24 Javascript Get Child Element
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 05, 2020 - This article helps you to learn how to retrieve child elements using JavaScript.
 How To Check If An Element Has Any Children In Javascript
How To Check If An Element Has Any Children In Javascript
The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.

Javascript get child element. The firstElementChild property returns the first child element of the specified element. Dec 09, 2019 - First select the parent and then select the all children of parent element. make an array of children and use indexOf() method to get the index. Example 2: This example using the approach discussed above. ... JavaScript | Get the index of an object by its property. Now, to retrieve the form element from any of the input elements we can do any of the following: const form = document.getElementById('name-field').form; const form = document.getElementById('msg-field').form; const form = document.getElementById('btn-submit').form; Similarly, if we had an event target that we knew was a form input element, we ...
Definition and Usage The children property returns a collection of an element's child elements, as an HTMLCollection object. The elements in the collection are sorted as they appear in the source code and can be accessed by index numbers. The index starts at 0. Given a jQuery object that represents a set of DOM elements, the .children() method allows us to search through the children of these elements in the DOM tree and construct a new jQuery object from the matching elements. The .children() method differs from .find() in that .children() only travels a single level down the DOM tree while .find() can traverse down multiple levels to select ... To get the first child of a specific HTML Element, using JavaScript, get reference to this HTML element, and read the firstElementChild property of this HTML Element. firstElementChild property returns the first child of this HTML Element as Element object. In the following example, we will get the first child of the HTML Element, which is ...
Apr 09, 2019 - Javascript get ID of a child element #javascript. GitHub Gist: instantly share code, notes, and snippets. Using the DOM you can get the table and then iterate over the child elements while keeping count. Of course element ids are supposed to be unique so that document.getElementById('id') works. Share Feb 20, 2021 - An HTMLCollection which is a live, ordered collection of the DOM elements which are children of node. You can access the individual child nodes in the collection by using either the item() method on the collection, or by using JavaScript array-style notation. If the node has no element children, ...
You have a parent element, you want to get all child of specific attribute 1. get the parent 2. get the parent nodename by using parent.nodeName.toLowerCase () convert the nodename to lower case e.g DIV will be div 3. for further specific purpose, get an attribute of the parent e.g parent.getAttribute ("id"). this will give you id of the parent 4. From the HTML code snippets that I already mentioned, if we want to get the child element of "myId" with the id "childrenId", then below is the JavaScript code that will do that: document.getElementById ('myId').children 5/9/2019 · Given an HTML document and the task is to select a particular element and get all the child element of the parent element with the help of JavaScript. Approach 1: Select an element whose child element is going to be selected. Use .children property to get access of all the children of element. Select the particular child …
JavaScript DOM — Get first and last children of an element August 07, 2020 • Atta To get the first child node of an HTML element, you can use the firstChild property. Jun 30, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... Oct 17, 2017 - In jQuery, it is super easy to get the child elements of a parent HTML element. But do you know how it works with Vanilla JavaScript? Today I want to show you 2 ways how you can use Vanilla…
12/5/2012 · function eBCN(elem,classN){ if (!elem || !classN){ return false; } else { var children = elem.childNodes; for (var i=0,len=children.length;i<len;i++){ if (children[i].nodeType == 1 && children[i].className == classN){ var sub = children[i]; } } return sub; } } function show_sub(cat) { if (!cat) { return false; } else if (document.getElementById(cat)) { var parent = document.getElementById(cat), sub = … The task is find out whether an element is having child elements or not with the help of JavaScript. We're going to discuss few techniques. Approach: Select the Parent Element. Use one of the firstChild, childNodes.length, children.length property to find whether element has child or not. How to get the child element of a parent using JavaScript? Javascript Web Development Object Oriented Programming. Following is the code for getting the child element of a parent using JavaScript −.
The document object itself has 2 children: the Doctype declaration and the root element, typically referred to as documentElement. (In (X)HTML documents this is the HTML element.) childNodes includes all child nodes—including non-element nodes like text and comment nodes. To get a collection of only elements, use Element.children instead. Jun 23, 2020 - let myForm = document.getElementById('form'); let child = myForm.querySelector('input[name="username"]'); console.log(child); ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ... The first way to get the child elements is with the element.children. If you want to check out what kind of properties the DOM Element Object has for you, check it on W3schools. That is btw one of my favorite websites to check JavaScript example's & documentation.
