26 Create Dynamic Website Using Javascript
JavaScript Explore what you can do with the Document Object Model making your web pages come to life!!! The DOM is an object-oriented representation of the web page, which can be modified with JavaScript to Create Interactive and Dynamic Web Content. Select elements from the page. Update Elements on the Page. Apply Styling to the style attribute. Javascript for creating dynamic links Script Features. The script can be used to link all specifically marked phrases on HTML page. It works this way - you include the script on your page and provide an array that maps each phrase to corresponding link.
 Webflow The No Code Platform For Web Design And Development
Webflow The No Code Platform For Web Design And Development
One of the best ways to start coding is by building websites. Whether you want your team to be empowered to tweak your business’s site, hone their web development skills, or learn to better collaborate with developers, this Skill Path will get them there.

Create dynamic website using javascript. This course covers JavaScript and the fundamental code syntax. We show you the DOM and why it is essential for dynamic web content. Then jquery to save time and speed up the design process. JSON to transfer data between the front and back end code. Then PHP constructor code to interact with MySQL to bring data in from a web form. Dec 03, 2018 - DHTML included JavaScript along with HTML and CSS to make the page dynamic. This combo made the web pages dynamic and eliminated this problem of creating static page for each user. To integrate JavaScript into HTML, a Document Object Model(DOM) is made for the HTML document. Learn How to make website using HTML and CSS, Website Development tutorials for beginner, Latest Website Design in HTML CSS ️ SUBSCRIBE: https://goo.gl/tTFmP...
Tips to Create Dynamic Websites Using JavaScript On the off chance that all you need is to have the capacity to tweak your sites and include some dynamic impacts here and there like making tests or dynamic gadgets, then again, the route could be much shorter. Building Dynamic Websites with JavaScript - YouTube This JavaScript tutorial creates a table of factorials for a range of value provided by user. Entire results have been dynamically generated after taking inp...
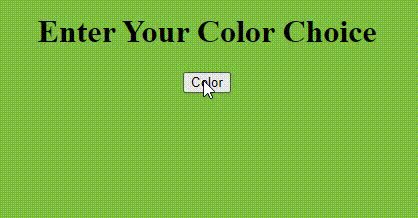
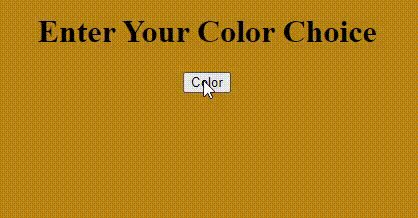
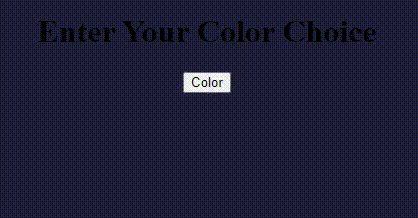
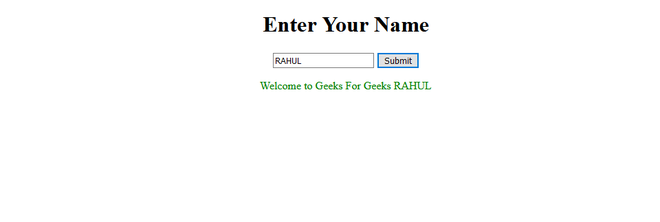
Dec 26, 2016 - Can I create a dynamic website without using Php, only by Javascript ? The website should be connected to a database. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. Using CSS we can change the background color of the web page each time the user clicks a button on the webpage. Using JavaScript we can ask the user to enter his/her name and then display it dynamically on the webpage. If you want to get to know more about Dynamic HTML pages, you can have a look at this article DHTML JavaScript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Used for both client-server programs, web applications and Android development. ... Angular is a complete JavaScript framework for creating dynamic and interactive applications in HTML. Server-Side PHP: Create a script that gets product information from the database. Client-Side HTML & CSS: Use the PHP script to create an HTML page to show the products, CSS for the styling. Client-Side Javascript: Finally, use Javascript to add dynamic elements to the HTML page. For example, what happens when the user clicks on a product.
