30 Check True False In Javascript
As you can hopefully now visualize, the very first thing that happens is our conditional is checking to see if person.age >=16 is true or false. Since 20 is greater than 16, this evaluates to true. Here's where we are now: person.driver = (true ? Using the test method of javascript matches a regular expression against a string. In this case, we check whether the string contains true or not. Now, if the string value is true, then boolValue will be true, else a false. /i at the end of the regular expression is for case insensitive match.
 Javascript True False Weirdness Dev Community
Javascript True False Weirdness Dev Community
Let's look at each in turn. 1. Avoid direct comparisons. It's rarely necessary to compare two truthy and falsy values when a single value will always equate to true or false: // instead of if ...

Check true false in javascript. For this, JavaScript has a Boolean data type. It can only take the values true or false. The Boolean () Function You can use the Boolean () function to find out if an expression (or a variable) is true: JavaScript: Check whether two numbers are in range 40..60 or in the range 70..100 inclusive Last update on February 26 2020 08:09:05 (UTC/GMT +8 hours) JavaScript Basic: Exercise-33 with Solution. ... true true false Flowchart: ES6 Version: function numbers_ranges(x, y) ... JavaScript Booleans. The boolean (not Boolean) is a primitive data type in JavaScript. It can have only two values: true or false. It is useful in controlling program flow using conditional statements like if else, switch, while loop, etc. The followings are boolean variables. Example: boolean Variables. var YES = true; var NO = false;
The value passed as the first parameter is converted to a boolean value, if necessary. If the value is omitted or is 0, -0, null, false, NaN, undefined, or the empty string (""), the object has an initial value of false.All other values, including any object, an empty array ([]), or the string "false", create an object with an initial value of true. In JavaScript, 0 is considered 'falsy', while numbers greater or lesser than 0 are considered 'truthy'. As a result, one has to write the correct code like this. As a result, one has to ... If the indeterminate attribute is present on the <input> element defining a checkbox, the checkbox's value is neither true nor false, but is instead indeterminate, meaning that its state cannot be determined or stated in pure binary terms.
Otherwise, return false. A palindrome is a word or sentence that's spelled the same way both forward and backward, ignoring punctuation, case, and spacing. Note. You'll need to remove all non-alphanumeric characters (punctuation, spaces and symbols) and turn everything lower case in order to check for palindromes. JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS Programming ... A Boolean, returns true if the checkbox is checked, and false if the checkbox is not checked: More Examples. Example. Find out if a checkbox is checked or not: Attributes vs Properties¶. In case of jQuery 1.6 versions, the prop() method provides a way to retrieve property values, while the attr() method retrieves attributes. The checked is a boolean attribute, which means that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false".
How to get all checked checkbox value in JavaScript? A checkbox is a selection box that allows the users to make the binary choice (true or false) by checking and unchecking it. Basically, a checkbox is an icon, which is frequently used in GUI forms and application to get one or more inputs from the user. Read and learn two methods used to check whether a string matches RegEx in JavaScript. Also, see which method is the fastest and differences between them. ... It returns true or false. javascript string regex javascript object data types. Related Resources. Booleans are true or false C hecking for boolean values is easy in JavaScript— they are going to be either true or false, and typeof a boolean is always "boolean". "Boolean type — Boolean represents a logical entity and can have two values: true and false. See Boolean and Boolean for more details."