Get code examples like"javascript get child elements". Write more code and save time using our ready-made code examples. To find an element that can be multiple levels above the current element, you use the closest method. closest lets you select the closest ancestor element that matches a selector. Here's the syntax: const closestAncestor = Element.closest(selector) As you may suspect, selector is the same selector you pass to querySelector and querySelectorAll. if the second to last element and ... i just get the last element python ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ...
5 days ago - The querySelector() method of the Element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. Jun 30, 2020 - This JSX tag's 'children' prop ... of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector ... Element.closest () The closest () method traverses the Element and its parents (heading toward the document root) until it finds a node that matches the provided selector string. Will return itself or the matching ancestor. If no such element exists, it returns null.
Definition and Usage The childElementCount property returns the number of child elements an element has. Note: The returned value contains the number of child element nodes, not the number of all child nodes (like text and comment nodes). This property is read-only. JavaScript DOM — Get the children of an element August 07, 2020 Atta To get all child nodes of an element, you can use the childNodes property. This property returns a collection of a node's child nodes, as a NodeList object. Get code examples like"get child element by class javascript". Write more code and save time using our ready-made code examples.
childNode is a reference to the first child element of the element node, or null if there isn't one. I'm guessing that, in terms of speed, the difference, if any, will be next to nothing, since firstElementChild is effectively a reference to children, and the children object is already in memory anyway. Javascript get ID of a child element #javascript. GitHub Gist: instantly share code, notes, and snippets. Removing all child nodes of an element. To remove all child nodes of an element, you use the following steps: Get the first node of the element using the firstChild property. Repeatedly removing the child node until there are no child nodes left. The following code shows how to remove all list items of the menu element:
Mar 15, 2018 - I'm trying to get the child span that has a class = 4. Here is an example element: Get the first child element in JavaScript HTML DOM There is another method to get the child element which I am going to discuss now. The HTML DOM firstElementChild property can return the first child element of a specific element that we provide. It doesn't matter how many child elements are there, it will always return the first one. Jun 12, 2021 - An HTMLCollection which is a live, ordered collection of the DOM elements which are children of node. You can access the individual child nodes in the collection by using either the item() method on the collection, or by using JavaScript array-style notation. If the element has no element children, ...
