 Proposal Private Methods Private Methods And
Classes And Objects In Javascript Es6 Intermediate
 Es6 Classes In Javascript Javascript Classes Private
Es6 Classes In Javascript Javascript Classes Private
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Overriding In Javascript Learn The Types Of Overrriding In
Overriding In Javascript Learn The Types Of Overrriding In
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Using Static Class Methods To Generate Concrete Instances Of
Using Static Class Methods To Generate Concrete Instances Of
Top 10 Es6 Features Every Busy Javascript Developer Must Know
 React Class Components With Es6 And Class Fields
React Class Components With Es6 And Class Fields
N Classes In Ecmascript 6 Sudo Man
Three Ways To Create A Javascript Class Learn Web Tutorials
 Javascript Es6 Es2015 04 Classes And Inheritance
Javascript Es6 Es2015 04 Classes And Inheritance
Top 10 Es6 Features Every Busy Javascript Developer Must Know
 Differences In Defining Es6 Class Methods Cmichel
Differences In Defining Es6 Class Methods Cmichel
 Javascript Classes And Inheritance Es6 Es5 By Jorge Moller
Javascript Classes And Inheritance Es6 Es5 By Jorge Moller
Github Elado Class Private Method Decorator Private
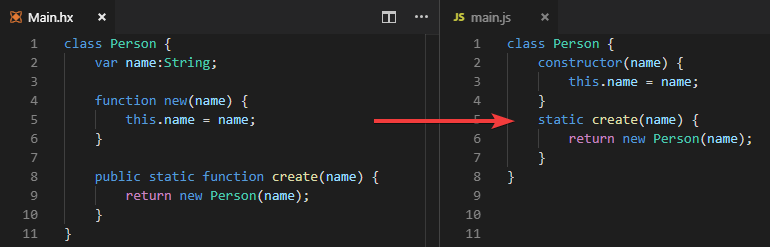
 Es6 Class Generation For Haxe Js Is Here Testers Needed
Es6 Class Generation For Haxe Js Is Here Testers Needed
Differences In Defining Es6 Class Methods Cmichel
 Next Gen Javascript Let And Const Over Var By Dinushanka
Next Gen Javascript Let And Const Over Var By Dinushanka





0 Response to "26 Javascript Es6 Class Methods"
Post a Comment