Using JavaScript, you can create, modify, and remove elements in the page dynamically. Chapter 10 of JavaScript for Programmers, excerpted here, introduces the DOM. Find out how to: Use JavaScript and the W3C Document Object Model to create dynamic web pages. Grasp the concepts of DOM nodes and DOM trees. Traverse, edit, and modify elements in ... In this article, we will practice writing JavaScript along with HTML and CSS to create a dynamic button. The concept is rather straightforward, but just with this small problem, I want to demonstrate some essential concepts of the DOM , creating and styling a button with HTML and CSS, how to handle events and make things dynamic with JavaScript. JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that's what JavaScript allows us to do.
Oct 27, 2019 - CRUD is a feature that real apps have, it’s that your app be should be able to handle: Create, Read, Update and Delete operations. Reading: Dynamically displaying data (you are here) ... You’ll build a natural hairstyle website where users can browse different styles (reading), add new ... Jun 02, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Using the document object model, JavaScript can write HTML to a web page allowing pages to be created with dynamic information such as the result of calculations, or a response to user input, which would be impossible using HTML alone. The example below uses the JavaScript date object to update this page with the current date and time.
20/7/2010 · The javascript: <script> //create a form var f = document.createElement("form"); f.setAttribute('method',"post"); f.setAttribute('action',"submit.php"); //create input element var i = document.createElement("input"); i.type = "text"; i.name = "user_name"; i.id = "user_name1"; //create a checkbox var c = document.createElement("input"); c.type = "checkbox"; c.id = "checkbox1"; c.name = "check1"; //create … To make a dynamic web page which will respond to users, you need languages like JavaScript and jQuery. ... Step 4: Make It Dynamic using JavaScript and jQuery. ... There are two main ways to create a free website - use free web hosting like 000Webhost or a website building platform like Wix, which offers a free plan. creating dynamic form using javascript AirGear 0. 11 Years Ago i'm still a newbie in javascript. i know this question may be silly for some experts in javascript. and i'm sorry for that : i want to create a dynamic form using javascript, where i can click a button to add some new fields. i tried to search it in google, and i tried to use it ...
Dynamic Content With Javascript (click to enlarge) THE END. Thank you for reading, and we have come to the end of this guide. I hope that it has helped you to create a better dynamic HTML page, and if you have anything to share with this guide, please feel free to comment below. Good luck and happy coding! The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. I got your concept , is there any chances to create a dynamic website using JavaScript. if yes means can you explain me how to write those concept. Reply. Shahrukh Khan on October 19, 2016 at 11:41 AM. try using node.js platform. Reply. nisha on ...
2/7/2008 · The following code shows how to add a textbox dynamically using JavaScript. Just open a notepad copy and paste the following code, save it as HTML. Then Open it in a browser. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 /TR/xhtml1/DTD/xhtml1-transitional.dtd">. Last week we discussed a method for creating a modular Javascript toolbox. This week we show you how to use the Document Object Model to dynamically change the look of your web pages! 122-minute JavaScript course: Node.js is a versatile platform for building all sorts of applications. In this course, we're going to make a dynamic website that displays a Treehouse student's profile information by creating a server that will dynamically generate content, handle URLs, read from files and build a simple template engine.
Unless you need to specify an exact version of JavaScript, you can normally omit the type="text/javascript" and just use <script> to start the interpretation of the JavaScript. As previously mentioned, JavaScript was originally developed to offer dynamic control over the various elements within an HTML document, and that is still its main use. 39 How To Create Dynamic Website Using Javascript. Written By Joan A Anderson Friday, August 13, 2021 Add Comment. Edit. How to create dynamic website using javascript. Build A Dynamic App Using Javascript Html And Css By. Publishing Your Website Learn Web Development Mdn. Loading Script Files Dynamically. Create Dynamic Website With Php And ... Oct 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
9/2/2021 · A Dynamic webpage is the one that provides custom content for the user based on the results of a search or some other request or in simple words interactive webpages. Landing Page of Cloned Website. This is the landing page of our clone website in which we used some Carousel effects with decent transitions so as to make this landing page similar to the original one . Jul 28, 2019 - Javascript implementation examples ... when users click on a button, and custom scrolling and heat maps. Creative Blog has some more good examples of how Javascript can be implemented to add creativity and flair to web content. ... Javascript is also very dynamic and easy to ... In this example, we are going to create a list of bookmarks, append bookmarks to parent element and then present it in HTML using plain JavaScript. The starting point is an index.html file that consist of a div element with an ID of bookmarks. The ID is an important and necessary factor in order to locate the element so that we can manipulate it.