For accessing the child elements of a parent node in JavaScript, there are the following approaches we can use: Getting the first child element of a node. Getting the last child element of a node. Getting all the children of a node. Let's discuss each approach one by one. Example. Apr 24, 2020 - The childNodes returns a live NodeList of all child nodes of any node type of a specified node. The children return all child Element nodes of a specified node. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. Definition and Usage The childNodes property returns a collection of a node's child nodes, as a NodeList object. The nodes in the collection are sorted as they appear in the source code and can be accessed by index numbers. The index starts at 0.
 Add Remove Child Element On Click Javascript Helperbyte
Add Remove Child Element On Click Javascript Helperbyte
Javascript Get Element Child Index
 How To Execute Child Component Function From The Parent
How To Execute Child Component Function From The Parent
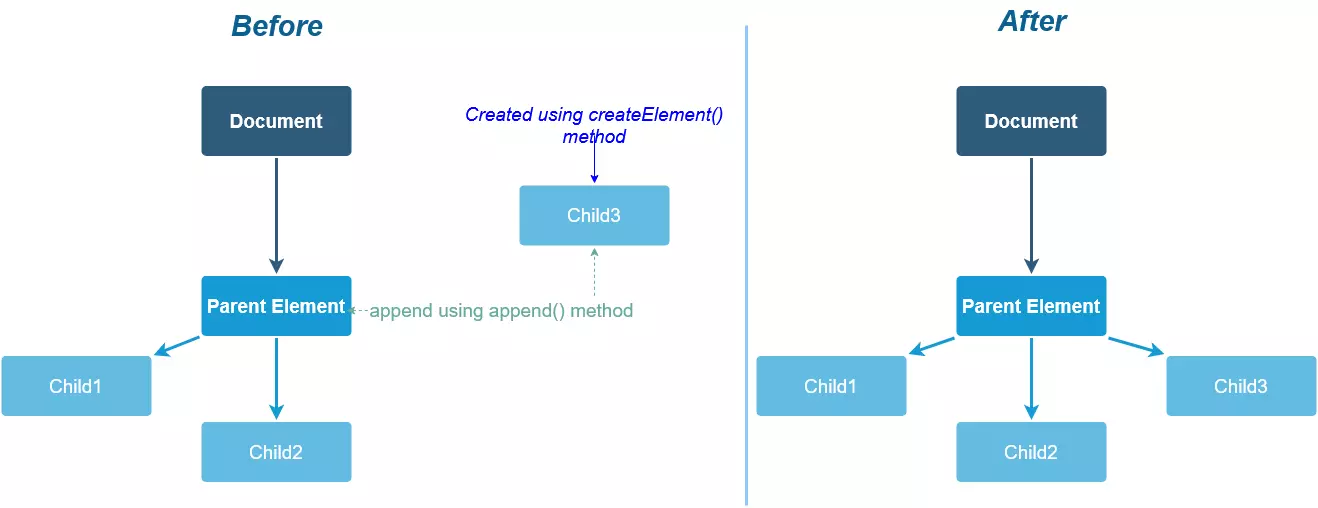
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
 How To Check If An Element Is A Child Of A Parent Using
How To Check If An Element Is A Child Of A Parent Using
 Xml Dom Node List And Namednodemap
Xml Dom Node List And Namednodemap
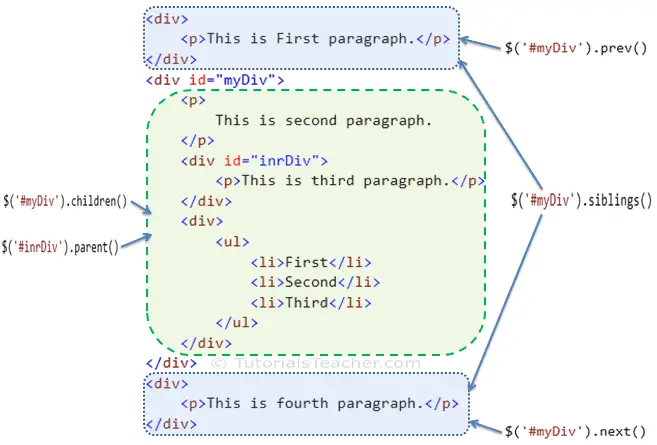
 Traversing Dom Elements Using Jquery
Traversing Dom Elements Using Jquery
 Javascript Get Child Element By Id Get Child Element Using
Javascript Get Child Element By Id Get Child Element Using
 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using
 How To Get The Text Of Parent Node If I Drag Drop Child Node
How To Get The Text Of Parent Node If I Drag Drop Child Node
 How To Remove Parent Element Except Its Child Element Using
How To Remove Parent Element Except Its Child Element Using
How To Set A Dom Element As The First Child By John Au
 Javascript Dom Manipulation Tutorialstonight
Javascript Dom Manipulation Tutorialstonight
 Javascript Bubbling Stop Bubbling Using Event
Javascript Bubbling Stop Bubbling Using Event
 Vuejs Parent Child Communication Vegibit
Vuejs Parent Child Communication Vegibit
 How To Locate Elements Using Selenium Python With Examples
How To Locate Elements Using Selenium Python With Examples
 Javascript Get Child Element By Id
Javascript Get Child Element By Id
6 The Document Object Model A Modern Introduction To
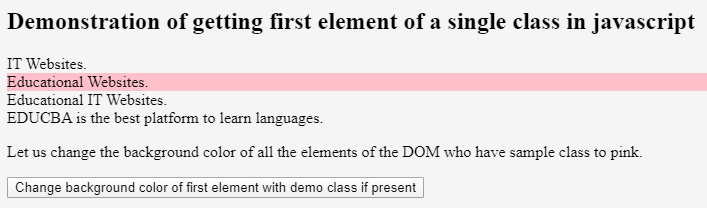
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
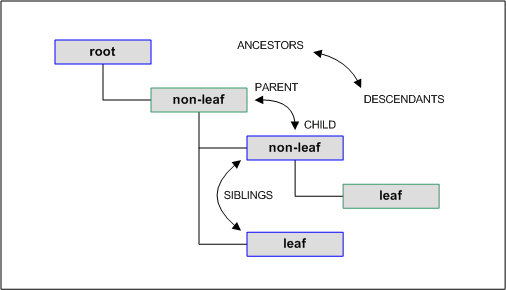
 Parent Child And Sibling Nodes Designing Custom Encoders
Parent Child And Sibling Nodes Designing Custom Encoders
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
 How To Get Parent S Child S Value In Javascript Stack Overflow
How To Get Parent S Child S Value In Javascript Stack Overflow

0 Response to "24 Javascript Get Child Element"
Post a Comment