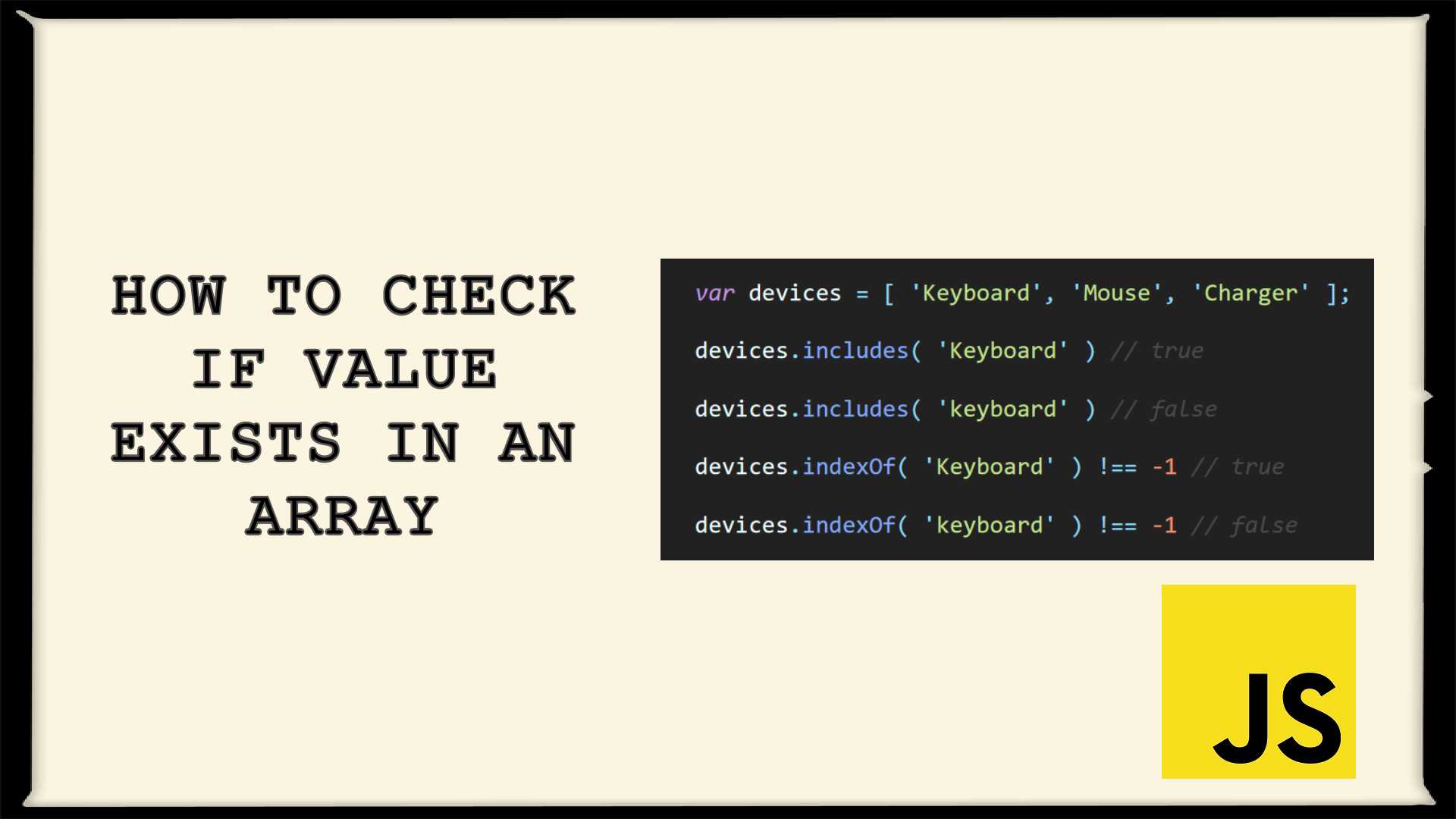
In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method. A number 0, an empty string "", null, undefined, and NaN all become false. Because of that they are called "falsy" values. Other values become true, so they are called "truthy". So, the code under this condition would never execute: How to Check/Uncheck checkbox with JavaScript? Use the GetElementById property and assign the checked is true for Check or false for Uncheck checkbox in JavaScript. You can easily modify it based on your conditions and requirements. document.getElementById("checkBoxID").checked = true; document.getElementById("checkBoxID").checked = false;
If any of its arguments are true, it returns true, otherwise it returns false. In JavaScript, the operator is a little bit trickier and more powerful. But first, let's see what happens with boolean values. There are four possible logical combinations: In JavaScript, Boolean is used as a function to get the value of a variable, object, conditions, expressions, etc. in terms of true or false. Example: Here a1 and a2 stores the boolean value i.e. true and false respectively. var a1 = true; var a2 = false; Note: Below variables are initialized with strings not boolean values. function isEmptyObject(value) { return Object.keys(value).length === 0 && value.constructor === Object; } Looks good so far, it returns false for non-objects. isEmptyObject(100) isEmptyObject(true) isEmptyObject([])
true || false /* Returns true */ false || false /* Returns false */ It's important to note here that true || true is equal to true, not false. This is because in JavaScript, or actually means and or. Don't ask me why, programming languages sometimes have weird things like that. Now, let's substitute in a few real statements instead of ... Here's the third way to check whether or not an array is empty using .length. .length example three. By combining the use of the length property and the logical "not" operator in JavaScript, the "!" symbol, we can check if an array is empty or not. The ! operator negates an expression. That is, we can use it to return true if an array is empty. JavaScript Check If Checkbox is Checked Demo With the help of onClick event, JavaScript function and this keyword, we can pretty easily check If the checkbox is checked. It also allows us to add any condition we want within our if and else statement
Boolean in TypeScript#. boolean in TypeScript is a primitive type. Be sure to use the lower case version and don't refer to object instances from Boolean. const boolLiteral: boolean = false. const boolObject: Boolean = false. It works, but it's bad practice as we really rarely need new Boolean objects. To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not. The Value Property or Attribute Programatically you can get the current value or check state from the value property, which is also an attribute. The value is not true or false, even though the nature of the checkbox is to indicate if a value is selected or not.