JavaScript Live / Dynamic Charts & Graphs. Dynamic or Live charts are useful in displaying data that changes with time like stock price, temperature, real time sensor readings, etc. Dynamic Chart are also known as Real Time charts. Dynamic updates are supported by all chart types including line, area, column, bar, pie, etc. Creating a dynamic web page using HTML, CSS, Javascript, Ajax and PHP This project is in continuation of the static webpage you designed in assignment one. In this project, you are asked to create a dynamic product page in an online shop using proper HTML, CSS, Javascript, Ajax and PHP code. We call this the DOM, (Document Object Model), and it is very useful for creating DHTML (Dynamic HTML) pages when used in conjunction with CSS and Javascript. There are books that cover the concept of the DOM by itself so it is slightly outside of the scope of this article, however we can use it to create our own dynamic pages.
Nov 04, 2018 - When you use a JavaScript application framework to generate your static websites, you’re not building yet another static site – you’re creating apps that can be delivered statically to become dynamic when the client-side JavaScript is executed. This concept is compelling! With that said, meet fullpage.js, a JavaScript library that makes building a satisfying user experience a breeze. Of course, this library isn't a one size fits all. The perfect use case is for media or brand focused websites that have high-quality images to show off. Jun 16, 2014 - JavaScript is not an easy subject to broach, especially for beginning web developers but the learning curve is worth the effort. If you are completely new to JavaScript, I hope this tutorial has given you some insight on the usefulness of the language in creating interactive and dynamic content ...
This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request. Nov 14, 2010 - Here's my problem: I want to build a website, mostly static but with some dynamic parts (a little blog for news, etc..). My webserver can only do static files (it's actually a public dropbox direct... Javascript is for adding dynamic content to your website. You can do things like drop down menus and changing things after your page loads. I'd also highly recommend learning Jquery, which is a library for Javascript. It makes things much easier.