If you want it to check explicit for it to not be false (boolean value) you have to use if (borrar () !== false) But in JavaScript we usually use falsy and truthy and you could use False: Because the boolean equivalent of a is false. Conclusion. Try to avoid using boolean values comparison with "==". It will work for you in many cases but it is not a right way to perform a condition check.
 In Javascript Why Is 0 Equal To False But When Tested By
In Javascript Why Is 0 Equal To False But When Tested By
 Javascript Lesson 11 Truthy And Falsy Values In Javascript
Javascript Lesson 11 Truthy And Falsy Values In Javascript

 Test Driven Development Ibm Cloud Architecture Center
Test Driven Development Ibm Cloud Architecture Center
 Javascript Quiz Boolean Return Value True With String Or
Javascript Quiz Boolean Return Value True With String Or
 How To Check Array Contains A Value In Javascript Scratch Code
How To Check Array Contains A Value In Javascript Scratch Code
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized
 Javascript Cheatsheet Call By Anil Kumar Medium
Javascript Cheatsheet Call By Anil Kumar Medium
 What Are Truthy And Falsy Values In Javascript By Reina
What Are Truthy And Falsy Values In Javascript By Reina
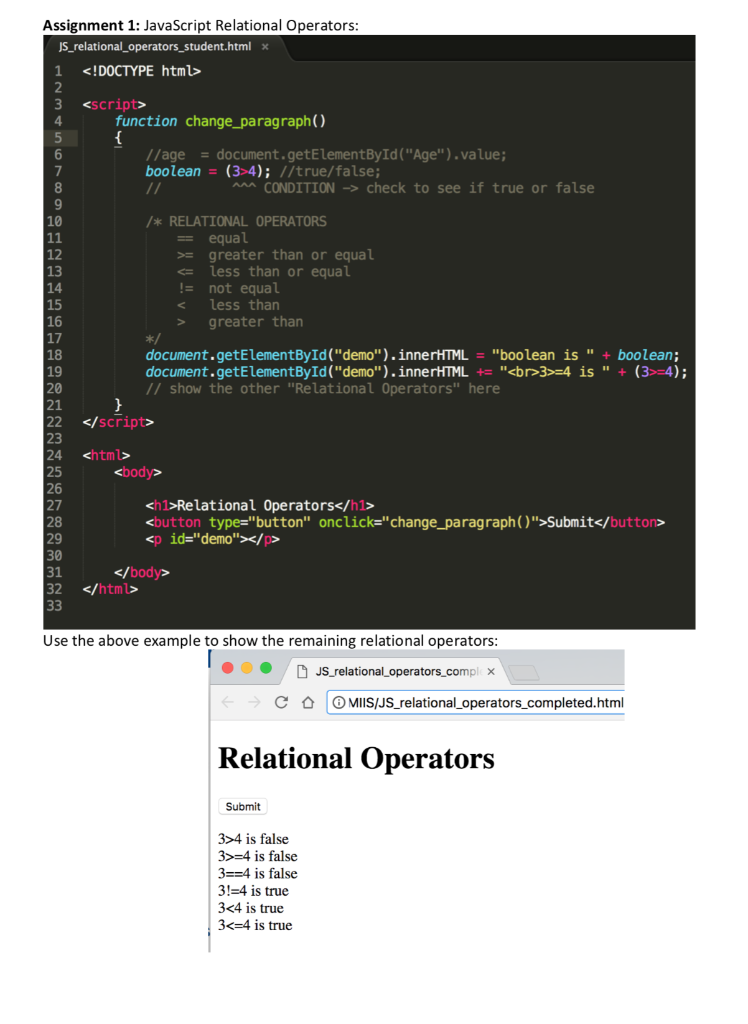
 Assignment 1 Javascript Relational Operators Chegg Com
Assignment 1 Javascript Relational Operators Chegg Com
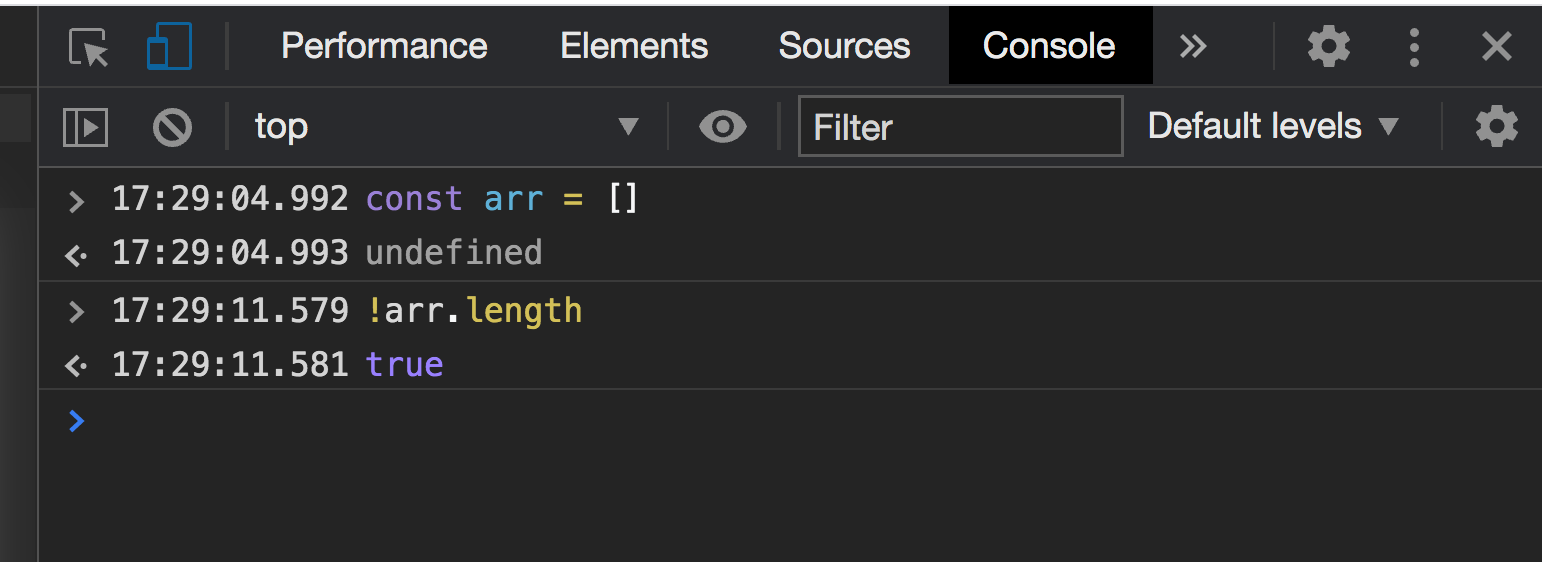
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
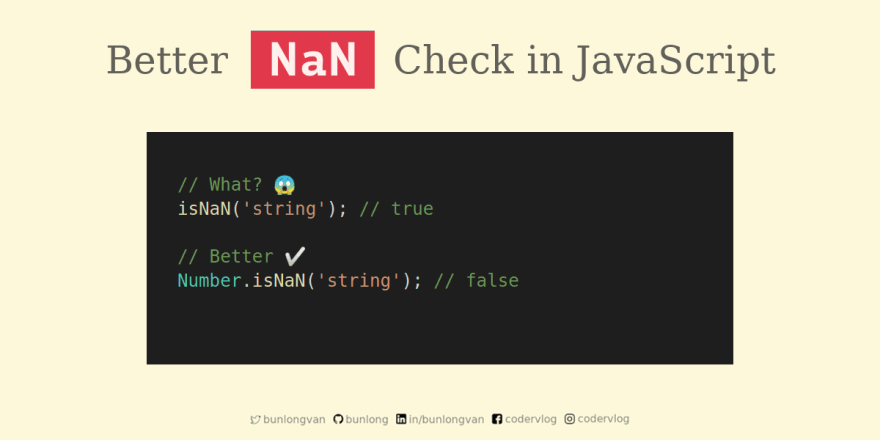
 How To Check Nan In Javascript I M Bunlong
How To Check Nan In Javascript I M Bunlong
 Check If One Column Value Exists In Another Column Excelchat
Check If One Column Value Exists In Another Column Excelchat
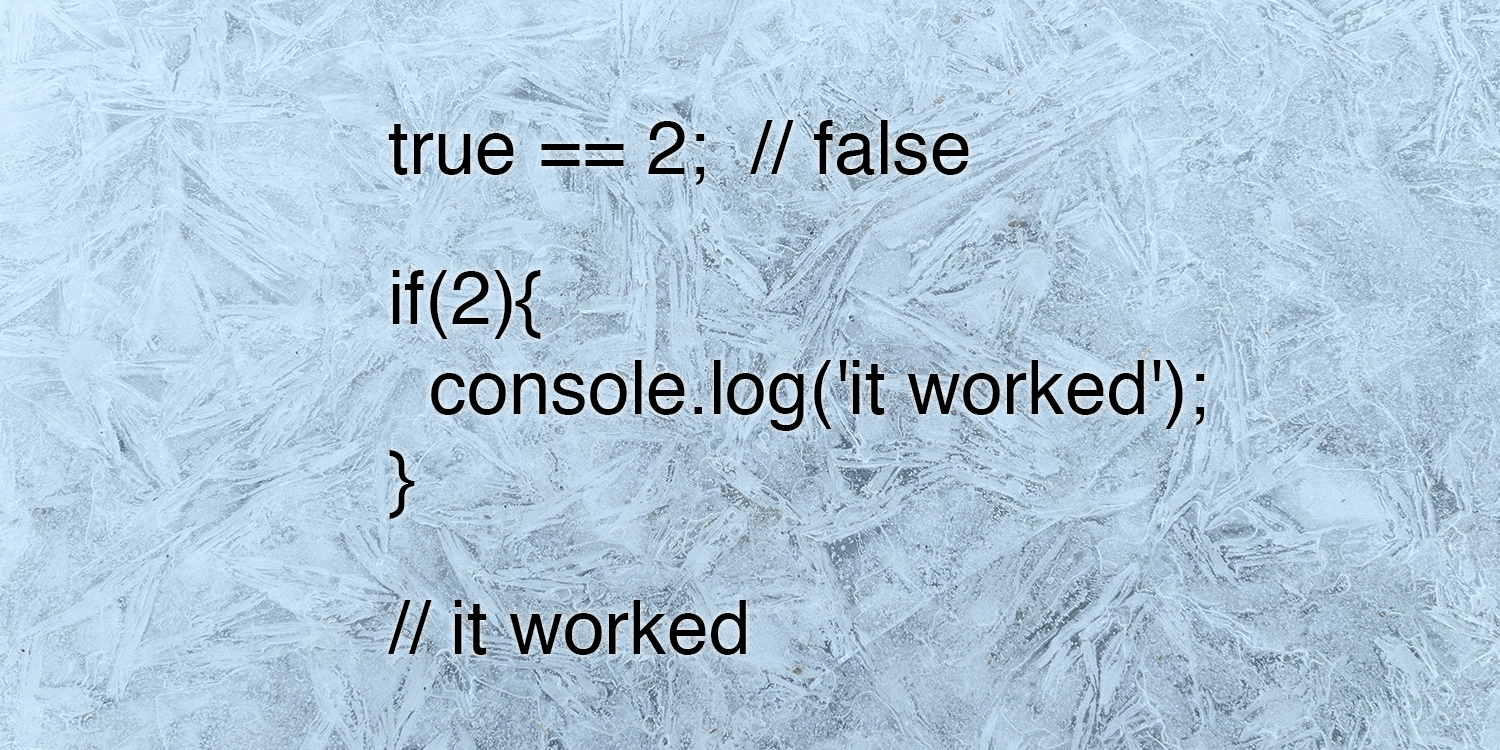
 Javascript Truthy Values Don T Always Equal True By
Javascript Truthy Values Don T Always Equal True By
 Javascript Truthy Values Don T Always Equal True By
Javascript Truthy Values Don T Always Equal True By
Check For Numeric Value In Javascript Tech Funda
 Built In Way In Javascript To Check If A String Is A Valid
Built In Way In Javascript To Check If A String Is A Valid
 Proful Sadangi On Twitter Javascript Quiz 5 6 Simple
Proful Sadangi On Twitter Javascript Quiz 5 6 Simple
 13 Dipping Our Toes Very Tentatively Into Javascript
13 Dipping Our Toes Very Tentatively Into Javascript
What Are False And True In Javascript Learn Web Tutorials
 Chapter 12 Conditions Choosing Code To Run Get
Chapter 12 Conditions Choosing Code To Run Get
 Boolean In An If Statement Stack Overflow
Boolean In An If Statement Stack Overflow
 How Can I Determine If A Variable Is Undefined Or Null
How Can I Determine If A Variable Is Undefined Or Null
 Javascript Lesson 11 Truthy And Falsy Values In Javascript
Javascript Lesson 11 Truthy And Falsy Values In Javascript
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp

0 Response to "30 Check True False In Javascript"
Post a Comment