 The Guide To Ethical Scraping Of Dynamic Websites With Node
The Guide To Ethical Scraping Of Dynamic Websites With Node
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Dynamic Vs Static Website Differences Pluralsight
Dynamic Vs Static Website Differences Pluralsight

 Create Dynamic Website Using Php Mysql Ajax Javascript By
Create Dynamic Website Using Php Mysql Ajax Javascript By
 Chapter 4 Javascript And Dynamic Web Pages Ppt Download
Chapter 4 Javascript And Dynamic Web Pages Ppt Download
 How To Create Dynamic Html Pages Geeksforgeeks
How To Create Dynamic Html Pages Geeksforgeeks
 Create Website Using Php And Mysql Oferta
Create Website Using Php And Mysql Oferta
 How To Create Dynamic Websites Using Php Javascript Html Css
How To Create Dynamic Websites Using Php Javascript Html Css
 How To Create Dynamic Html Pages Geeksforgeeks
How To Create Dynamic Html Pages Geeksforgeeks
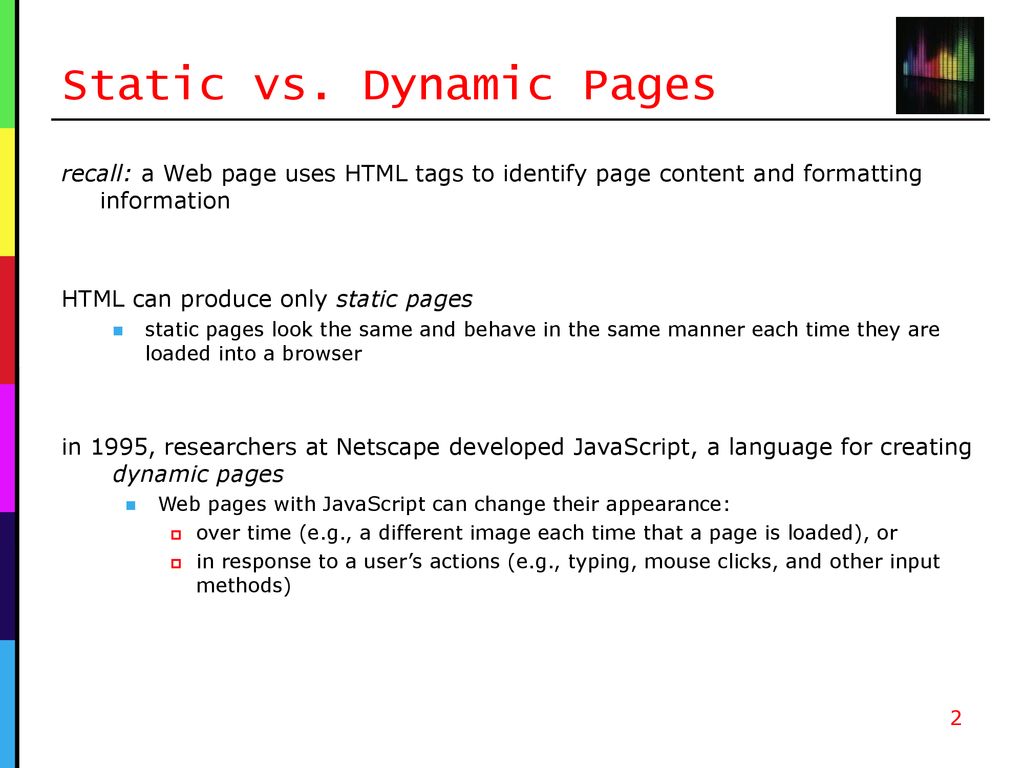
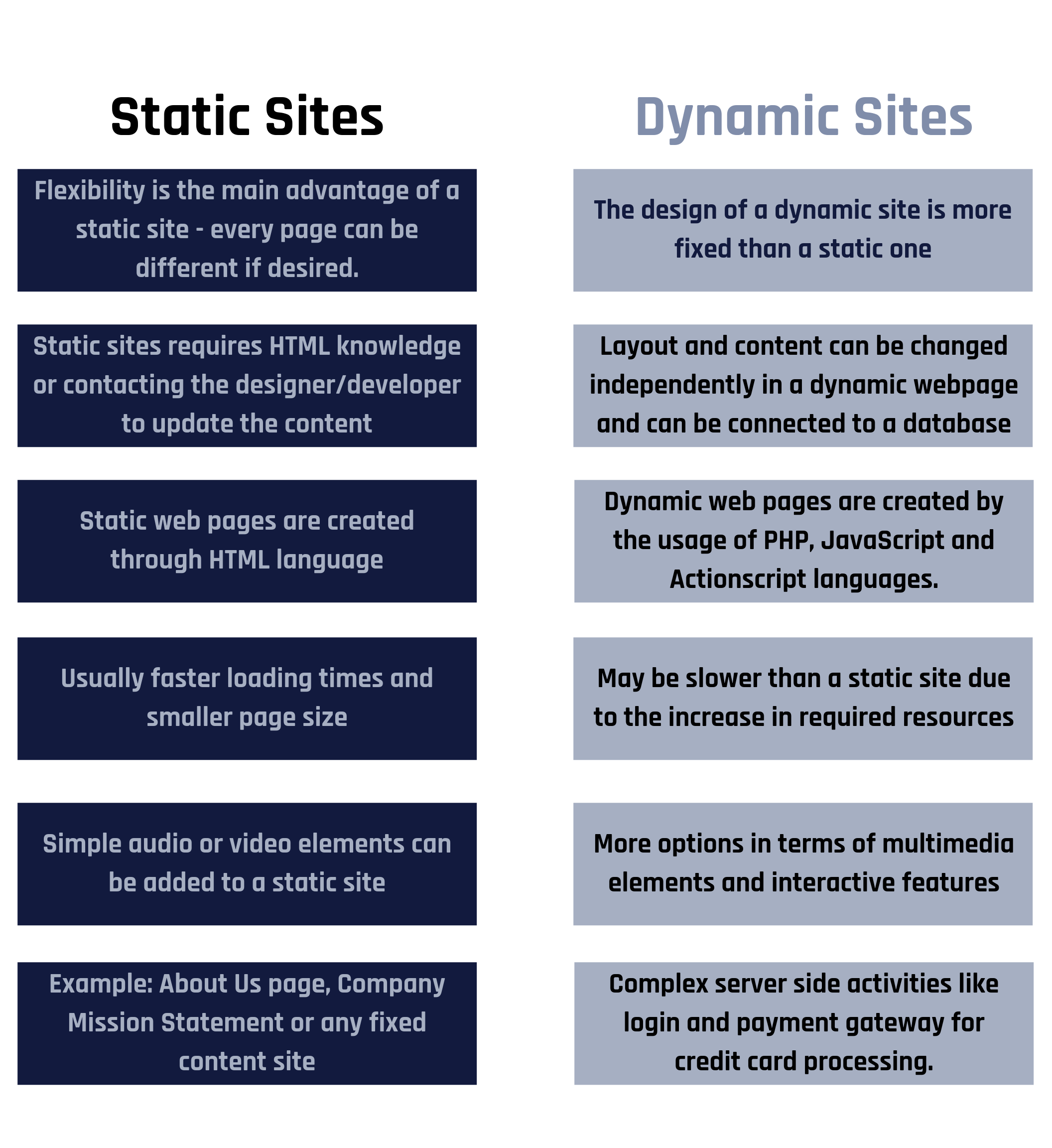
 Static Vs Dynamic Website What Is The Difference
Static Vs Dynamic Website What Is The Difference
 Creating Dynamic Data Graph Using Php And Chart Js Phppot
Creating Dynamic Data Graph Using Php And Chart Js Phppot
 Simple Dynamic Website Free Source Code Projects Amp Tutorials
Simple Dynamic Website Free Source Code Projects Amp Tutorials
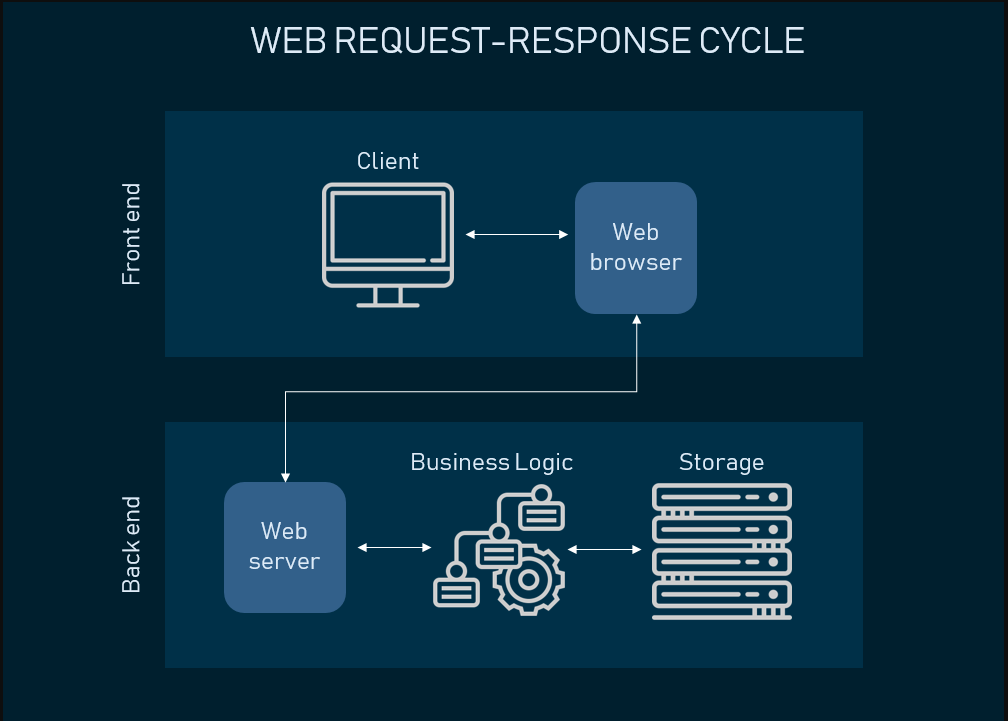
 Front End Development Key Technologies And Concepts Altexsoft
Front End Development Key Technologies And Concepts Altexsoft
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript

 Build A Dynamic App Using Javascript Html And Css By
Build A Dynamic App Using Javascript Html And Css By
Difference Between Static Website And Dynamic Website
 Javascript Dom Modern Interactive Dynamic Web Pages Amp Games
Javascript Dom Modern Interactive Dynamic Web Pages Amp Games
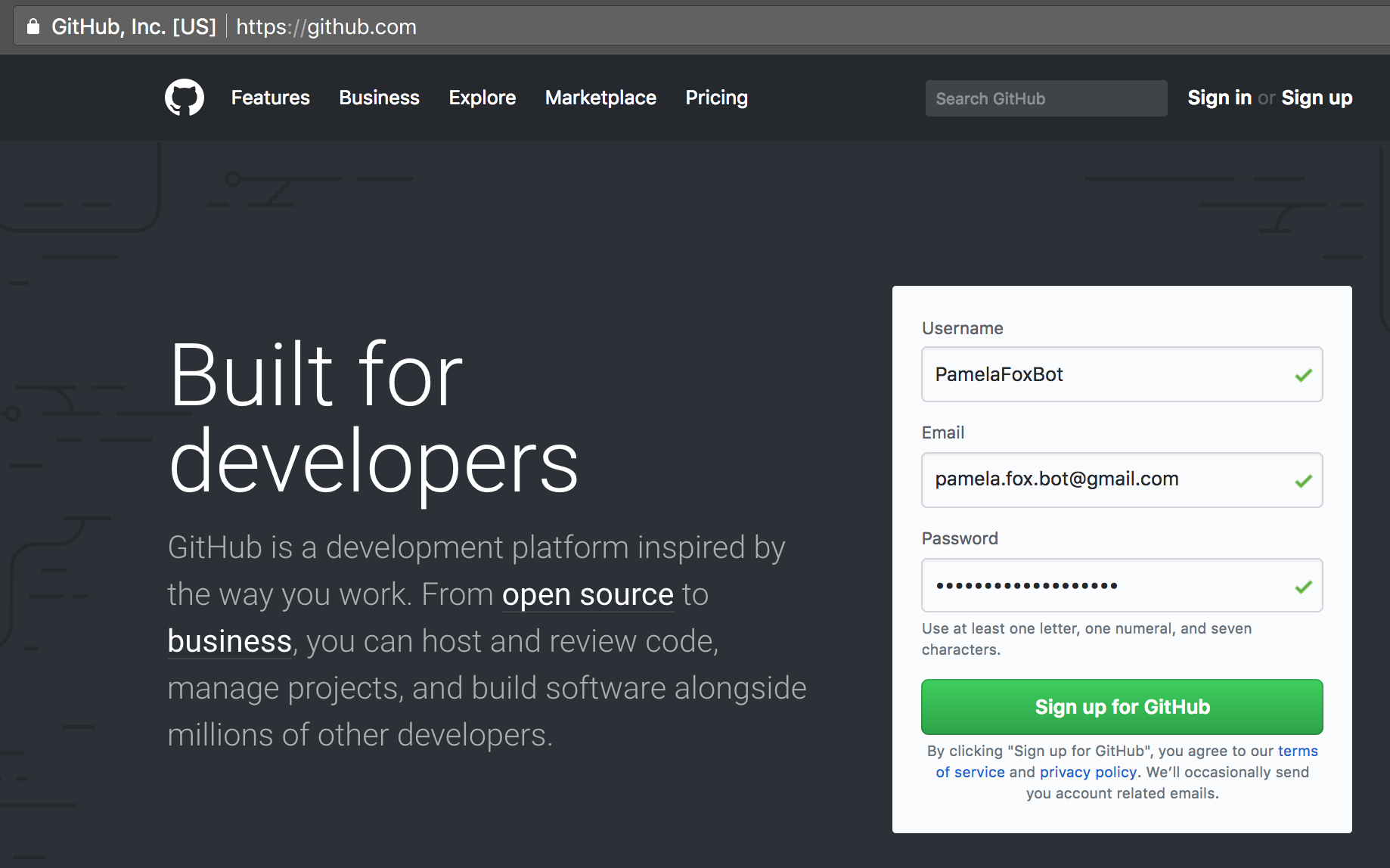
 Hosting Your Website On Github Article Khan Academy
Hosting Your Website On Github Article Khan Academy
 How To Create Dynamic Stacked Bar Doughnut And Pie Charts In
How To Create Dynamic Stacked Bar Doughnut And Pie Charts In
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 What Are The Uses Of Javascript Javatpoint
What Are The Uses Of Javascript Javatpoint
0 Response to "26 Create Dynamic Website Using Javascript"
Post a Comment